目录
- 背景
- 第一款:开箱即用的Live2d
- 在vue项目中使用
- html页面使用
- 在线预览
- 依赖文件地址配置
- 相关参数
- 成员属性
- 源码 + 模型下载
- 第二款:换装模型超多的Live2d
- 在线预览
- 代码示例
- 源码 + 模型下载
背景
从第一次使用服务器建站已经三年多了,记得那是在2019年底,2020年初,记得服务器是在2019年的双十一第一次买的阿里云的新人服务器。那时候我刚刚大三上半学期结束,放寒假了在家,开始折腾起来第一次搭建网站。由于之前一直使用的CSDN记录学习笔记,当时想的是搭建一个属于自己的博客网站,自己的“另一个世界”。再后来就是通过探索,折腾起Wordpress,第一个用的博客主题是Kratos。当然在搭建网站的时候很有趣的一点是看到别人的个人网站上都有一个自己网站的小人,原名Live2d,被称为看板娘,所以这篇博客是来分享我最新收集的两款超酷的Live2d和使用经历。
我博客最初的样子:

之前也有两次分享过Live2d的使用:
Live2D使用分享:https://qkongtao.cn/?p=312
Live2D——血小板:https://qkongtao.cn/?p=465
第一款:开箱即用的Live2d
作者网站是:https://kuangyx.cn/
你可能注意到网站右下角的
Live2d人物了,对此我对Live2d做了类封装几行代码就能实现网站加载Live2d人物。该库包含了live2d与live2d_3的模型。
在vue项目中使用
- 安装
npm i @tomiaa/live2d
- 在vue文件中引入
<template><div class="hello"><div ref="live2dContentRef" id="live2d"></div></div>
</template><script>
import { Live2d } from "@tomiaa/live2d";
export default {name: "Live2d",mounted() {new Live2d({el: document.getElementById("live2d"),showLoading: false,maxWidth: 300,jsBaseURL: "https://live2d.kuangyx.cn/public",});},
};
</script>
<style scoped>
</style>
html页面使用
由于作者提供的是开箱即用的npm资源包@tomiaa/live2d,不便于在其他项目中直接使用,因此我将他重新打包成js和css文件,在html页面中可以直接引入即可。
<link href="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/css/app.css" rel="stylesheet">
<script src="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/js/app.js"></script>
两个资源文件下载:https://gitee.com/qkongtao/live2d_vue/tree/master/vue_live2d/dist/static
使用示例:
<!DOCTYPE html>
<html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1"><link rel="icon" href="favicon.png"><title>vue_live2d</title><link href="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/css/app.css" rel="stylesheet">
</head><body><noscript><strong>We're sorry but vue_live2d doesn't work properly without JavaScript enabled. Please enable it tocontinue.</strong></noscript><div id="app"></div><script>// 设置参数var Live2d = {showLoading: false,maxWidth: 300,jsBaseURL: "https://live2d.kuangyx.cn/public",}</script><script src="http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/static/js/app.js"></script>
</body></html>
打开效果:

在线预览
http://code.qkongtao.cn/cool-effect/live2d/vue_live2d/
依赖文件地址配置
依赖文件的地址文件IP都在github,下面参数主要考虑到国内经常被墙,可以使用下面参数使用其他服务器地址。
- jsBaseURL:配置依赖的
js文件baseURL地址目录,默认加载的https://github.com/tomiaa12/live2d/tree/main/public下的js文件,修改后需要保证该目录下也应该存在同样的文件。 - live2d_2_ModelBaseURL:
live2d模型的baseURL地址目录,默认使用jsBaseURL参数。 - live2d_3_ModelBaseURL:
live2d_3模型的baseURL地址目录,默认使用jsBaseURL参数。
相关参数
| 属性 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| el | 容器 querySelector 选择器或 dom | string | DOM 元素 | #live2d |
| jsBaseURL | 配置依赖的js文件baseURL地址目录 | string | tomiaa12.github.io/live2d/public |
| live2d_2_ModelBaseURL | live2d 模型地址目录 | string | 默认使用 jsBaseURL |
| live2d_3_ModelBaseURL | live2d_3 模型地址目录 | string | 默认使用 jsBaseURL |
| loadLive2d_2 | 是否加载 live2d_2 模型列表 | boolean | true |
| loadLive2d_3 | 是否加载 live2d_3 模型列表 | boolean | true |
| playLoadingAnimation | 加载模型之后是否播放登场(login)动画,只有存在login动画才有效 | boolean | true |
| showLoading | 显示加载模型 loading | boolean | true |
| showControl | 显示控制栏 | boolean | true |
| iApplicationOptions | PIXI.Application 配置 | IApplicationOptions | {} |
| maxWidth | 容器最大宽度 | number | 400 |
| minWidth | 容器最小宽度 | number | 200 |
| aspectRatio | 默认宽高比 | [number,number] | [10,9] |
| beforeInit | 初始化之前 | (data: { options:Live2dOptions modelList: ModelOption[] })=> void | |
| afterInit | 初始化完成 | (data: { options: Live2dOptions modelList: ModelOption[] currentModelOption: ModelOption Live2DModel: typeof Live2DModelType app: Application }) => void | |
| randomPeople | 人物随机 | boolean | true |
| allowDrag | 允许拖动 | boolean | true |
| hitokoto | 是否开启 hitokoto 一言 | boolean | true |
| hitokotoOptions | 一言配置 | HitokotoOptions |
成员属性
| 属性名 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| options | 构造器配置 | Live2dOptions | 参考上一标题默认值 |
| el | dom 容器 | any | |
| canvas | canvas 容器 | any | |
| Live2DModel | 模型加载模块 | typeof Live2DModelType | |
| app | pixi.js 应用 | Application | |
| loading | 加载loading | boolean | false |
| model | 当前模型 | InstanceType<typeof Live2DModelType> | |
| modelList | 模型列表 | ModelOption[] | [] |
| currentModelOption | 当前模型配置 | ModelOption | |
| personIndex | 模型下标 | number | 0 |
| clothingIndex | 服装下标 | number | 0 |
| elLoading | loading dom 元素 | any | |
| elControl | control dom 元素 | any | |
| elSwitchPerson | 切换人物 dom 元素 | any | |
| elSwitchClothing | 切换服装 dom 元素 | any | |
| elHitokoto | 一言 dom 元素 | any | |
| hitokoto | 一言 | Hitokoto |
源码 + 模型下载
https://gitee.com/qkongtao/live2d_vue
第二款:换装模型超多的Live2d
在线预览
https://qkongtao.gitee.io/live2d-widget/

代码示例
<!DOCTYPE html>
<html lang="en"><head><!-- 基础信息 --><meta charset="utf-8"><meta http-equiv="Access-Control-Allow-Origin" content="*"><meta name="renderer" content="webkit" /><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /><meta name="force-rendering" content="webkit" /><meta name="viewport" content="width=device-width, initial-scale=1"><meta name="description" content="qkongtao.cn"><meta name="keywords" content="qkongtao.cn"><meta name="author" content="qkongtao.cn"><link rel="icon" href="http://qiniu.qkongtao.cn/2021/08/header.png" sizes="192x192" /><title>live2D演示</title>
</head><body><!--FOOTER_CODE_END--><script type="text/javascript">// live2d_path 参数建议使用绝对路径// const live2d_path = "./live2d-widget/";const live2d_path = "https://code.haiyong.site/live2d-widget/";// 封装异步加载资源的方法function loadExternalResource(url, type) {return new Promise((resolve, reject) => {let tag;if (type === "css") {tag = document.createElement("link");tag.rel = "stylesheet";tag.href = url;} else if (type === "js") {tag = document.createElement("script");tag.src = url;}if (tag) {tag.onload = () => resolve(url);tag.onerror = () => reject(url);document.head.appendChild(tag);}});}// 加载 waifu.css live2d.min.js waifu-tips.jsif (screen.width >= 768) {Promise.all([loadExternalResource(live2d_path + "waifu.css", "css"),loadExternalResource(live2d_path + "live2d.min.js", "js"),loadExternalResource(live2d_path + "waifu-tips.js", "js")]).then(() => {// 配置选项的具体用法见 README.mdinitWidget({waifuPath: live2d_path + "waifu-tips.json",cdnPath: "https://npm.elemecdn.com/akilar-live2dapi@latest/",// cdnPath: "./live2d_api-1.0.8/",// tools: ["hitokoto", "asteroids", "switch-model", "switch-texture", "photo", "info", "quit"tools: ["hitokoto", "switch-model", "switch-texture", "photo", "quit"]});});}</script></body>
</html>
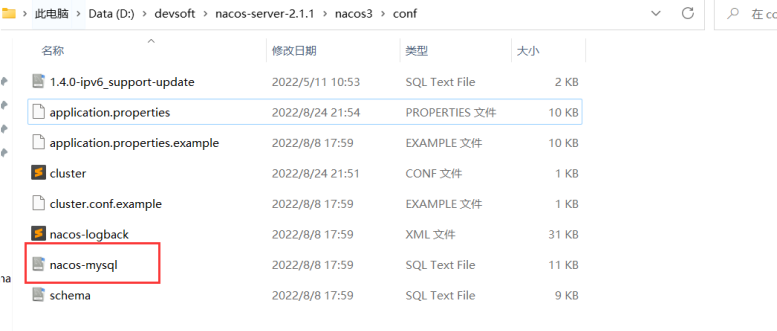
项目目录结构:

自己使用的时候可以根据自己的需求将资源和模型文件放在服务器或者cdn上。
或者新建一个html文件,直接使用上面代码即可。
源码 + 模型下载
https://gitee.com/qkongtao/live2d-widget