新公司最近用uni-app写app,之前的代码有很多问题,正好趁着改bug的时间学习下uni-app。
问题现象:
使用uni-app在浏览器调试的时候,地图是展示的,但是打包完成后,在app端是空白的。咱第一次写app,啥也不懂啊不是。
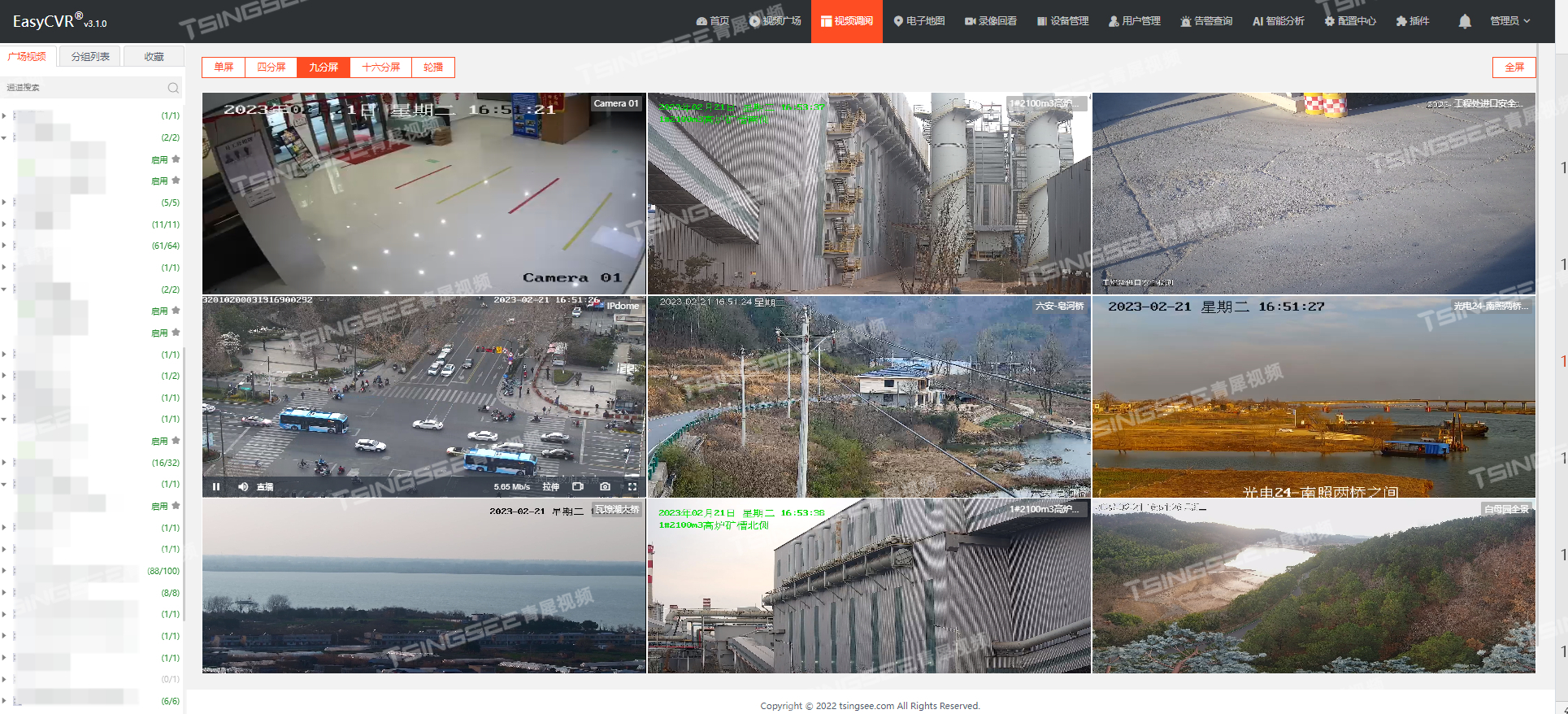
附上一张浏览器调试的截图:

安卓app上是空白页,就不附图了。
问题排查
因为我们用的就是uni-app自带的
-
官网最下方的注意事项中提到:“App端使用map推荐使用nvue”
那项目中尽量使用.nvue文件,具体.vue文件能不能行,小伙伴们可以评论区告诉下~ -
注意事项中提到:“H5为腾讯地图或谷歌地图或高德地图。app-vue也可以使用百度地图,在manifest中配置,打包后生效,但app-nvue只支持高德地图。”
H5的地图,也就是在浏览器中调试的地图,是根据你在manifest.json文件中,有个 web配置 模块配置生成的,我在项目中配的腾讯地图,所以在上面截图中是显示腾讯地图。因为我们加载地图的文件使用的是.nvue,所以我们app打包后是高德地图。 -
注意事项中提到**“向高德或百度等三方服务商申请SDK资质,获取AppKey,打包时需要在manifest文件中勾选相应模块,在SDK配置中填写Appkey。”**
所以我们没有填AppKey是不行的。
解决步骤
-
打开高德地图网站,进入右上角的控制台,进入应用管理 - 我的应用 后,添加key,然后添加key名称、选择服务平台,接下来就是填写发布版安全码SHA1、PackageName。
SHA1可参照官方提供的几种方式去获取,生成SHA1要使用你打包的那个.keystore文件。
PackageName可以使用HbuilderX云打包时的Android包名。 -
填写好对应信息,提交后会生成key。打开HBuilderX找到 App模块配置 后找到 Maps,找到高德地图,把刚获取的key填上。(如果app只是安卓的,可以只填安卓的appkey。)
-
重新打包,安装app。
app打开后是这样的:
具体为啥不是平面的还没研究,有时间研究完再来追加。

成功!开森~






![[C++] string类常用接口的模拟实现](https://img-blog.csdnimg.cn/0167ff73d9c04965846dfb80bc702d47.png)