说一下Animate.css这个动画库,很多的动画在这个库里面都定义好了,我们用的时候可以直接使用里面的类名就可以了,就是直接目标元素绑定对应的类名就可以实现动画效果,非常方便,库其实也相对简单,使用起来也简单。这里示例就以v3为例了,v2也是一样的
github:https://github.com/animate-css/animate.css
官网:https://animate.style/
首先安装
pnpm add animate.css引入
main.js
import 'animate.css'使用
接下来就可以正常使用了
注意:在添加类名的时候,里面所有的动画必须先设置上 animate__animated ,然后再设置对应动画的类名,否则是不会生效的,大家简单看一下源码就能了解
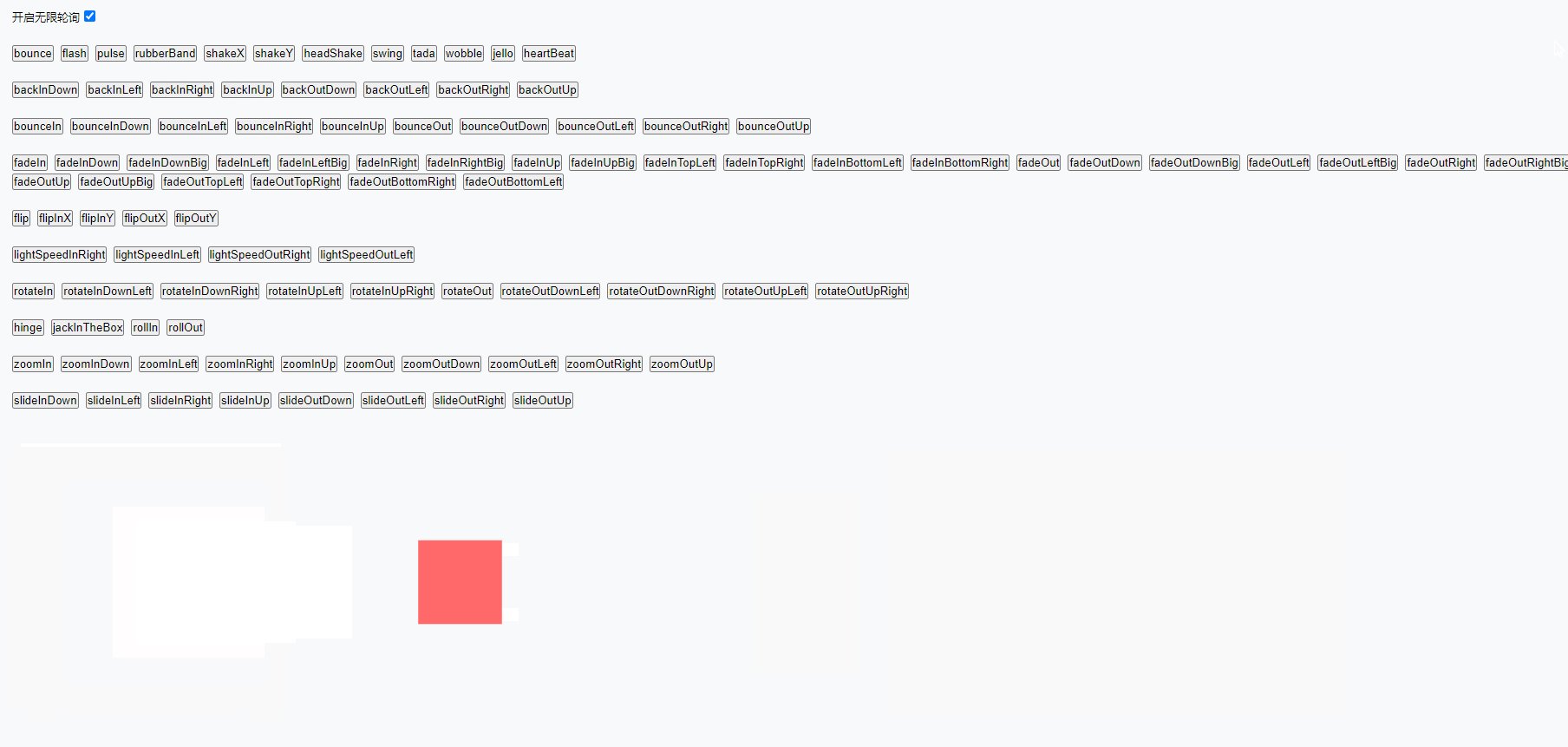
下面是个示例:

接下来代码:
<template><div class="main"><label for=""><span style="fontSize: 13px;margin-right: 5px;">开启无限轮询</span></label><input v-model="isInfinite" type="checkbox"><div class="animates-container"><button v-for="animateName in animateNames1" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames2" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames3" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames4" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames5" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames6" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames7" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames8" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames9" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="animates-container"><button v-for="animateName in animateNames10" :key="animateName" @click="setAnimate(animateName)">{{ animateName }}</button></div><div class="testAnimate" :class="[`${animationsClass()}`, { 'animate__infinite': isInfinite }]"></div></div>
</template>
<script setup>
import { ref } from 'vue'
let animateNames1 = ['bounce','flash','pulse','rubberBand','shakeX','shakeY','headShake','swing','tada','wobble','jello','heartBeat',
]
let animateNames2 = ['backInDown','backInLeft','backInRight','backInUp','backOutDown','backOutLeft','backOutRight','backOutUp'
]
let animateNames3 = ['bounceIn','bounceInDown','bounceInLeft','bounceInRight','bounceInUp','bounceOut','bounceOutDown','bounceOutLeft','bounceOutRight','bounceOutUp',
]
let animateNames4 = ['fadeIn','fadeInDown','fadeInDownBig','fadeInLeft','fadeInLeftBig','fadeInRight','fadeInRightBig','fadeInUp','fadeInUpBig','fadeInTopLeft','fadeInTopRight','fadeInBottomLeft','fadeInBottomRight','fadeOut','fadeOutDown','fadeOutDownBig','fadeOutLeft','fadeOutLeftBig','fadeOutRight','fadeOutRightBig','fadeOutUp','fadeOutUpBig','fadeOutTopLeft','fadeOutTopRight','fadeOutBottomRight','fadeOutBottomLeft'
]
let animateNames5 = ref(['flip','flipInX','flipInY','flipOutX','flipOutY'
])
let animateNames6 = ref(['lightSpeedInRight','lightSpeedInLeft','lightSpeedOutRight','lightSpeedOutLeft'
])
let animateNames7 = ref(['rotateIn','rotateInDownLeft','rotateInDownRight','rotateInUpLeft','rotateInUpRight','rotateOut','rotateOutDownLeft','rotateOutDownRight','rotateOutUpLeft','rotateOutUpRight'
])
let animateNames8 = ref(['hinge','jackInTheBox','rollIn','rollOut'
])
let animateNames9 = ref(['zoomIn','zoomInDown','zoomInLeft','zoomInRight','zoomInUp','zoomOut','zoomOutDown','zoomOutLeft','zoomOutRight','zoomOutUp'
])
let animateNames10 = ref(['slideInDown','slideInLeft','slideInRight','slideInUp','slideOutDown','slideOutLeft','slideOutRight','slideOutUp'
])let animates = ref([])
let isInfinite = ref(false)const setAnimate = animateName => {animates.value.shift()animates.value.push(animateName)
}const animationsClass = () => {if (animates.value.length) {return `animate__animated animate__${animates.value[0]}`}return ''
}
</script>
<style scoped>
.main {width: 100%;height: 100%;padding: 40px 0 0 50px;box-sizing: border-box;overflow: hidden;
}
.main button {margin-right: 8px;cursor: pointer;
}.animates-container {margin: 20px 0;
}.main .testAnimate {width: 300px;height: 300px;background-color: red;margin: 50px 0 0 10px;padding: 30px;box-sizing: border-box;
}
</style>