在 IDEA 中使用 Git开发 图文教程
- 一、连接远程仓库
- 二、IDEA利用Git进行开发操作
- 三、分支操作
- 3.1 新建分支
- 3.2 切换分支
- 3.3 删除分支
- 3.4 比较分支
- 3.5 合并分支
- 四、常用快捷键
一、连接远程仓库
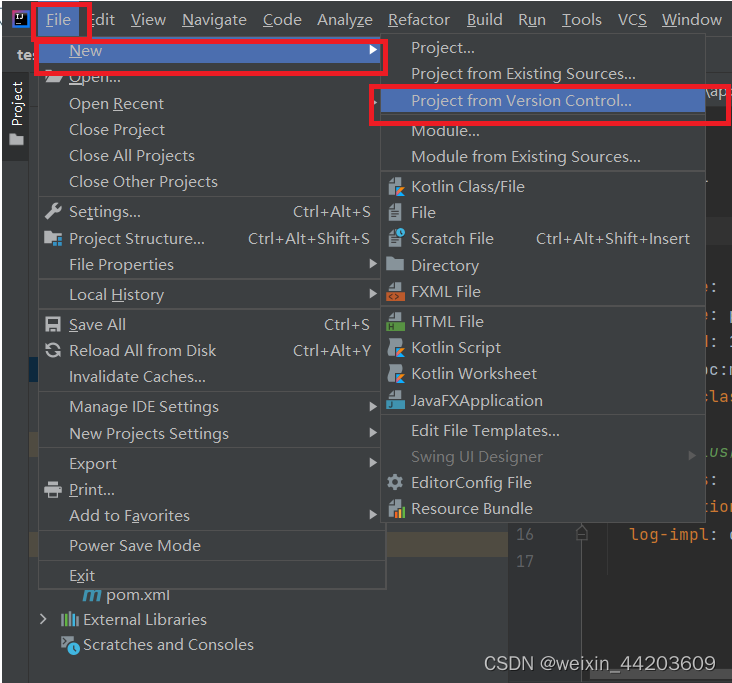
一、打开IDEA,进入目录:File ->New ->Project from Version Control

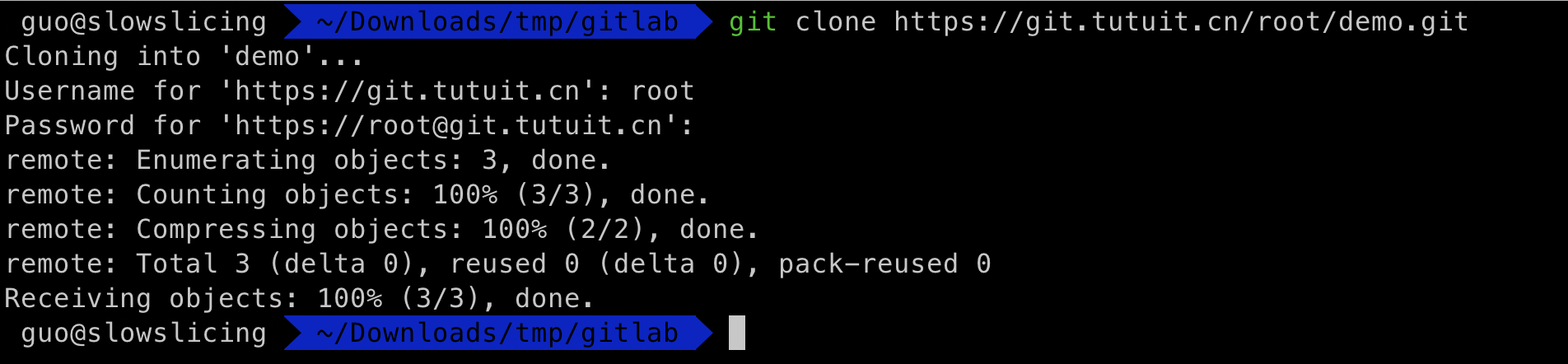
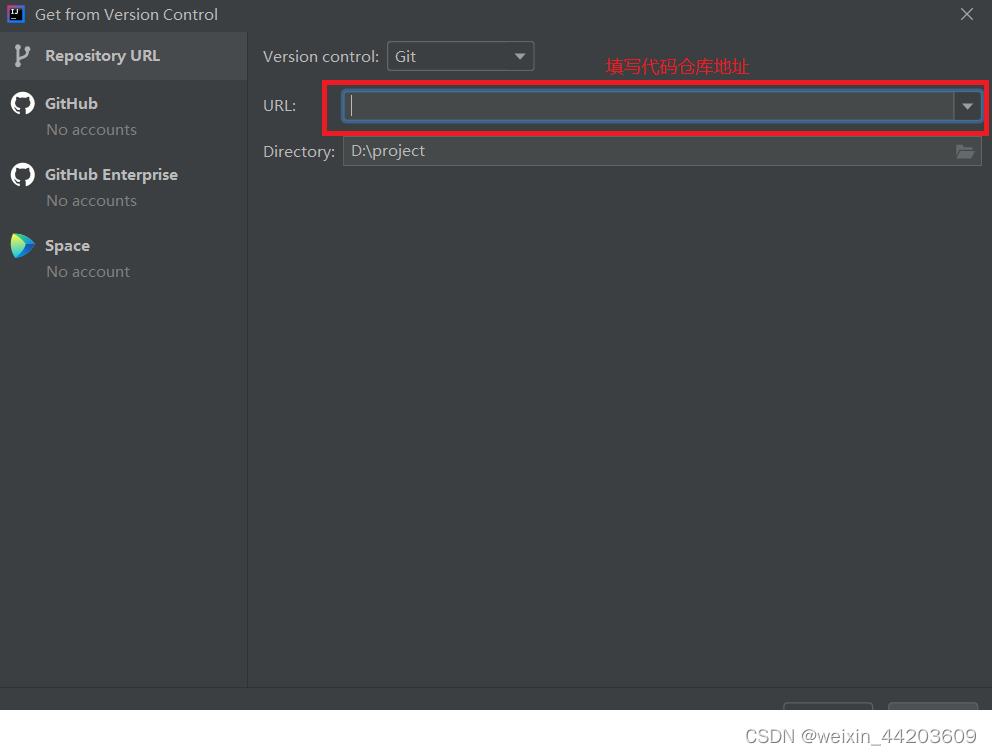
二、打开代码仓库,进行clone对应的链接

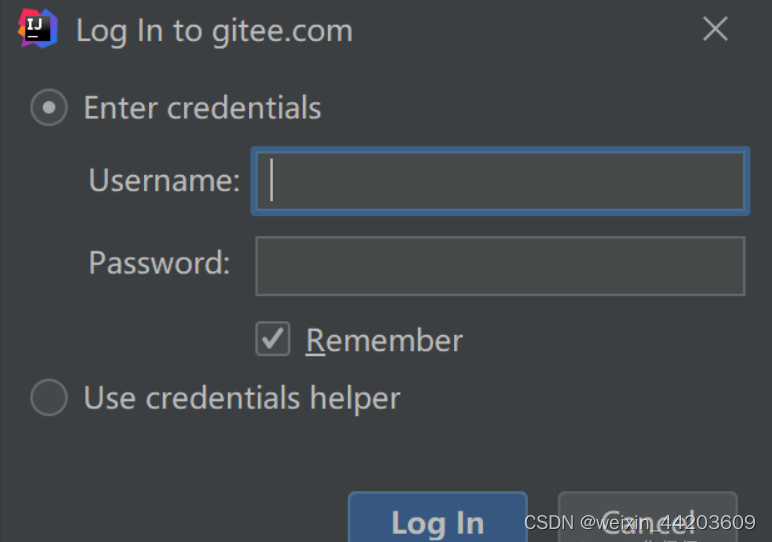
然后点击clone进行下一步,输入用户名和密码就可以下载了

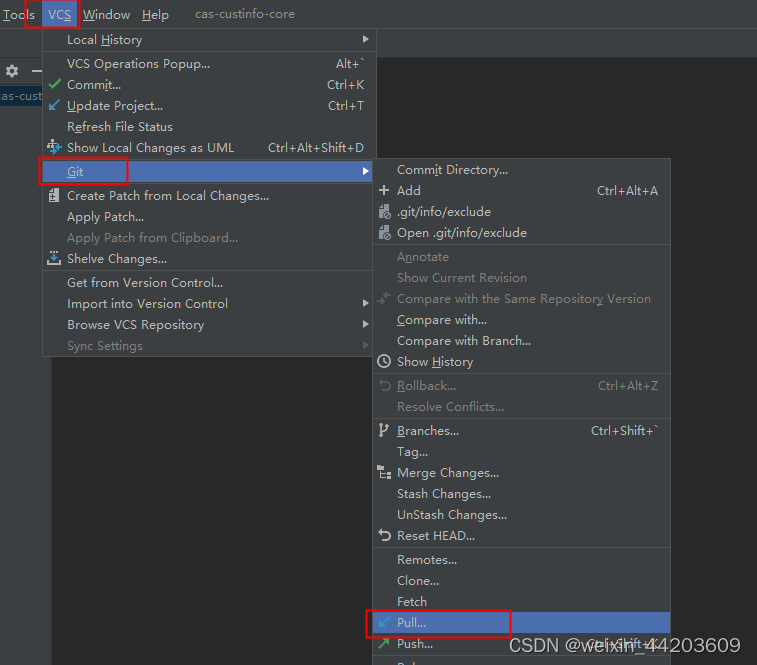
默认下载的是master分支,需要选取不同的分支时,可以在VCS->Git ->Pull

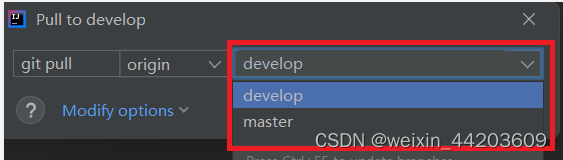
可以选择不同的分支进行拉取,选择以后,稍等片刻,等待拉取后的情况

二、IDEA利用Git进行开发操作
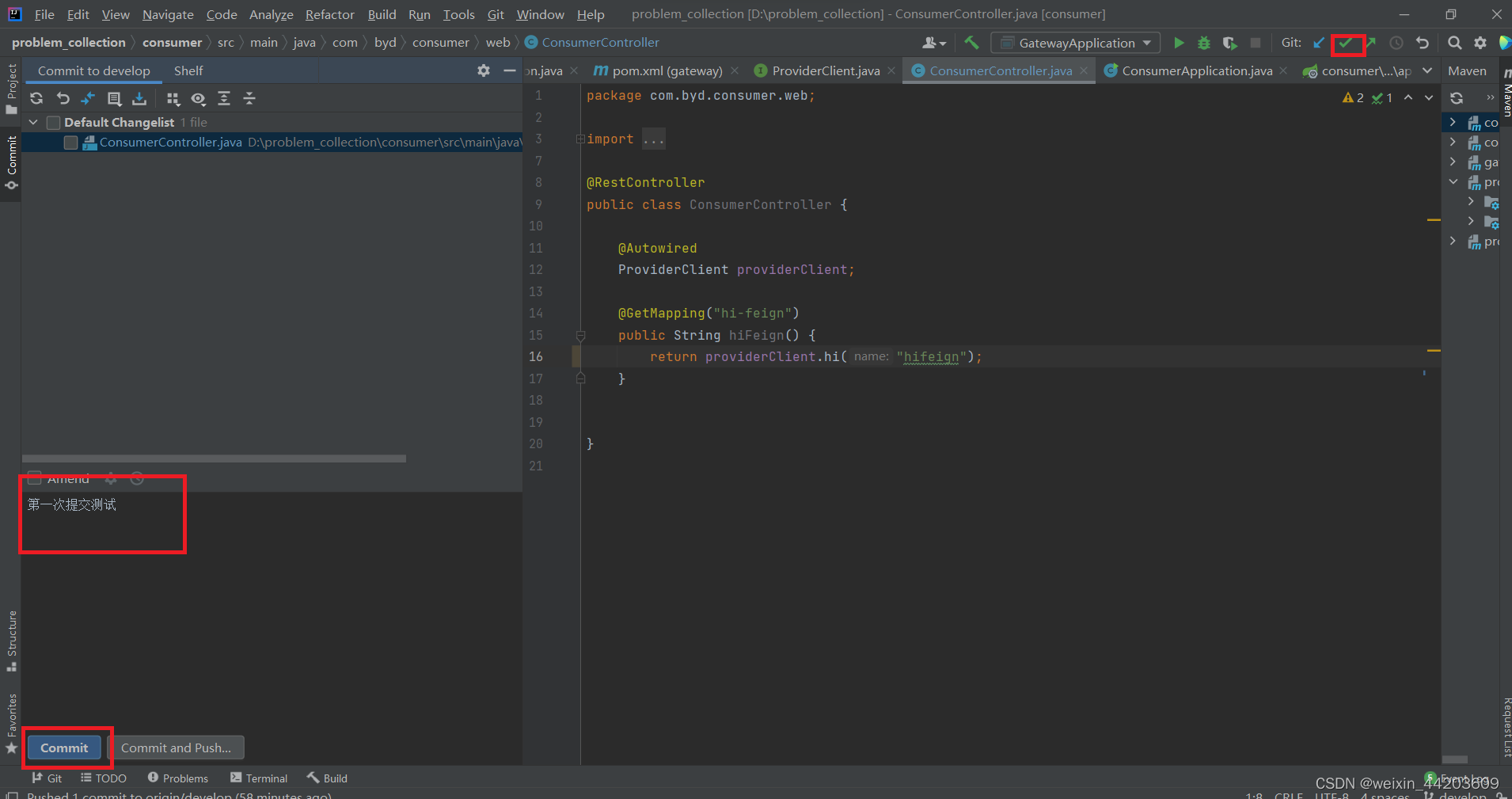
在工具栏中,点击绿色的对勾,表示 commit 到本地仓库。
弹出一个 Commit Changes 窗口,然后,选择我们需要提交的部分,会自动选中项目中的有变化的文件,(第一次 commit 整个项目,会把所有项目文件进行 commit)
在 commit Message 中填入提交记录说明,最后点击右下角的 commit,提交项目 本地仓库。

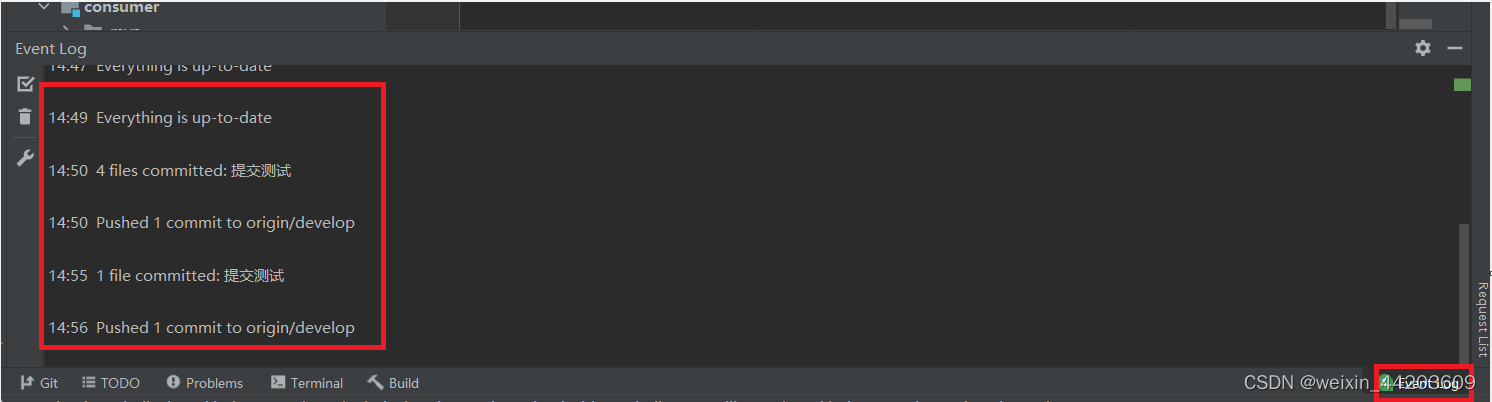
提交完成之后,在 IDEA 界面下边信息提示栏中,Event Log 日制中,可以看到提交记录,表示提交成功。

6. 推送到远程仓库
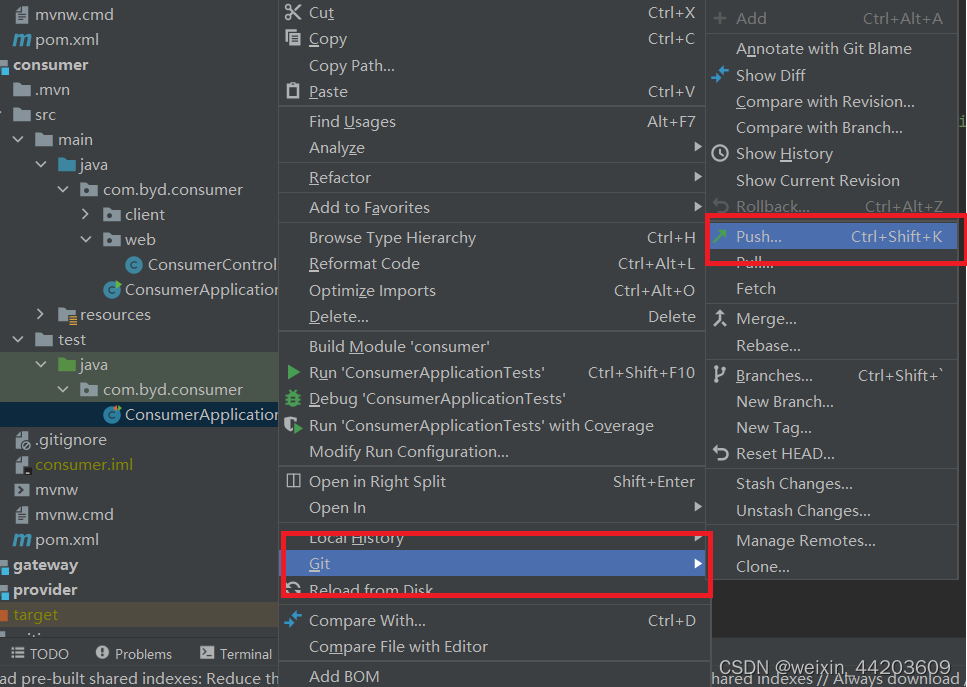
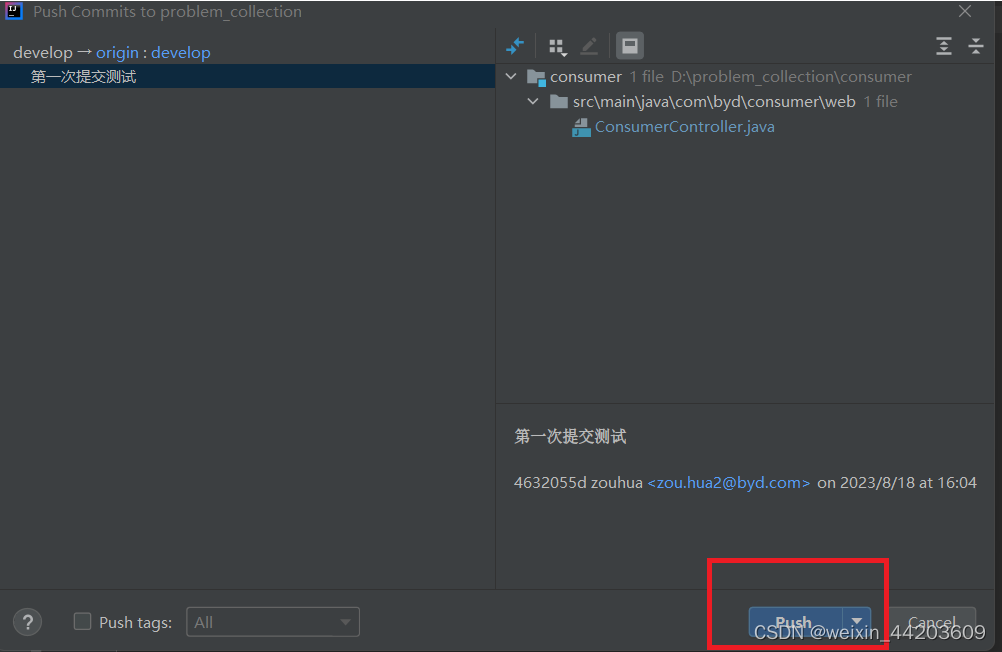
推送项目到远程仓库,按照下图操作即可。在 push 之前需要对每个文件内容进行检查,确认无误后进行推送。推送成功之后,可以在 IDEA 中看到提示信息,也可以在远程仓库中查看结果。


三、分支操作
3.1 新建分支
在实际项目开发过程中,当遇到一个需求时,我们并不会直接就在主分支(master)上面进行开发,而是在主分支的基础上单独创建一个新的分支进行开发,当新建分支的代码经过代码评审以及测试验证通过,确认准确无误之后才会将新增的代码合并到主分支master,这才是一个规范的git操作流程。
因此,必须要掌握新建分支的过程,那么创建一个分支的过程如下图所示:
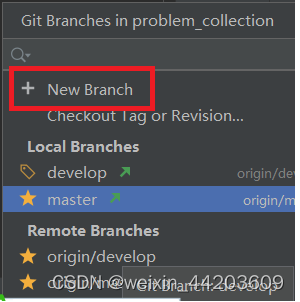
1、首先,单击 “Remote Branches” 下的 “origin/master” 分支,单击选择 “New Branch from Selected…”

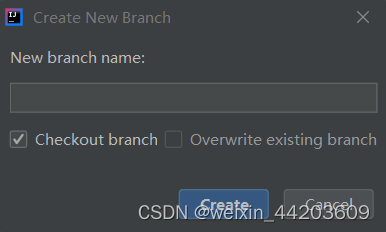
2、其次,弹出对话框,输入你要新建的分支名称。例如test,单击“Create”创建。

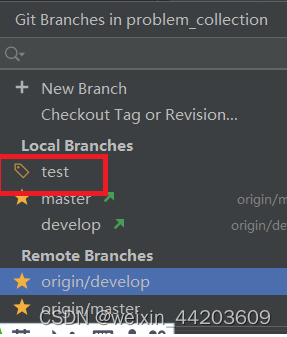
然后,创建分支test成功之后,可以在 “Local Branches” 下看到此时有多个分支test,这表明本地仓库中已经有了新建的分支了。

但是 “Remote Branches” 下依然只有一个 master 分支,表明在我们的远程仓库依然只有一个master 分支,因此我们还需要把在本地仓库新建的分支推送到远程仓库中,这样就可以在远程仓库中看到新建的分支了。
单击test,然后在左边单击 “Push” ,弹出推送对话框。单击 “Push” 推送到远程仓库,这样分支新建操作彻底完成,可以看到在"Remote Branches"分支下面出现了“test”,我们可以在该分支进行编码并进行拉取和推送操作。
3.2 切换分支
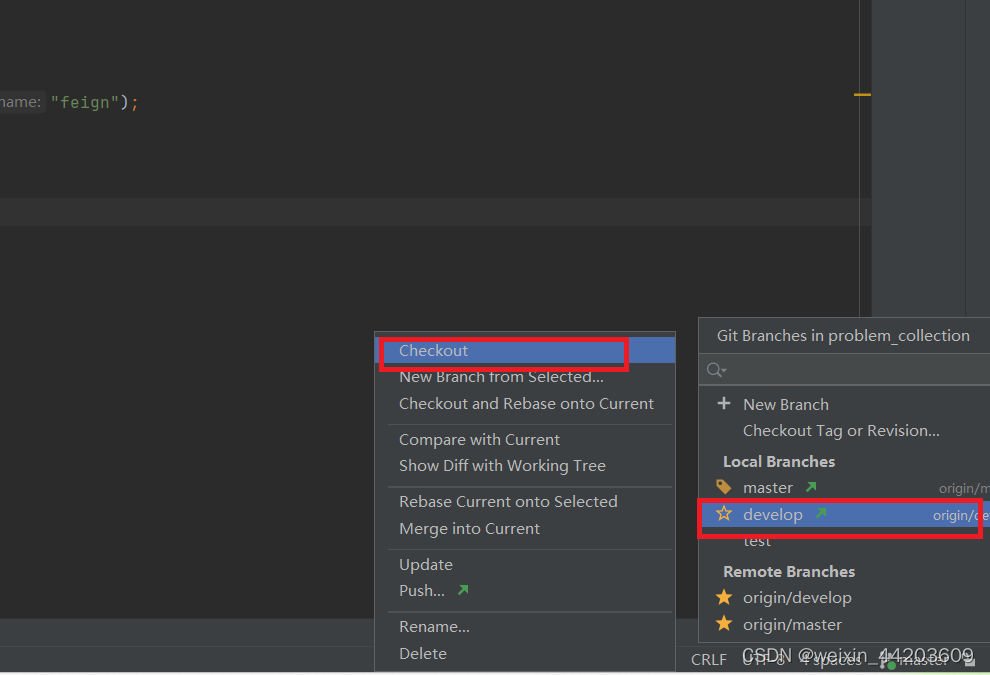
点击右下角的分支名称,选择要切换的分支,然后点击checkout进行切换

3.3 删除分支
在删除分支之前,建议先切换到(Checkout)其他分支,例如,Checkout到master分支,当然这并不强制,只是为了方便删除分支而已。
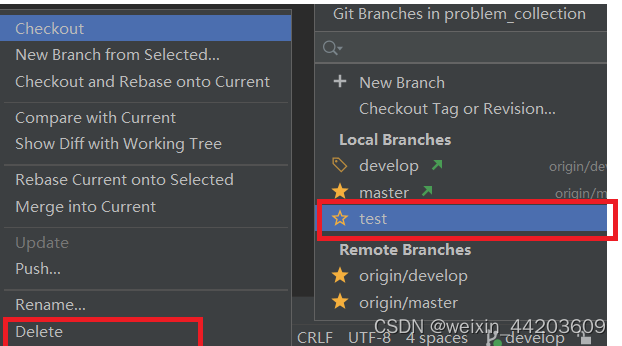
1、首先,在 “Local Branches” 下单击分支 test,左边弹出选项选中 “Delete”.然后,在对话框中勾选“Delete tracking test as well”,意思就是同时删除远程和本地仓库中的 test 分支。

删除成功之后,出现提示信息 “ test”,并且可以在 Git Branches 下看到最新的分支情况。
3.4 比较分支
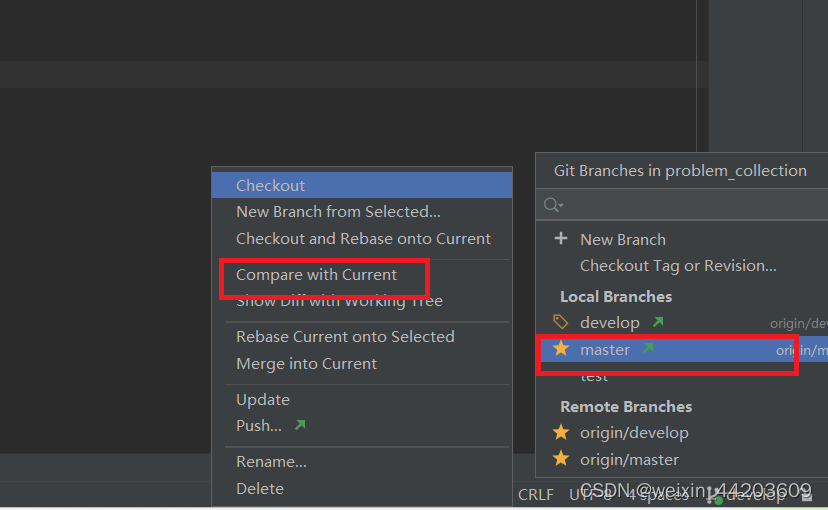
分支比较就是对比不同分支之间的差异。例如,需要比较当前所在分支与 master 分支之间的差异,可以选择需要对比的 master 分支,然后单击 “Compare with Current”,在弹出的窗口可以看到具体的差异。

3.5 合并分支
合并分支是将 A 分支合并到 B 分支,A 分支称为源分支,B 分支称为目标分支。
注意事项:master 分支是我们部署在生产环境服务器的分支,master 分支的代码往往是最新的代码。通常我们有一个新的需求时不会直接在 master 分支进行实施编码,而是基于 master 分支拉出一个新的分支,在拉出来的新分支进行实施编码。只有当新分支的代码经过 code review 以及测试联调通过之后,才会将代码合并到 master 分支等待部署上线。合并分支的流程务必规范:先将 master 分支合并到新分支,之后再将新分支合并到 master 分支。 这样做的原因是因为一个项目通常由多个人负责,可能在你开发的过程中,有新的代码已经合并到 master 分支并且部署上线了,但是你拉的新分支上的代码依旧是 master 分支的老代码。所以需要先更新你拉的新分支上的代码,将其他人更新的代码合并过来,保证你拉的新分支代码与最新的 master 分支代码一致(以免因为丢失最新修改的代码而造成线上事故)之后再将你的新拉的分支代码合并到 master 分支上面。
以 test分支和 master 分支为例,将 test 分支合并到 master 分支中。
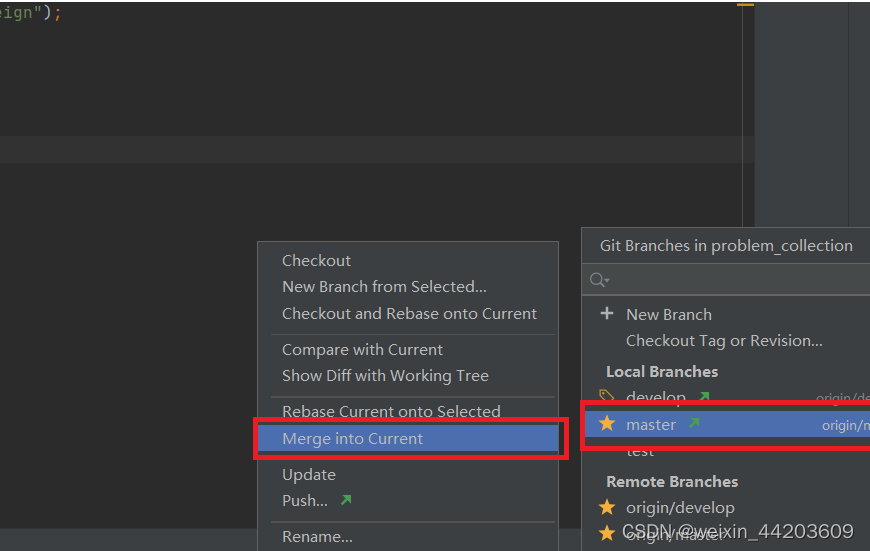
1、首先,切换到 test分支,将 master 分支合并到test分支中。单击 “Local Branches” 下的 master,选择 “Merge into Current”,这里的 Current 是指目标(test)分支 ,也就是将 master 分支合并到test 分支中,合并成功之后可以看到提示。

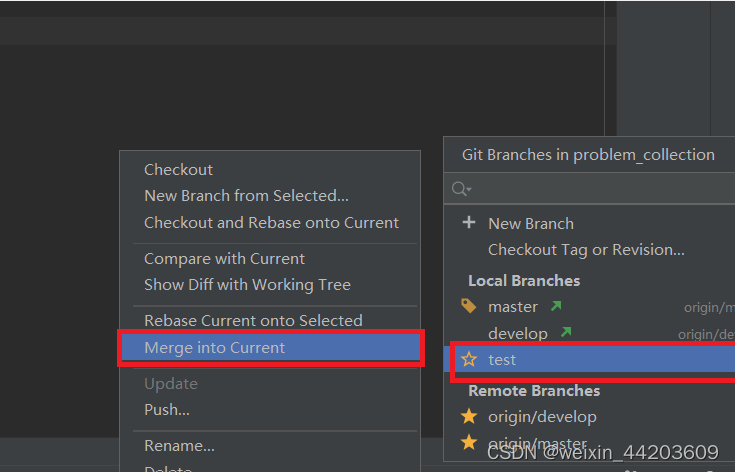
2、然后,切换到 master 分支下,将 test分支合并到 master 分支。

3、最后,我们可以看到在 “Local Branches” 下的 master 分支有个绿色的小箭头,这是因为我们刚才的分支合并在本地仓库操作的,并没有将远程的test分支合并到 master 分支中。因此,我们还需要将 master 分支推送到远程仓库,点击 Push 或者使用快捷键 Ctrl+Shift+K 推送到远程仓库即可,推送成功之后绿色提示小箭头也会消失。
四、常用快捷键
| 快捷键 | 操作解释 |
|---|---|
| Ctrl+K | commit changes(提交变化到本地仓库) |
| Ctrl+Shift+K | push commits to push(将本地仓库的变化同步推送到远程仓库) |
| Ctrl+T | update project(将远程仓库的代码合并更新到本地) |
| Ctrl+Alt+Z | Rollback(代码回滚) |