话不多说,先来一张泳装板鸭镇楼
接上一开篇,
首战以web的三大基石开头(html、css、js),js内容比较多,下一序章讲解,这一章节主要以html和css为主。
目录
一、初始web前端
二、HTML标签结构
三、Vscode插件下载列表
四、新闻排版演练-上阙
五、CSS样式
六、盒子模型-布局
七、新闻排版演练-下阙
八、总结
一、初始web前端
- Web标准是一些规范的集合,是由W3C和其他的标准化组织共同制定的,以用它来创建和解释网页的基本内容。这些规范是专门为了那些在网上发布的可向后兼容的文档所设计,使其能够被大多数人所访问。
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。这些标准大部分由W3C(World Wide Web Consortium)起草和发布,也有一些是其他标准组织制订的标准,比如ECMA(European Computer Manufacturers Association)的ECMAScript标准。
- 三个组成部分:
(1) HTML:负责网页的结构(页面的元素和内容)
(2)CSS:负责网页的样式(元素外观、页面样式之类的)
(3)JS:负责网页的行为(交互)

文本javaweb开篇(html元素),有加粗效果(css),编辑文章可以点击(js)
二、HTML标签结构
2.1HTML标签组成
创建一个后缀为.html的文件,通过vscode(建议用这个软件)打开后,输入!字符,会快捷生成html结构,直接上代码。
```<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>````1.<!DOCTYPE html>:#表明这是一个html文档`
`2.<html lang="en">: #向搜索引擎表示该页面是Html语言且语言为英文,如果你是中文的话,可以可以改成zh,language语言的意思,本身没什么用,就是给搜索引擎看的,因为搜索引擎不会判断该站点属于中文还是英文,html规范,你的页面越规范,越容易被收录`
` 3.<meta charset="UTF-8">: #规定HTML文档的字符编码`
` 4.<meta name="viewport" content="width=device-width, initial-scale=1.0">:#兼容用的,标识宽度为设备宽度,初始的缩放比例为1.0 `
`5.<title>Document</title>:#标题 `
` 6.<body>:#内容`
2.2特点:
- HTML标签不区分大小写。HTml、htML都可以,一个意思
- HTML标签属性值单双引号都可以。'UTF-8'也可以
- HTML语法比较松散。比如不写</html>的尾结构,也可以正常运行
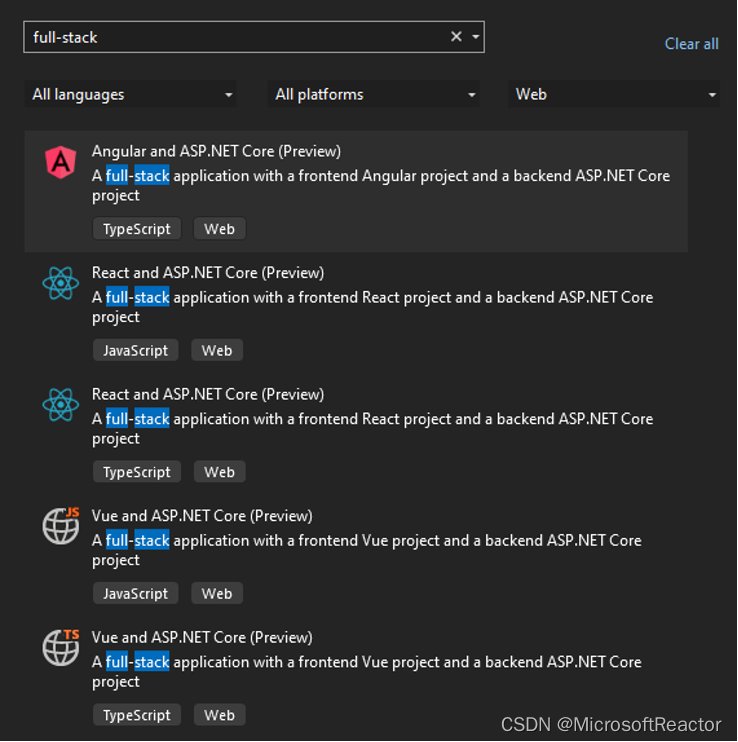
三、Vscode插件下载列表
Chinese language、code spell checker、html css support、javascript code snippets、mithril emmet、path intellisense、vue 3 snippets、vuehelper、auto close tag、auto rename tag、beautify、bracket pair colorizer、open in browser、vetur、injellj idea keybindings(可选,idea的快捷键同步)、html to css autocompletion
比较多,但真的很实用!
四、新闻排版演练-上阙
![某新闻页.png]
初步看界面元素,有标题、图片、文本、超连接、颜色、视频等等
4.1 标题部分
```<!-- 文档类型为html --><!DOCTYPE html><html lang="en"><head><!-- 字符集为utf-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title></head><body><!-- src 图片资源路径 --><!-- width 宽度(px:像素 ,百分比:相对于父元素的百分比) --><!-- height 高度 (px:像素 ,百分比:相对于父元素的百分比)--><!-- 路径指定方式1.绝对磁盘路径:本地磁盘 /vosuma/user/1111.png网络绝对路径 https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png2.相对路径(推荐):./ :当前目录, 可以省略../:上一级目录,不可省略 --><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr>2023年08月22日 20:45 央视网<hr></body></html>````1.img:src指定图片路径,可以分为绝对路径和相对路径。绝对路径可以分为本地磁盘绝对路径和网络绝对路径,本地磁盘绝对路径为电脑本地图片真实地址,网络绝对路径属于网络指向图片的真实链接。相对路径则是提前图片等资源单独存储在工程文件夹内,可能是当前目录,也可能是上一级目录`
`2.h1-h6标题,代表不同的表现,只有这几个级别`
`3.hr分割线`

4.2正文部分
```<!-- 文档类型为html --><!DOCTYPE html><html lang="en"><head><!-- 字符集为utf-8 --><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title></head><body><!-- src 图片资源路径 --><!-- width 宽度(px:像素 ,百分比:相对于父元素的百分比) --><!-- height 高度 (px:像素 ,百分比:相对于父元素的百分比)--><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr>2023年08月22日 20:45 央视网<hr><video src="/Users/Desktop/newsvideo.mp4" controls height="300px" width="100%"></video><span>进入主汛期以来,北京多地遭遇持续强降雨。广大党员干部冲锋在前,和人民群众风雨同舟,共同构筑起防汛救灾、守护家园的坚固防线。7月31日上午,在北京市门头沟区色树坟村村委会,包村干部熊丽频繁望向窗外,观察雨情,这是她生前留下的最后影像。面对此次严峻汛情,熊丽始终坚守一线,参与群众疏散转移、物资筹集、风险点位巡查等工作。7月31日上午,在与村干部一同勘察险情的途中,一处铁道路基护墙突然发生了坍塌,熊丽不幸被掩埋,因公牺牲,年仅36岁。在本轮强降雨过程中,色树坟村成功转移群众110余人,没有人员伤亡。</span><img src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/4cef-e6a512e75ae14eb1de0c457b4b1cf407.png/w700d1q75cms.jpg?by=cms_fixed_width"><span>北京市门头沟区色树坟村村委会主任 宗秀山:熊丽坚决说她说去,镇里派我们在村里包村,就是做这项工作的,说有这种情况,我能不去吗,这就是她最后一句话。那几个村民也是,根本不考虑手破了什么的,当时的心情就是赶紧把她弄出来,就事后一聊这段的时候,真的说不下去了。受强降雨引发塌方影响,7月30日,从内蒙古开往北京的K396次列车,被迫滞留在北京门头沟区落坡岭站,近千名受困旅客被临时安置在附近的落坡岭社区。这个只有三百多常住人口的社区,在党支部书记孟二梅的带领下,尽最大努力向被困旅客提供帮助。</span><img src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/bb6e-e82ab09f5b6ef5b077d1286c7bd99ef1.png/w700d1q75cms.jpg?by=cms_fixed_width" alt=""><span>责任编辑:王树淼 SN242</span></body></html>````1.video视频标签,路径引入方式与图片相同,我这里因为没有视频资源,我手机录了一个视频,跟网页有点不兼容(随便看看)`
`1.1video-controls 主要显示video的播放控制器,如果没有操作,可以不用赋值,我这没赋值默认`
`1.2video-width-height:表示宽高,单位可以是px、cm、百分比`
`2.span,组合行内元素,没有任何语义,此处用这个的原因css讲解`

五、CSS样式
如上小结最终网页效果,可以说是有点惨不忍睹,这就是html主要的作用,处理页面排版、元素之类的。而怎么变的好看呢,需要css来处理,css主要是美化页面、元素样式。
5.1css样式引入规则
- 行内样式:写在标签的style属性中
```<h1 style="color: red;">“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1>```- 内嵌样式:写在style标签中(可以写在任何位置,通常是在head标签中)
```<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title><style>h1 {color: red;}</style></head><body><h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1></body>```- 外联样式:写在一个单独的css文件中(需要通过link标签引入)
```news.css文件内容:h1 {color: grey;}``````/* h1:选择器,用于标记生效标签 */<head><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title><link rel="stylesheet" href="./css/news.css"></head>```5.2css选择器
相信细节的朋友已经发现了,关于style中的h1{}的写法,html中需要给特定的元素设置样式的时候,要先知道你要给什么元素设置,而标识元素从而找到元素的行为是交给选择器处理的,分为三种选择器。
- 元素选择器 :标签名(h1 title span)
```<title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title>```- 类选择器:.class属性值。可以存在多个,我理解是小部分范围内样式统一标签
```<style>.title_style {color: aqua;}</style><h1 class="title_style">“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr class="title_style">2023年08月22日 20:45 央视网<hr>```- id选择器:#id属性值。有且当前页只能有一个
```<style>#title_style{color: aqua;}</style><h1 id="title_style">“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1>```- 同覆盖时优先级:id选择器>类选择器>元素选择器,通俗就是越小范围优先级越高
六、盒子模型-布局

页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子视角更方便进行页面布局。
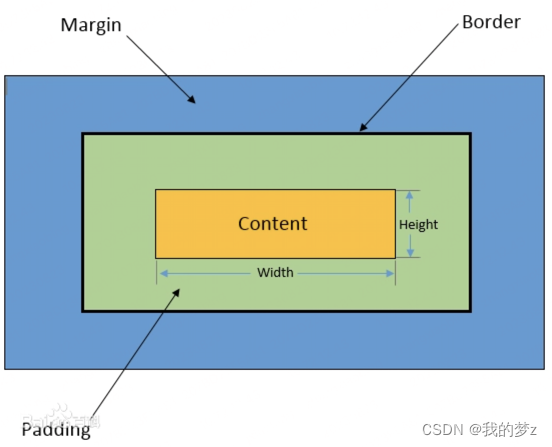
6.1盒子模型组成
- 内容区域 content
- 内边距区域 padding
- 边框区域 border
- 外边距区域margin
6.2布局标签
div标签和span标签,问了问web开发朋友,在实际项目中,会有大量的频繁使用的div和span标签,这俩都是没有语义的布局标签
div标签
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认根据内容撑开
- 可以设置宽高
span标签
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
6.3盒子代码演示
```<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {width: 200px;height: 200px;box-sizing: border-box;background: gray;padding: 20px 20px 20px 20px;border: 10px solid red;margin: 20px 20px 20px 20px;}</style></head><body><div>A A A A A A A A A A A A A A A A A A A A A A A A A A A A A</div></body></html>````1.width-height:指定宽高`
`2.box-sizing:指定宽高为盒子的宽高,也就是盒子大小200*200,从图可以看到margin是不算在盒子里的`
`3.padding:内边距区域,赋值顺序为 顺时针,上右下左`
`4.border:边框,10px位边框宽度,solid为实线填充`
`5.margin :外边距区域,赋值顺序为顺时针 ,上右下左`
`6.background:背景色`
盒子的概念比较重要,可以自己写写多看看这块,以后写布局的时候这个概念要用的非常熟悉才行
#七、新闻排版演练-下阙
```<!-- 文档类型为html --><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 设置浏览器兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</title><style>a {color: blue;text-decoration: none;}h1 {color: #4d4f53;}#time {color: #c2c8d1;}p {text-indent: 2cm;line-height: 40px;}.content_img {width: 100%;}#center {width: 70%;/* margin: 0 15% 0 15%; */margin: 0 auto;}#zrbj {text-align: right;}</style></head><body><div id="center"><img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png"> 新浪政务 > 正文<h1>“我们有一口吃的,坚决不能让他们饿着” 风雨中这样的守护温暖感人</h1><!-- 水平分割线 --><hr><span id="time">2023年08月22日20:45</span><span><a href="https://www.jianshu.com/u/07e55886f971" target="_blank">央视网</a></span><hr><!-- <video src="/Users/Desktop/newsvideo.mp4" height="300px" width="100%"></video> --><p>进入主汛期以来,北京多地遭遇持续强降雨。广大党员干部冲锋在前,和人民群众风雨同舟,共同构筑起防汛救灾、守护家园的坚固防线。7月31日上午,在北京市门头沟区色树坟村村委会,包村干部熊丽频繁望向窗外,观察雨情,这是她生前留下的最后影像。面对此次严峻汛情,熊丽始终坚守一线,参与群众疏散转移、物资筹集、风险点位巡查等工作。7月31日上午,在与村干部一同勘察险情的途中,一处铁道路基护墙突然发生了坍塌,熊丽不幸被掩埋,因公牺牲,年仅36岁。在本轮强降雨过程中,色树坟村成功转移群众110余人,没有人员伤亡。</p><img class="content_img"src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/4cef-e6a512e75ae14eb1de0c457b4b1cf407.png/w700d1q75cms.jpg?by=cms_fixed_width"><br><p><b>北京市门头沟区色树坟村村委会主任宗秀山:</b>熊丽坚决说她说去,镇里派我们在村里包村,就是做这项工作的,说有这种情况,我能不去吗,这就是她最后一句话。那几个村民也是,根本不考虑手破了什么的,当时的心情就是赶紧把她弄出来,就事后一聊这段的时候,真的说不下去了。受强降雨引发塌方影响,7月30日,从内蒙古开往北京的K396次列车,被迫滞留在北京门头沟区落坡岭站,近千名受困旅客被临时安置在附近的落坡岭社区。这个只有三百多常住人口的社区,在党支部书记孟二梅的带领下,尽最大努力向被困旅客提供帮助。</p><img class="content_img"src="https://k.sinaimg.cn/n/news/crawl/59/w550h309/20230823/bb6e-e82ab09f5b6ef5b077d1286c7bd99ef1.png/w700d1q75cms.jpg?by=cms_fixed_width"><p id="zrbj">责任编辑:王树淼 SN242</p></div></body></html>```style行为,我用内联方式,方便代码展示
`1.p:段落`
`2.b或strong:文本加粗,strong表示突出,但其实展示效果一样`
`3.br:换行`
`4.css属性:text-indent段落缩进、line-height行距、text-decoration下划线、text-align文本对齐方式`
`5. a 超链接引入 href 为地址 target中_blank为打开新的标签 _self在当前标签打开 `
八、总结
>主要围绕html和css的一些基本概念进行讲解,通过概念说明+项目实练加深对html、css的理解,其中比较关键的概念是盒子布局。
其中涉及的所有标签:
title 标题
img 图片 src 图片路径
h1-h6 标题级别
hr 分割线
video 视频 controls 播放控制器
span 布局标签,没实际含义,一行可以显示多个,宽高默认内容撑开,不支持手动设置宽高
box-sizing 盒子大小 border-box指定宽高属性对盒子生效
padding 内边距区域 顺时针 上右下左,可以简写auto
border 边框 solid 实线
margin 外边距区域
background 背景色
div 布局标签,没实际含义,一行只可以显示一个,宽度默认父元素宽度,高度默认由内容撑开 ,可以设置宽高!要考的
p 段落
br 换行
b、strong 加粗
a 超链接引入 href 为地址 target中_blank为打开新的标签 _self在当前标签打开
text-indent段落缩进
line-height行距
text-decoration下划线
text-align文本对齐方式