目录
- 概念
- vuex的核心概念
- State(状态)
- Getters(获取器)
- Mutations(突变)
- Actions(动作)
- 搭建vuex环境
- 基本使用
- getters的使用
上一篇:(三十八)Vue之插槽Slots
下一篇:(四十)vuex之四个map辅助函数
概念
Vuex是一个专为Vue.js应用程序开发的状态管理模式。对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。它可以集中管理Vue.js应用程序中的所有组件的状态,使得状态的管理和共享变得更加简单和可维护。
在Vue.js中,组件之间的数据传递通常是通过props和事件来实现的。然而,随着应用程序的复杂性增加,组件之间的状态共享和数据传递变得更加困难。Vuex提供了一个集中式的状态管理机制,将组件的共享状态抽离出来,以一个全局的状态树来管理。
vuex的核心概念

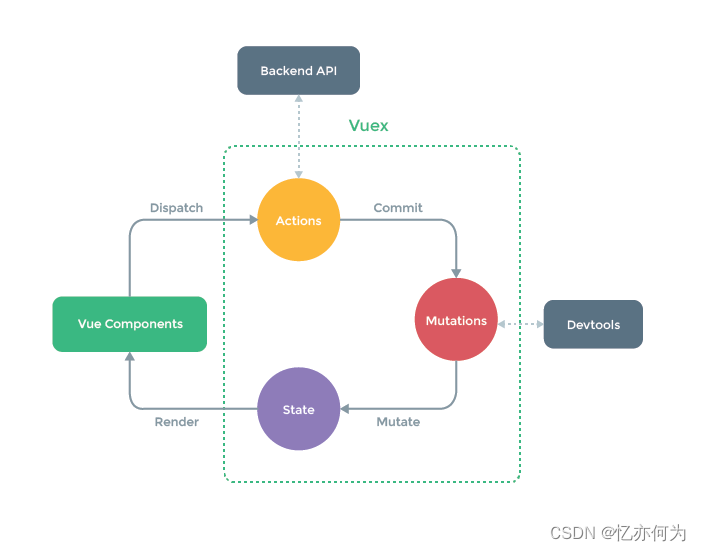
Vuex的核心概念包括State、Getters、Mutations和Actions,并且支持模块化组织。通过这些概念,我们可以更好地组织和管理应用程序的状态,提高开发效率和可维护性。您可以在Vuex的官方文档(https://vuex.vuejs.org/)中找到更详细的解释、示例和代码片段
State(状态)
State是应用程序的全局状态。它类似于组件中的data属性,但是不同的是,State是全局共享的,可以在任何组件中访问。
在Vuex的图示中,State通常表示为一个状态树,它是一个JavaScript对象,包含应用程序的所有状态数据。
Getters(获取器)
Getters用于从State中派生出新的状态。它类似于Vue组件中的计算属性,可以对State进行计算和过滤,然后在组件中使用。
在Vuex的图示中,Getters通常表示为箭头指向State的计算属性。
Mutations(突变)
Mutations用于修改State中的数据。它是同步的操作,用于更新状态树中的数据。
在Vuex的图示中,Mutations通常表示为箭头指向State的方法,表示通过Mutations来修改State的数据。
Actions(动作)
Actions用于执行异步操作和提交Mutations。它可以包含任意异步操作,如API请求、定时器等。
Actions通过提交Mutations来间接修改State的数据。
在Vuex的图示中,Actions通常表示为箭头指向Mutations的方法,表示通过Actions来触发Mutations的执行。
搭建vuex环境
第一步:安装vuex
请注意Vuex的版本跟vue的版本有关系:
- vue2只能使用vuex3版本
- vue3只能使用vuex4版本
以npm为例:如果使用npm install vuex命令默认安装最新版本,也就是vuex4,如果需要安装vuex3版本需要加个版本npm install vuex@3
第二步:引入vuex
import Vuex from 'vuex'
第三步:使用vuex
Vue.use(Vuex)
这一步之后,在Vue和VueComponent身上就多了个$store,并且在new Vue的时候就可以配置一个store对象了
第四步:创建Store实例
首先需要创建store的文件,有两种方式:
第一种:在src文件夹下创建vuex文件夹,并创建store.js文件
第二种(官网写法):在src文件夹下创建store文件夹,并创建index.js文件
第二步和第三步也可以写在这个store文件里面
//引入Vue核心库import Vue from 'vue'//引入Vueximport Vuex from 'vuex'//应用Vuex插件Vue.use(Vuex)//准备actions对象——响应组件中用户的动作const actions = {}//准备mutations对象——修改state中的数据const mutations = {}//准备state对象——保存具体的数据const state = {}//创建并暴露storeexport default new Vuex.Store({actions,mutations,state})
第五步:在main.js中创建vm时传入store配置项
......//引入storeimport store from 'xxx'......//创建vmnew Vue({el:'#app',render: h => h(App),store})
基本使用
以一个求和案例为例:
store文件
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'//准备actions对象——响应组件中用户的动作
const actions = {jia(context,value){console.log('actions中的jia被调用',context,value)context.commit('JIA',value)},jian(context,value){context.commit('JIAN',value)},jiaOdd(context,value){if (context.state.sum % 2){context.commit('JIA',value)}},jiaWait(context,value){setTimeout(()=>{context.commit('JIA',value)},500)}
}
//准备mutations对象——修改state中的数据
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了',state,value)state.sum += value},JIAN(state,value){console.log('mutations中的JIAN被调用了',state,value)state.sum -= value}
}
//准备state对象——保存具体的数据
const state = {sum:0
}
//应用Vuex插件
Vue.use(Vuex)//创建并暴露store
export default new Vuex.Store({actions,mutations,state
})
Count组件:
<template>
<div><h1>当前求和为:{{$store.state.sum}}</h1><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button>
</div>
</template><script>
export default {// eslint-disable-next-line vue/multi-word-component-namesname: "Category",props:['listData','title'],data() {return {n:1,//用户选择的数字/*sum:0*/}},methods:{//通过mutationsincrement(){this.$store.commit('JIA',this.n)},decrement(){this.$store.commit('JIAN',this.n)},//通过actionsincrementOdd(){this.$store.dispatch('jiaOdd',this.n)},incrementWait(){this.$store.dispatch('jiaWait',this.n)}}
}
</script><style scoped>
</style>
组件中读取vuex中的数据:$store.state.xxx
组件中修改vuex中的数据:$store.dispatch('action中的方法名',数据)或 $store.commit('mutations中的方法名',数据)
getters的使用
当state中的数据需要经过加工后再使用时,可以使用getters加工。
使用方法:在store.js中追加getters配置
const getters = {bigSum(state){//例如想将一个数乘以10return state.sum * 10}}//创建并暴露storeexport default new Vuex.Store({......getters})
组件中读取数据:$store.getters.bigSum