目录
uniform变量命名规范
获取 uniform 变量的存储地址 gl.getUniformLocation
向uniform变量赋值 gl.uniform4f
编辑 gl.uniform4f()的同族函数
demo:点击webgl坐标系的四个象限绘制各自不同颜色的点
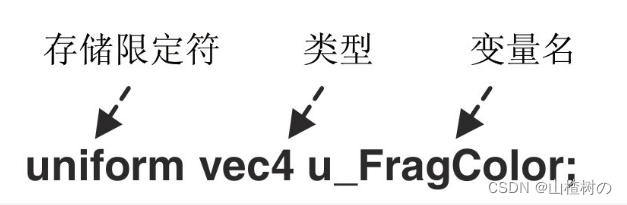
uniform变量命名规范

var FSHADER_SOURCE ='uniform vec4 u_FragColor;\n' + 'void main() {\n' +' gl_FragColor = u_FragColor;\n' +'}\n';着色器将 uniform 变量 u_FragColor 赋值给 gl_FragColor,后者直接决定点的颜色,向 uniform 变量传数据的方式与向 attribute 变量传数据相似:首先获取变量的存储地址,然后在JS程序中按照地址将数据传递过去
获取 uniform 变量的存储地址 gl.getUniformLocation
可以使用以下方法来获取uniform变量的存储地址。

var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');if (!u_FragColor) {console.log('Failed to get the storage location of u_FragColor');return;}这个函数的功能和参数与 gl.getAttribLocation() 一样,但是如果uniform变量不存在或者其命名使用了保留字前缀,那么函数的返回值将是null而不是-1(gl.getAttribLocation()在此情况下返回-1)。因此,在获取uniform变量的存储地址后,需要检查其是否为null
向uniform变量赋值 gl.uniform4f
有了uniform变量的存储地址,就可以使用WebGL函数 gl.uniform4f() 向变量中写入数据,该函数的功能和参数与 gl.vertexAttrib[1234]f() 类似
gl.uniform4f(u_FragColor, r, g, b, a); gl.uniform4f()的同族函数
gl.uniform4f()的同族函数
gl.uniform4f()也有一系列同族函数。gl.uniform1f()函数用来传输1个值(v0),gl.uniform2f()传输2个值(v0和v1),gl.uniform3f()传输3个值(v0,v1和v2)。

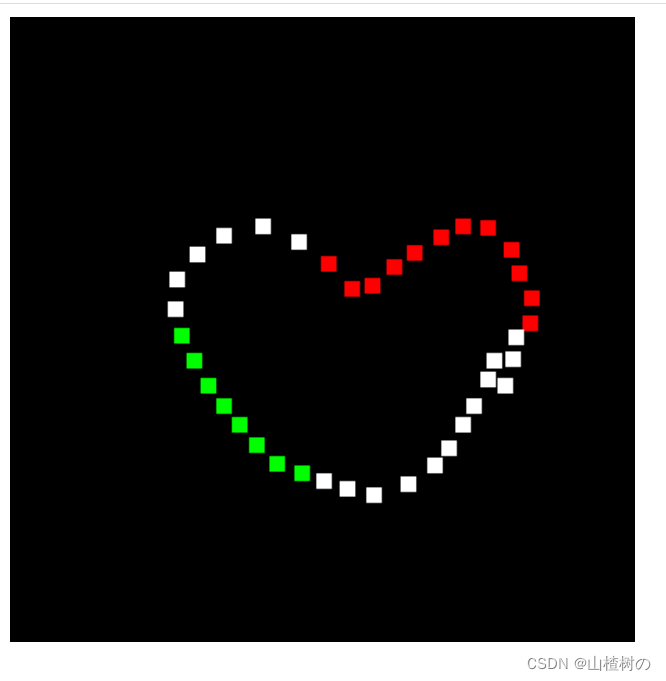
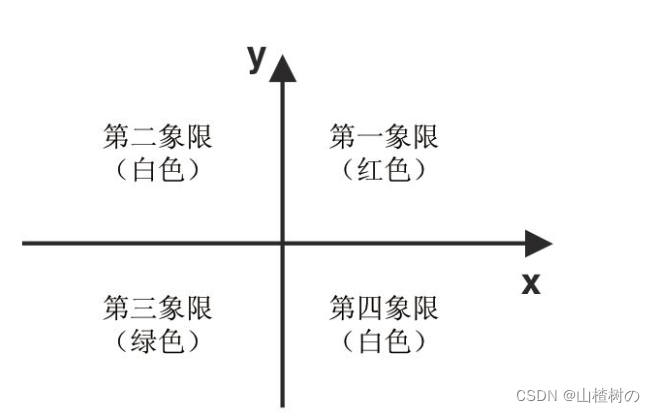
demo:点击webgl坐标系的四个象限绘制各自不同颜色的点

var VSHADER_SOURCE ='attribute vec4 a_Position;\n' +'void main() {\n' +' gl_Position = a_Position;\n' +' gl_PointSize = 10.0;\n' +'}\n';var FSHADER_SOURCE ='precision mediump float;\n' +'uniform vec4 u_FragColor;\n' + 'void main() {\n' +' gl_FragColor = u_FragColor;\n' +'}\n';function main() {var canvas = document.getElementById('webgl');var gl = getWebGLContext(canvas);if (!gl) {console.log('Failed to get the rendering context for WebGL');return;}if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {console.log('Failed to intialize shaders.');return;}var a_Position = gl.getAttribLocation(gl.program, 'a_Position');if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return;}var u_FragColor = gl.getUniformLocation(gl.program, 'u_FragColor');if (!u_FragColor) {console.log('Failed to get the storage location of u_FragColor');return;}// 注册点击事件canvas.onmousedown = function(ev){ click(ev, gl, canvas, a_Position, u_FragColor) };gl.clearColor(0.0, 0.0, 0.0, 1.0);// Clear <canvas>gl.clear(gl.COLOR_BUFFER_BIT);
}var g_points = []; // The array for the position of a mouse press
var g_colors = []; // The array to store the color of a point
function click(ev, gl, canvas, a_Position, u_FragColor) {var x = ev.clientX; // x coordinate of a mouse pointervar y = ev.clientY; // y coordinate of a mouse pointervar rect = ev.target.getBoundingClientRect();x = ((x - rect.left) - canvas.width/2)/(canvas.width/2);y = (canvas.height/2 - (y - rect.top))/(canvas.height/2);// 将点存储到g_points数组中g_points.push([x, y]);// 将点的颜色存储到g_colors数组中if (x >= 0.0 && y >= 0.0) { // 如果点在第一象限g_colors.push([1.0, 0.0, 0.0, 1.0]); // 红色} else if (x < 0.0 && y < 0.0) { // 如果点在第三象限g_colors.push([0.0, 1.0, 0.0, 1.0]); // 绿色} else { // 否则g_colors.push([1.0, 1.0, 1.0, 1.0]); // 白色}// 每次绘制前必须显示清除gl.clear(gl.COLOR_BUFFER_BIT);var len = g_points.length;for(var i = 0; i < len; i++) {var xy = g_points[i];var rgba = g_colors[i];// 将点的位置传递给a_position变量gl.vertexAttrib3f(a_Position, xy[0], xy[1], 0.0);// 将点的颜色传递给u_FragColor变量gl.uniform4f(u_FragColor, rgba[0], rgba[1], rgba[2], rgba[3]);// Drawgl.drawArrays(gl.POINTS, 0, 1);}
}