前言
那么这里博主先安利一些干货满满的专栏了!
首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。
- 高质量博客汇总
然后就是博主最近最花时间的一个专栏《Git企业开发控制理论和实操》希望大家多多关注!
- Git企业开发控制理论和实操
Git的分支管理
我们继续在上一章创建的本地仓库中继续进行分支的学习。
分支创建、切换、合并的简单尝试
git branch # 查看本地有哪些分支

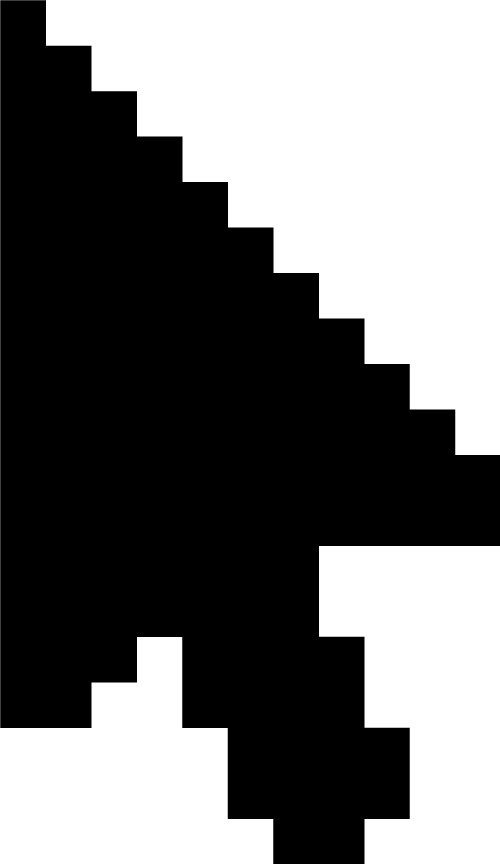
前面的*是什么?
我们前面说到,HEAD一开始是指向master的,但HEAD不是只能指向master的,而是可以指向其他分支。
然后被HEAD指向的分支才是工作分支。
如何创建一个本地的分支呢?
git branch dev # 创建一个名为dev的分支

发现多了一个dev
但此时HEAD还是指向master的。我们打印一下HEAD就能看到。

同样,tree一下.git/也可以看到新建的dev

此时我们可以把dev和master的内容都打印一下。

我们知道master里面是上一次提交的commit id,我们发现dev里面也是。所以现在分支的状态如下图所示。

两个“指针”,都指向最新的提交,HEAD指向master。
然后现在我想在dev分支上进行操作,我们就要让HEAD指针指向dev,而不是master。
git checkout dev
通过这个命令可以把HEAD指向dev分支,让dev成为工作分支。

现在的工作分支就是dev了。
现在我们对README.md文件进行一下修改。

然后提交。

此时的README.md(dev分支上的)是有hello branch的。
我们切换回master分支,再看看README.md长啥样。

我们发现是没有hello branch的!
因为我们刚才的修改,在dev分支上。
刚才的这几个步骤的图示如下。

现在我们想要在master上也拿到dev上的代码,那就要合并!
注意:现在是想要在master上获得dev的分支,就是dev合并到master中,注意表达和顺序,是反过来是不一样的。
首先先要checkout到master上来。
git checkout master
然后使用合并命令。
git merge dev # 合并

我们看到这里面的Fast-forward表示快速提交。本质上就是把master的指针改一下就行了,所以是很快的。
到后面我们会讲不是Fast-forward的情况。
流程就是这个样子的。

当然,在这过程中还会存在很多的问题,我们在后面再一一解释。
删除分支
我们在上一小节,创建了dev分支,然后做一些修改,然后合并了。
意味着dev分支的使命已经结束了。我们就要删除dev分支。
git branch -d dev
注意:
- 只能在其他分支上删除分支,也就是说我们不能在
dev上删除dev分支,否则会报错。

为什么需要分支
因为创建、合并和删除分支非常快,所以Git鼓励你使用分支完成某个任务,合并后再删掉分支,这和直接在master分支上工作效果是一样的,但过程更安全。
合并冲突
合并的时候是最容易出现问题的。
比如说现在有一个README.md文件,创建dev分支后,多加了一行:bbb on dev branch
master也没闲着,也多加了一行:ccc on dev branch
那git是不知道在合并的时候保留bbb的这一行还是保留ccc的这一行的。
这种情况叫做合并冲突。
我们先把上述的情况准备好。

其实有一行命令,可以同时做到:创建分支+checkout到这个新创建的分支上。
git checkout -b dev1 # 创建dev1分支,并切换到dev1分支下
此时的状态就是这样的。

此时merge就会发生冲突,我们来试一下。

合并失败。

此时,git帮我们修改了一下代码,如图所示,把HEAD和dev1中的都放在一起了。
然后刚才的冲突提示是:Automatic merge failed; fix conflicts and then commit the result.
因此就是让我们自己手动改一下,然后重新提交。
所以现在我们选择保留bbb那一行,直接删掉其他代码就行了。

重新提交后即可,此时仓库的状态是这样的。

- 注意:因为是
master去merge了dev,所以master此时是最新的提交,也就是我们fix冲突后的提交,但是此时dev依旧还是刚才dev的提交。
其实 git log 可以帮我们画这些图,画给我们看。
git log --graph --abbrev-commit
效果如下所示:
(base) [yufc@ALiCentos7:~/Src/Bit-Courses/GitDevelopment/gitcode]$ git log --graph --abbrev-commit
* commit ce635d4
|\ Merge: c007412 fd4e0b0
| | Author: Yufccode <xxx@qq.com>
| | Date: Wed Aug 23 22:51:22 2023 +0800
| |
| | fix conflict
| |
| * commit fd4e0b0
| | Author: Yufccode <xxx@qq.com>
| | Date: Wed Aug 23 22:42:45 2023 +0800
| |
| | bbb on dev1
| |
* | commit c007412
|/ Author: Yufccode <xxx@qq.com>
| Date: Wed Aug 23 22:42:03 2023 +0800
|
| ccc on master
|
* commit 48cc733
| Author: Yufccode <xxx@qq.com>
| Date: Tue Aug 22 23:27:07 2023 +0800
|
| modify readme
:...skipping...
* commit ce635d4
|\ Merge: c007412 fd4e0b0
| | Author: Yufccode <xxx@qq.com>
| | Date: Wed Aug 23 22:51:22 2023 +0800
| |
| | fix conflict
| |
| * commit fd4e0b0
| | Author: Yufccode <xxx@qq.com>
| | Date: Wed Aug 23 22:42:45 2023 +0800
| |
| | bbb on dev1
| |
* | commit c007412
|/ Author: Yufccode <xxx@qq.com>
| Date: Wed Aug 23 22:42:03 2023 +0800
|
| ccc on master
|
* commit 48cc733
| Author: Yufccode <xxx@qq.com>
| Date: Tue Aug 22 23:27:07 2023 +0800
|
| modify readme
|
* commit 130a873
| Author: Yufccode <xxx@qq.com>
| Date: Mon Aug 21 23:04:55 2023 +0800
|
| modify README.md
|
* commit f42df14
:...skipping...
* commit ce635d4
|\ Merge: c007412 fd4e0b0
| | Author: Yufccode <xxx@qq.com>
| | Date: Wed Aug 23 22:51:22 2023 +0800
| |
| | fix conflict
| |
| * commit fd4e0b0
| | Author: Yufccode <xxx@qq.com>
| | Date: Wed Aug 23 22:42:45 2023 +0800
| |
| | bbb on dev1
| |
* | commit c007412
|/ Author: Yufccode <xxx@qq.com>
| Date: Wed Aug 23 22:42:03 2023 +0800
|
| ccc on master
|
* commit 48cc733
| Author: Yufccode <xxx@qq.com>
| Date: Tue Aug 22 23:27:07 2023 +0800
|
| modify readme
|
* commit 130a873
| Author: Yufccode <xxx@qq.com>
| Date: Mon Aug 21 23:04:55 2023 +0800
|
| modify README.md
|
* commit f42df14
| Author: Yufccode <xxx@qq.com>
| Date: Mon Aug 21 12:26:23 2023 +0800
|
| my second add
|
:
最上面的就是最新我们的操作。
合并模式
其实在这一章节里面,我们的实验有两次merge,分别对应了两种合并模式。
-
第一种其实就是:
Fast-forward模式,前面讲过的。 -
第二种就是第二次我们merge,需要解决冲突,称为:
no-ff模式
在Fast forward模式下,删除分支后,查看分支历史时,会丢掉分支信息,看不出来最新提交到底是merge进来的还是正常提交的。
但在合并冲突部分,我们也看到通过解决冲突问题,会再进行一次新的提交。
no-ff模式,这样的好处是,从分支历史上就可以看出分支信息。例如我们现在已经删除了在合并冲突部分创建的 dev1 分支,但依旧能看到 master 其实是由其他分支合并得到。
Git允许我们禁用Fast-forward模式。
git merge --no-ff -m "merge dev2" dev # 禁用ff模式进行merge, 因为no-ff模式需要再次进行提交,所以要-m带上提交的信息
分支策略

首先,master分支应该是非常稳定的,也就是仅用来发布新版本,平时不能在上面干活。
那在哪干活呢? 干活都在dev分支上,也就是说,dev分支是不稳定的,到某个时候,比如1.0版本发布时,再把dev分支合并到master上,在master分支发布1.0版本;你和你的小伙伴们每个人都在dev分支上干活,每个人都有自己的分支,时不时地往dev分支上合并就可以了。
所以,团队合作的分支看起来就像这样:

因此,Git的分支功能是非常重要的!!!
BUG分支
如果master上有bug呢?
想象一种场景:master正在运行,然后dev2分支正在做开发,但是还没有提交,此时master突然出现bug了。
我们先模拟一下这种场景。

此时我们dev2分支上正在开发,然后此时master遇到了bug。
能不能在dev2分支上处理bug呢?肯定是不行的,因为dev2分支是用来开发某个功能的。
那好,现在我们就要切回去master上去处理,但是此时我dev2上还没提交,所以切过去处理我工作区的东西就不见了。所以需要一个命令,先把dev2上工作区的内容先保存一下先,然后再到master上去操作。
git stash # 暂时保存工作区的内容,注意:要保存dev2的内容,HEAD就要在dev2上

其实是保存到这里来了。
注意:git stash命令只能暂存已经被git管理的文件,因为README.md已经被git管理了,所以可以用git stash暂存。但是如果你说现在touch一个new_file让git stash去暂存是不行的。
此时我们就要checkout到master上去处理bug了。
然后创建一个bug分支。

然后去修复bug。

此时的状态就是,在fix_bug分支上,bug已经被修复了,master上还是bug,然后dev2在做某项开发。
此时就要让master上的bug也被修复,就是合并一下fix_bug分支。

此时我们的bug修复完了
此时我们要切回dev2分支继续进行开发。
此时我们工作区的内容在stash里面,所以先把stash的东西放出来先。
git stash list # 这个命令可以显示stash里面有哪些内容
git stash pop # 把stash里面的内容放出来,恢复到工作区中

但是此时dev2分支还是处于一个bug未修复的状态的,不过没关系,master已经修复了。
继续对dev2进行开发。

提交一下。

此时仓库的状态是这样的。

此时如果合并,可能会出现问题。

如果我们合并,我们就要手动解决冲突,如果手动改代码,就有可能会改出master的bug,怎么办?
所以此时我们一般这么办。
- 让
dev2去合并master,而不是master合并dev2,然后在本地测试dev2,把所有问题排除。 - 然后让
master去合并dev2,此时这次合并就不需要解决冲突了!


这种处理方式,才是正确的处理方式!
我们现在就来模拟这个过程。




这个就是整套流程!
这就是工作中开发中比较好的流程!
强制删除分支
设想开发中的一个场景:
产品经理:你给我新增一个功能
我:好。我现在开始做
然后我就拉了一个dev分支开始做这个功能
开发到一半
产品经理:算了,这个功能取消了。
我:… 好的。
那我就只能删除这个dev分支。
我们之前学的git branch -d 是merge之后删,git是允许我们删的。
但是现在我在dev分支上做了若干commit了,git是会保护我们的分支的,不让删。
此时要用强制删除命令:
git branch -D dev # 把-d改成-D就是强制删除,当然还是要记得切到master上才能删dev