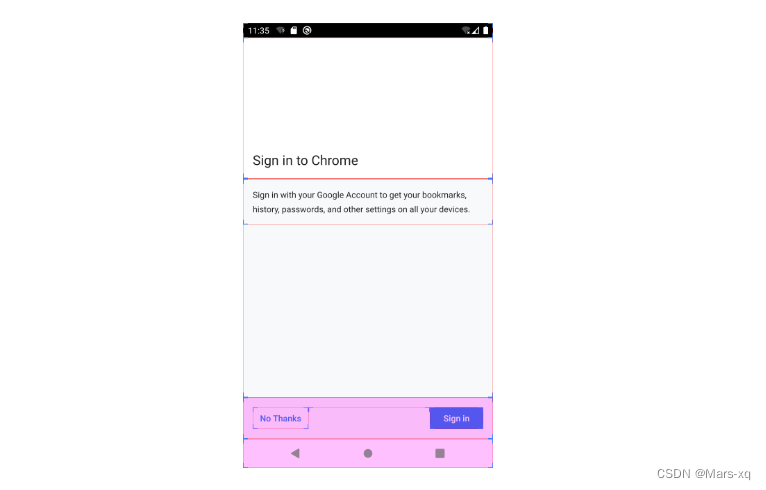
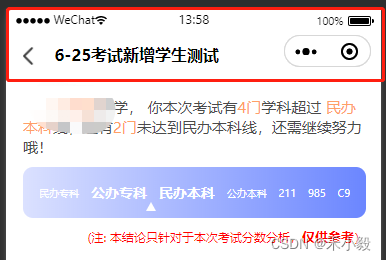
图例:红框区域,使其标题区与胶囊对齐

一、组件 navigation.vue
<template><view class="nav_name"><view class="nav-title" :style="{'color' : props.color, 'padding-top' : top+'rpx','background' : props.bgColor,'height' : tops+'rpx','line-height' : tops+'rpx'}"><view v-if="props.isReturn===0" class="nav-back" @click="returns()"><image src="@/static/report/back_icon.png" mode=""></image></view><view v-else-if="props.isReturn===1" class="nav-back nav-icon" @click="returns()"><image :src="props.returnIcon" mode=""></image></view><view v-else class="nav-back"></view><view class="nav-name" :style="{'text-align':props.isCenter?'center;':'left;'}">{{props.title_name}}</view></view><view :style="{height: top+tops+'rpx'}"></view></view>
</template><script setup>
import { defineProps,ref } from 'vue'
import { onLoad, onShow } from "@dcloudio/uni-app";
const props = defineProps({title_name:{ // 标题名type:String,required: true},isReturn:{ // 0是返回键 1自定义传的图标 >1是不传任何图标type:Number,required: true},returnIcon:{ // 定义传递的图标地址type:String,required: true},color:{ // 文字颜色type:String,required: true},bgColor :{ // 背景颜色type:String,required: true},isCenter:{ // 文字是否居中type:Boolean,required: true}
})const isLast=ref(false)
const top=ref(0)
const tops=ref(100)
const emit = defineEmits(['iconClick'])onShow(()=>{getLast()getTopWeiXin()
})// 返回的箭头
const returns=()=>{if(props.isReturn===0){if(isLast.value){uni.switchTab({url:'/pages/index/index' //返回首页})}else{uni.navigateBack({delta: 1 //返回上一页});}}else if(props.isReturn===1){// 自定义图标操作emit('iconClick')}
}
// 获取小程序安全区域的高度
const getTopWeiXin=()=>{top.value = parseInt(uni.getSystemInfoSync().safeAreaInsets.top * 750 / uni.getSystemInfoSync().windowWidth) uni.setStorageSync('top', top.value);
}
// 获取有无上一页
const getLast=()=>{let pages = getCurrentPages();//当前页if(pages.length == 1){isLast.value = true}else{isLast.value = false}
}
</script><style lang="scss" scoped>
.nav_name{.nav-title{position: fixed;z-index: 999;width: 750rpx;display: flex;align-items: center;justify-content: center;text-align: center;overflow: hidden;.nav-back{width: 60rpx;position: absolute;left: 0;z-index: 999;margin-left: 20rpx;margin-top: 8rpx;image{width: 36rpx;height: 36rpx;}}.nav-icon{margin-top: 20rpx;image{width: 46rpx !important;height: 46rpx !important;}}.nav-name{width: 560rpx;text-align: center;font-weight: bold;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;word-break: break-all;}}
}
</style>二、页面调用
<template>
<Navigation :title_name="'6-25考试新增学生测试'":isReturn="0":color="'#000000'":bgColor="'#FFFFFF'":isCenter="false"/>
</template>
<script setup>
import Navigation from '@/components/navigation/index.vue'
</script>三、pages.json 相关设置
// 如果背景色是白色, 需要设置 pages.json 中顶部文字颜色为黑色,显示手机自带的信息"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "远端小程序","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"
}希望我的愚见能够帮助你哦~,若有不足之处,还望指出,你们有更好的解决方法,欢迎大家在评论区下方留言支持,大家一起相互学习参考呀~