移动web开发rem适配布局
学习目标:
- 能够使用rem单位
- 能够使用媒体查询的基本语法
- 能够使用Less的基本语法
- 能够使用Less中的嵌套
- 能够使用Less中的运算
- 能够使用2种rem适配方案
1.rem单位基础
2.媒体查询
2.1什么是媒体查询
媒体查询是css3的新语法
- 使用@media查间,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
2.2语法规范
@media mediatype and|not|noly (media feature){css-code;
}
- 用@media开头 注意@符号
- mediatype媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号
1.mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体查询

2.关键字
关键字将媒体类型或多个媒体特性链接到一起做为媒体查询的条件
- and:可以将多个媒体特性连接到一起,相当于"且"的意思
- not:排除某个媒体类型,相当于"非"的意思,可以省略
- only:指定某个特定的媒体类型,可以省略
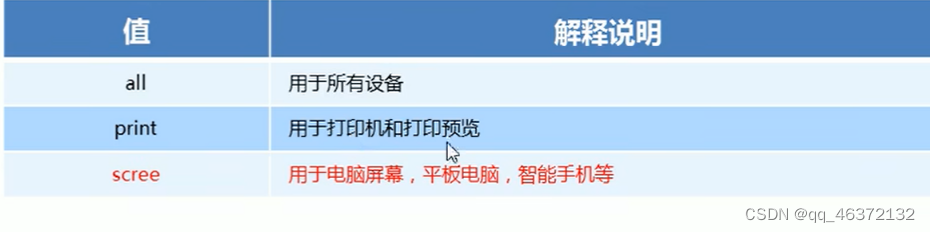
3.媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3V0wF8JB-1692882823550)(img/image-20230819100223878.png)]](https://img-blog.csdnimg.cn/f15c058d68244477b0c9892e6fe26b7a.png)
<style>/* 这句话的意思就是:在我们屏幕上并且最大的宽度是800像素设置我们想要的样式 *//*max-width小于等于800*//*媒体查询可以根据不同的屏幕尺寸在改变不同的样式*/@media screen and (max-width:800px) {body {background-color: pink;}}@media screen and (max-width:600px) {body {background-color: skyblue;}}</style>
2.3媒体查询+rem实现元素动态大小变化
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸
媒体查询可以根据不同设备宽度来修改样式
媒体查询+rm就可以实现不同设备宽度,实现页面元素大小的动态变化
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@media screen and (min-width:320px) {html {font-size: 50px;}}@media screen and (min-width:640px) {html {font-size: 100px;}}.top {height: 1rem;color: #fff;line-height: 1rem;text-align: center;font-size: .5rem;background-color: green;}</style>
</head><body><div class="top">购物车</div>
</body></html>
3.less介绍
Less(Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量,Mix(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称说的那样,Lss可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn☑
常见的CSS预处理器:Sass、Less、Stylus
一句话:Less是一门CSS预处理语言,它扩展了CSS的动态特性。
3.1less使用
我们首先新建一个后缀名为less的文件,在这个less文件里面书写less语句。
●Less变量
●Less编译
●Less嵌套
●Less运算
3.2less变量
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
变量名:值;
1.变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
3.3Less编译
vocode Less插件

Easy LESS插件用来把less文件编译为
Css文件
安装完毕插件,重新载下vscode。
只要保存一下Less文件,会自动生成
CSS文件。
3.4Less嵌套
我们经常用到选择器的嵌套
#header .logo{
width:300px;
}
Less嵌套写法
#header.1ogo{width:300px;}
}
如果遇见(交集,伪类,伪元素选择器)
- 内层选择器的前面没有&符号,则它被解析为父选择器的后代
- 如果有&符号,它就被解析为父元素自身或父元素的伪类
a:hover{
color:red;
}
Less嵌套写法
a{&hover{color:red;
}}
3.5Less运算
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-h9xSmqUR-1692882823551)(img/image-20230819114556770.png)]](https://img-blog.csdnimg.cn/929c0fb00f4d4adfb48a3317168b1408.png)