文章目录
- 前言
- 1、生命周期介绍
- 2、钩子函数介绍
- 生命周期的三个阶段
- 一、生命周期(旧)
- 1.初始化阶段(挂载阶段)
- ① constructor
- ② componentWillMount
- ③ render
- ④ componentDidMount
- 2.更新阶段
- ① shouldComponentUpdate
- ② componentWillUpdate
- ③ render
- ④ componentDidUpdate
- 3.卸载阶段
- ① componentWillUnmount
- 二、生命周期(新)
- 1.初始化阶段(挂载阶段)
- ① constructor
- ② getDerivedStateFromProps
- ③ render
- ④ componentDidMount
- 2.更新阶段
- ① getDerivedStateFromProps
- ② shouldComponentUpdate
- ③ render
- ④ getSnapshotBeforeUpdate
- ⑤ componentDidUpdate
- 3.卸载阶段
- ① componentWillUnmount
- 三、生命周期新旧整体图片
- 四、三个被遗弃的生命周期函数
- 1、UNSAFE_componentWillMount()
- 2、UNSAFE_componentWillReceiveProps()
- 3、UNSAFE_componentWillMount()
- 五、新增的两个生命周期函数
- 1、getDerivedStateFromProps
- 2、getSnapshotBeforeUpdate
前言
1、生命周期介绍
① 是什么?
组件从创建到挂载页面上运行,再到组件不用时卸载的过程,叫生命周期,只有类组件才有生命周期。
②作用
学习组件的生命周期,有助于理解组件的运行方式,完成更复杂的组件更能、分析组件错误原因等。
2、钩子函数介绍
① 是什么?
生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数。
②作用
为开发人员在不同阶段操作组件提供了时机。
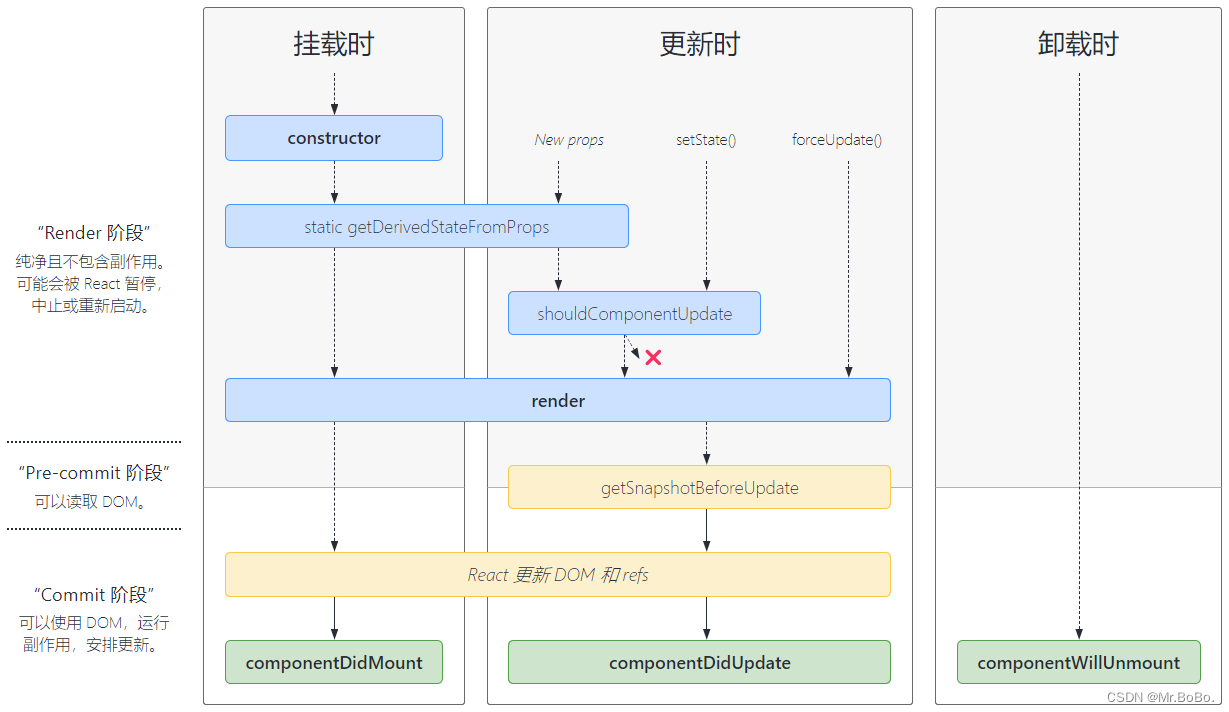
生命周期的三个阶段
三阶段分为:创建时、更新时和卸载时。
👉点击此(生命周期结构图)
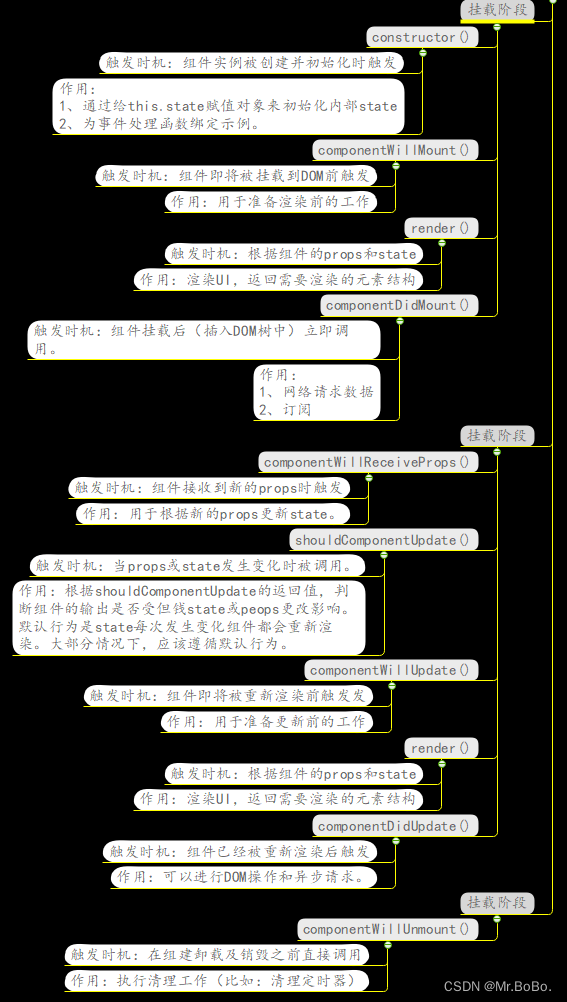
一、生命周期(旧)

1.初始化阶段(挂载阶段)
① constructor
Ⅰ、执行
组件实例被创建并初始化时触发
Ⅱ、能做什么
- 通过给 this.state 赋值对象来初始化内部 state。
- 为事件处理函数绑定实例
② componentWillMount
Ⅰ、执行
componentWillMount() 在挂载之前被调用。
Ⅱ、能做什么
用于准备渲染前的工作
③ render
Ⅰ、执行
根据组件的props和state
Ⅱ、能做什么
渲染UI,返回需要渲染的元素结构
④ componentDidMount
Ⅰ、执行
componentDidMount() 会在组件挂载后(插入 DOM 树中)立即调用。依赖于 DOM 节点的初始化应该放在这里
Ⅱ、能做什么
这个方法是比较适合添加订阅的地方。如果添加了订阅,请不要忘记在 componentWillUnmount() 里取消订阅
2.更新阶段
① shouldComponentUpdate
Ⅰ、执行
当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。
Ⅱ、能做什么
根据shouldComponentUpdate的返回值,判断组件的输出是否受但钱state或peops更改影响。默认行为是state每次发生变化组件都会重新渲染。大部分情况下,应该遵循默认行为。
② componentWillUpdate
Ⅰ、执行
组件即将被重新渲染前触发
Ⅱ、能做什么
用于准备更新前的工作
③ render
Ⅰ、执行
根据组件的props和state
Ⅱ、能做什么
渲染UI,返回需要渲染的元素结构
④ componentDidUpdate
Ⅰ、执行
componentDidUpdate() 会在更新后会被立即调用。首次渲染不会执行此方法。
Ⅱ、能做什么
当组件更新后,可以在此处对 DOM 进行操作。如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求。
3.卸载阶段
① componentWillUnmount
Ⅰ、执行
componentWillUnmount() 会在组件卸载及销毁之前直接调用。
Ⅱ、能做什么
在此方法中执行必要的清理操作,例如,清除 timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等。

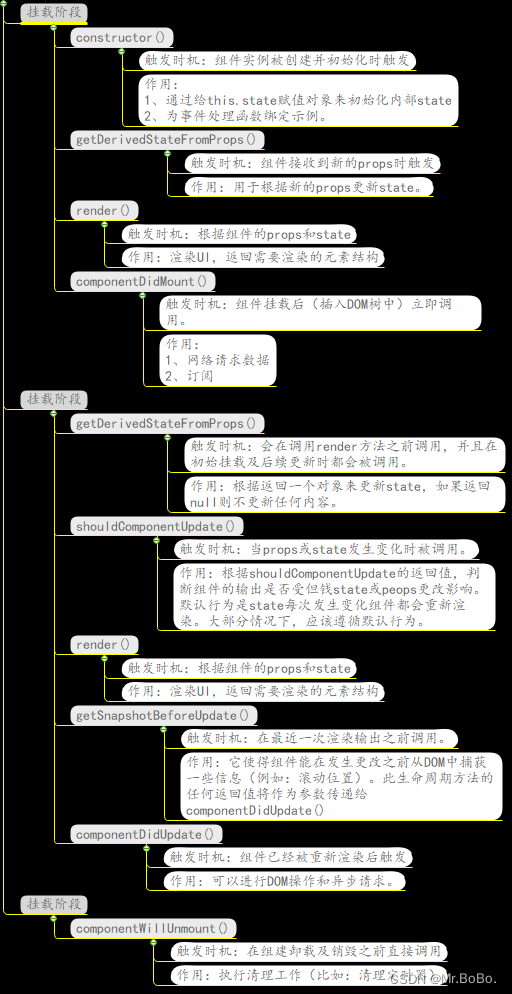
二、生命周期(新)

1.初始化阶段(挂载阶段)
① constructor
Ⅰ、执行
组件实例被创建并初始化时触发
Ⅱ、能做什么
- 通过给 this.state 赋值对象来初始化内部 state。
- 为事件处理函数绑定实例
② getDerivedStateFromProps
Ⅰ、执行
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。
Ⅱ、能做什么
它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
③ render
Ⅰ、执行
根据组件的props和state
Ⅱ、能做什么
渲染UI,返回需要渲染的元素结构
④ componentDidMount
Ⅰ、执行
componentDidMount() 会在组件挂载后(插入 DOM 树中)立即调用。依赖于 DOM 节点的初始化应该放在这里
Ⅱ、能做什么
这个方法是比较适合添加订阅的地方。如果添加了订阅,请不要忘记在 componentWillUnmount() 里取消订阅
2.更新阶段
① getDerivedStateFromProps
Ⅰ、执行
getDerivedStateFromProps 会在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用。
Ⅱ、能做什么
它应返回一个对象来更新 state,如果返回 null 则不更新任何内容。
② shouldComponentUpdate
Ⅰ、执行
当 props 或 state 发生变化时,shouldComponentUpdate() 会在渲染执行之前被调用。
Ⅱ、能做什么
根据shouldComponentUpdate的返回值,判断组件的输出是否受但钱state或peops更改影响。默认行为是state每次发生变化组件都会重新渲染。大部分情况下,应该遵循默认行为。
③ render
Ⅰ、执行
根据组件的props和state
Ⅱ、能做什么
渲染UI,返回需要渲染的元素结构
④ getSnapshotBeforeUpdate
Ⅰ、执行
getSnapshotBeforeUpdate() 在最近一次渲染输出(提交到 DOM 节点)之前调用。
Ⅱ、能做什么
它使得组件能在发生更改之前从 DOM 中捕获一些信息(例如,滚动位置)。此生命周期方法的任何返回值将作为参数传递给 componentDidUpdate()。
⑤ componentDidUpdate
Ⅰ、执行
componentDidUpdate() 会在更新后会被立即调用。首次渲染不会执行此方法。
Ⅱ、能做什么
当组件更新后,可以在此处对 DOM 进行操作。如果你对更新前后的 props 进行了比较,也可以选择在此处进行网络请求。
3.卸载阶段
① componentWillUnmount
Ⅰ、执行
componentWillUnmount() 会在组件卸载及销毁之前直接调用。
Ⅱ、能做什么
在此方法中执行必要的清理操作,例如,清除 timer,取消网络请求或清除在 componentDidMount() 中创建的订阅等。

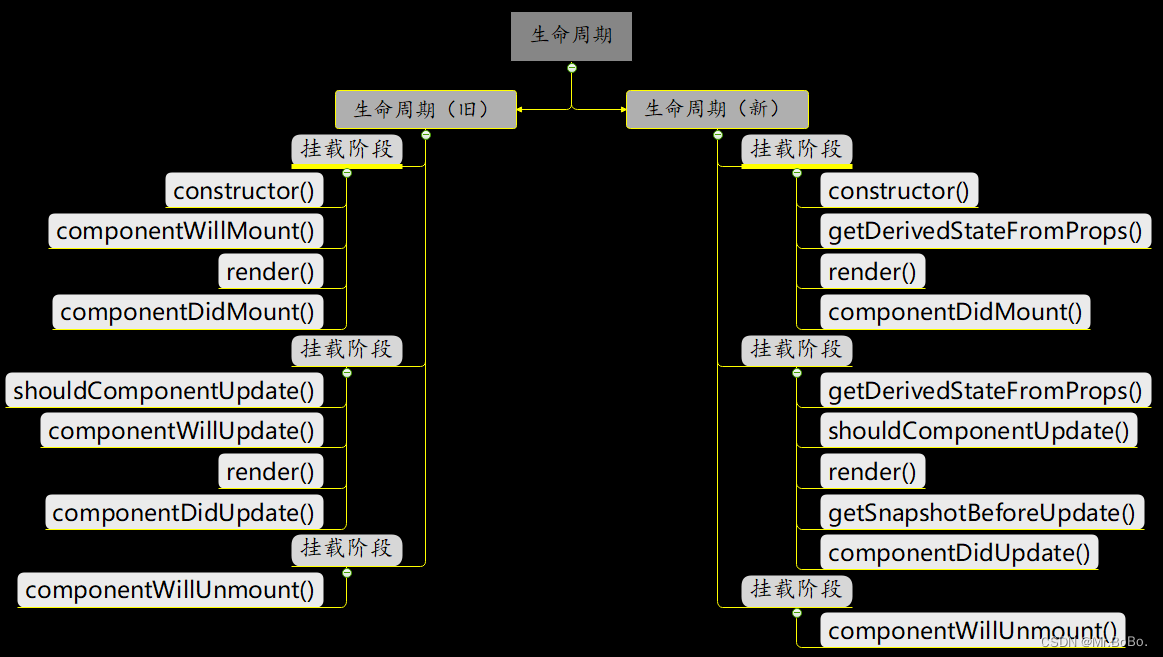
三、生命周期新旧整体图片

四、三个被遗弃的生命周期函数
以下生命周期方法标记为“过时”。这些方法任然有效,但不建议在新代码中使用它们。使用这被遗弃的生命周期需要在前面加上UNSAFE_,但是不加也没事(建议加上)。
1、UNSAFE_componentWillMount()
Ⅰ、执行
UNSAFE_componentWillMount() 是 React 组件生命周期中的一个方法,用于在组件挂载(即被渲染到 DOM 中)之前调用。
Ⅱ、能做什么
在组件更新之前执行一些操作。它接收两个参数:nextProps和nextState,分别表示组件即将更新的props和state。
2、UNSAFE_componentWillReceiveProps()
Ⅰ、执行
用于在组件接收新的props时触发。
Ⅱ、能做什么
允许组件根据即将接收到的新props进行一些操作,例如更新组件的状态或执行一些副作用操作。在这个方法中,可以比较当前props和即将接收到的props的差异,并根据需要进行相应的处理。
3、UNSAFE_componentWillMount()
Ⅰ、执行
当组件的props或state发生变化,并且在重新渲染之前,UNSAFE_componentWillUpdate()方法会被调用。
Ⅱ、能做什么
UNSAFE_componentWillUpdate()的作用是在组件更新之前执行一些操作。它接收两个参数:nextProps和nextState,分别表示组件即将更新的props和state。
五、新增的两个生命周期函数
1、getDerivedStateFromProps
执行:
static getDerivedStateFromProps(props, state)
在组件创建时和更新时的render方法之前调用。
作用:
它应该返回一个对象来更新状态,或者返回null来不更新任何内容。
2、getSnapshotBeforeUpdate
执行:
getSnapshotBeforeUpdate()
被调用于render之后,可以读取但无法使用DOM的时候。
作用:
它使您的组件可以在可能更改之前从DOM捕获一些信息(例如滚动位置)。此生命周期返回的任何值都将作为参数传递给componentDidUpdate()。