前言:
📕作者简介:热爱编程的小七,致力于C、Java、Python等多编程语言,热爱编程和长板的运动少年!
📘相关专栏Java基础语法,JavaEE初阶,数据库,数据结构和算法系列等,大家有兴趣的可以看一看。
😇😇😇有兴趣的话关注博主一起学习,一起进步吧!
一、获取参数操作
1.1获取参数
1.1.1传递单个参数
在 Spring MVC 中可以直接用方法中的参数来实现传参,比如以下代码:
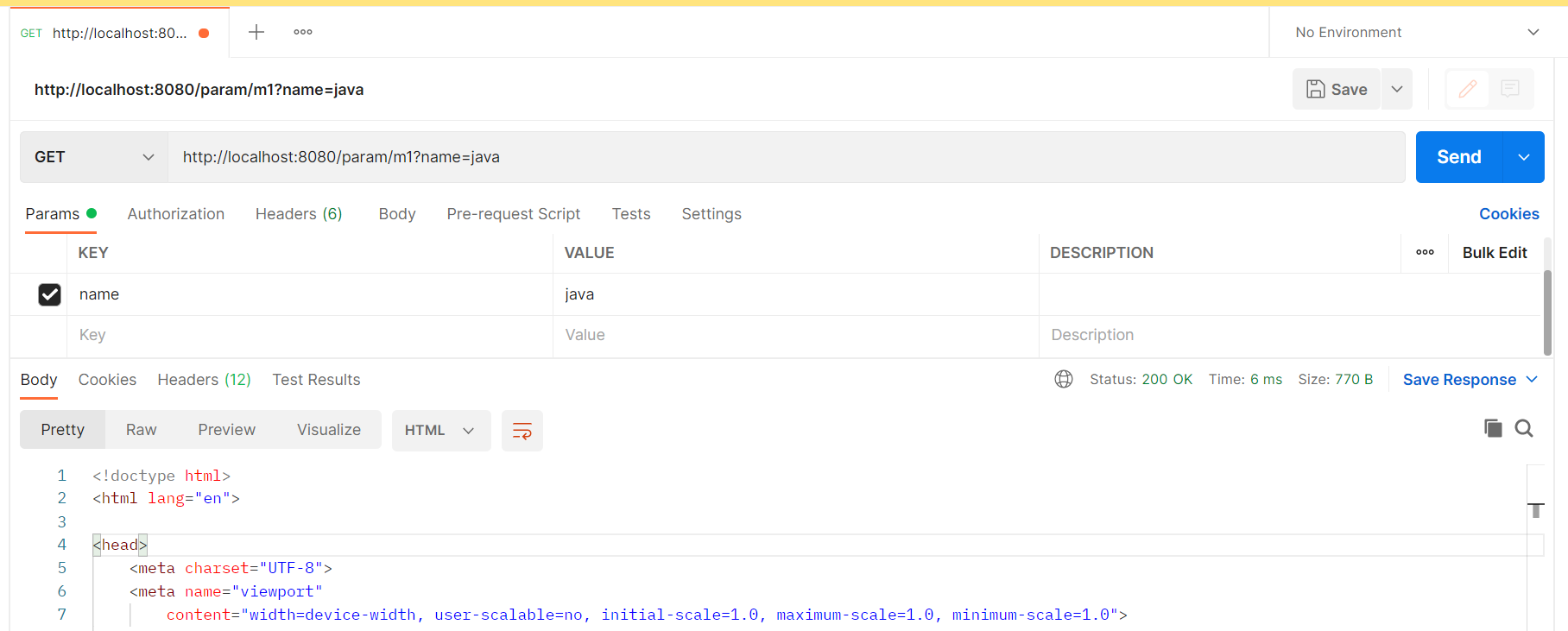
@RequestMapping("/m1")public Object method_1(String name){System.out.println("参数 name:"+name);return "/index.html";}在 postman 中访问方法:
程序的执行结果:
1.1.2传递对象
并且 Spring MVC 可以自动实现参数对象的赋值,比如 Person 对象:
@RestController
@RequestMapping("/test2")
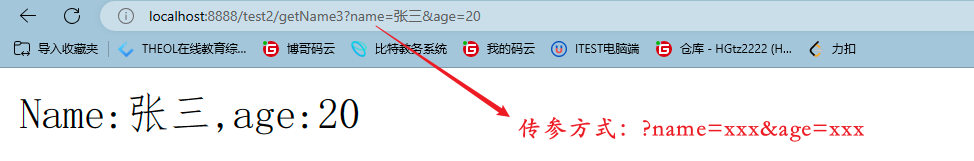
public class TestController {@RequestMapping("/getName3")public String getName3(String name,int age){return "Name:"+name+",age:"+age;}
}
由于不是通过对象的方式传递,若后期参数发生变化,导致代码会报错,所以代码的维护性不是特别好。那如何接收对象呢?
@Data
public class User {private int id;private String name;private String password;private int age;
}
@RestController
@RequestMapping("/test2")
public class TestController {@RequestMapping("/getName3")public String getName3(String name,int age){return "Name:"+name+",age:"+age;}
}
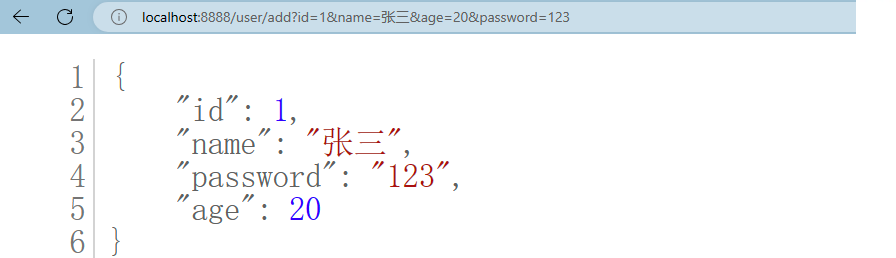
通过属性值和传递值进行对比,如果相互匹配则进行赋值。而多余的属性是无法进行赋值的---》提升了开发的效率。

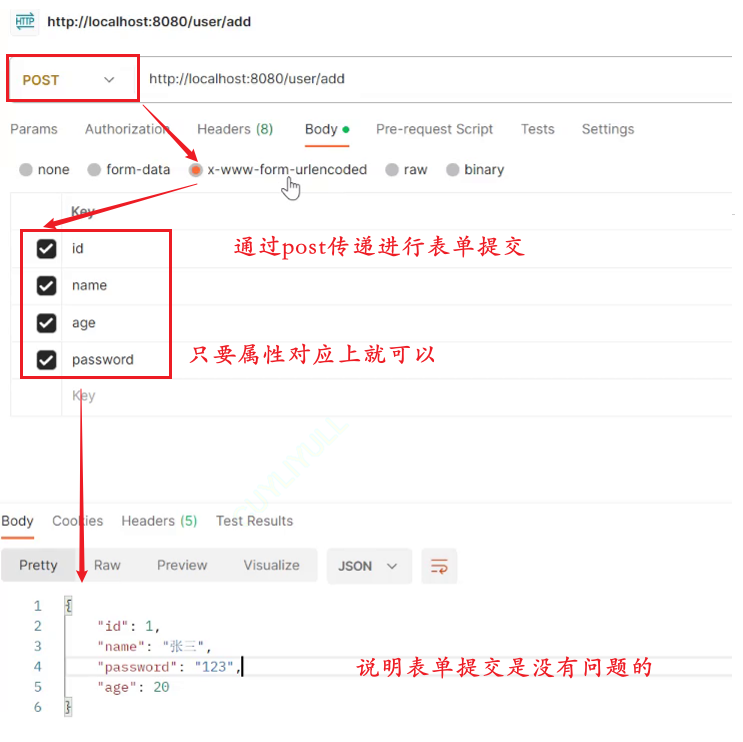
1.1.3表单参数传递/传递多个参数(非对象)
通过postman实现:

1.1.4后端参数重命名(后端参数映射)
某些特殊的情况下,前端传递的参数 key 和我们后端接收的 key 可以不一致,比如前端传递了一个time 给后端,而后端又是有 createtime 字段来接收的,这样就会出现参数接收不到的情况,如果出现这种情况,我们就可以使用 @RequestParam 来重命名前后端的参数值。
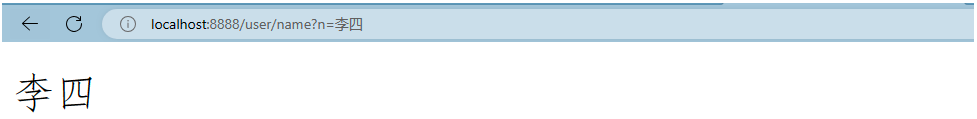
@RequestMapping("/name")public String name(@RequestParam("n") String name){return name;} 
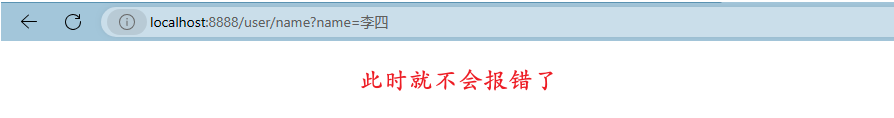
此处必须传n,传name=李四会报错。 此时如何解决呢?
@RequestMapping("/name")public String name(@RequestParam(value = "n",required = false) String name){return name;} 
1.1.5@RequestBody 接收JSON对象
JSON对象:对于前端来说就是JSON对象
对象:是具有多个属性值的
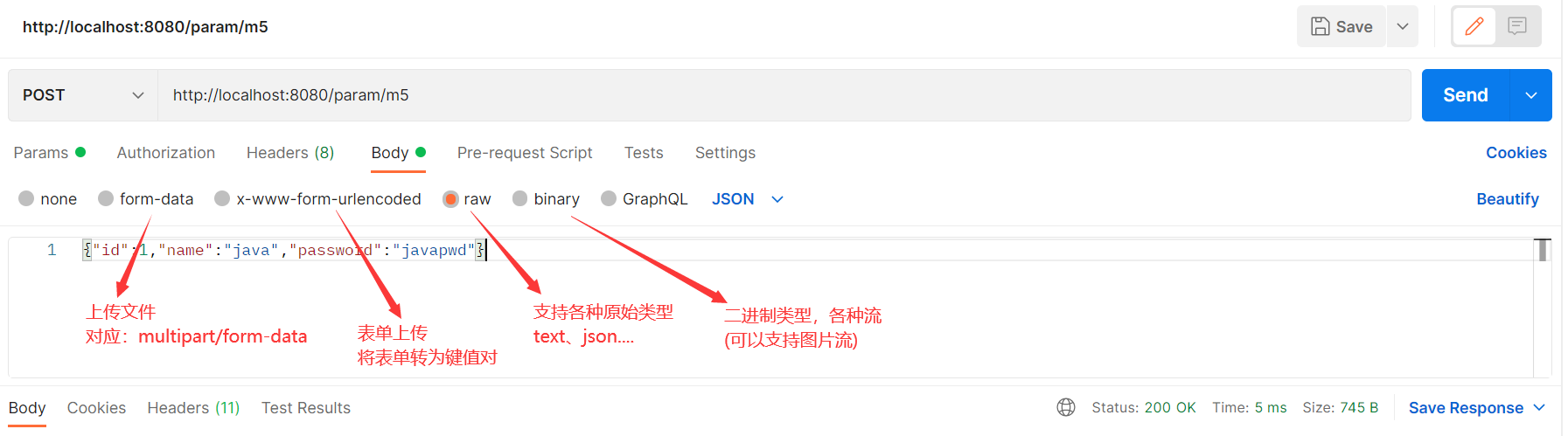
如何传递JSON对象?

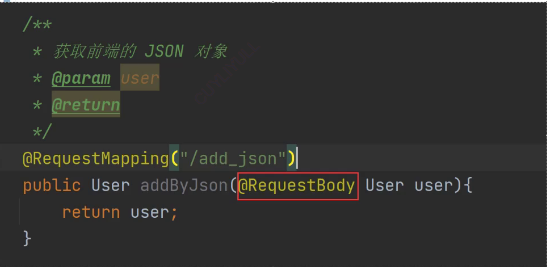
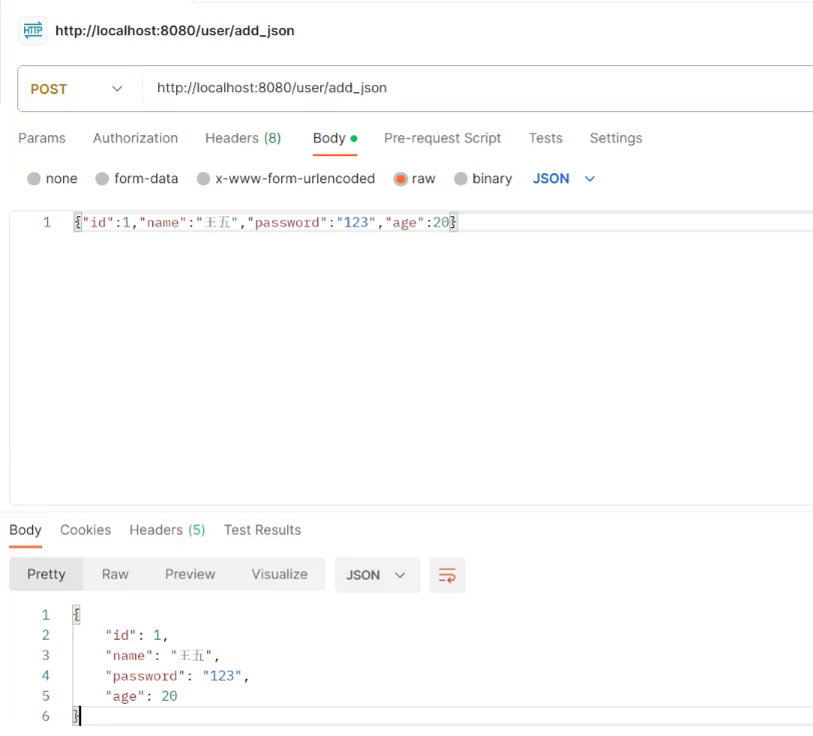
//获取前端json对象@RequestMapping("/add_json")public User addByJson(@RequestBody User user){return user;}

框架判断并转换为相应的类型

1.1.6获取URL中参数@PathVariable
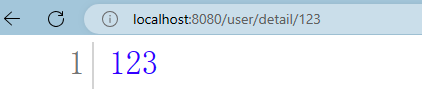
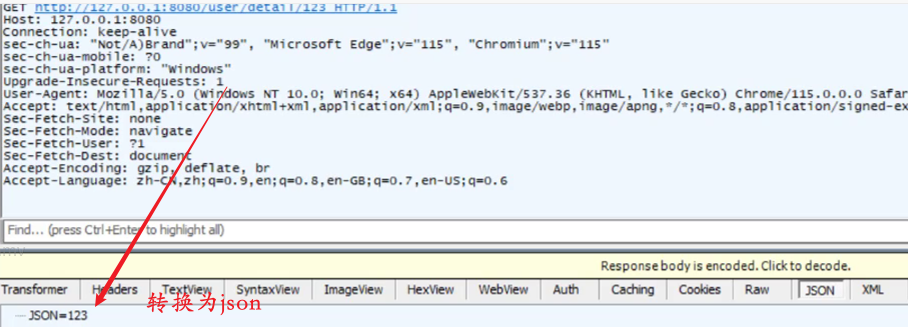
//从Path中取到该变量赋值给aid@RequestMapping("/detail/{aid}")public Integer detail(@PathVariable("aid") Integer aid){return aid;}
 获取多个参数:
获取多个参数:
@RequestMapping("/detail2/{aid}/{name}")public String detail2(@PathVariable("aid")Integer aid,@PathVariable("name") String name){return "aid:"+aid+",name:"+name;} 
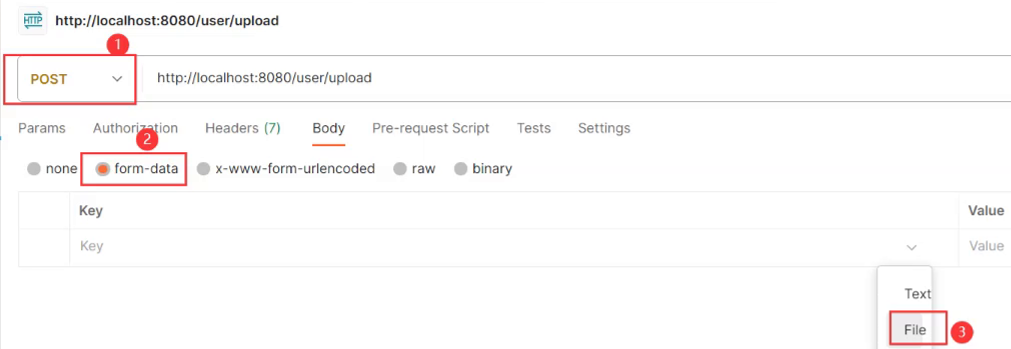
1.1.7上传文件@RequestPart
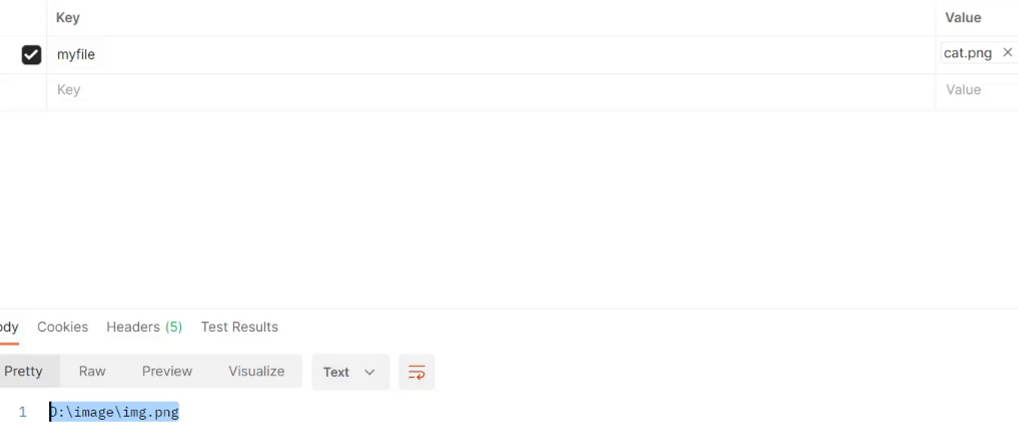
@RequestMapping("/upload")public String upload(@RequestPart("myfile")MultipartFile file) throws IOException {String path="D:\\image\\img.png";//保存文件file.transferTo(new File("path"));return path;} 
1.1.8获取Cookie/Session/header
获取 Request 和 Response 对象
@RequestMapping("/param10")public String param10(HttpServletResponse response, HttpServletRequest requ
est) {String name = request.getParameter("name");
// 获取所有 cookie 信息Cookie[] cookies = request.getCookies();return name + " 你好.";}传统获取 header/cookie
@RequestMapping("/param10")@ResponseBodypublic String param10(HttpServletResponse response, HttpServletRequest requ
est) {String name = request.getParameter("name");
// 获取所有 cookie 信息Cookie[] cookies = request.getCookies();String userAgent = request.getHeader("User-Agent");return name + ":"+userAgent;}简洁的获取 Cookie—@CookieValue
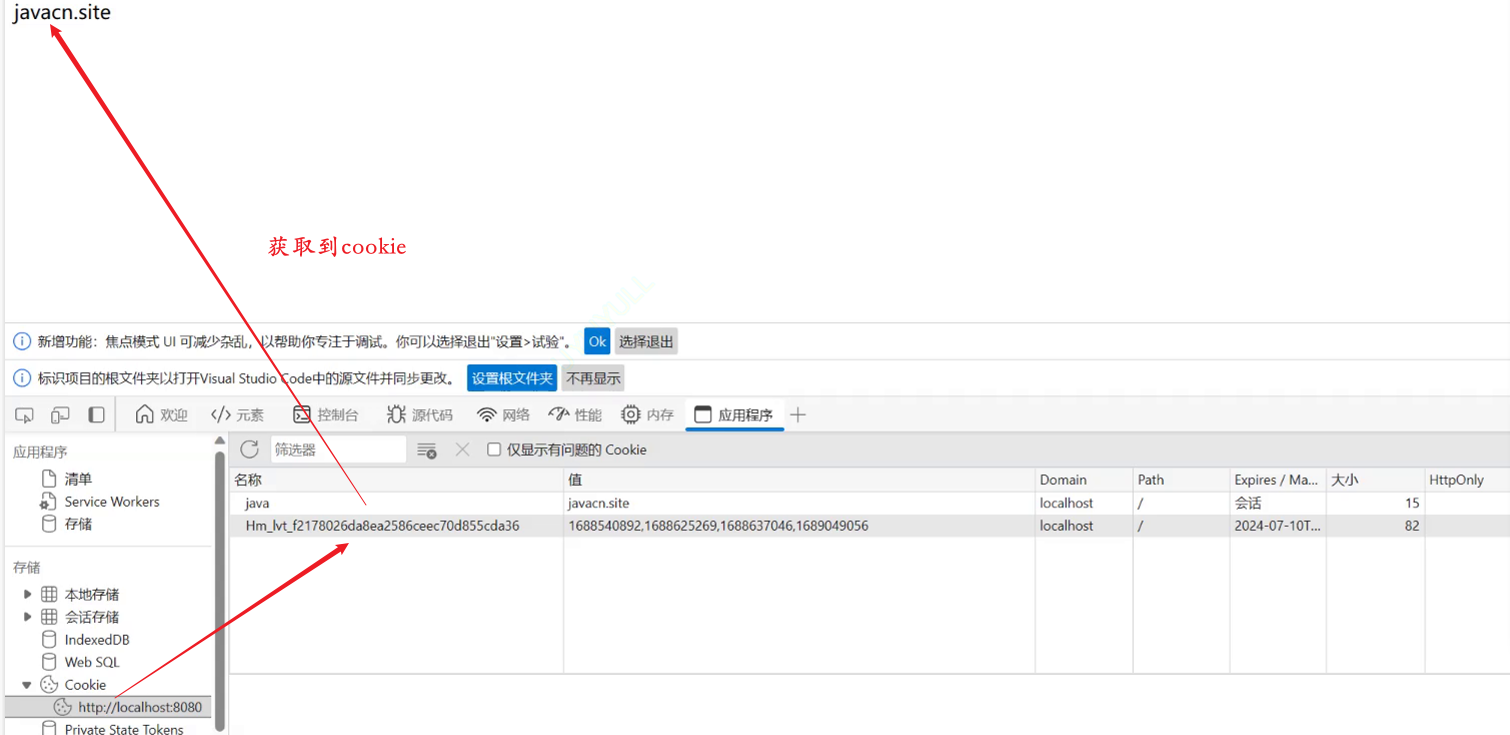
@RequestMapping("/getcookie")public String getCookie(@CookieValue("java") String ck){return ck;}
Session 存储和获取
//存session@RequestMapping("/set_sess")public String setSess(HttpServletRequest request){HttpSession session= request.getSession();if(session!=null){session.setAttribute("SESSION_KEY","张三");return "session set success";}else{return "session set fail";}}//获取Session@RequestMapping("/get_sess")public String getSess(@SessionAttribute(required = false,value = "SESSION_KEY")String name){return name;}

简洁获取 Header—@RequestHeader
@RequestMapping("/header")@ResponseBodypublic String header(@RequestHeader("User-Agent") String userAgent) {return "userAgent:"+userAgent;}二、返回数据操作
2.1返回数据
//不使用RestController
@Controller
public class TestController2 {@RequestMapping("/index")public String index(){return "hello";}
}默认在Resource中寻找 hello.html 的页面(背景:MVC起初是前后端不分离的框架),由于没有找到,访问一级路由会发生报错:

通过创建hello.html进行验证:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>I am hello 的配置</h1>
</body>
</html>@Controller
public class TestController2 {@RequestMapping("/index")public String index(){return "hello.html";}
}
如何返回一个数据呢?通过添加注解
@Controller
@ResponseBody
public class TestController2 {@RequestMapping("/index")public String index(){return "hello.html";}
} 
2.1.1实现计算器功能
可使用 postman 传递参数,或使用 form 表单的方式提交参数。前端页面:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>计算器示例</title>
</head>
<body>
<form action="http://localhost:8080/calc/sum"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 ">
</form>
</body>
</html>controller 代码:
@ResponseBody
@Controller
@RequestMapping("/calc")
public class CalcController {@RequestMapping("/sum")public String sum(Integer num1,Integer num2){return String.format("<h1>计算的结果是:%d</h1><a href='javascript:history.go(-1);'>返回</a>",num1+num2);}
}2.1.2实现登录功能,前端使用 ajax,后端返回 json 给前端。
@RequestMapping(value = "/login")@ResponseBodypublic HashMap<String,Object> login(String username, String password){HashMap<String,Object> res = new HashMap<>();int succ = 200;if(username!=null && password!=null &&username.equals("admin") && password.equals("admin")){res.put("msg","登录成功");}else{res.put("msg","登录失败");}res.put("succ",succ);return res;}前端代码:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.
0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><script src="js/jquery-1.9.1.min.js"></script><title>Document</title><script>function mysub() {var username = jQuery("#username").val();var password = jQuery("#password").val();jQuery.getJSON("/user/login",{"username":username,"password":password},function (result) {if(result.succ==200){alert("返回结果:"+result.msg);}else{alert("操作失败,请重试。");}});}</script>
</head>
<body>
<div style="text-align: center;"><h1>登录</h1>用户:<input id="username"><br>密码:<input id="password" type="password"><br><input type="button" value=" 提交 " onclick="mysub()" style="margin
-top: 20px;margin-left: 50px;">
</div>
</body>
</html>2.1.3请求转发或请求重定向(forward VS redirect)
return 不但可以返回一个视图,还可以实现跳转,跳转的方式有两种:
- forward 是请求转发;
- redirect:请求重定向。
请求转发和重定向的使用对比:
// 请求重定向@RequestMapping("/index")public String index(){return "redirect:/index.html";}// 请求转发@RequestMapping("/index2")public String index2(){return "forward:/index.html";}2.1.3.1举例说明 forward 和 redirect
forward(请求转发)和 redirect(请求重定向)的区别,举例来说,例如,你告诉你妈妈,你想吃辣条,如果你妈妈,说好,我帮你去买,这就是 forward 请求转发;如果你妈妈让你自己去买,那么就是请求 redirect 重定向。
“转发”和“重定向”理解:在中国官方发布的内容越少事也越大,“转发”和“重定向”也是一样:字越少,责任越大。转发是服务器帮转的,而重定向是让浏览器重新请求另一个地址。
forward 和 redirect 具体区别如下:
1. 请求重定向(redirect)将请求重新定位到资源;请求转发(forward)服务器端转发。
2. 请求重定向地址发生变化,请求转发地址不发生变化。
3. 请求重定向与直接访问新地址效果一直,不存在原来的外部资源不能访问;请求转发服务器端转发有可能造成原外部资源不能访问。
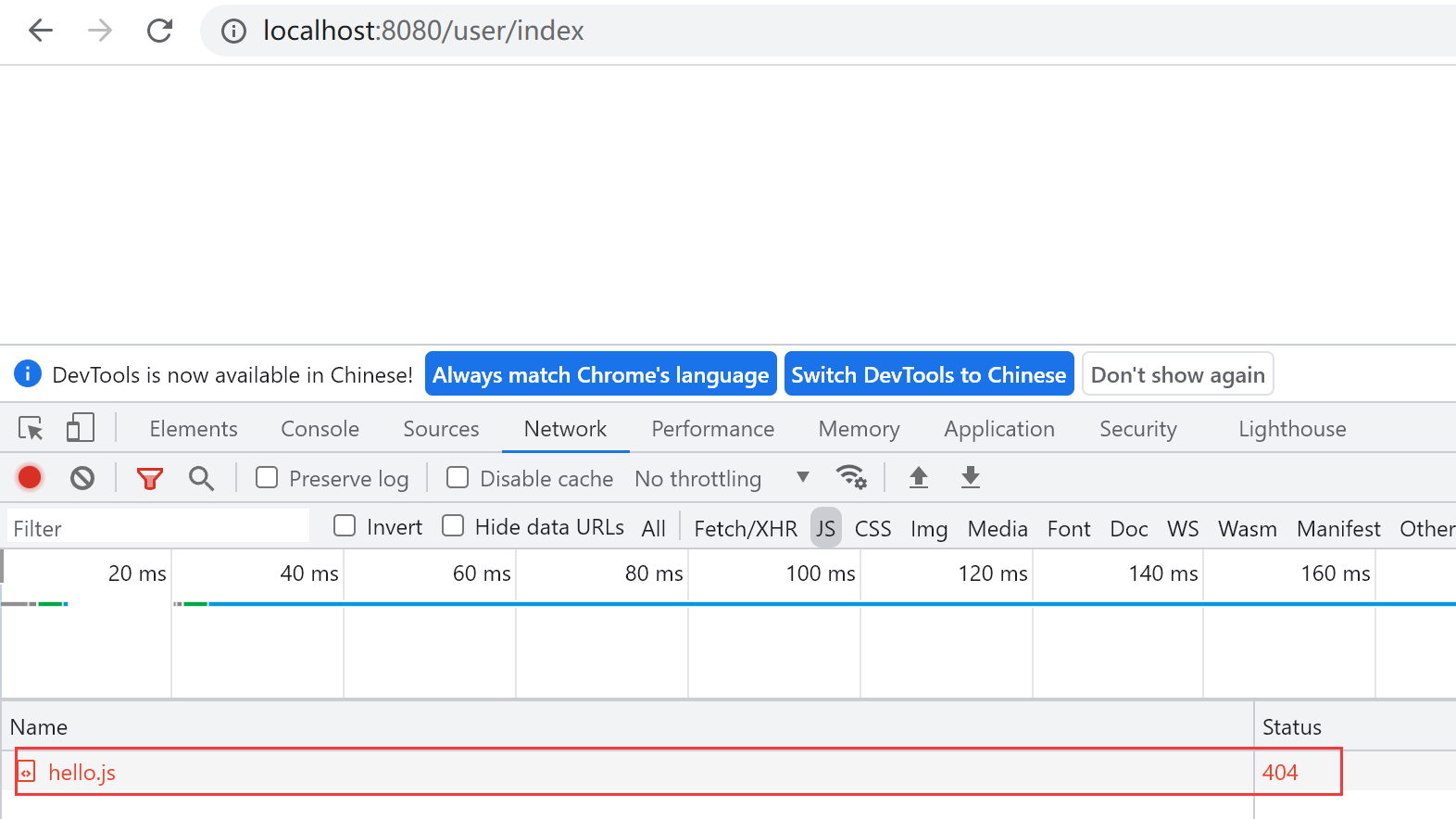
2.1.3.2请求转发 forward 导致问题演示
请求转发如果资源和转发的页面不在一个目录下,会导致外部资源不可访问,演示示例如下。
controller 示例代码:
@Controller
@RequestMapping("/user")
public class UserController {@RequestMapping(value = "/index")public String sayHi(){return "forward:/index.html";}
}程序的目录如下:
程序的执行结果如下:
尝试将转发 foward 换成重定向 redirect,如下代码所示:
@Controller
@RequestMapping("/user")
public class UserController {@RequestMapping(value = "/index")public String sayHi(){return "redirect:/index.html";}
}页面就可以正常获取到外部资源 js 了。
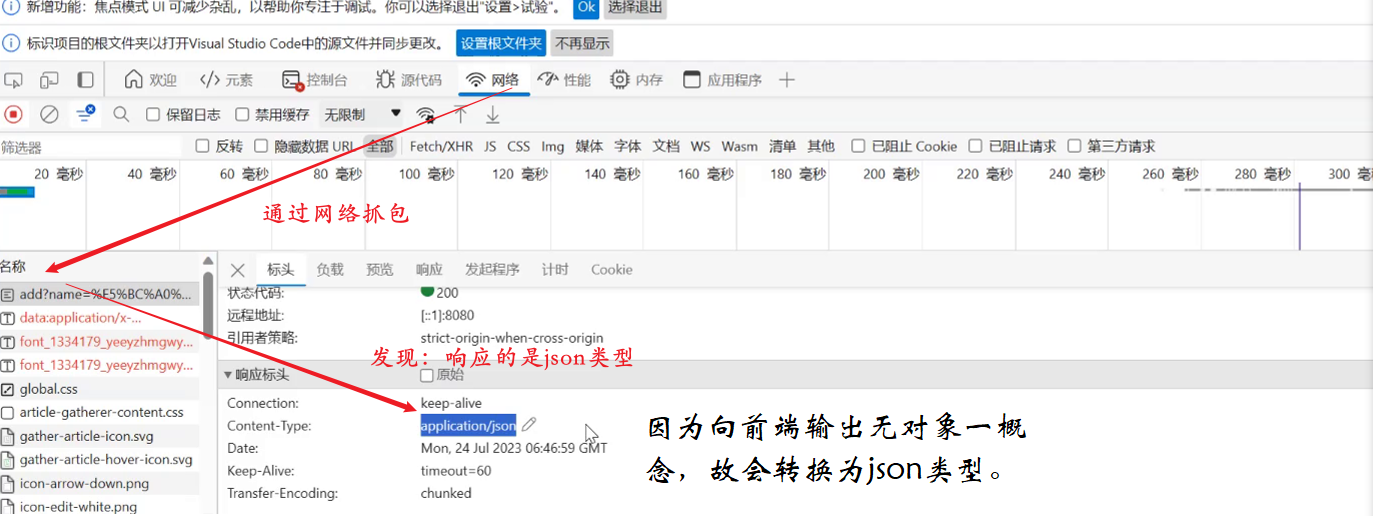
2.1.4@ResponseBody 说明
@ResponseBody 返回的值如果是字符会转换成 text/html,如果返回的是对象会转换成
application/json 返回给前端。
@ResponseBody 可以用来修饰方法或者是修饰类,修饰类表示类中的所有方法都会返回 html 或者json,而不是视图。