🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于PHP专栏:MySQL的100个知识点。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 介绍
- B树的特点
- B+树的特点
- 数据库为什么使用B+树而不是B树做索引
介绍
B树和B+树是数据库索引结构中常用的两种树型数据结构。它们相似但又有一些不同之处,本文将分别介绍B树和B+树的特点,并解释为什么数据库更倾向于使用B+树而不是B树来做索引。

B树的特点
B树是一种平衡多路搜索树,适用于磁盘等外存储设备。它具有以下特点:
- 多路搜索:B树的每个节点可以存储多个关键字和对应的指针,这使得B树能够同时处理大量的关键字。
- 平衡性:B树的所有叶子节点都在同一层级上,树的高度相对较小,保证了查询的效率并减少了磁盘I/O的次数。
- 自动调整:当插入或删除关键字时,B树会自动进行调整以保持平衡状态,从而提高维护性能。
- 无需全树搜索:由于B树的平衡性,可以通过比较少量的节点来定位目标关键字,而不需要搜索整棵树,这大大提高了查询效率。
下面是一个示例的B树结构:
10/ \5 20/ \ / \3 7 15 30
B+树的特点
B+树是在B树的基础上进行了优化,也是一种常用的索引结构。它与B树相比有以下特点:
- 更适合磁盘预读:B+树的内部节点只存储关键字信息,而将真正的数据存储在叶子节点中。这样使得每个节点可以存储更多的关键字,提高查询效率和磁盘预读能力。
- 顺序访问性良好:由于叶子节点之间采用链表连接,可以按照顺序遍历叶子节点,提高区间查询的性能。
- 更适合范围查询:由于叶子节点之间的顺序性,B+树更适合进行范围查询操作,比如
BETWEEN和ORDER BY等操作。
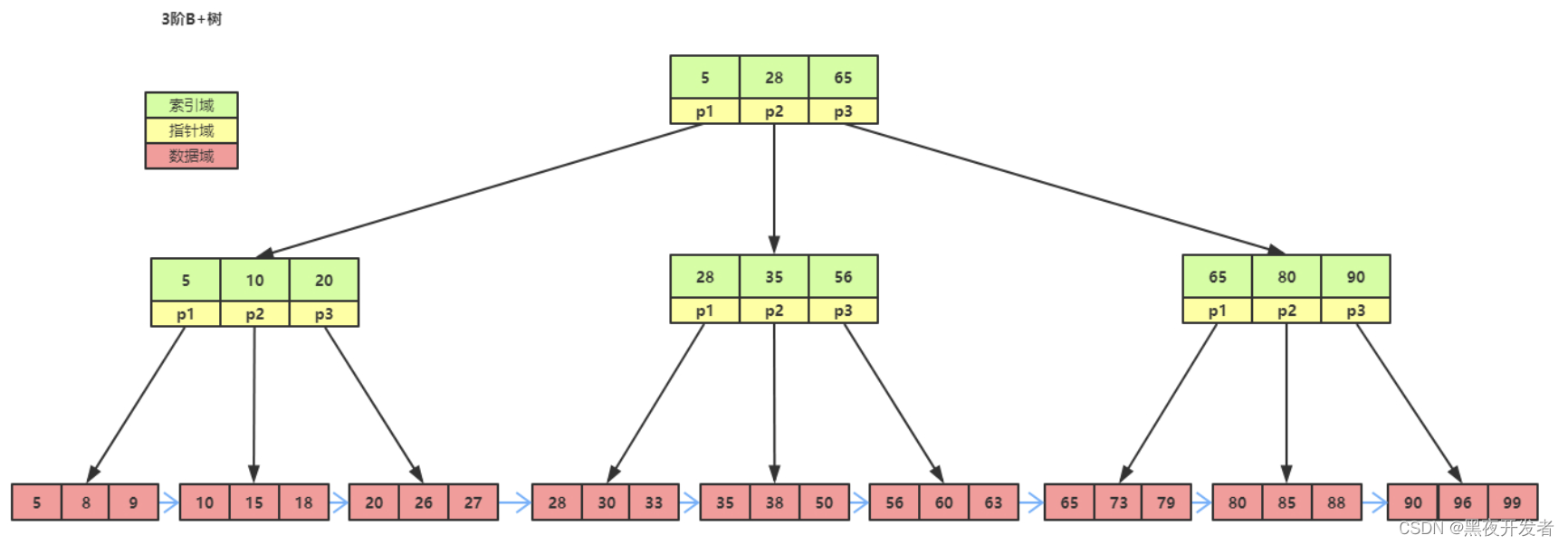
下面是一个示例的B+树结构:
10/ \5 20/ \ / \3--7 15--30
数据库为什么使用B+树而不是B树做索引
尽管B树和B+树都是有效的索引结构,但数据库更倾向于使用B+树来做索引。原因如下:
- 更高的查询效率:由于B+树在磁盘预读方面的优势,相对于B树,在同样的节点数和磁盘I/O次数下,可以提供更高的查询效率。
- 更适合范围查询:数据库中常见的范围查询操作,如
BETWEEN和ORDER BY等操作,在B+树中执行更快。而在B树中,可能需要反复进行I/O操作才能获取到完整的结果集。 - 更好的顺序访问性:B+树的叶子节点之间采用链表连接,可以按照顺序遍历叶子节点,提高区间查询的性能。而B树则无法直接进行顺序遍历。
- 更适合磁盘存储:数据库通常需要将数据存储到磁盘上,而不是内存中。B+树将数据存储在叶子节点中,减少了树的高度,可以更有效地利用磁盘预读,降低磁盘I/O次数。
综上所述,B+树在查询效率、范围查询、顺序访问性和磁盘存储方面都具有明显的优势,因此数据库更倾向于使用B+树做索引。
下面是一个示例的SQL语句,展示了如何在数据库中创建一个B+树索引:
CREATE INDEX idx_name ON table_name (column_name);
该语句将在名为table_name的表中,为名为column_name的列创建一个名为idx_name的B+树索引。这样,就可以通过该列来提高查询效率和范围查询性能。