git相关代码
0、清屏幕:clear
1、查看版本号
git -v
2、暂存、更改、提交

3、当前项目下暂存区中有哪些文件
git ls-files
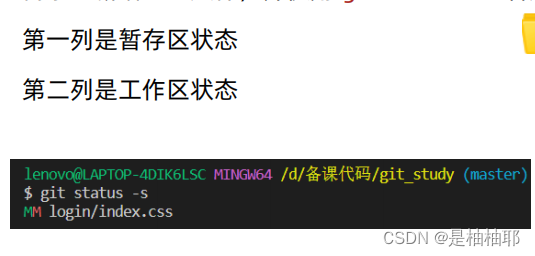
4、查看文件状态
git status -s
5、暂时存储,可以临时恢复代码内容
git restore 目标文件
//(注意:完全确认覆盖时使用)
6、从暂存区移除文件
git rm --cached 目标文件
7、查看版本库提交的
git log --oneline
8、回退命令
git reset --soft 版本号(工作区其他文件保留,其他文件未跟踪)
git reset --hard 版本号(工作区其他文件被清除)
git reset --mixed 版本号 (与 git reset 等价)(暂存区其他文件都没有,工作区其他文件变成未跟踪)
9、 如何查看提交历史?
git reflog --oneline
10、如何创建和切换指针?
git branch 分支名 //创建
git checkout 分支名 //切换
11、查看所有分支
git branch
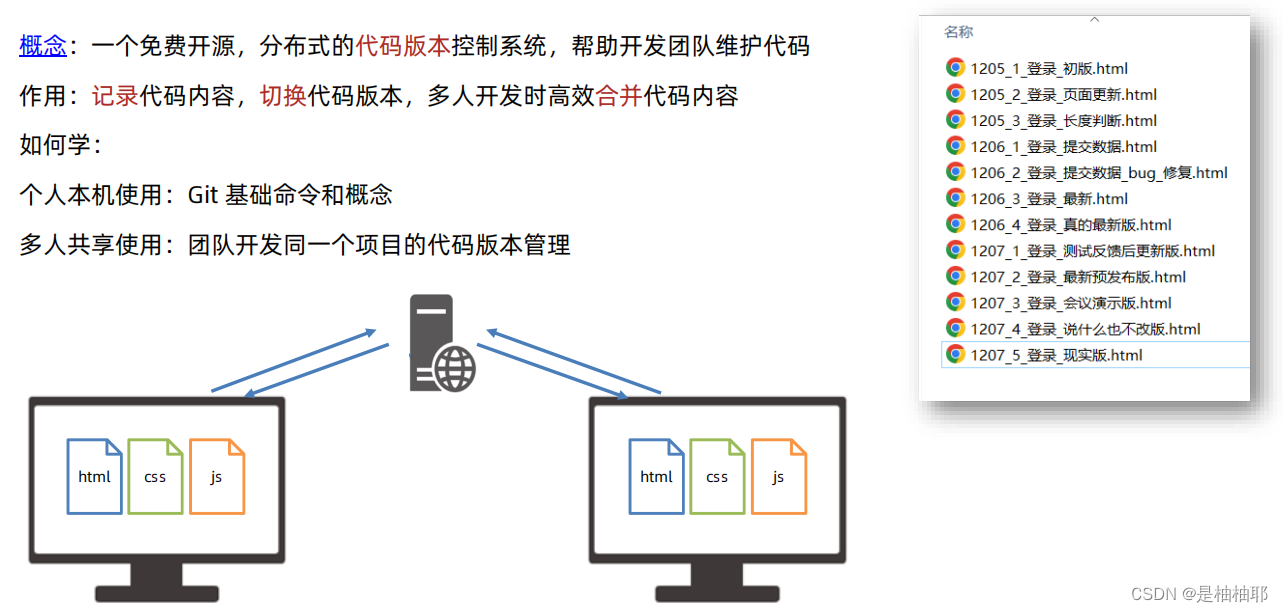
1、Git 初识

2、Git 安装
Windows系统:exe 程序,默认下一步即可
Mac系统:dmg 程序,默认下一步即可
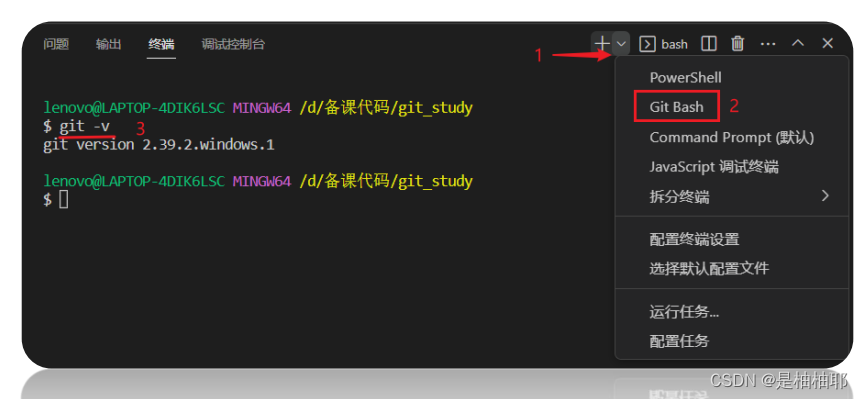
检验成功:
- 打开 bash 终端(git 专用)
- 命令:git -v(查看版本号)


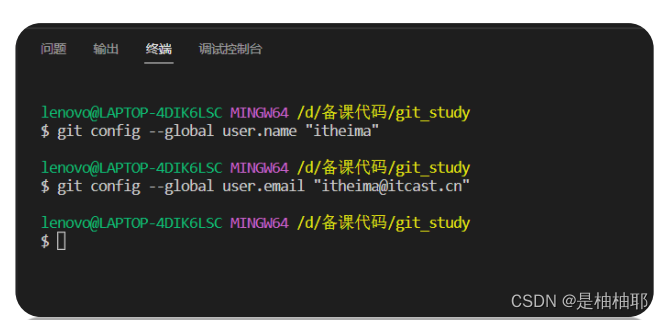
3、Git 配置用户信息
配置:用户名和邮箱,应用在每次提交代码版本时表明自己身份
命令:
git config --global user.name “itheima”
git config --global user.email “itheima@itcast.cn”

git config --list //检查配置是否成功
4、总结
- 为何学习 Git ?
✓ 管理代码版本,记录,切换,合并代码 - Git 学习:
✓ 现在本机自己使用
✓ 再学习多人共享使用 - 如何安装使用?
✓ 程序双击安装
✓ 在 VSCode 中使用 bash 终端以及 git 命令
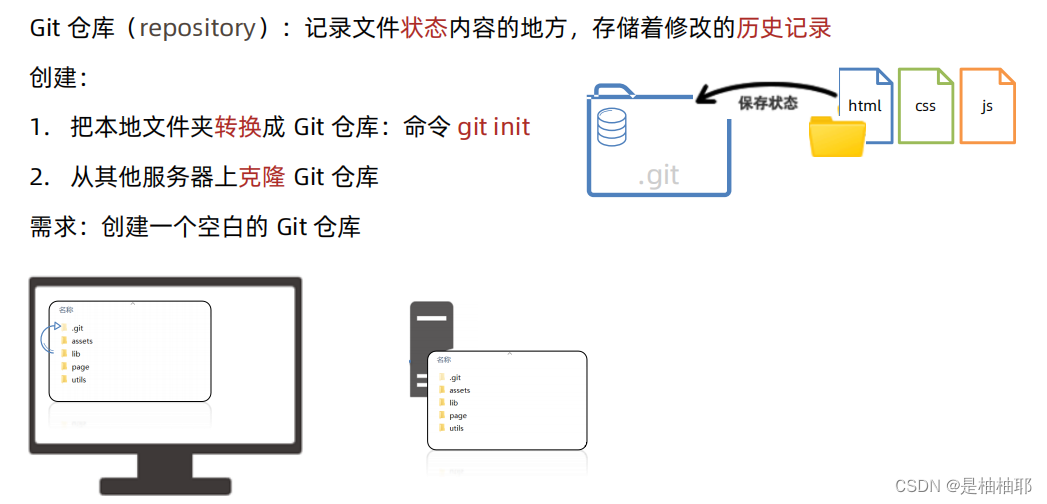
5、掌握 Git 仓库

是一个隐藏的文件夹,在文档里面 点击查看 点击隐藏的项目 就会出现
小结
- 什么是 Git 仓库 ?
✓ 记录文件状态内容和历史记录的地方(.git 文件夹) - 如何创建 Git 仓库?
✓ 把本地文件夹转换成 Git 仓库:命令 git init
✓ 从其他服务器上克隆 Git 仓库‘
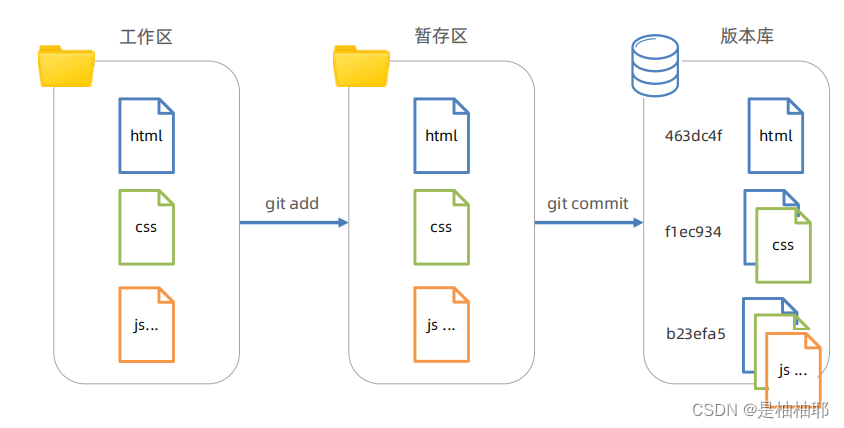
6、Git 的三个区域
Git 使用时:
工作区:实际开发时操作的文件夹
暂存区:保存之前的准备区域(暂存改动过的文件)
版本库:提交并保存暂存区中的内容,产生一个版本快照
需求:把登录页面新增后,暂存并提交


当前项目下暂存区中有哪些文件:
git ls-files
小结
- Git 使用时有哪些区域 ?
✓ 工作区,暂存区,版本库 - 工作区的内容,最终要如何保存在版本库中?
✓ git add 添加到暂存区
✓ 等待时机后 git commit 提交保存到版本库,产生一次版本快照记录
7、Git 文件状态
Git 文件 2 种状态:
✓ 未跟踪:新文件,从未被 Git 管理过
✓ 已跟踪:Git 已经知道和管理的文件
使用:修改文件,暂存,提交保存记录,如此反复
需求:新增 css 文件,并使用 git status -s 查看文件状态,并最终提交



小结
- Git 文件状态分为哪 2 种 ?
✓ 未跟踪和已跟踪(新添加,未修改,已修改) - 如何查看暂存区和工作区文件状态?
✓ git status -s
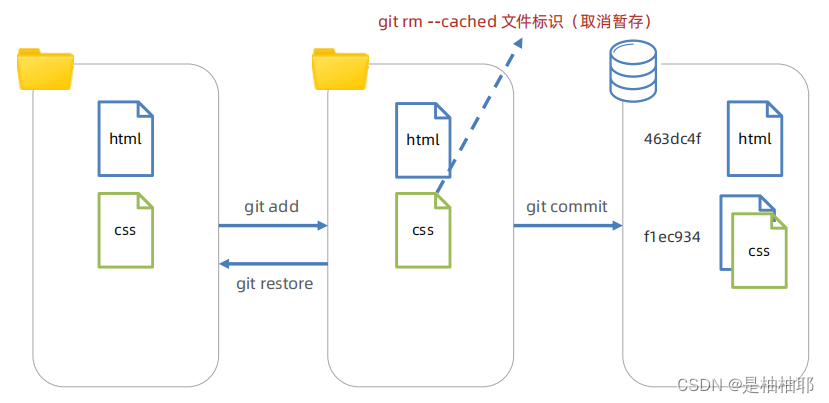
8、Git 暂存区使用
暂存区:暂时存储,可以临时恢复代码内容,与版本库解耦
暂存区 -> 覆盖 -> 工作区,命令:git restore 目标文件(注意:完全确认覆盖时使用)
从暂存区移除文件,命令:git rm --cached 目标文件

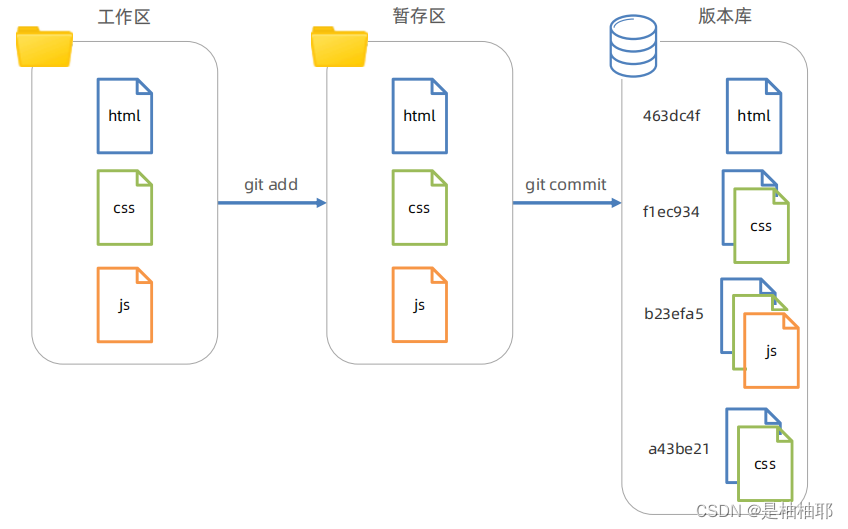
9、练习-登录页面
需求:新增 JS 代码并暂存提交产生新的版本快照
步骤
- 新增 js 文件和内容
- 临时存放在暂存区
- 提交保存到版本库

查看版本库提交的
git log --oneline
10、Git 回退版本
概念:把版本库某个版本对应的内容快照,恢复到工作区/暂存区
查看提交历史:git log --oneline

回退命令:
git reset --soft 版本号(工作区其他文件保留,其他文件未跟踪)
git reset --hard 版本号(撤销工作区中所有未提交的修改内容,将暂存区与工作区都回到上一次版本,并删除之前的所有信息提交, hard 参数,它会删除回退点之前的所有信息)
git reset --mixed 版本号 (与 git reset 等价)(暂存区其他文件都没有,工作区其他文件变成未跟踪)
注意1:只有记录在版本库的提交记录才能恢复
注意2:回退后,继续修改->暂存->提交操作即可(产生新的提交记录过程)


小结
- 什么是 Git 回退版本?
✓ 把版本库某个版本对应的内容快照,恢复到工作区/暂存区 - 强制覆盖暂存区和工作区的命令?
✓ git reset --hard 版本号 - 如何查看提交历史?
✓ git log --oneline
✓ git reflog --oneline
11、删除文件
需求:删除 editor.js 文件,并产生一次版本记录
步骤:
- 手动删除工作区文件
- 暂存变更/手动删除暂存区文件造成变更
- 提交保存
总结:
工作区只要改变,都可以暂存提交产生新记录

12、忽略文件
概念:.gitignore 文件可以让 git 彻底忽略跟踪指定文件
目的:让 git 仓库更小更快,避免重复无意义的文件管理
例如:
- 系统或软件自动生成的文件
- 编译产生的结果文件
- 运行时生成的日志文件,缓存文件,临时文件等
- 涉密文件,密码,秘钥等文件
创建:
- 项目根目录新建 .gitignore 文件
- 填入相应配置来忽略指定文件
注意:如果文件已经被暂存区跟踪过,可以从暂存区移除即可

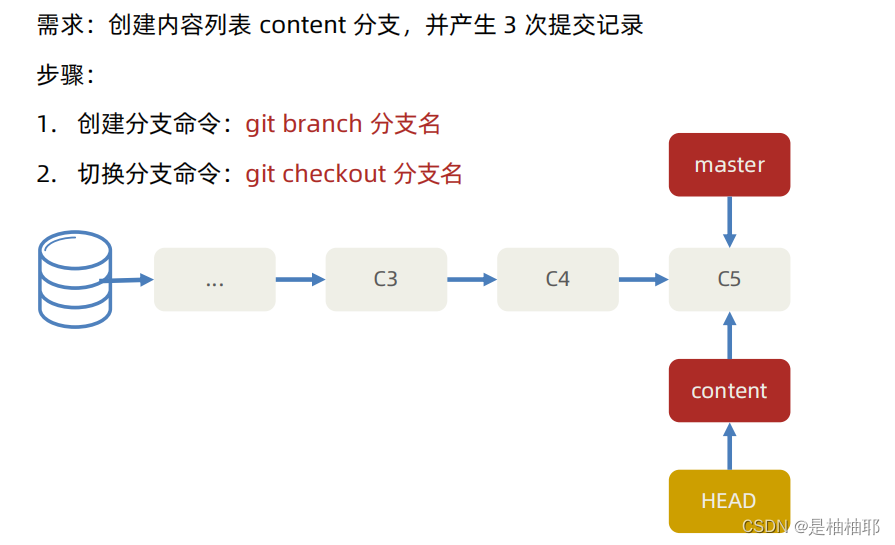
13、分支
概念:本质上是指向提交节点的可变指针,默认名字是 master
注意:HEAD 指针影响工作区/暂存区的代码状态





查看所有分支:
git branch
小结
- 什么是 Git 分支?
✓ 指针,指向提交记录 - HEAD 指针的作用?
✓ 影响暂存区和工作区的代码 - 如何创建和切换指针?
✓ git branch 分支名
✓ git checkout 分支名
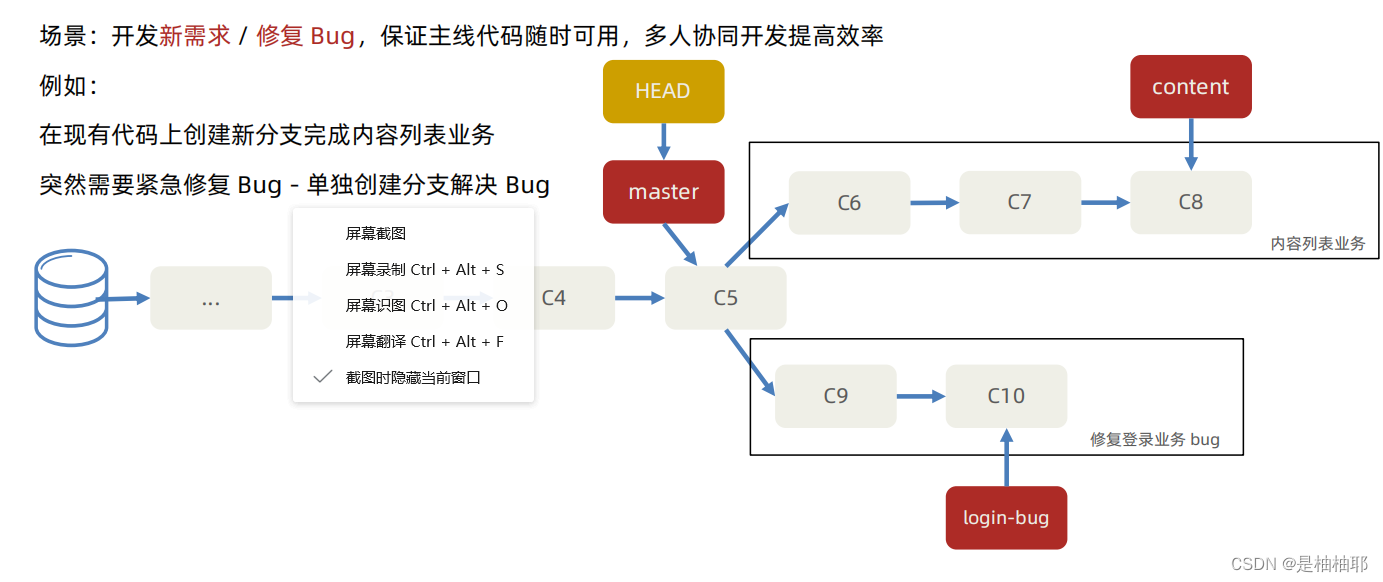
14、练习-登录 bug 修复

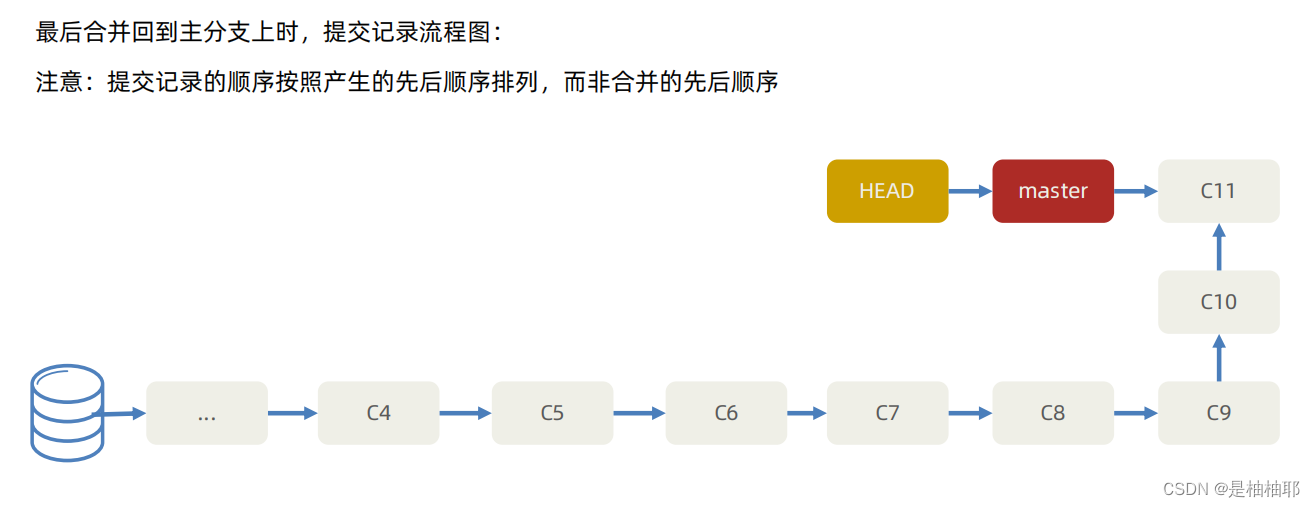
15、分支-合并与删除

16、分支-合并与提交


17、分支-合并冲突

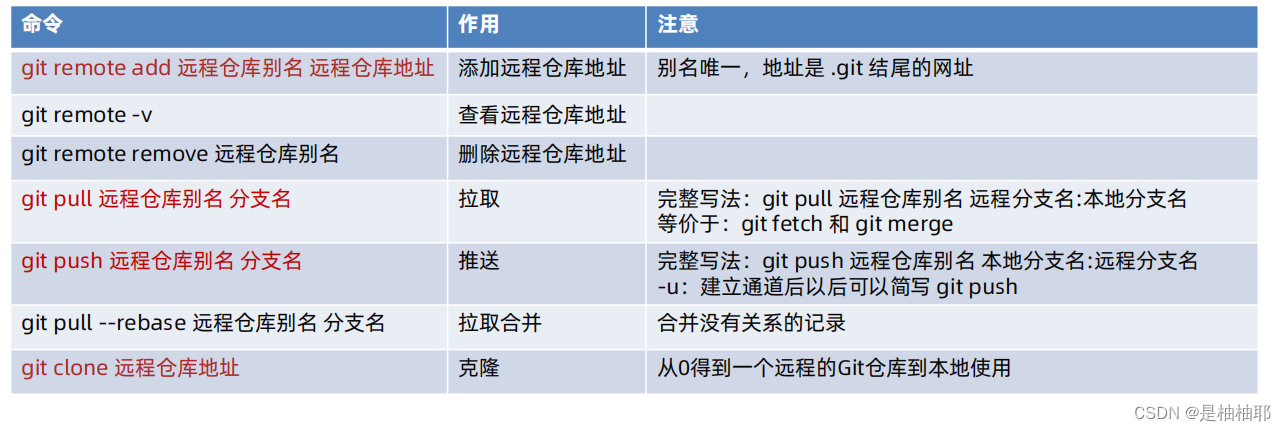
18、Git 常用命令


19、Git 远程仓库
概念:托管在因特网或其他网络中的你的项目的版本库
作用:保存版本库的历史记录,多人协作
创建:公司自己服务器 / 第三方托管平台(Gitee,GitLab,GitHub…)

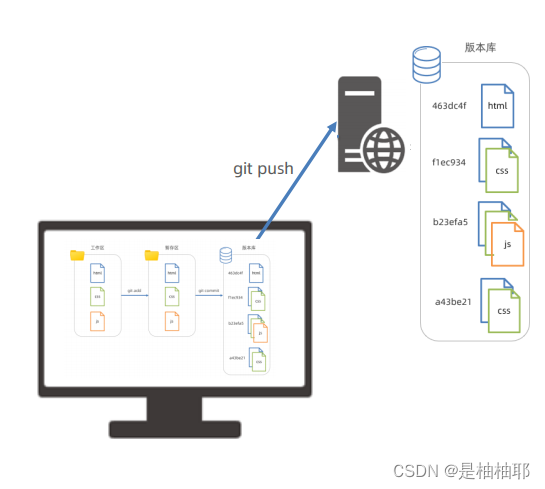
需求:创建远程版本库,并把本地 Git 仓库推送上去保存
步骤:
- 注册第三方托管平台网站账号
- 新建仓库得到远程仓库 Git 地址
- 本地 Git 仓库添加远程仓库原点地址
命令:git remote add 远程仓库别名 远程仓库地址
例如:git remote add origin https://gitee.com/lidongxu/work.git - 本地 Git 仓库推送版本记录到远程仓库
命令:git push -u 远程仓库别名 本地和远程分支名
例如:git push -u origin master
完整写法:git push --set-upstream origin master:master
补充:第一次用gitee要登录,之后就不需要了
如果以后不用这个仓库了,在控制面板 => 用户账号 => 凭据管理器 =>windows凭据中删掉 既可

看有哪些远程仓库:
git remote -v
移除远程仓库:
git remote remove origin
小结
- 远程版本库的作用?
✓ 保存提交历史记录,多人共享 - 远程版本库使用步骤?
✓ 创建远程版本库(自己服务器/第三方托管平台)
✓ 本地版本库设置远程地址
✓ 推送本地版本库到远程 - 推送的命令?
✓ git push -u origin master
20、Git 远程仓库-克隆
克隆:拷贝一个 Git 仓库到本地,进行使用
命令:git clone 远程仓库地址
例如:git clone https://gitee.com/lidongxu/work.git
效果:在运行命令所在文件夹,生成 work 项目文件夹(包含版本库,并映射到暂存区和工作区)
注意1:Git 本地仓库已经建立好和远程仓库的链接
注意2:仓库公开随意克隆,推送需要身为仓库团队成员

打开一个文件夹,可以用cmd命令/右击 git bash 输入“git clone 远程仓库地址”命令,等待完成,克隆成功。
用cd 克隆过来的文件夹名字 进入
输入 git log --oneline 查看提交历史记录 上面有显示远程仓库的别名
21、多人协同开发

再次上传:git push origin master
再次拉取:git pull origin master
22、VSCode 中使用 Git
使用:源代码管理,进行暂存,撤销,对比差异,提交等操作

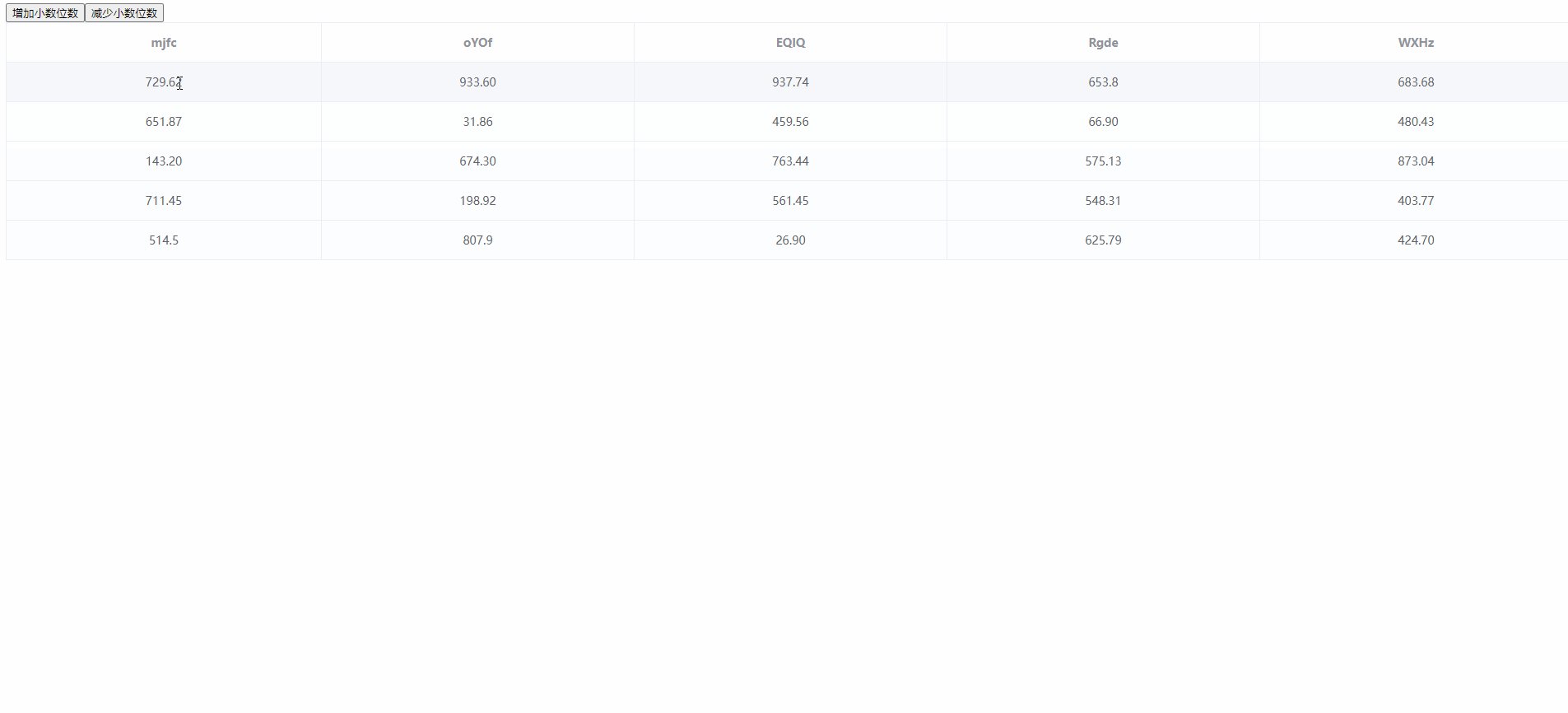
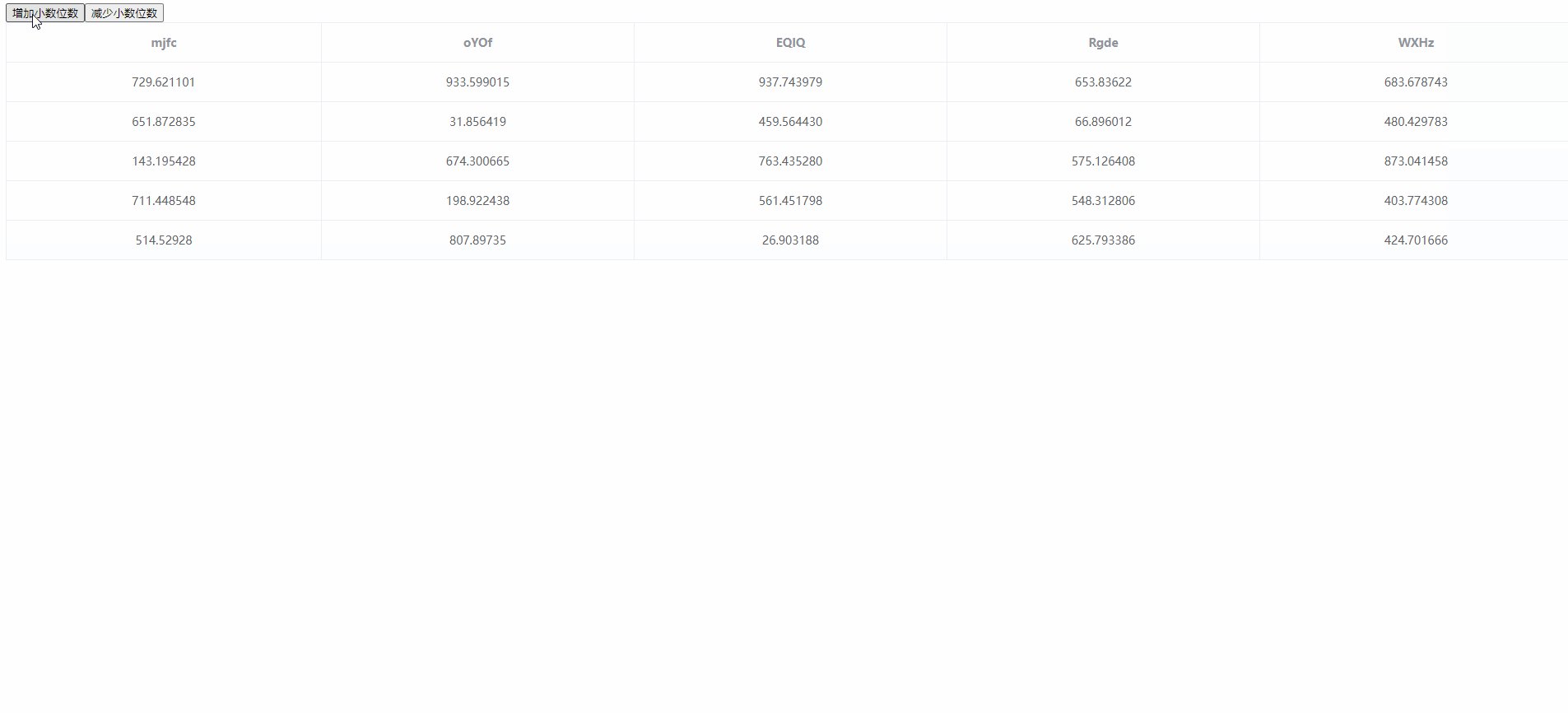
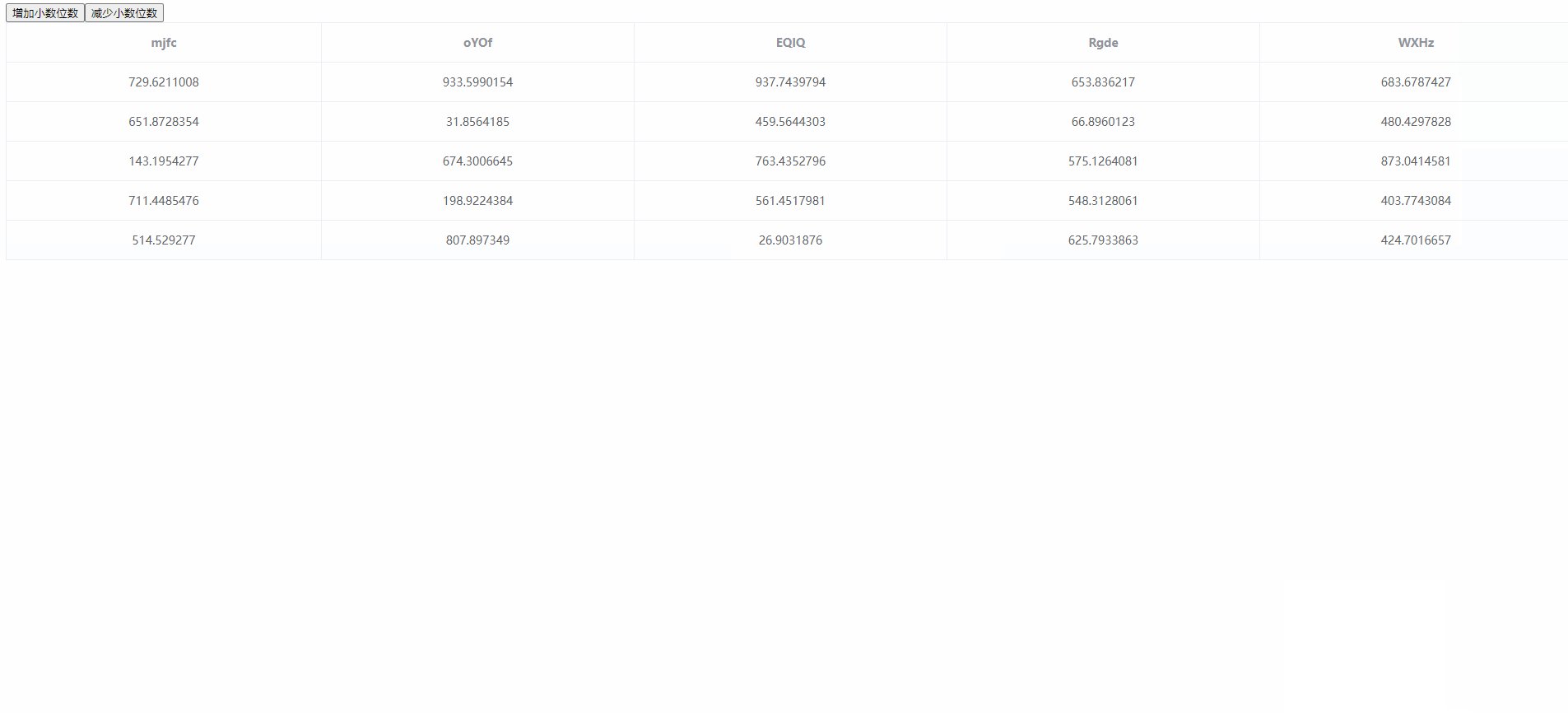
23、案例-发布黑马头条数据管理平台
需求:把 Webpack 压缩好的 dist 分发文件夹网页,部署到码云上,开启 Page 服务在互联网中浏览
步骤:
- 初始化本地 Git 仓库(这次是非空文件夹-配套素材 dist 文件夹)
- 初始化远程 Git 仓库(这一次也是非空的)
- 本地配置远程仓库链接
- 本地拉取合并一下(确认本地要包含远程内容时使用)
- 本地推送到远程 Git 仓库
- 开启 page 网页服务得到地址浏览
24、Git 常用命令

25、结语
需求:把 Webpack 压缩好的 dist 分发文件夹网页,部署到码云上,开启 Page 服务在互联网中浏览
步骤:
- 初始化本地 Git 仓库(这次是非空文件夹-配套素材 dist 文件夹)
- 初始化远程 Git 仓库(这一次也是非空的)
- 本地配置远程仓库链接
- 本地拉取合并一下(确认本地要包含远程内容时使用)
- 本地推送到远程 Git 仓库
- 开启 page 网页服务得到地址浏览


















![[matlab]matlab配置mingw64编译器](https://img-blog.csdnimg.cn/670dca82206f4d4e9a3ce799b27ab248.png)
