技术要求:nginx+nginx-rtmp+ffmpeg+VLC
跟着大佬走的:
传送门
准备工作:
首先需要一台公网ip的服务器
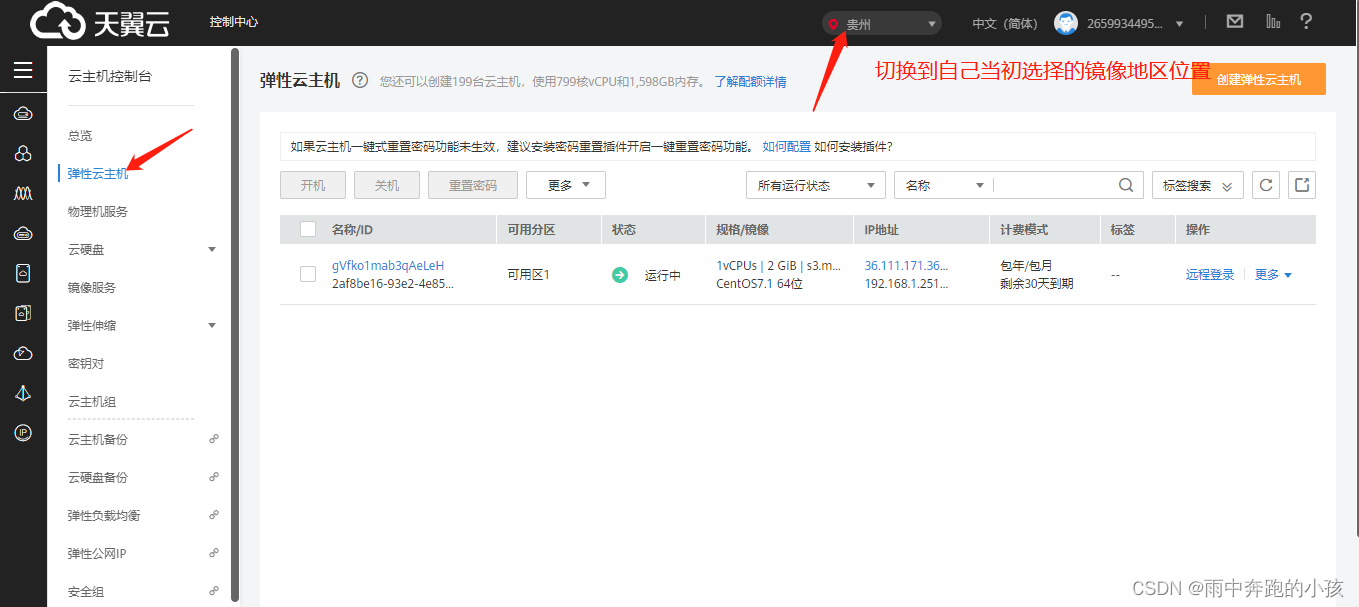
这是使用天翼云的弹性云主机:免费试用1个月
天翼云官网

点击关机,更多里面选择重置密码,
默认用户名为root
使用xshell连接
弹性ip:xx.xx.xx.xx
root 密码

创建目录:mkdir rtmp
切换目录
使用winSCP软件上传rtmp源码文件,下载nginx:
wget http://nginx.org/download/nginx-1.8.0.tar.gz
解压:tar -xvf nginx-1.8.0.tar.gz
cd nginx-1.8.0/
安装依赖库
yum -y install pcre-develyum -y install openssl openssl-devel
# 注释:add-module=自己的nginx-rtmp目录 --with-http_ssl_module
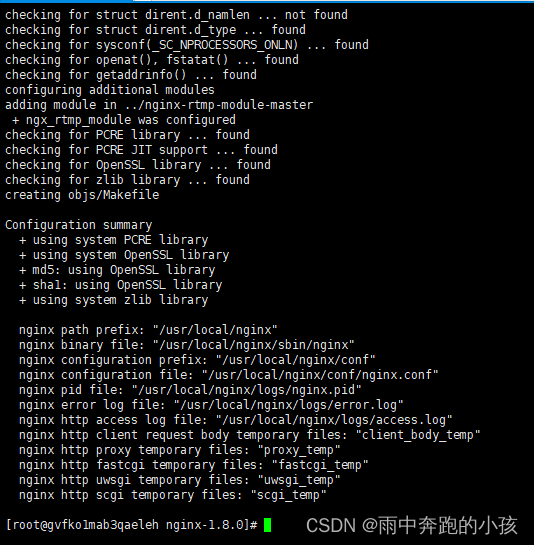
./configure --add-module=../nginx-rtmp-module-master --with-http_ssl_module

# 编译makemake install
# 启动nginx:cd /usr/local/nginx/sbin./nginx
nginx默认使用的是80端口,开放防火墙
iptables -I INPUT -p tcp --dport 80 -j ACCEPT
天翼云后台开放安全组:80 0.0.0.0/0
但其实这里的80端口是不能使用的,除非备案!!!
天翼云服务器的80、443、8080端口均需要备案才能访问,其他端口是开放的
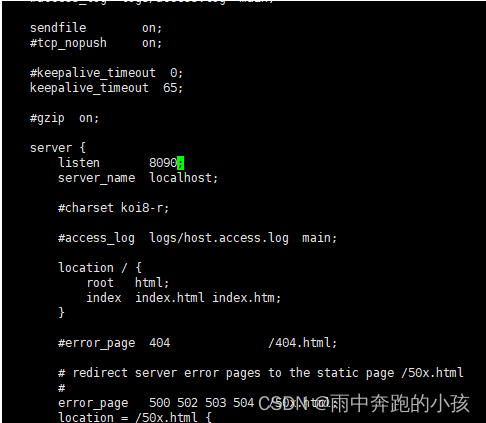
修改nginx的端口为8090
cd /usr/local/nginx/confvi nginx.conf

重启nginxsudo pkill -9 nginx./nginx查看nginx端口是否是8090sudo netstat -anp | grep nginx

关闭防火墙
首先,您需要打开终端并以root用户身份登录。
然后,使用以下命令停止firewalld服务,并禁用防火墙服务
sudo systemctl stop firewalld
sudo systemctl disable firewalld
# 接下来,您可以使用以下命令来检查是否已成功停止防火墙服务。
sudo systemctl status firewalld
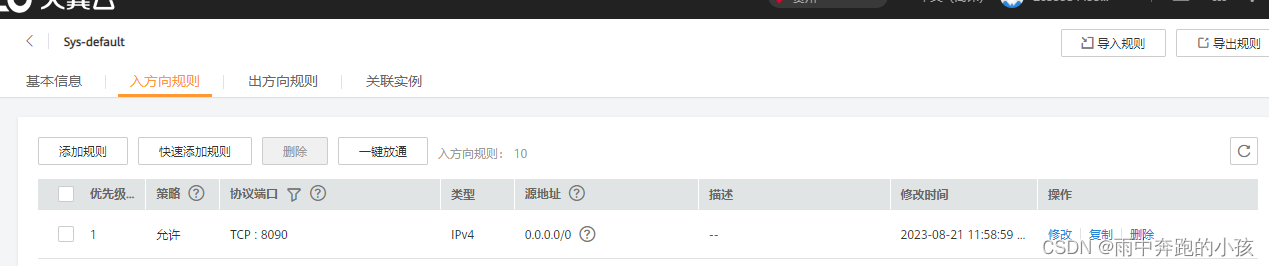
天翼云后台添加安全组:

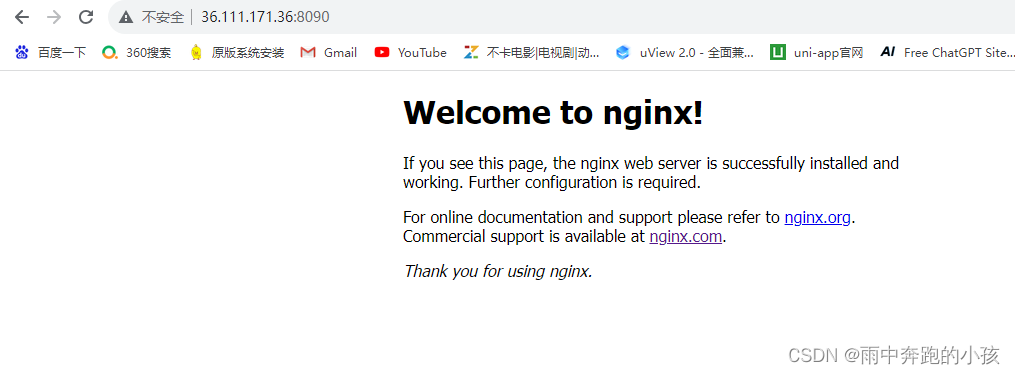
出来了:

添加rtmp配置
cd /usr/local/nginx/confvi nginx.conf
rtmp {server {listen 1935;chunk_size 4000;application live {live on;}}
}
# 重启nginx
sudo pkill -9 nginx
cd /usr/local/nginx/sbin
./nginx
推流测试
下载ffmpeg源码包
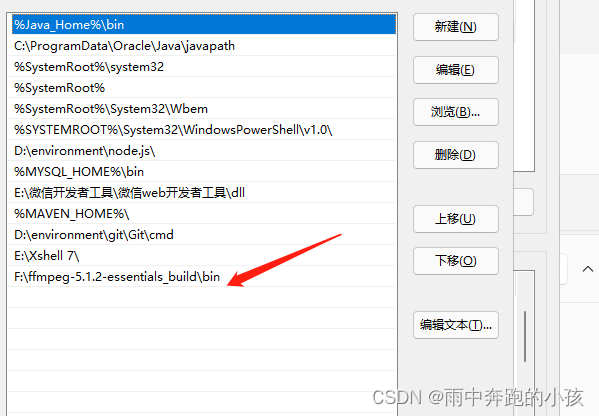
window电脑配置环境变量(path)

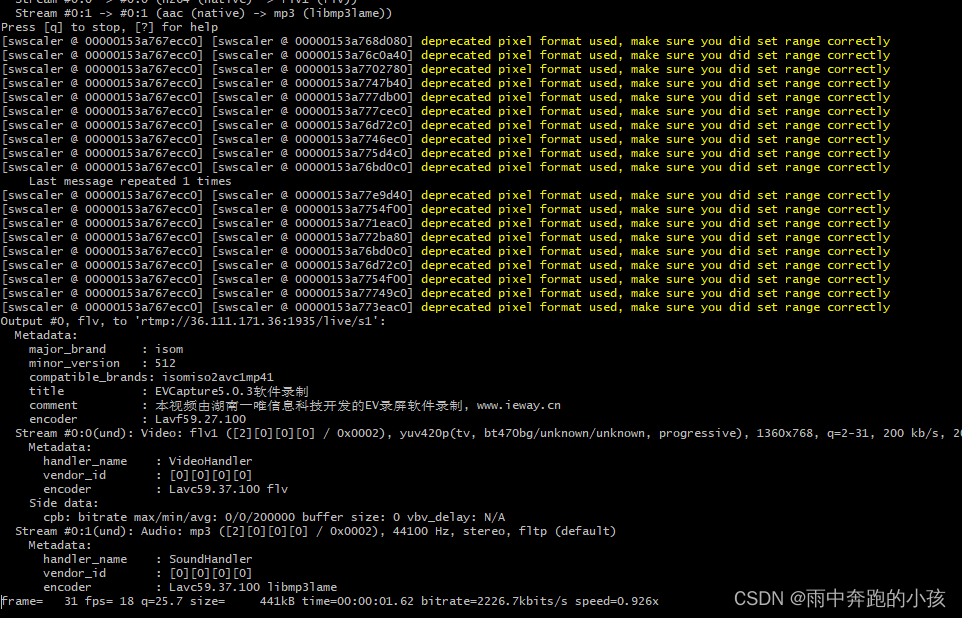
使用ffmpeg推流
用gitbash打开,桌面有一个video.mp4 ,推流到ip为36.111.171.xx.xx(自己的):1935/live/流id(叫test也行,只是拉流也需要同名流id才能拉取成功)
ffmpeg -re -i video.mp4 -f flv rtmp://36.111.171.36:1935/live/s1

拉流测试
电脑端拉流测试
使用VLC软件进行拉流,win11环境拉取服务器视频
点击媒体:选择打开网络串流,输入rtmp://36.111.xx.xx:1935/live/s1

安卓手机拉流测试
下载安卓版VLC软件:点击更多->新建文件串流->输入
rtmp://36.111.xx.xx:1935/live/s1

项目实战demo:
创建一个uniapp项目,创建一个后缀为.nvue的文件
将代码里面的data中的url,src中的ip换为自己的。
<template><view><!-- 音视频播放 --><video id="myVideo" :src="src"@error="videoErrorCallback" :danmu-list="danmuList" enable-danmu danmu-btn controls></video><!-- 音视频录制 --><live-pusher id='livePusher' ref="livePusher" class="livePusher" :url="url"mode="SD" :muted="false" :enable-camera="true" :auto-focus="true" :beauty="1" whiteness="2"aspect="9:16" @statechange="statechange" @netstatus="netstatus" @error = "error"></live-pusher><!-- <button class="btn" @click="start">开始推流</button><button class="btn" @click="pause">暂停推流</button><button class="btn" @click="resume">resume</button><button class="btn" @click="stop">停止推流</button><button class="btn" @click="snapshot">快照</button><button class="btn" @click="startPreview">开启摄像头预览</button><button class="btn" @click="stopPreview">关闭摄像头预览</button><button class="btn" @click="switchCamera">切换摄像头</button> --></view>
</template><script>export default {data() {return {url:'rtmp://36.111.171.36:1935/live/s1',src:'rtmp://36.111.171.36:1935/live/s1'// url:'rtmp://192.168.74.128:1935/live/s1',// src:'rtmp://192.168.74.128:1935/live/s1'}},onReady() {// 注意:需要在onReady中 或 onLoad 延时this.context = uni.createLivePusherContext("livePusher", this);this.start();},methods: {statechange(e) {console.log("statechange:" + JSON.stringify(e));},netstatus(e) {console.log("netstatus:" + JSON.stringify(e));},error(e) {console.log("error:" + JSON.stringify(e));},start: function() {this.context.start({success: (a) => {console.log("livePusher.start:" + JSON.stringify(a));}});},close: function() {this.context.close({success: (a) => {console.log("livePusher.close:" + JSON.stringify(a));}});},snapshot: function() {this.context.snapshot({success: (e) => {console.log(JSON.stringify(e));}});},resume: function() {this.context.resume({success: (a) => {console.log("livePusher.resume:" + JSON.stringify(a));}});},pause: function() {this.context.pause({success: (a) => {console.log("livePusher.pause:" + JSON.stringify(a));}});},stop: function() {this.context.stop({success: (a) => {console.log(JSON.stringify(a));}});},switchCamera: function() {this.context.switchCamera({success: (a) => {console.log("livePusher.switchCamera:" + JSON.stringify(a));}});},startPreview: function() {this.context.startPreview({success: (a) => {console.log("livePusher.startPreview:" + JSON.stringify(a));}});},stopPreview: function() {this.context.stopPreview({success: (a) => {console.log("livePusher.stopPreview:" + JSON.stringify(a));}});}}}
</script><style></style>
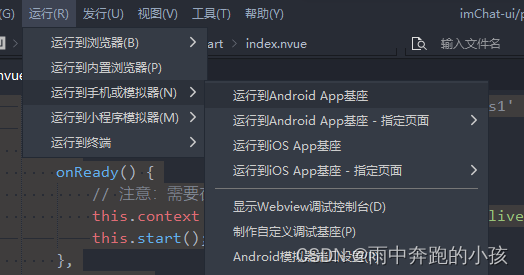
运行到安卓手机

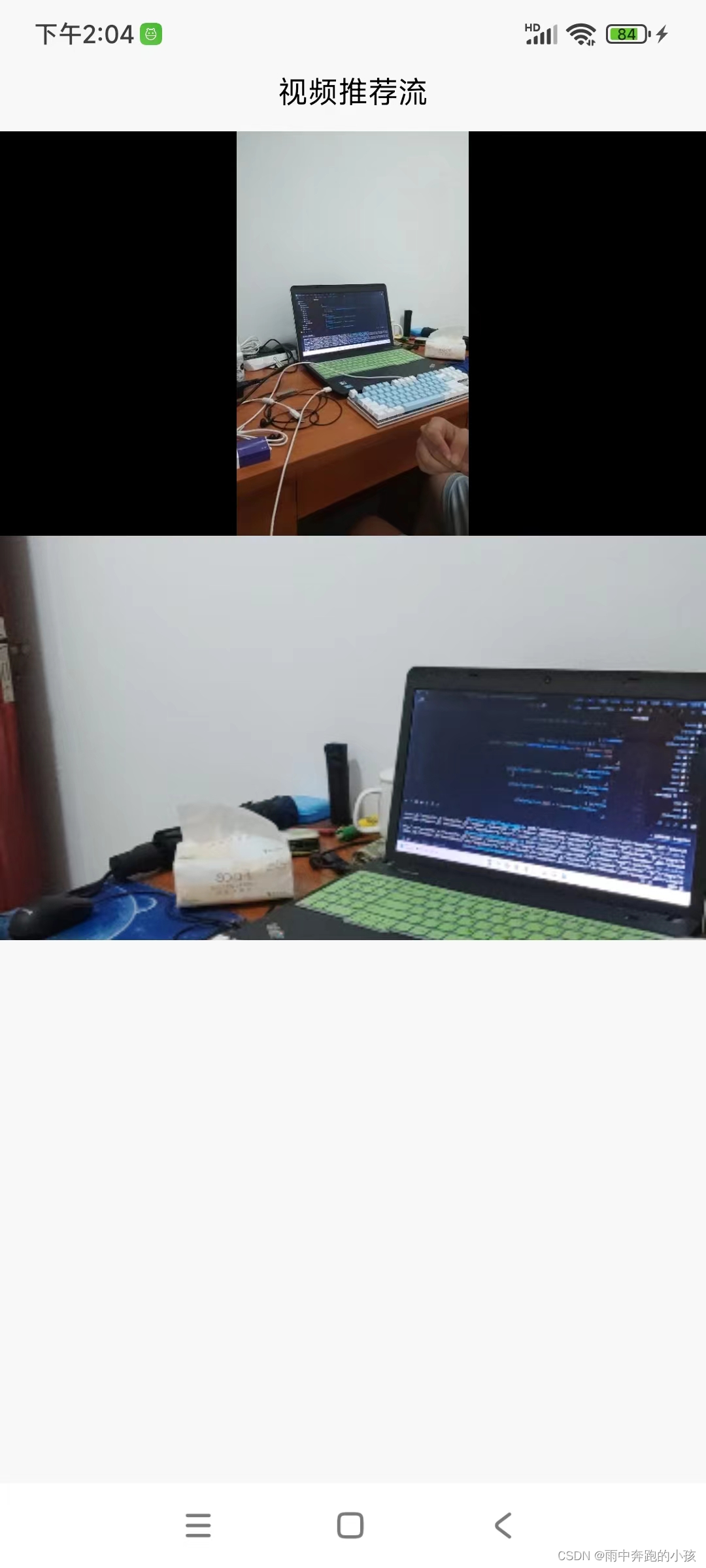
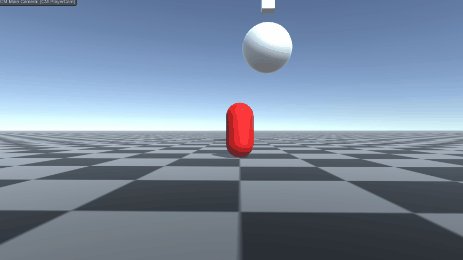
效果:下面在推流,上面在拉流,
由于网络传输,拉流的视频会有延时(直播)

完结撒花!!!码字不易,点个赞再走啦







![[Open-source tool] 可搭配PHP和SQL的表單開源工具_Form tools(1):簡介和建置](https://img-blog.csdnimg.cn/6c0dc324998d48569a9eb692f8576296.png)





![Vue3 [Day11]](https://img-blog.csdnimg.cn/454dfbf535164b378fb15c4f22c78773.png)