个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js 🍖JS版算法
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- ✨✨前言
- 一、构造器模式
- 二、原型模式
- 三、类模式
- 🎉🎉本篇小结
✨✨前言
大家好,这里是前端杂货铺。
软件设计模式(Design pattern),又称设计模式,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性、程序的重用性。
接下来,我们进入对设计模式的初步探索…
一、构造器模式
函数构造器就是可以用来构建生成新的函数或者对象的函数。
举个栗子:对于公司来说,每招进来一个人,公司负责人就要写一个人的信息,如果公司招进来100个人,就需要写100次,很是麻烦。
let employee1 = {name: '前端杂货铺',age: 22,
}let employee2 = {name: '后端杂货铺',age: 25
}
......let employee100 = {name: '全端杂货铺',age: 35
}
我们利用构造器模式,就可以先封装一个 Employee 方法,招进来一个人创建一个实例就可以了,很是方便。
function Employee(name, age) {this.name = name;this.age = age;this.info = function() {console.log(this.name + '-' + this.age);}
}let employee1 = new Employee('前端杂货铺', 22);
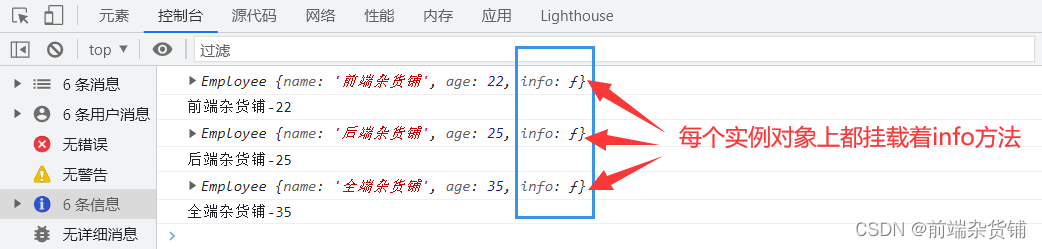
console.log(employee1);
employee1.info();let employee2 = new Employee('后端杂货铺', 25);
console.log(employee2);
employee2.info();
......let employee100 = new Employee('全端杂货铺', 35);
console.log(employee100);
employee100.info();

弊端:对于 name 和 age 这两个属性,每次创建实例的时候都需要在内存中开辟空间进行存储是理所当然的,但是对于 info() 方法属实是没有必要每次都在内存中开辟空间进行存储。当数据量过大时,对内存来说无疑是一种负担,会导致一定的性能问题。
二、原型模式
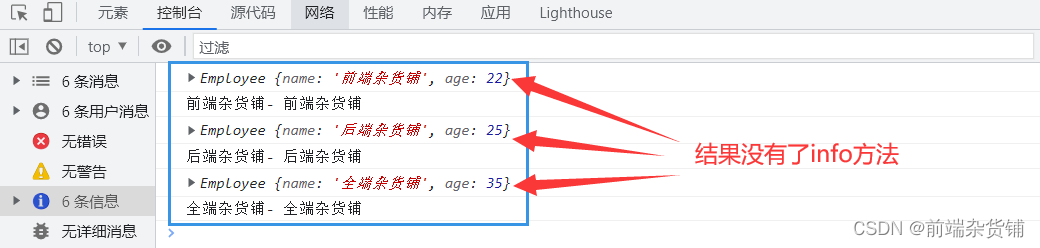
很简单,我们只需要把上述的 info() 方法拿出来挂到 Employee 的原型上就可以实现原型模式,进而就解决构造器模式的弊端了。
function Employee(name, age) {this.name = name;this.age = age;
}Employee.prototype.info = function() {console.log(this.name + '-' + this.age);
}let employee1 = new Employee('前端杂货铺', 22);
console.log(employee1)
employee1.info();let employee2 = new Employee('后端杂货铺', 25)
console.log(employee2)
employee2.info();
...let employee100 = new Employee('全端杂货铺', 35)
console.log(employee100)
employee2.info();

三、类模式
在 ES6 推出之后,类模式相当于合并了构造器模式和原型模式。
constructor 是一种 用于创建和初始化 class 创建的对象的特殊方法。
在一个类中 只能有一个 名为 “constructor” 的特殊方法。如果我们没有显示指定构造函数,则会添加默认的 constructor 方法。如果不指定一个构造函数方法,则使用一个默认的构造函数。
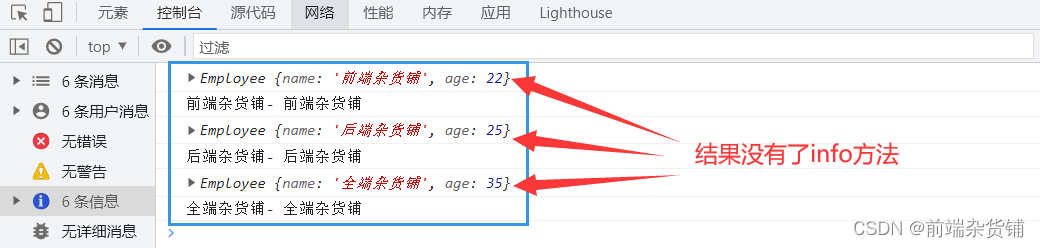
class Employee {constructor(name, age) {this.name = name;this.age = age;}info() {console.log(this.name + '-', this.name);}
}let employee1 = new Employee('前端杂货铺', 22);
let employee2 = new Employee('后端杂货铺', 25);
......
let employee100 = new Employee('全端杂货铺', 35);console.log(employee1);
console.log(employee2);
......
console.log(employee100);

🎉🎉本篇小结
本篇文章我们初步探讨了设计模式。
我们明白了构造器模式和原型模式的优缺点以及用途。ES6 的 class 类模式,完美的对构造器模式和原型模式进行了合并和兼容。
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- MDN 官方文档
- 百度百科 · 软件设计模式(设计模式)
- JavaScript设计模式 【作者:千锋教育】