简单来说,就是接受前端微信小程序发来的数据保存到数据库,这是我写的第二个接口,相比前一个要稍微简单一些,而且因为前端页面也是我写的,参数类型自然是无缝对接@_@
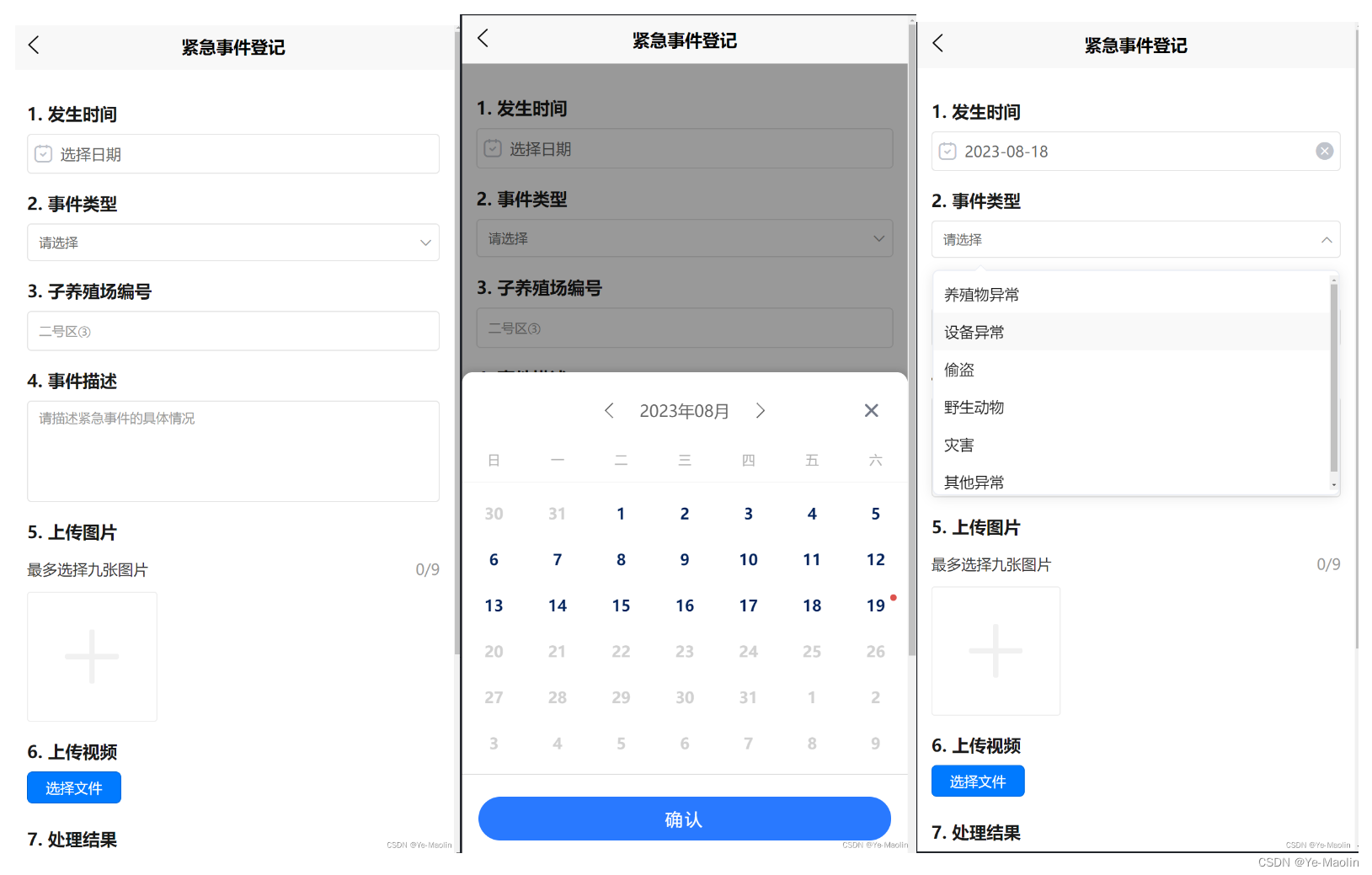
前端页面大概长这个样子

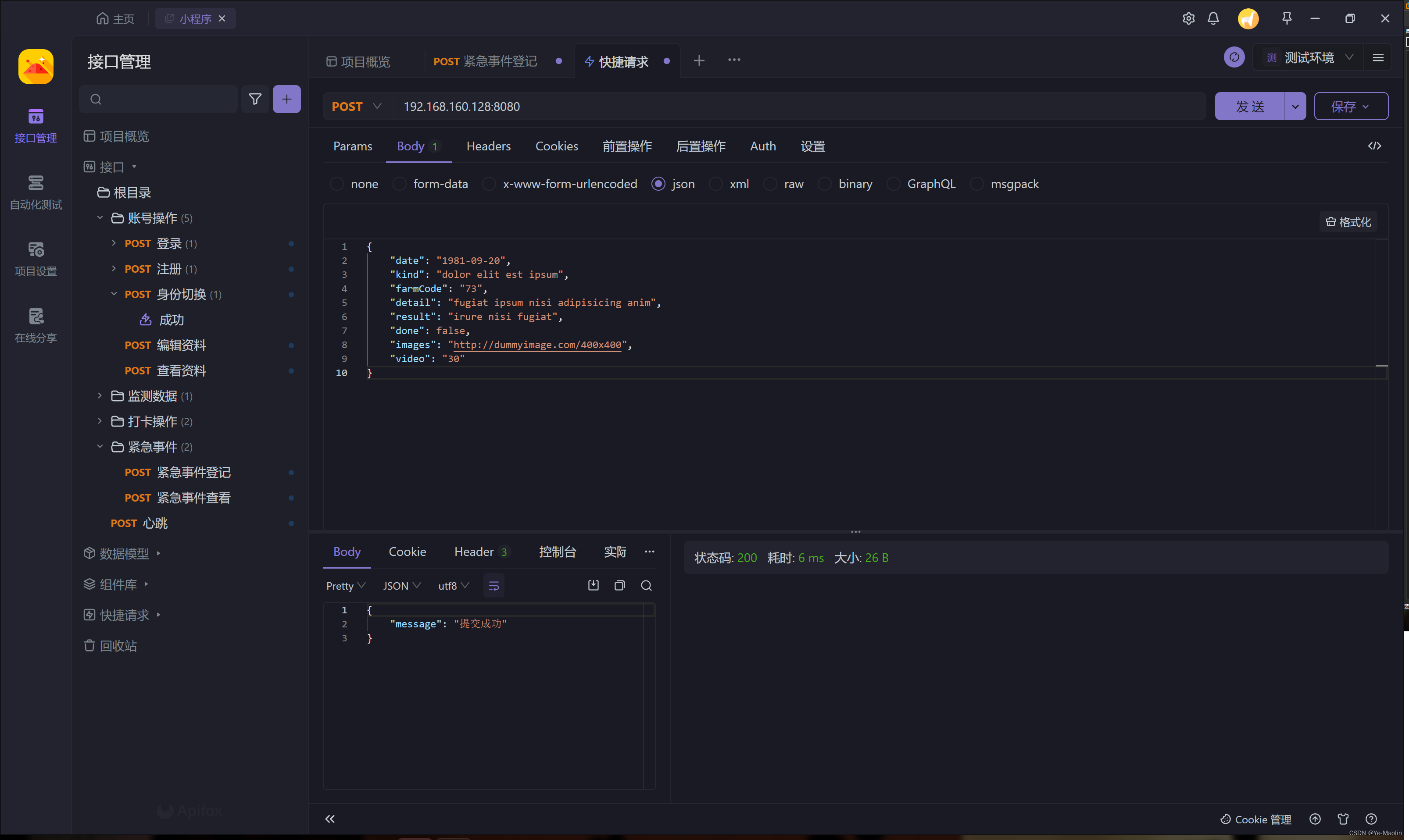
先用apifox模拟发送请求测试

apifox可以直接复制JSON对象过来goland自动生成结构体类型,天啊我爱死了
这个是测试代码,当然我们的数据库要记得打开
package mainimport ("github.com/gin-gonic/gin""gorm.io/driver/mysql""gorm.io/gorm""log""net/http"
)type Emergency struct {Date string `json:"date"`Kind string `json:"kind"`FarmCode string `json:"farmCode"`Images string `json:"images"`Video string `json:"video"`Detail string `json:"detail"`Result string `json:"result"`Done bool `json:"done"`
}func main() {dsn := "username:password@tcp(host:port)/database?charset=utf8mb4&parseTime=True&loc=Local"db, err := gorm.Open(mysql.Open(dsn), &gorm.Config{})if err != nil {log.Fatal(err)}err = db.AutoMigrate(&Emergency{})if err != nil {return}router := gin.Default()router.POST("", func(context *gin.Context) {var emergency Emergencyerr := context.ShouldBindJSON(&emergency)if err != nil {context.JSON(http.StatusBadRequest, gin.H{"error": "Request Error"})return}result := db.Create(&emergency)if result.Error != nil {context.JSON(http.StatusInternalServerError, gin.H{"error": "Database Error"})return}context.JSON(http.StatusOK, gin.H{"message": "提交成功"})})err = router.Run(":8080")if err != nil {return}
}
后面还得添加上一个主键