
关注回复【学习交流群】加入【安全开发运维】答疑交流群
请朋友们【多多点击文中的广告】,支持作者更新更多文章。
目录:

0x00 前言简述
描述: 前面跟随着WeiyiGeeker作者【全栈工程师修炼指南】公众号一起学习了前端基础的知识以及HTML标签、属性、事件、字符集系列教程等相信大家已经有了一些基础了吧,此处再跟随着作者快速学习CSS系列教程吧。

CSS 背景
简述: HTML 标签原本被设计为用于定义文档内容, 通过使用 <h1>、<p>、<table>这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息, 同时文档布局由浏览器来完成,而不使用任何的格式化标签。
背景:初期由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style),所有的主流浏览器均支持层叠样式表(CSS), 样式表定义如何显示 HTML 元素, 样式通常保存在外部的 .css文件中,通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破,作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。
CSS 概述
什么是 CSS?
答: 和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言,CSS 层叠样式表(
Cascading Style Sheets) 是一种用于描述网页的样式和布局的标记语言, 用来描述 HTML 或 XML(包括如 SVG、MathML 或 XHTML 之类的 XML 分支语言)文档的呈现。
总之,CSS是一种强大的样式表语言,能够使网页的外观更加美观和统一,提升用户的浏览体验。
CSS 用来干什么?
描述: 前文提到过,CSS 是用来指定文档如何展示给用户的一门语言,它可用于控制网页的屏幕/字体、颜色、间距、背景、边框等外观样式,以及元素的位置、大小和布局等渲染成什么样子。
例如, 下面我们来看一个简单的CSS示例。
<style>body {/* 字体颜色 */color: white;/* 背景颜色 */background-color: black; /* 定制边框 */border: 1px solid green;/* 使用的字体 */font-family: "Gill Sans", sans-serif;}
</style>CSS 版本说明
描述: 当前 CSS 是开放 Web 的核心语言之一,并根据 W3C 规范在 Web 浏览器中进行了标准化,以前 CSS 规范的各个部分的开发是同步进行的,这种方式允许对最新推荐的 CSS 版本进行控制,你可能已经听说过 CSS1、CSS2.1 甚至 CSS3(当前主流), 现在都是统称为 CSS 。
CSS 有何特点?
描述: CSS(层叠样式表)具有以下特点:
分离内容和样式:CSS将网页的内容和样式分离开来,使得网页的结构更加清晰,易于维护和修改。通过将样式定义在独立的CSS文件中,可以在多个页面中共享样式,提高代码的重用性。
层叠性:当多个样式规则应用到同一个元素时,CSS会根据优先级和样式的特殊性来决定最终生效的样式。这种层叠性使得开发者可以方便地覆盖和修改样式,灵活地控制网页的外观。
选择器和属性-值对:CSS使用选择器来选择需要样式化的HTML元素,并通过属性-值对来设置样式。选择器可以根据元素的标签名、类名、ID等来进行选择,从而实现对不同元素的不同样式设置。属性-值对则用于指定具体的样式,比如颜色、字体大小、边框样式等。
继承性:CSS支持继承性,即某些样式会自动应用到元素的后代元素上。通过设置父元素的样式,可以让所有子元素都继承这些样式,减少了重复的样式定义,简化了代码。
浏览器兼容性:CSS是一种标准化的样式语言,几乎所有的现代浏览器都支持CSS。开发者可以使用CSS来实现跨浏览器的一致样式,确保网页在不同浏览器中的显示效果一致。
总之,有了CSS页面才能渲染呈现出更加多姿多彩的页面,给使用者带来良好的视觉效果以及使用感受。
如何学习CSS ?
描述: 学习CSS的过程可以分为以下几个步骤:
理解基本概念:首先了解CSS的基本概念和术语,比如选择器、属性、值等。可以通过阅读教程或者相关书籍来获得这些知识。
掌握语法规则:学习CSS的语法规则,了解如何使用选择器来选择HTML元素,并为其添加样式。了解CSS属性和值的用法,以及如何使用样式表来组织和管理样式。
实践练习:通过实际的练习来巩固所学知识。可以尝试创建简单的网页,并为其中的元素添加样式。也可以参考一些在线的练习平台或者项目来提升技能。
深入学习:掌握基础知识后,可以深入学习CSS的高级特性和技巧,比如响应式布局、动画效果等。可以参考一些高级的教程或者专业书籍来进一步提升自己的技能。
持续学习和实践:CSS是一个不断发展的技术,新的特性和技巧不断涌现。因此,持续学习和实践是非常重要的。可以关注一些CSS相关的博客、社区或者论坛,了解最新的动态和分享,同时也可以参与到开源项目中,与其他开发者交流和学习。
总之,学习CSS需要理论与实践相结合,通过不断练习和实践来提升自己的技能。
如何在HTML中使用 CSS?
描述: 下面是一个简单的CSS层叠样式表的示例, 通过内部样式表方式:
<!-- HelloWorld.html -->
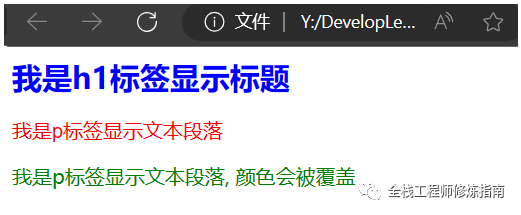
<head><title>简单的CSS层叠样式表的示例</title><style>/* 选择器 */h1 {color: blue; /* 属性-值对 */font-size: 24px;}p {color: red;font-size: 16px;}/* 属性继承,类选择器 */.container {font-family: Arial, sans-serif;}/* 优先级 */.special {color: green !important; /* 使用!important可以提高优先级 */}
</style>
</head>
<body><h1>我是h1标签显示标题</h1><p class="container" >我是p标签显示文本段落</p><p class="special">我是p标签显示文本段落, 颜色会被覆盖</span>
</body>执行结果:

0x01 基础语法
CSS 规则集
描述: 前面我们已经简单的使用了CSS,此时可能你并不了解其如何绑定到我们的HTML标签中,使之根据我们编写的CSS进行渲染, 所以此章节将主要介绍CSS规则及格式。
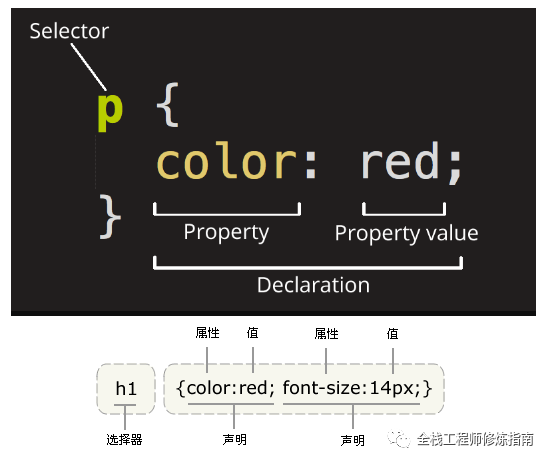
CSS 规则由两个主要的部分构成:选择器(Selector),以及一条或多条声明(Declaration) 整个结构称为规则集(规则集通常简称规则)例如
/* # 语法 */
/* # 方式1.写在一行 */
selector {declaration1[Property:PropertyValue]; declaration2; ... declarationN }
/* # 方式2.多重声明 */
selector {declaration1[Property:PropertyValue];declaration2;... declarationN;
}/* # 示例 */
p { color:red;font-weight:10px; }
p { color: red;font-weight: 10px;
}规则集名称及基础语法说明:
选择器(
Selector) :HTML 元素的名称位于规则集开始,它选择了一个或多个需要添加样式的元素(本示例中使用的是<p>元素).声明(
Declaration): 一个单独的规则包含一个或者多个Properties: PropertyValue键,如color: red; 用来指定添加样式元素的属性.属性(
Properties) : 改变 HTML 元素样式的途径(本例中 color 就是<p>元素的属性), CSS 中有大量的CSS属性并且存在有对应值.
属性的值(Property value): 在属性的右边冒号后面即属性的值,它从指定属性的众多外观中选择一个值(本示例中指定 red 为 color 属性的值 ).在每个规则集都应该包含在成对的大括号里(
{}).在每个声明里要用冒号(
:)将属性与属性值分隔开.在每个规则集里要用分号(
;)将各个声明分隔开.

CSS 多重声明
描述: 如果CSS要定义不止一个声明,则需要用分号将每个声明分开,并若使用上面方式2进行换行表示时,多重声明应在属性与值之间使用空格分隔开,使得样式表更容易被编辑, 例如:
p {/* 位置 */text-align: center;/* 颜色 */color: black;/* 字体 */font-family: arial;
}温馨提示: 虽然 CSS 对大小写不敏感,但是如果涉及到与 HTML 文档一起工作的话 class 和 id 属性名称对大小写是敏感的,从而CSS中选择元素时也要对应大小写。CSS 注释设置
描述: 在 CSS 中采用/* 注释内容*/格式进行CSS的单行或多行注释。
<style media="screen" type="text/css">h1 {/* css 单行注释 *//* css 多行注释1css 多行注释2*/background-color: #000000;}
</style>CSS 尺寸单位
描述: 在网页样式常常会遇到需要设置 CSS 长度的属性有 width, margin, padding, font-size, border-width 等, 所以 CSS 有几个不同的单位用于表示长度,划分为两种类型的长度单位即相对长度和绝对长度。
语法格式:
长度有一个数字和单位(之间不能出现空格)组成, 例如 10px, 2em 等,若长度值为 0 则可以省略单位,在某些CSS属性是支持负数表示(了解即可)。
相对长度单位
描述: 相对长度单位指定了一个长度相对于另一个长度的属性,适用于不同的设备样式长度的设置。
em: 它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为1em ==16px而2em == 32px;ex: 依赖于英文字母小 x 的高度%: 百分比ch: 数字 0 的宽度rem: 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。vw: Viewport Width,视窗宽度,1vw=视窗宽度的1%。vh: Viewport Height,视窗高度,1vh=视窗高度的1% 。vmin: vw和vh中较小的那个。vmax: vw和vh中较大的那个。
Q: rem与em有什么区别呢?
区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
绝对长度单位
描述: 绝对长度单位是一个固定的值,它反应一个真实的物理尺寸,绝对长度单位视输出介质而定,不依赖于环境(显示器、分辨率、操作系统等), 所以通常响应式布局不建议采用绝对长度单位。cm : 厘米mm: 毫米in : 英寸 (1in = 96px = 2.54cm)px * : 像素 (1px = 1/96th of 1in)pt : point,大约1/72英寸;(1pt = 1/72in = 96/72 px)pc : pica,大约 12pt,1/6英寸;(1pc = 12 pt = 12/72in = 1152/72 px)
温馨提示: 像素或许被认为是最好的"设备像素",而这种像素长度和你在显示器上看到的文字屏幕像素无关, px实际上是一个按角度度量的单位。
CSS 字体颜色
描述: CSS 中最常见的就是设置文本的字体以及颜色,此小节作者总结了Web中常见或通用安全字体,以及颜色的各种设置格式。
字体属性:
描述: CSS 中font-family属性是多种字体的名称,作为一个"应变"制度,以确保浏览器/操作系统之间的最大兼容性,如果浏览器不支持的第一个字体,它不断尝试下一个的字体, 例如p{font-family:"Times New Roman", Times, serif}。
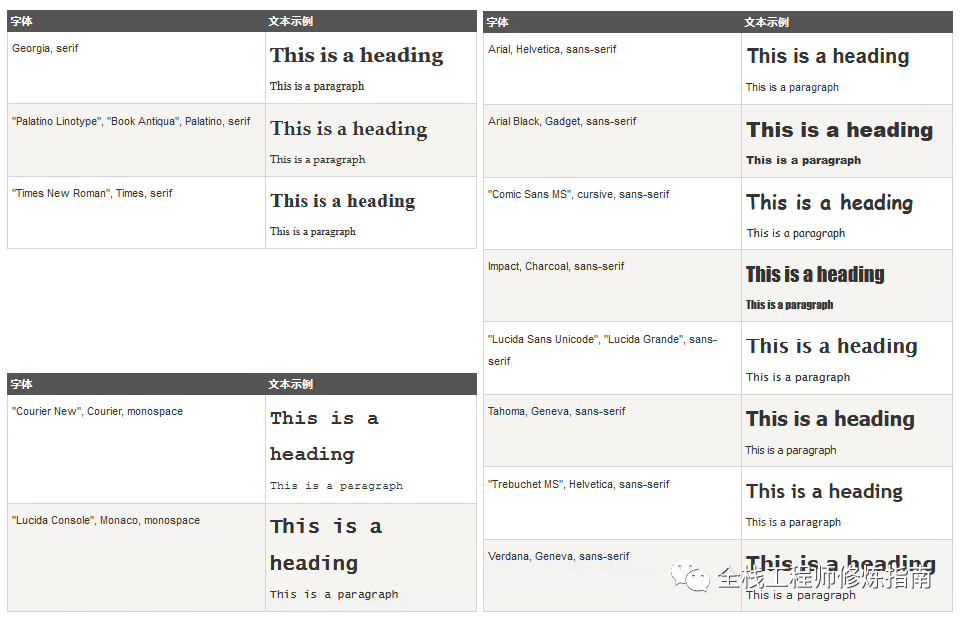
Web安全字体组合与通用的字体系列:
Serif 字体:
Georgia, serif
"Palatino Linotype", "Book Antiqua", Palatino, serif
"Times New Roman", Times, serifsans - serif字体:
Arial, Helvetica, sans-serif
Arial Black, Gadget, sans-serif
"Comic Sans MS", cursive, sans-serif
Impact, Charcoal, sans-serif
"Lucida Sans Unicode", "Lucida Grande", sans-serif
Tahoma, Geneva, sans-serif
"Trebuchet MS", Helvetica, sans-serif
Verdana, Geneva, sans-serifMonospace 字体:
"Courier New", Courier, monospace
"Lucida Console", Monaco, monospace

文本颜色:
描述: 颜色是由红(RED),绿(GREEN),蓝(BLUE )光线的显示结合,简称三原色。
在CSS中通常是使用十六进制(hex)表示法最低值是0(十六进制00)到最高值是255(十六进制FF),通常以3个双位数字的十六进制值写法,以#符号开始,例如:黑色 - #000000 。
理论上CSS是支持设置1600多万不同的颜色(256 × 256 ×256),现代大多数显示器能够显示至少16384种颜色。
温馨提示: 灰阶代表了由最暗到最亮之间不同亮度的层次级别,为了使您更容易选择合适的灰色,编制了灰色色调的表, 即rgb值一致以8的倍数:#000000 rgb(0,0,0) -> #080808 rgb(8,8,8) -> ... -> #FFFFFF rgb(255,255,255)
CSS 中color颜色属性值的不同写法和单位:
十六进制颜色:#RRGGBB、#RGB , 所有值必须介于0和FF之间RGB(红,绿,蓝)颜色: RGB(255,255,255) 所有值在0和255之间或一个百分比值(从0%到100%)之间的整数。RGBA(红,绿,蓝,alpha)颜色: rgba(255,0,0,0.5) ,Alpha参数是一个介于0.0(完全透明)和1.0(完全不透明)之间的参数。HSL(色调,饱和度,明度)颜色: hsl(120,65%,75%); ,色相是在色轮上的程度(从0到360)-0(或360)是红色的,120是绿色的,240是蓝色的,饱和度是一个百分比值;0%意味着灰色和100%的阴影,是全彩,亮度也是一个百分点;0%是黑色的,100%是白色的。HSLA(色调,饱和度,亮度,α)颜色: hsla(120,65%,75%,0.3),Alpha参数是一个介于0.0(完全透明)和1.0(完全不透明)之间的参数。预定义/跨浏览器的颜色名称
示例演示:
/* 常规方式:颜色名称与十六进制、十六进制缩写表示 */
p { color: red; }
p { color: #ff0000; }
p { color: #f00; }/* 使用rgb、rgba表示 */
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
p { color: rgba(100%,0%,0%,0.5); } /* 带0.5的透明样式 *//* 使用hsl、hsla表示 */
p{ background-color:hsl(120,65%,75%); }
p{ background-color:hsla(120,65%,75%,0.3); } /* 带0.3的透明样式 */温馨提示: 当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号,但是在其他的情况下就不需要这么做了
温馨提示:
Web网络安全色:最开始计算机支持最大256个不同的颜色,一个216"网络安全颜色"列表被建议作为Web标准,保留了40个固定的系统颜色, 按照 #000000 按照 33 进行累加可得。
Web网络17种标准颜色:
浅绿色,黑色,蓝色,紫红色,灰色,灰色,绿色,石灰,栗色,海军,橄榄,紫,红,银,蓝绿色,白色和黄色。
参考地址: https://www.runoob.com/cssref/css-colornames.html
偷偷的告诉你哟?【极客全栈修炼】微信小程序已开放
可直接在微信里面直接浏览博主文章哟,后续将上线更多有趣的小工具。
CSS 编码设置
描述: 我们可使用@charset关键字针对CSS文件进行编码设置,.CSS文件utf-8与gb2312互转换方法,注意转换后注意其文件格式是否一致,否则中文注释便会乱码。
/* style.css */
/* # 设置 编码为 UTF-8 */
@charset "utf-8";/* # 设置 编码为 GB2312 */
@charset "gb2312";CSS 引入方式
描述: CSS样式可以通过内联样式(Inline style)、内部样式表(Internal style sheet)和外部样式表(External style sheet)三种方式来应用到HTML文档中。
1.内联样式表:
内联样式直接在HTML元素的style属性中指定样式,当特殊的样式需要应用到个别元素时,就可以使用内联样式。
<!-- /* 内联样式表 */ -->
<!-- 示例1.如何使用样式属性做一个没有下划线的链接 -->
<p style="text-align:left;color:white;background-color:red;font-family:宋体;font-size:20px">左对齐文字段落</p><!-- 示例2.如何使用样式属性做一个没有下划线的链接 -->
<a href="#hellocss" style="text-decoration:none">这是一个链接!</a>2.内部样式表:
内部样式表则通过在HTML文档的<head>标签内使用<style>标签来定义样式, 当单个文件需要特别样式时,就可以使用内部样式表。
<head>
<style type="text/css">/* 内部样式表 */h1{ font-size:12px;color:#930;text-align:center;}
</style>
</head>3.外部样式表
外部样式表则是将所有样式定义在一个独立的CSS文件中,并通过<link>标签将其引入到HTML文档中, 当样式需要被应用到很多页面的时候,外部样式表将是理想的选择,例如:style.css样式文件里面也有类似与上h1{css}样式.
<head> <!-- 绝对路径 --><link rel="stylesheet" type="text/css" href="/css/style.css" ><!-- 相对路径 --><link rel="stylesheet" type="text/css" href="./css/style.css" ><!-- URL引入方式 --><link rel="stylesheet" type="text/css" href="https://weiyigeek.top/css/style.css" /><link rel="stylesheet" type="text/css" href="https://weiyigeek.top/css/style.css" media="print" />
</head>
<body><h1>我通过外部样式表进行格式化。</h1><p>俺,也一样!</p>
</body>温馨提示:多重样式将层叠为一个样式表允许以多种方式规定样式信息,样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中, 甚至可以在同一个 HTML 文档内部引用多个外部样式表。
当同一个 HTML 元素被不止一个样式定义(多重样式)时,会使用哪个样式呢?
描述: 一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权(优先级)!!
浏览器缺省设置 < 外部样式表 < 内部样式表(位于 <head> 标签内部) < 内联样式(在 HTML 元素内部) < 声明 !important;
因此,在无!important;关键字的样式表,其内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明<head>标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
CSS 选择器
描述: 前面的示例中知识介绍了元素选择器用来选择 HTML 文档中给定的元素, CSS使用选择器来选择需要样式化的HTML元素,并通过属性-值(指定具体的样式,比如颜色、字体大小、边框样式等)对来设置样式, 从而实现对不同元素的不同样式设置。。
选择器是什么?
答: CSS 选择器是 CSS 规则的第一部分,它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式, 选择器所选择的元素,叫做"
选择器的对象"。
CSS 支持的选择器有许多不同的类型,除此之外还有其它的一些常用的选择器,如下所示:
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
类型选择器(标签或元素选择器) | 所有指定类型的 HTML 元素 | p 选择 <p>元素 |
| ID 选择器 | 具有特定 ID 的元素。单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID | #my-id 选择 <p id="my-id"> 或<a id="my-id"> |
| 类选择器 | 具有特定类的元素。单一页面中,一个类可以有多个实例 | .my-class 选择 <p class="my-class"> 和<a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src] 选择 <img src="myimage.png"> 但不是 <img> |
| 全局选择器 | 它使一个(*)号指定,它的作用是匹配html中所有的标签, | * 表示选择了body元素的包含的所有可见子元素 |
| 伪类选择器 | 特定状态下的特定元素(比如鼠标指针悬停于链接之上) | a:hover 选择仅在鼠标指针停在链接上时的 <a> 元素 |
| 关系选择器 | 将其他选择器组合起来,更复杂的选择元素。 | article > p 表示选择了<article>元素的初代<a>子元素 |
CSS 层叠特性
描述: CSS样式具有层叠性,即当多个样式规则(同一个属性和值)应用到同一个元素时,会根据优先级来决定最终生效的样式。
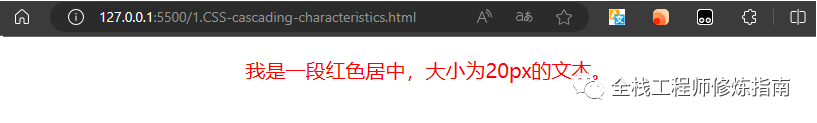
例如: 将会渲染生成一个居中以20px大小的红色字体文字字符串,即颜色属性将被继承于内部样式表(在内部没有的样式,将会受到外部样式表里面的样式影响),而文字排列(text-alignment)和字体尺寸(font-size)会被内联样式表中的规则取代。
<p id="text" class="container" style="text-align: center;font-size: 20px;">我是一段文本。</P>
<style>/* 标签选择器 */p { color: red; }/* 类选择器 */.p { color: blue; text-align: right; }/* ID选择器 */#p {text-align: center;}
</style>执行结果:

CSS样式层叠性优先级:
描述: 优先级从高到低依次为:内联样式 > ID选择器 > 类选择器/属性选择器/伪类选择器 > 标签选择器/伪元素选择器 > 通配符选择器,如果优先级相同,则后面定义的样式会覆盖前面的样式。
CSS 继承特性
描述: CSS 规定了子元素可以从父元素继承属性,例如下面这条CSS规则集:
<style>
body {color: red;font-family: Times, "Times New Roman", serif;
}
<style>如果你编写的HTML中Body标签包含多个标签,通过 CSS 继承,子元素将继承最高级元素(在本例中是 body)所拥有的属性(假如子元素为 p, td, ul, ol, ul, li, dl, dt,和 dd), 其文字颜色为red红色,字体为Times, "Times New Roman", serif依次查找系统中是否存在对应字体,否则使用浏览器的默认字体。
温馨提示: 若属性值中有空格的则需要为其值添加引号, 例如: p {font-family: "sans serif";Times, "Times New Roman", serif;}
如何打破继承特性?
描述: 通过给子元素设置样式,来改变父元素的样式继承,比如上面的body样式,在里面存在一个p元素,我们就可以给它设置一个独立于父元素样式的样式。
p {color: blue;font-family: Verdana, sans-serif;
}或者使用 CSS 为控制继承提供了五个特殊的通用属性值,每个 CSS 属性都接收这些值。
inherit: 设置该属性会使子元素属性和父元素相同。实际上,就是“开启继承”。initial: 将应用于选定元素的属性值设置为该属性的初始值。revert (en-US): 将应用于选定元素的属性值重置为浏览器的默认样式,而不是应用于该属性的默认值。在许多情况下,此值的作用类似于 unset。revert-layer (en-US): 将应用于选定元素的属性值重置为在上一个层叠层中建立的值。unset: 将属性重置为自然值,也就是如果属性是自然继承那么就是 inherit,否则和 initial 一样
p {color: unset;font-family: initial;
}CSS 特殊属性
!important
描述: 它是一个特殊的 CSS 可以用来覆盖所有上面所有优先级计算,其用于修改特定属性的值,能够覆盖普通规则的层叠,不过使用时应该非常注意,由于!important 改变了层叠的常规工作方式,它会使调试 CSS 问题非常困难,特别是在大型样式表中。
何时使用 !important?
答: 如果要在你的网站上设定一个全站样式的 CSS 样式可以使用 !important,例如我们要让网站上所有按钮的样式都一样。
示例演示:
<style>
#winning {background-color: red;border: 1px solid black;
}
.better {color: green;background-color: gray;border: none !important; /* 关键点*/
}
p {background-color: blue;color: white !important; /* 关键点,覆盖优先级高的类选择其设置的颜色*/padding: 5px;
}
</style>
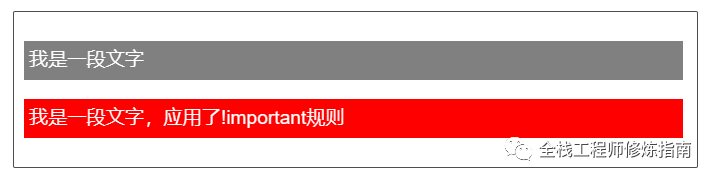
<p class="better">我是一段文字</p>
<p class="better" id="winning">我是一段文字,应用了!important规则</p>执行结果:

使用建议:
一定要优先考虑使用样式规则的优先级来解决问题而不是
!important只有在需要覆盖全站或外部 CSS 的特定页面中使用
!important永远不要在你的插件中使用
!important永远不要在全站范围的 CSS 代码中使用
!important
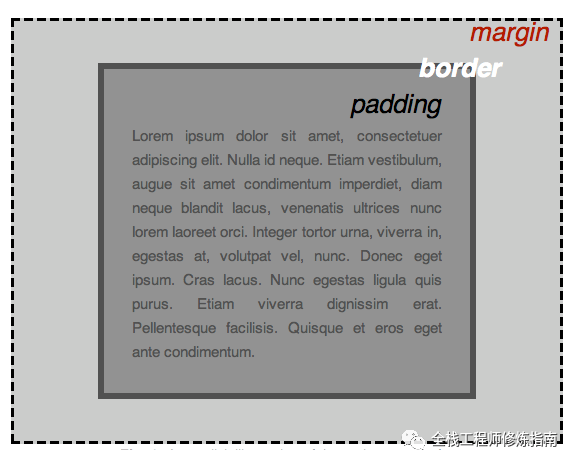
CSS 一切皆盒子
描述: 编写 CSS 时你会发现,你的工作好像是围绕着一个一个盒子展开的——设置尺寸、颜色、位置,等等, 页面里大部分 HTML 元素都可以被看作若干层叠的盒子。
CSS 布局主要是基于盒子模型,在你的页面上占用空间的每个盒子都有类似的属性:
padding(内边距):是指内容周围的空间。在下面的例子中,它是段落文本周围的空间。
border(边框):是紧接着内边距的线。
margin(外边距):是围绕元素边界外侧的空间。
除此之外,还使用到一些样式及位置设定的CSS。
width:元素的宽度
background-color:元素内容和内边距底下的颜色
color:元素内容(通常是文本)的颜色
text-shadow:为元素内的文本设置阴影
display:设置元素的显示模式(继续阅读文章以了解更多细节)

亲,文章就要看完了,不关注一下【全栈工程师修炼指南】吗?

CSS 编码规范
描述: 下面是作者总结的一些CSS在编写时的规范,可以让大家所写的CSS代码更加标准规范化。
0.class 名称中只能出现小写字符和破折号(例如
.btn 和 .btn-danger),名称可能短并且意义明确,避免过度任意的简写。1.标准格式化用两个空格来代替制表符(tab),为了代码的易读性在
每个声明块的左花括号前添加一个空格,为每条声明语句的 : 后应该插入一个空格,且在每一条语句和声明后建议加上 ';'。对于以逗号分隔的属性值每个逗号后面都应该插入一个空格(例如,box-shadow)。2.为选择器分组时,将单独的选择器单独放在一行,声明块的右花括号应当单独成行。
3.为了获得更准确的错误报告,每条声明都应该独占一行。
4.对于属性值或颜色参数省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代替 -0.5px)并且避免为 0 值指定单位,例如,用 margin: 0; 代替 margin: 0px;
5.尽量使用简写形式的十六进制值而且全部小写,例如,
用 #fff 代替 #ffffff,在扫描文档时,小写字符易于分辨,因为他们的形式更易于区分。6.为选择器中的属性添加双引号例如
input[type="text"],为了代码的一致性,建议都加上双引号。7.尽量不要使用 @import , 与
<link>标签相比,@import 指令要慢很多,不光增加了额外的请求次数,还会导致不可预料的问题; (解决办法:使用多个<link>元素,通过 Sass 或 Less 类似的 CSS 预处理器进行编译,通过 Rails、Jekyll 或其他系统中提供过 CSS 文件合并功能)8.媒体查询(Media query)的位置放在尽可能相关规则的附近。
9.当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。
10.Less 和 Sass 中避免非必要的嵌套;
11.选择器要尽可能短,并且尽量限制组成选择器的元素个数,建议不要超过 3 。
CSS 声明顺序:
Positioning : 定位
Box model : 模型
Typographic : 字体颜色
Visual : 背景边框
Misc : 其他
总结一句化:位置大小字体颜色,背景边框与其他。
CSS 规范实例代码:
/* Use link elements */
<link rel="stylesheet" href="core.css">/* Good CSS */
.selector,
.selector-secondary,
.selector[type="text"] {padding: 15px;margin-bottom: 15px;background-color: rgba(0,0,0,.5);box-shadow: 0 1px 2px #ccc, inset 0 1px 0 #fff;
}/* Eg. */
.declaration-order {/* Positioning */position: absolute;top: 0;right: 0;bottom: 0;left: 0;z-index: 100;/* Box-model */display: block;float: right;width: 100px;height: 100px;/* Typography */font: normal 13px "Helvetica Neue", sans-serif;line-height: 1.5;color: #333;text-align: center;/* Visual */background-color: #f5f5f5;border: 1px solid #e5e5e5;border-radius: 3px;/* Misc */opacity: 1;
}/* Prefixed properties */
//特定厂商的带有前缀的属性
.selector {-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.15);box-shadow: 0 1px 2px rgba(0,0,0,.15);
}/* Single declarations on one line */
.span1 { width: 60px; }
.span2 { width: 140px; }
.span3 { width: 220px; }/* Multiple declarations, one per line */
.sprite {display: inline-block;width: 16px;height: 15px;background-image: url(../img/sprite.png);
}//简写形式的属性声明
/* Good example */
.element {margin-bottom: 10px;background-color: red;background-image: url("image.jpg");border-top-left-radius: 3px;border-top-right-radius: 3px;
}// class 命名
/* Good example */
.tweet { ... }
.important { ... }
.tweet-header { ... }//选择器
/* Good example */
.avatar { ... }
.tweet-header .username { ... }
.tweet .avatar { ... }至此,CSS 基础篇笔记,讲解完毕,希望各位看友多多支持!
原文地址: https://blog.weiyigeek.top/2023/2-25-715.html
【 如果此篇文章对你有帮助,请你将它分享给更多的人! 】

 学习书籍推荐 往期发布文章
学习书籍推荐 往期发布文章 
回复【0014】获取【Nginx学习之路汇总】
回复【0015】获取【Jenkins学习之路汇总】
回复【10005】获取【adb工具刷抖音赚米】
回复【0011】获取【k8S二进制安装部署教程】
回复【10001】获取【WinServer安全加固脚本】
回复【0008】获取【Ubuntu22.04安装与加固脚本】
回复【10006】获取【CentOS8安全加固脚本】
回复【10002】获取【KylinOS银河麒麟安全加固脚本】
热文推荐
全栈之路-前端篇 | 第一讲.基础前置知识【浏览器内核与网络知识】学习笔记
全栈之前端 | 1.HTML基础必备知识学习篇
12.HTML5下一代的HTML标准介绍与初识尝试
开发必备 | 新手如何快速掌握VSCode编辑器?
GitOps实践 | 企业生产环境Jenkins流水线分享,从Gitlab到镜像构建到部署测试以及企业微信消息通知
GitOps实践 | 云原生Tekton CI流水线,从Gitlab到镜像构建以及企业微信消息通知
长按(扫描)二维码 ,关注 【全栈工程师修炼指南】(^U^)ノ~YO

欢迎添加作者微信【weiyigeeker】,一起入坑吧!
关注回复【学习交流群】即可加入【安全开发运维沟通交流群】
各位亲爱的读者,现在公众号更改了推送规则,如果您需要第一时间看到我们推送的好内容。
一定要记得给公众号星标,经常点赞、在看、转发、分享和留下您的评论 !
点击【"阅读原文"】获取更多有趣的知识
若有帮助请点个【在看 + 赞 】吧