使用HTML5 Canvas构建绘图应用是在Web浏览器中创建交互式和动态绘图体验的绝佳方式。HTML5 Canvas元素提供了一个绘图表面,允许您操作像素并以编程方式创建各种形状和图形。本文将为您提供使用HTML5 Canvas创建绘图应用的概述和指导。此外,它还将通过解释HTML设置、JavaScript实现、用户交互和绘图功能来帮助您理解构建绘图应用的步骤。
HTML canvas标签是一个HTML元素,它提供了一个空白的绘图表面,可以使用JavaScript来渲染图形、形状和图像。绘图应用程序利用HTML5 canvas的功能,使用户能够以数字方式创建艺术作品、草图和插图。此外,使用HTML5 canvas构建的绘图应用程序允许用户与画布进行交互,捕捉鼠标移动和点击事件,实时绘制、擦除或操作元素。
HTML5画布非常适合创建绘图应用程序,原因如下:
它提供了一个动态的绘图界面,可以实时更新。
它提供了丰富的绘图API,用于创建各种绘图工具和功能。
现代网络浏览器的原生支持。
支持交互和事件处理,用于捕获用户输入。
启用动画和特效,让绘画栩栩如生。
允许图像操作,包括加载、显示和转换图像。
HTML设置
您可以使用HTML5 Canvas以以下方式为绘图应用程序设置HTML结构:
在代码编辑器中创建一个新的HTML文件或打开一个已存在的文件。
从基本的HTML结构开始,通过包含 <!DOCTYPE html> 声明,打开 <html> 标签,并添加 <head> 和 <body> 部分。
在 <head> 部分,您可以设置应用程序的标题并包含任何必要的CSS样式或外部库。
在 <body> 部分中添加一个 <canvas> 元素,它将作为应用程序的绘图表面。您可以指定所需的宽度和高度属性来定义画布的尺寸。
在 <canvas> 元素下面,您可以添加任何其他的HTML元素,以便在您的绘图应用程序中使用,比如按钮、颜色选择器或工具栏。
您可以根据需求自定义HTML结构,添加任何必要的元素、样式和ID以供绘图应用程序使用。以下是绘图应用程序的基本HTML设置示例:
<!DOCTYPE html>
<html>
<head><title>Drawing Application</title><style>body {margin: 3px;padding: 6px;font-size: 22px;}canvas {border: 2px solid black;}.toolbar button,#clearButton,#saveButton {padding: 15px;font-size: 24px;}</style>
</head>
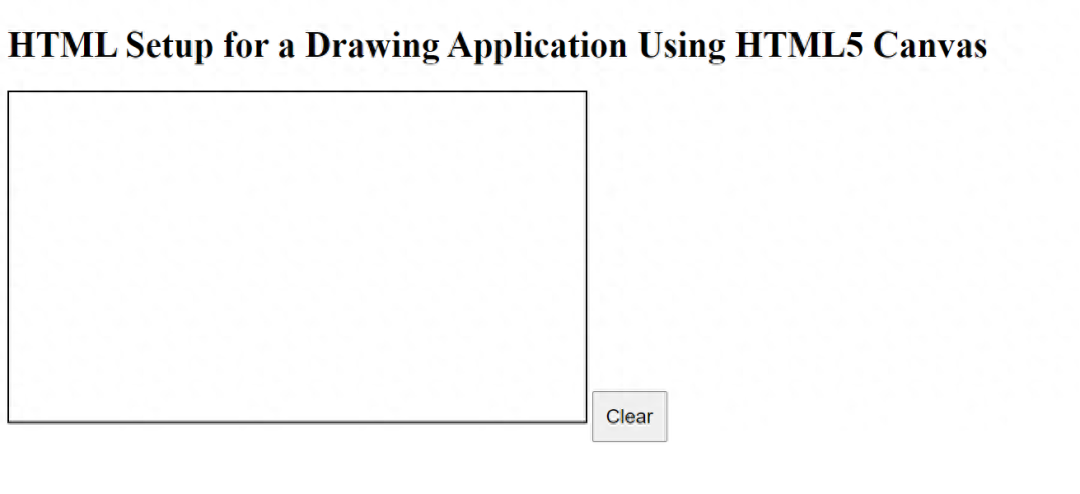
<body><h1>HTML Setup for a Drawing Application Using HTML5 Canvas</h1><canvas id="myCanvas" width="700" height="400"></canvas><button id="clearButton">Clear</button>
</body>
</html>结果:

在上面的示例中,我们通过添加带有ID为“myCanvas”的画布元素并分别指定其宽度和高度为700和400像素来构建了绘图应用程序的HTML结构。我们还在画布下方包含了一个ID为“clearButton”的“清除”按钮,为用户提供了一种方便的方式来从画布中删除所有绘制的元素,并为新的绘图创建一个空白画布。
绘图应用的样式设计
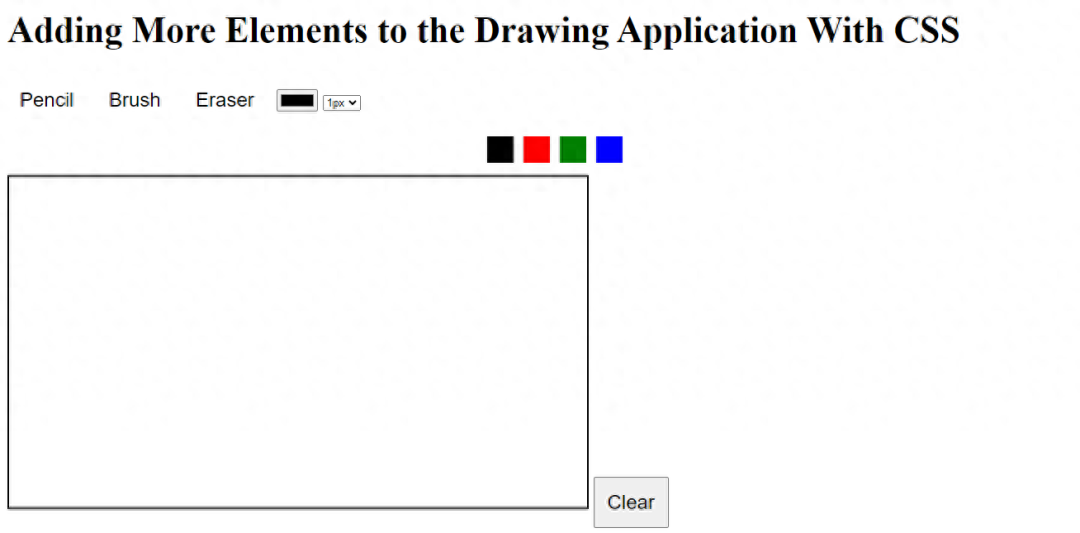
添加一些元素和功能,使用额外的HTML和CSS使绘图应用程序看起来更像一个应用程序。例如,您可以添加一个工具栏、一个颜色调色板、一个画笔大小和一个状态栏。以下是一个示例,其中包含一些额外的元素,以增强绘图应用程序的外观和布局:
<div class="toolbar"><button id="pencilTool">Pencil</button><button id="brushTool">Brush</button><button id="eraserTool">Eraser</button><input type="color" id="colorPicker" /><select id="brushSize"><option value="1">1px</option><option value="3">3px</option><option value="5">5px</option></select>
</div>
<div class="color-palette"><div class="color-swatch" style="background-color: black"></div><div class="color-swatch" style="background-color: red"></div><div class="color-swatch" style="background-color: green"></div><div class="color-swatch" style="background-color: blue"></div>
</div>使用CSS进行样式设置:
.toolbar {margin-bottom: 12px;
}
.toolbar button {padding: 10px;margin-right: 7px;background: white;color: black;border: none;cursor: pointer;
}
.color-palette {display: flex;justify-content: center;margin-bottom: 12px;
}
.color-palette .color-swatch {width: 32px;height: 32px;border: 3px solid white;cursor: pointer;margin-right: 6px;
}
.status-bar {padding: 7px;background: white;color: black;
}结果:

上面的例子包括了创建绘图应用所需的结构和样式,包括工具栏(带有不同工具的按钮,如铅笔、画笔、橡皮擦)、颜色调色板、画笔大小选择下拉菜单、绘图画布、状态栏和清除按钮。您可以根据所需的功能自定义这些元素。
JavaScript 设置
没有JavaScript功能,上述示例中的按钮、颜色样本和清除按钮将不会执行任何操作。要使用绘图应用程序,您必须添加相应的JavaScript源代码来处理功能和与画布元素的交互。以下是您可以使用JavaScript处理画布元素功能和交互的几种方式:
你需要使用canvas元素的ID在JavaScript中访问它,并获取绘图上下文。绘图上下文提供了在canvas上绘制的方法。
要做到这一点,请在 <script> 标签内添加以下JavaScript代码:
const canvas = document.getElementById("myCanvas");
const context = canvas.getContext("2d");为了启用绘图功能,您必须处理用户交互,如鼠标点击和移动。
将事件监听器附加到画布元素以捕获 mousedown 、 mousemove 、 mouseup 和 mouseout 事件。
使用 mousedown 事件开始绘制,使用 mousemove 事件在鼠标移动时绘制,使用 mouseup 事件在释放鼠标按钮时停止绘制,使用 mouseout 事件在光标移出画布时停止绘制。
要实现绘图的事件处理函数,请使用 startDrawing 、 last position 和 stopDrawing 。
startDrawing 设置绘图标志并保存起始位置, draw 根据鼠标移动从上一位置到当前位置绘制线条, stopDrawing 重置绘图标志。
要初始化变量以跟踪绘图状态,请使用 isDrawing 、 lastX 和 lastY 。它们可以跟踪绘图状态和光标或指针的先前坐标。
变量 isDrawing 是一个布尔标志,指示用户当前是否正在绘制,而 lastX 和 lastY 存储光标或指针的先前坐标,使得可以在画布上绘制平滑且连续的线条。以下是如何使用JavaScript来改进绘图应用程序的示例:
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
let isDrawing = false;
let selectedTool = "pencil";
function startDrawing(event) {isDrawing = true;draw(event);
}
function draw(event) {if (!isDrawing) return;const x = event.clientX - canvas.offsetLeft;const y = event.clientY - canvas.offsetTop;ctx.lineTo(x, y);ctx.stroke();
}
function stopDrawing() {isDrawing = false;ctx.beginPath();
}
canvas.addEventListener("mousedown", startDrawing);
canvas.addEventListener("mousemove", draw);
canvas.addEventListener("mouseup", stopDrawing);
canvas.addEventListener("mouseout", stopDrawing);
const clearButton = document.getElementById("clearButton");
clearButton.addEventListener("click", function() {ctx.clearRect(0, 0, canvas.width, canvas.height);
});
const colorSwatches = document.querySelectorAll(".color-swatch");
colorSwatches.forEach((swatch) => {swatch.addEventListener("click", function() {const color = this.style.backgroundColor;ctx.strokeStyle = color;});
});
const brushSizeSelect = document.getElementById("brushSize");
brushSizeSelect.addEventListener("change", function() {const brushSize = this.value;ctx.lineWidth = brushSize;
});
const pencilToolButton = document.getElementById("pencilTool");
pencilToolButton.addEventListener("mousedown", function() {selectedTool = "pencil";ctx.globalCompositeOperation = "source-over";
});
const brushToolButton = document.getElementById("brushTool");
brushToolButton.addEventListener("mousedown", function() {selectedTool = "brush";ctx.globalCompositeOperation = "multiply";
});
const eraserToolButton = document.getElementById("eraserTool");
eraserToolButton.addEventListener("mousedown", function() {selectedTool = "eraser";ctx.globalCompositeOperation = "destination-out";
});
const colorPicker = document.getElementById("colorPicker");
colorPicker.addEventListener("input", function() {const color = this.value;ctx.strokeStyle = color;
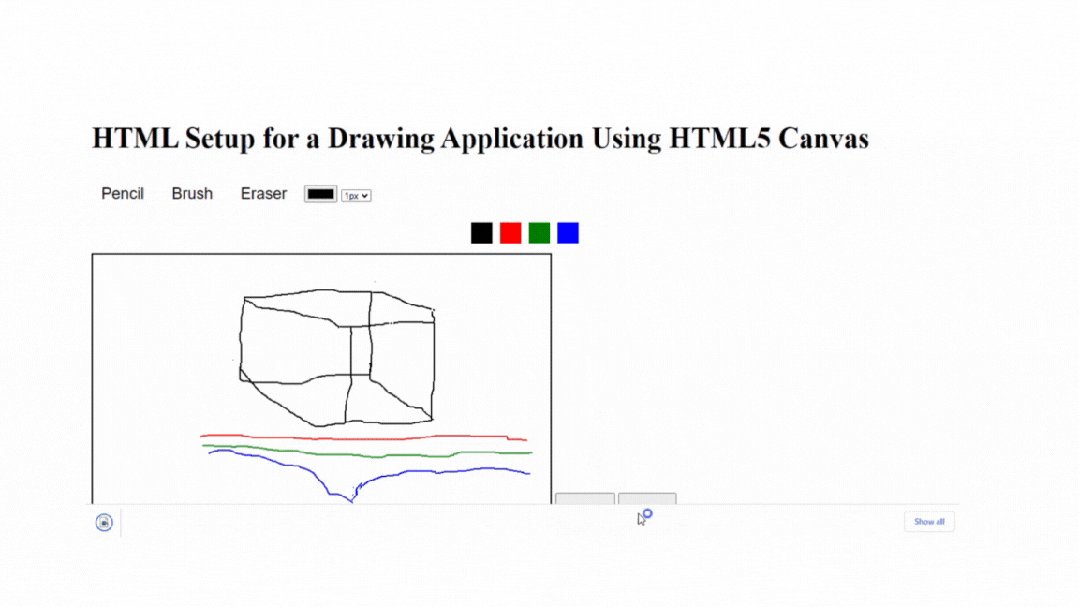
});结果:

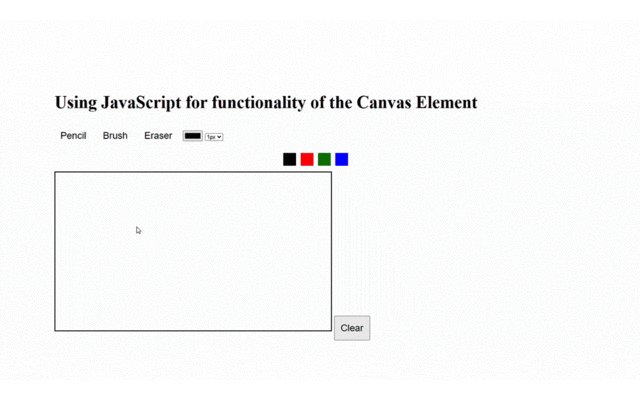
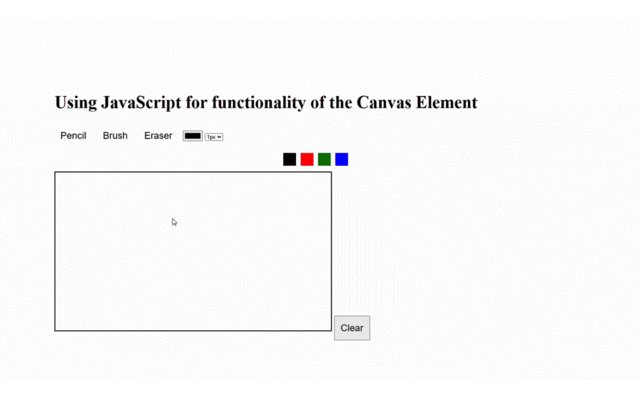
在上面的示例中,绘图应用程序的功能被激活,您可以轻松地使用它来绘制您想要的内容。请注意,现在所有的元素都在正常工作,您可以在画布上绘制,选择不同的绘图工具(铅笔、画笔、橡皮擦),选择颜色,调整画笔大小,并清除画布。
JavaScript代码指定了HTML文档中的画布元素,获取了2D绘图上下文,并在HTML文档的各个元素上设置了事件监听器,例如画布、按钮、颜色样本和输入字段。这些事件监听器响应用户的鼠标点击、移动和值变化等操作。当触发时,相应的JavaScript函数根据用户的操作修改画布绘图上下文(ctx)。
它从HTML文档中选择清除按钮并添加一个点击事件监听器。当点击时,它使用2D绘图上下文的clearRect方法清除整个画布。例如,当您在画布上点击并拖动鼠标时,将调用 startDrawing 、 draw 和 stopDrawing 函数,这些函数跟踪鼠标坐标并在画布上绘制线条。
绘图应用的相关应用
一款绘图应用程序允许您使用上述工具和功能创建数字艺术作品。它为用户提供了一个画布,可以绘制、绘画和应用不同的效果,以创建视觉组合。绘图应用程序被艺术家、设计师、爱好者和任何对通过创建视觉吸引人的插图、绘画、素描和其他数字艺术形式来表达创造力感兴趣的人使用。
如何将HTML5画布绘制保存为图像文件
将HTML5画布绘制保存为图像文件可帮助您与他人分享绘画或在其他应用程序中使用。用户可以将绘画存储在本地设备上,或通过提供将其保存为图像文件的选项,将其上传到各种平台,如社交媒体、网站或在线画廊。
此外,保存绘画使用户能够稍后重新访问和展示他们的创作,增强了绘画应用程序的可用性和价值。以下是如何将HTML5画布绘制保存为图像文件的方法:使用JavaScript,您可以将画布绘制保存为图像文件。使用画布元素的 toDataURL() 方法。该方法将画布内容转换为数据URL,可用于创建图像文件。例如:
<button id="saveButton">Save</button>const canvas = document.getElementById('myCanvas');
const link = document.createElement('a');
function saveCanvasAsImage() {const dataURL = canvas.toDataURL('image/png');link.href = dataURL;link.download = 'drawing.png';link.click();
}
saveCanvasAsImage();
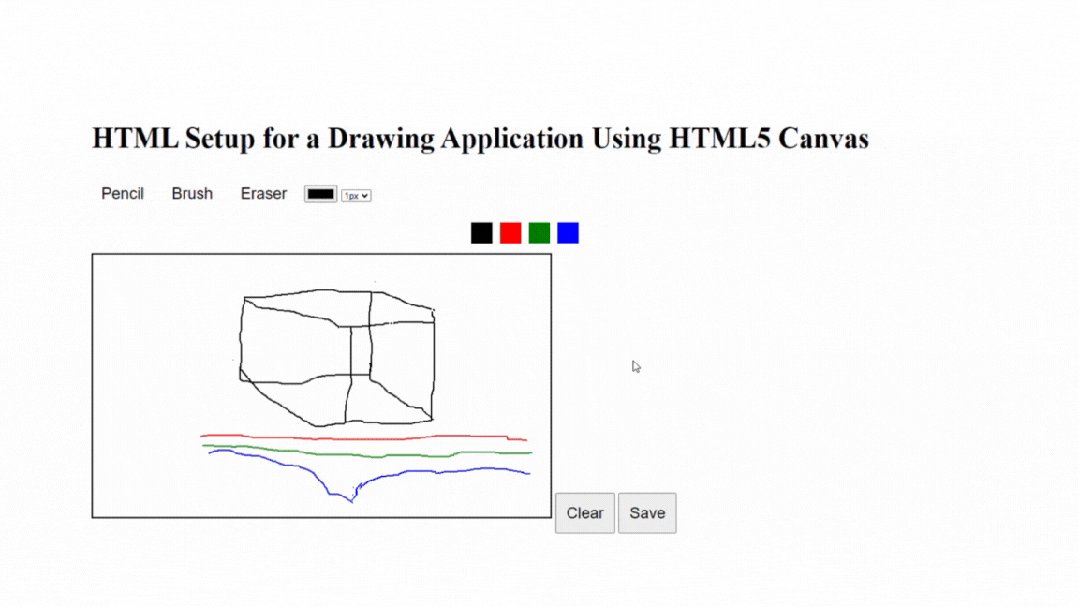
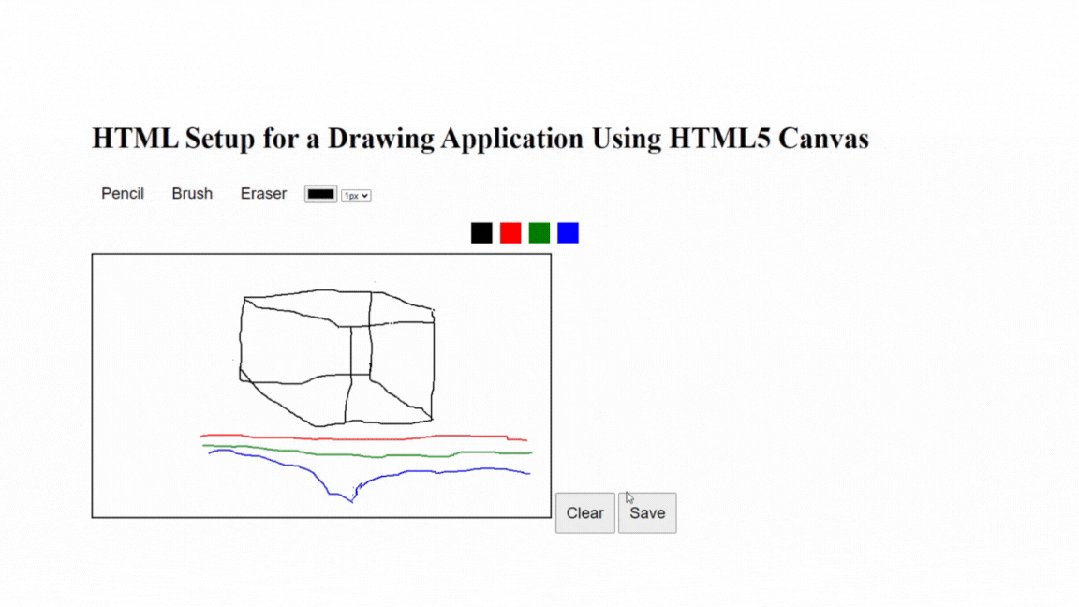
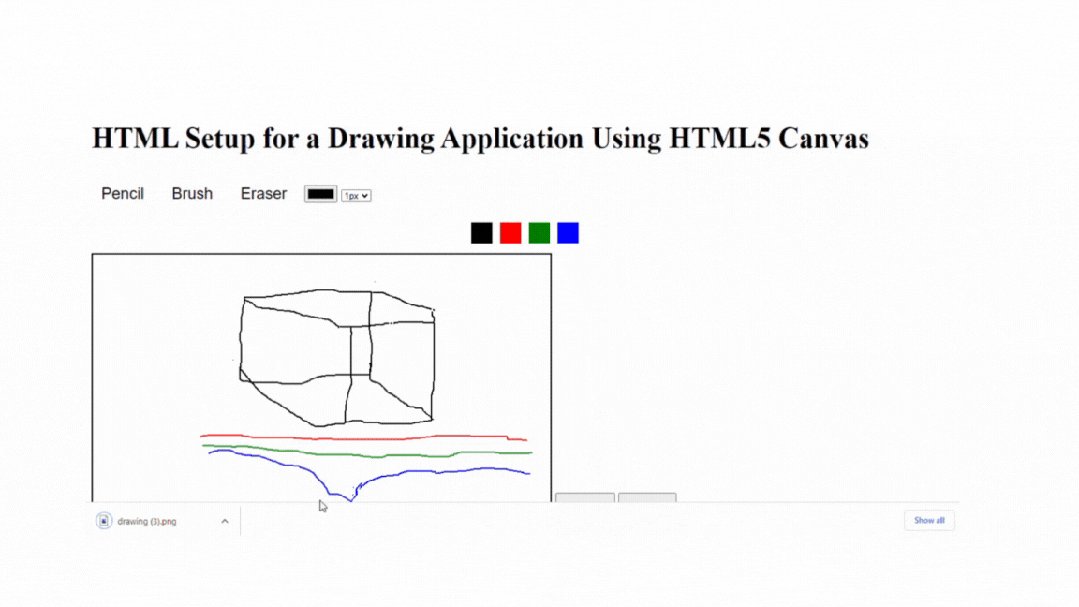
在上面的示例中,添加了一个具有id“saveButton”的新按钮元素,并添加了一个点击事件监听器。当您点击“保存”按钮时,它会触发一个函数,该函数使用 toDataURL() 来检索画布的数据URL。然后,它创建一个动态生成的链接元素,将数据URL设置为href属性,并使用download属性指定所需的文件名为“drawing.png”,以启动图像文件下载。
如何以不同格式保存绘图
该方法支持不同的图像格式,如PNG、JPEG和GIF。您可以通过修改所需文件的类型(例如JPEG格式的'image/jpeg')来更改格式。保存后,您可以通过电子邮件、消息应用程序或社交媒体平台分享图像文件。
结束
利用HTML5画布的绘图应用为艺术家、设计师、教育工作者和所有具有创造力的人打开了无限的可能性。无论是作为独立工具还是集成到其他应用程序中,绘图应用都赋予用户表达创造力、与他人分享作品和探索视觉表达的新领域的能力。凭借其丰富的功能,绘图应用在艺术创作中继续激发和取悦用户。所以拿起你的数字画笔,在可能性的画布上尽情释放你的想象力吧!
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享 9 个常用的 TailwindCSS 卡片模板源码,喜欢的赶紧下载收藏吧




![[管理与领导-55]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -2- 自律与自身作则,管理者管好自己时间的五步法](https://img-blog.csdnimg.cn/6d9e69c1648344bcbc09817f085f7693.png)