在uniapp中实现地图距离计算可以借助第三方地图服务API来实现。以下是一种基本的实现方式:
-
注册地图服务API账号:你可以选择使用高德地图、百度地图等提供地图服务的厂商,注册一个开发者账号并获取API密钥。
-
安装相关插件或SDK:根据你选择的地图服务提供商,下载并安装相应的uniapp插件或SDK。例如,如果选择使用高德地图,可以安装
uni-amap-map插件。 -
配置API密钥:在uniapp项目的配置文件(
manifest.json或vue.config.js)中,将你获取的API密钥配置进去,以便你的应用程序能够访问地图服务API。 -
创建地图组件:在uniapp的页面中创建一个地图组件,可以使用插件或SDK提供的相关组件进行创建。例如,在使用高德地图的情况下,可以使用
<amap-map>标签创建地图组件。 -
获取坐标信息:在你的应用中,需要获取用户输入的起始位置和目标位置的经纬度坐标信息,可以通过表单、定位功能或手动输入等方式获取。
-
调用API计算距离:使用地图服务API提供的距离计算接口,传入起始位置和目标位置的经纬度坐标,调用API进行距离计算。例如,在使用高德地图的情况下,可以使用
AMap.Distance类的getDistance()方法来计算距离。 -
显示结果:将距离计算结果显示在你的应用程序中,可以通过文本、弹窗等方式展示给用户。
这里我使用的是腾讯地图;腾讯地图实现上述功能在配置上的话会稍微复杂一点点;
首先需要配置下述代码
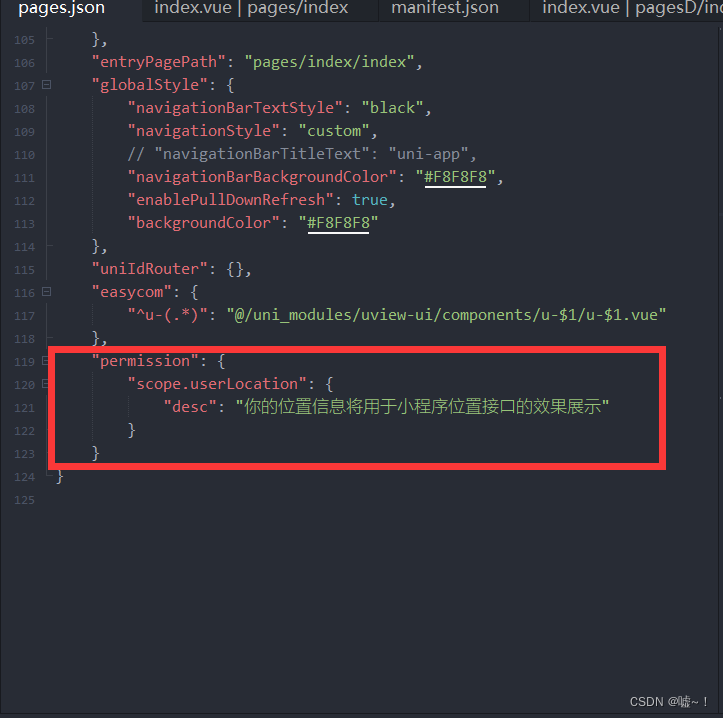
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示"}}
首先需要再pages.json上配置;

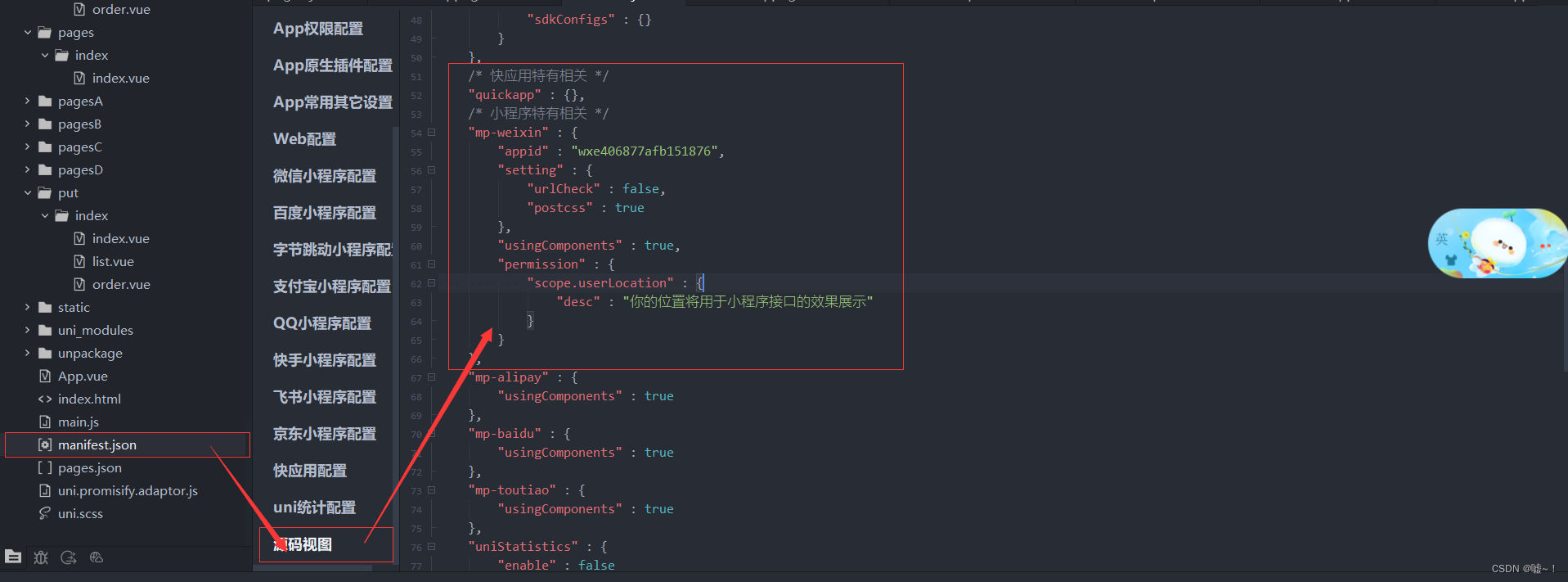
然后在manifest.json中的源码视图中配置

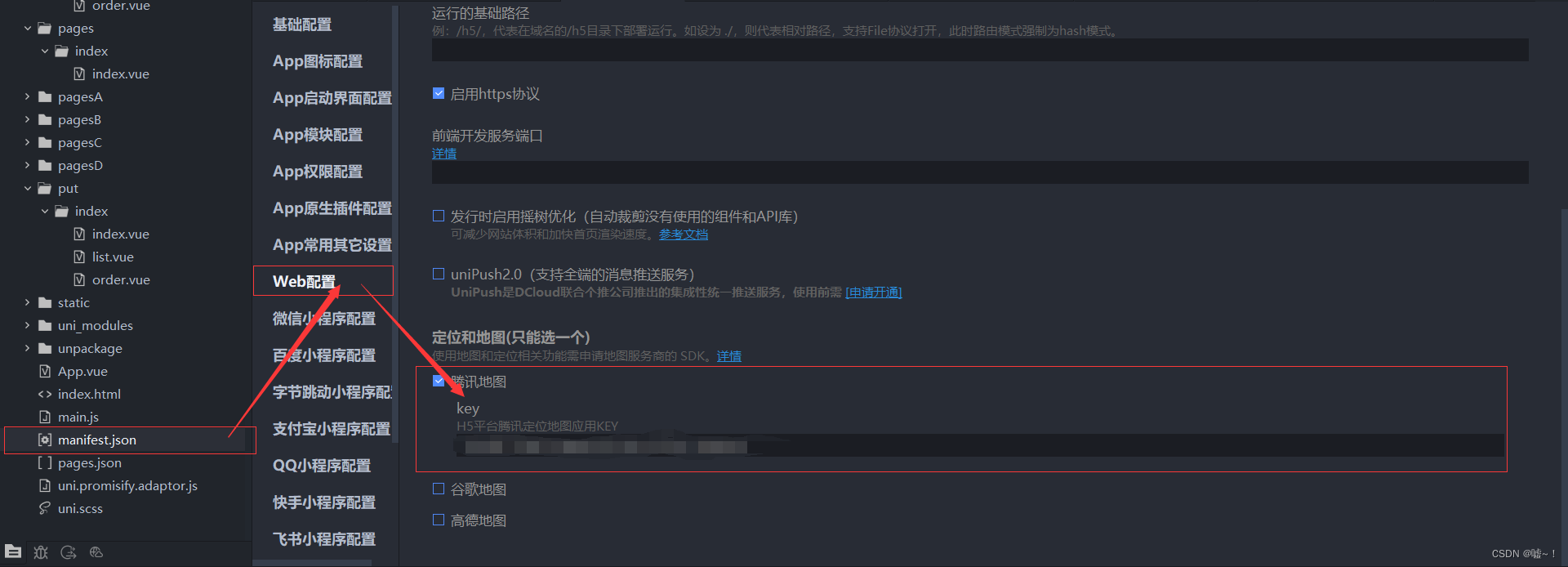
然后需要将你申请的key放入

之后就可以在页面使用了;可以使用uniapp提供的api来进行自身位置的获取,首先使用getSetting来获取是否开启 定位权限;如果获取定位权限再根据getLocation获取自身位置的经纬度;然后根据自身定位与目标定位计算出距离
下面是计算代码
// 计算距离function getDistance(lat1, lon1, lat2, lon2) {const earthRadius = 6371; // 地球半径,单位为千米console.log(lat1, lon1, lat2, lon2);// 将经纬度转换为弧度const radLat1 = (Math.PI / 180) * lat1;const radLon1 = (Math.PI / 180) * lon1;const radLat2 = (Math.PI / 180) * lat2;const radLon2 = (Math.PI / 180) * lon2;console.log(radLat1,radLat2,radLon1,radLon2);// 计算经纬度的差值const deltaLat = radLat2 - radLat1;const deltaLon = radLon2 - radLon1;console.log(deltaLat,deltaLon);// 使用Haversine公式计算距离const a =Math.sin(deltaLat / 2) * Math.sin(deltaLat / 2) +Math.cos(radLat1) *Math.cos(radLat2) *Math.sin(deltaLon / 2) *Math.sin(deltaLon / 2);const c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));const distance = earthRadius * c;return distance.toFixed(2); // 返回保留两位小数的距离值};
注意:距离为km;调用方法为getDistance(经度1,纬度1,经度2,纬度2),希望对您有所帮助