文章目录
- 一、基本了解
- 二、HTML常用标签
- 2.1 文本格式化标签
- 2.2 列表标签
- 2.3 超链接标签
- 2.4 图片标签
- 2.5 表格标签
- 2.6 表单标签
- 2.6.1 提交表单
- 2.6.2 下拉表单
- 2.6.3 按钮标签
- 2.7 布局标签
一、基本了解
网页组成(index.html页面):
- HTML标记语言:组成网页架构的元素组件。比如页面左边放什么功能,右边放什么输入框,是整体框架。
- CSS 样式语言:美化网页的样式。比如网页显示的字体颜色,鼠标放在搜索框上有高亮显示,等等。
- JavaScript 程式语言:控制网页的动态效果。比如轮播图,过几秒闪一次的效果。
- JQuery 程式语言:协助及加强JavaScript的实现。
- 在网页界面,可以通过右击——>查看网页源代码,即可看到HTML内容。
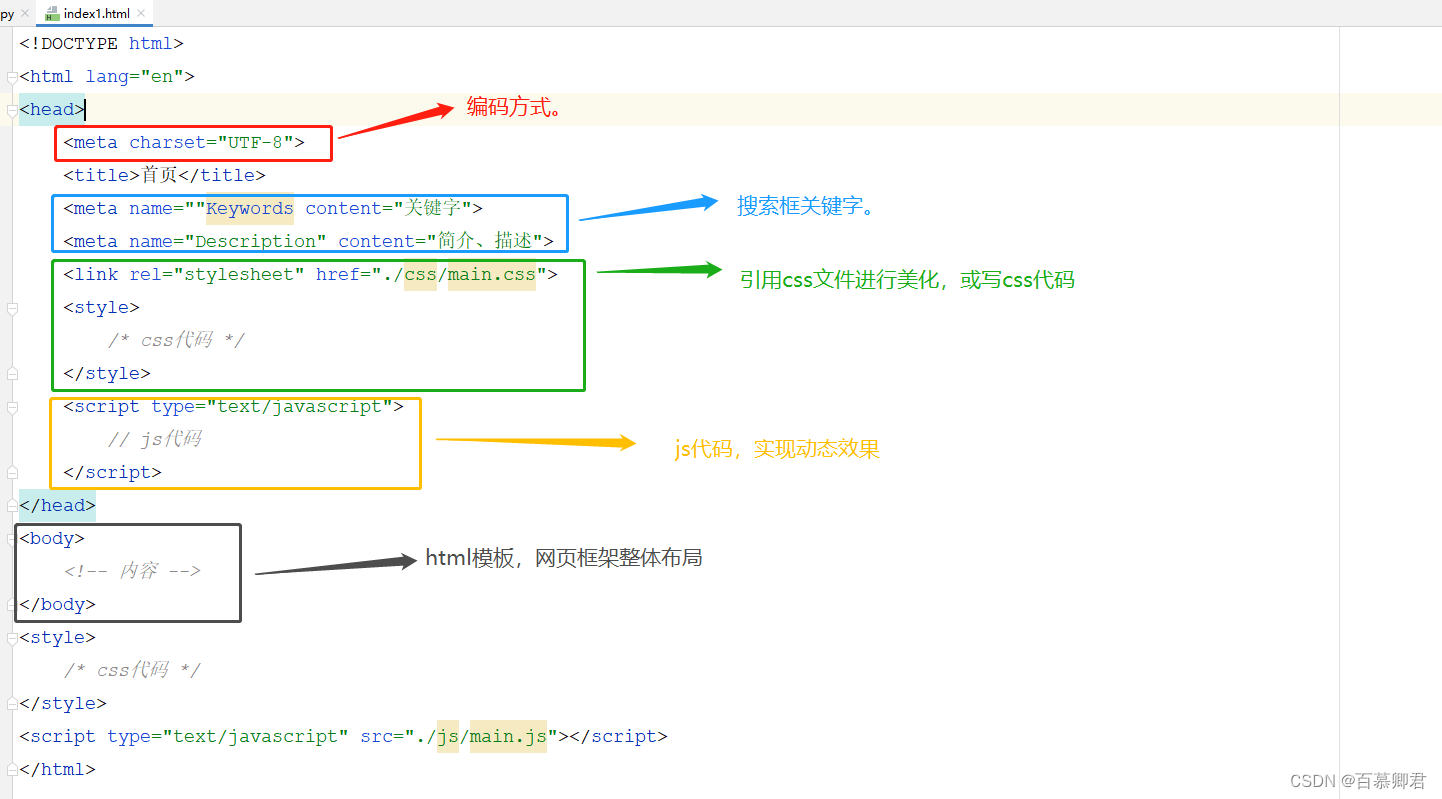
网页代码结构:
二、HTML常用标签
概念:
- HTML:是一种用于创建网页的标记语言, 可以使用HTML创建网页,用浏览器打开会自动解析。
- HTML是由标签和内容构成。
HTML代码结构:
<html> <head><title>文档的标题</title> </head> <body>文档的内容... </body> </html>
2.1 文本格式化标签
| 标签 | 描述 |
|---|---|
| <br/> | 换行 |
| <h1>~</h1> | 标题,定义标题字体大小,1最大,6最小 |
| <p>…</p> | 段落 |
| <i>…</i> | 斜体 |
| <cite></cite> | 引用 |
| <b>…</b> | 加粗 |
| <strong>…</strong> | 强调加粗 |
| <del></del> | 删除线 |
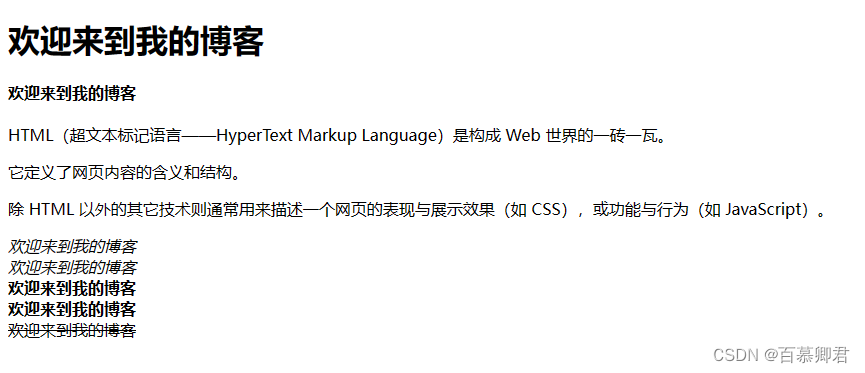
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<h1>欢迎来到我的博客</h1>
<h4>欢迎来到我的博客</h4>
<p>HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。</p>
<p>它定义了网页内容的含义和结构。</p>
<p>除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。</p>
<i>欢迎来到我的博客</i><br>
<cite>欢迎来到我的博客</cite><br>
<b>欢迎来到我的博客</b><br>
<strong>欢迎来到我的博客</strong><br>
<del>欢迎来到我的博客</del>
</body>
</html>
2.查看效果。

2.2 列表标签
| 标签 | 描述 | 参数 |
|---|---|---|
| <ul> | 无序列表 | type=disc :默认实心圆 square :实心方块 circle :空心圆 |
| <ol> | 有序列表 | type=1 默认数字,其他值:A/a/I/i/1 |
| <li> | 列表项目 | 在有序列表和无序列表中用 |
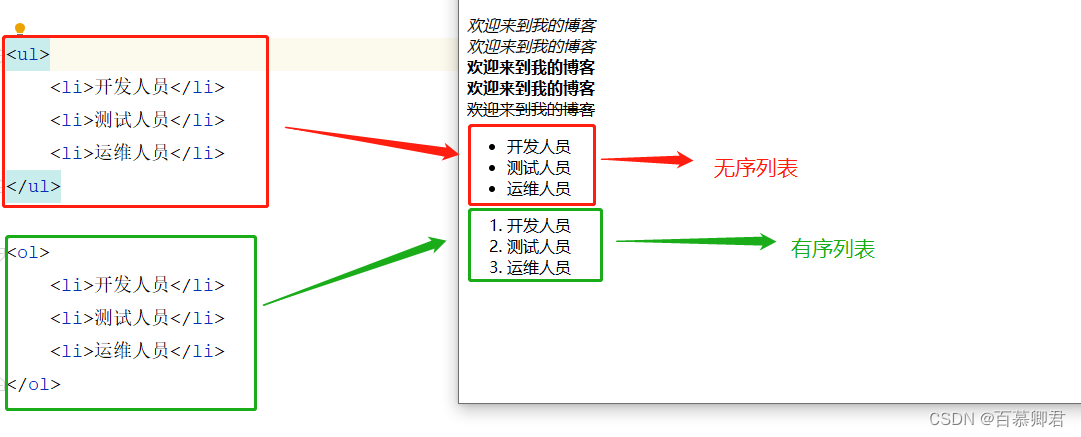
1.不带参数。

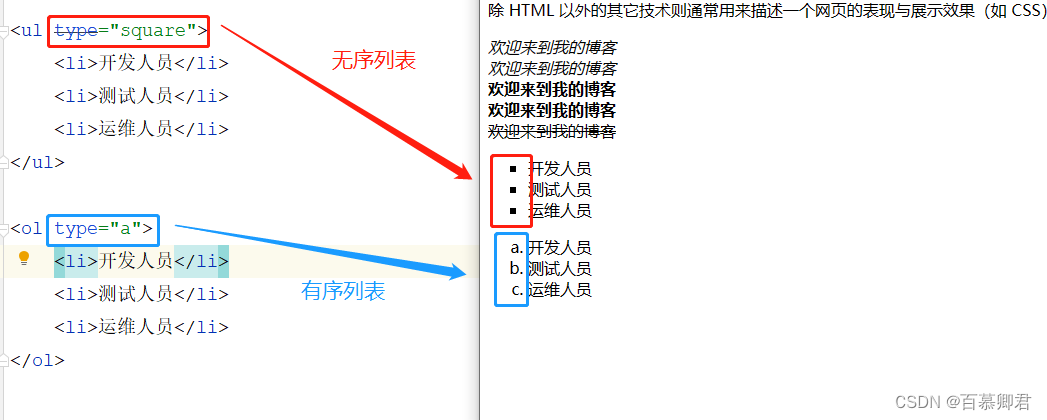
2.带参数。

2.3 超链接标签
- 超链接标签格式:<a href=“网址” ></a>
| 属性 | 描述 |
|---|---|
| href | 指定链接跳转地址 |
| target | 链接打开方式,常用值:_blank 打开新窗口 |
| title | 文字提示属性 |
| name | 定义锚点 |
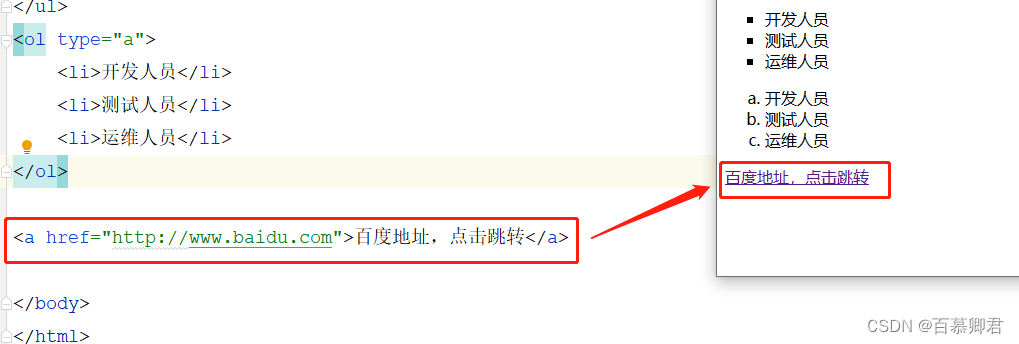
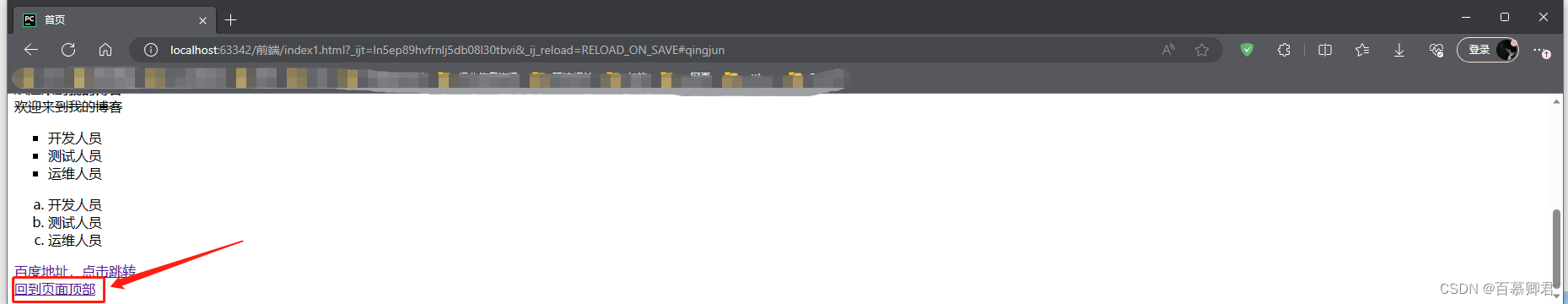
1.当前页面跳转。
<a href="http://www.baidu.com">百度地址,点击跳转</a>

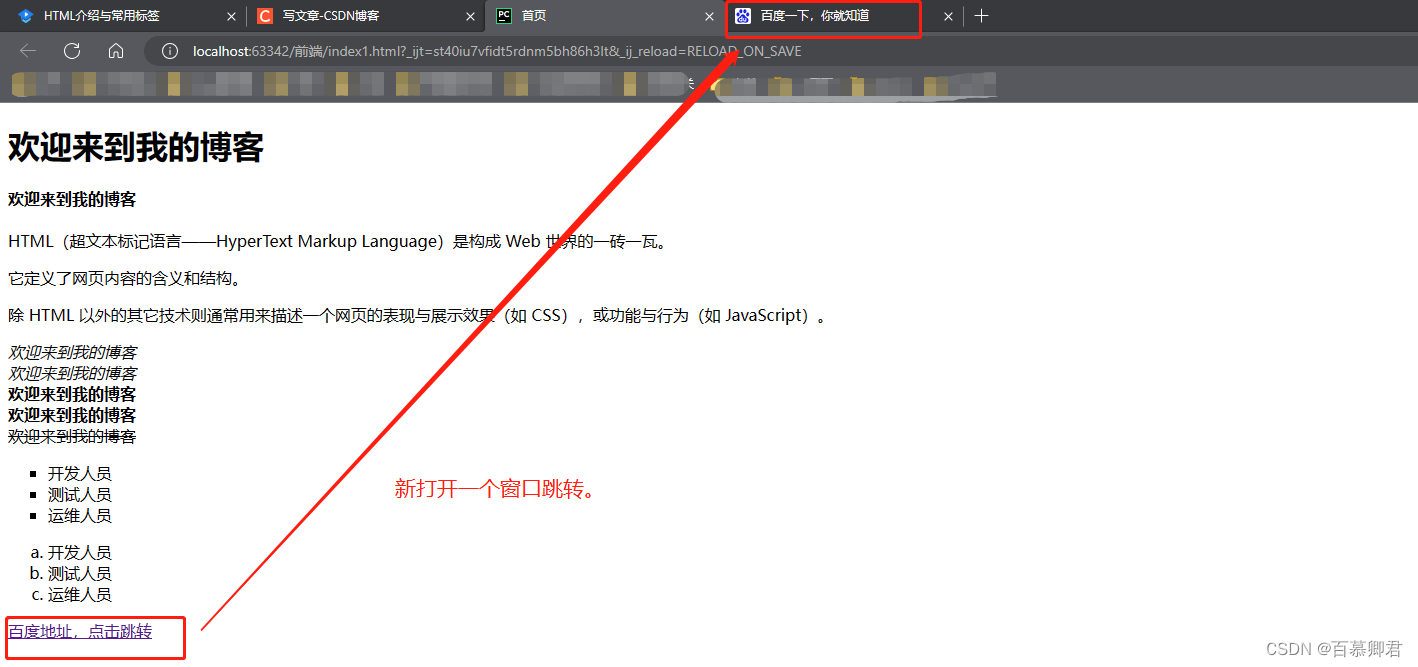
2.新增窗口跳转。
<a href="http://www.baidu.com" target="_blank">百度地址,点击跳转</a>

3.定义描点实现点击底部按钮,回到页面最开头。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title>
</head>
<body>
<a name="qingjun"></a> ##添加此行,自定义name名称。
......
......
<a href="#qingjun">回到页面顶部</a> ##添加此行,引用name。
</body>
</html>

2.4 图片标签
- <img src=“图片文件路径”alt=“图片提示”>
| 属性 | 描述 |
|---|---|
| alt | 图片加载失败时的提示信息 |
| title | 文字提示属性 |
1.加载图片,添加图片相对路径。
<img src="img/4.jpg" alt="">

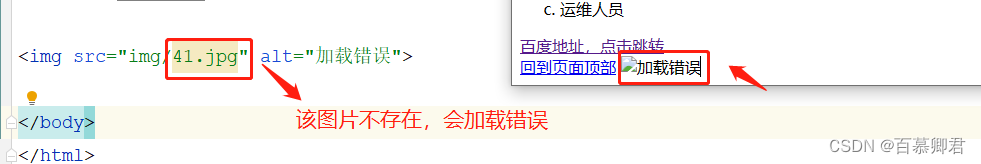
2.添加加载失败时的提示信息。
<img src="img/41.jpg" alt="加载错误">

2.5 表格标签
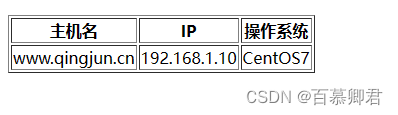
1.代码示例。
<table border="1"> ##table:表格标签。<thead> ##thead:定义表格标题。<tr> ##tr:行标签.<th>主机名</th> ##th:列名<th>IP</th><th>操作系统</th></tr></thead><tbody> ##tbody:定义表格内容<tr> ##tr:列标签<td>www.qingjun.cn</td> ##td:列内容<td>192.168.1.10</td><td>CentOS7</td></tr></tbody>
</table>
2.查看效果。

2.6 表单标签
2.6.1 提交表单
- 表单标签:<form></form>
- 表单项标签:<input>
- 注意:可以不在from表单中使用,但这种使用方式需要js获取值才能提交,而在from表单中可以统一通过”提交按钮“提交数据。
| 表单属性 | 描述 |
|---|---|
| action | 提交的目标地址(URL) |
| method | 提交方式:get(默认)和post |
| enctype | 编码类型: application/x-www-form-urlencoded:默认值,编码字符 multipart/form-data:传输数据为二进制类型,如提交文件 text/plain:纯文本的传输 |
| 表单项属性 | 描述 |
|---|---|
| type | text:单行文本框 password:密码输入框 checkbox:多选框 radio:单选框 file:文件上传选择框 button:普通按钮 submit:提交按钮 reset:重置按钮 |
| name | 表单项名,用于存储内容值 |
| value | 表单项的默认值 |
| disabled | 禁用该元素 |
| checked | 默认被选中,值也是checked |
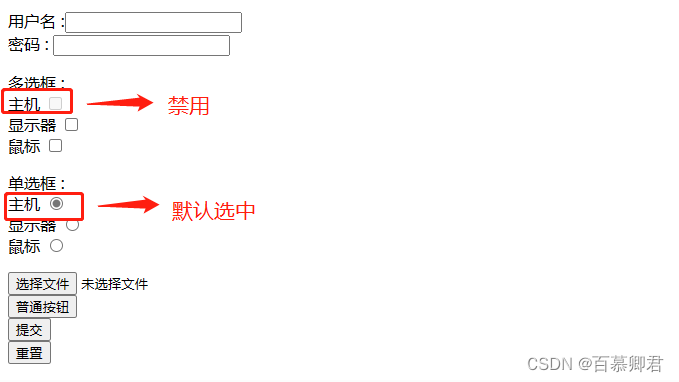
1.示例代码。
<form action=method="post",enctype="multipart/form-data">用户名 :<input type="text" name="username"><br>密码 : <input type="password" name="password"><br><p>多选框 :<br>主机 <input type="checkbox" name="host" disabled><br>显示器 <input type="checkbox" name="displayer"><br>鼠标 <input type="checkbox" name="mouse"><br></p>单选框 :<br>主机 <input type="radio" name="computer" checked><br>显示器 <input type="radio" name="computer"><br>鼠标 <input type="radio" name="computerf"><br><p><input type="file"><br><input type="button" value="普通按钮"></input><br><input type="submit"><br><input type="reset"></p>
</form>
2.查看效果。

2.6.2 下拉表单
- 下拉列表标签:<select></select>
- 下拉列表选项标签:<option></option>
- 注意:可以不在from表单中使用,但这种使用方式需要js获取值才能提交,而在from表单中可以统一通过”提交按钮“提交数据。
| 属性 | 描述 |
|---|---|
| name | 下拉列表的名称,用于存储下拉值 |
| disabled | 禁用该元素 |
| multiple | 设置可以选择多个项目 |
| size | 指定下拉列表中的可见行数 |
| 选项属性 | 描述 |
|---|---|
| value | 选项值 |
| name | 默认下拉项 |
1.示例代码。
<select name="test" id="" multiple><option value="电商项目" disabled>电商项目</option><option value="大数据项目">大数据项目</option><option value="在线教育项目">在线教育项目</option>
</select>
2.查看效果。

2.6.3 按钮标签
- 格式:<button type=“submit”></botton>
- type可选值:
- button:普通
- submit:提交
- reset:重置
- 注意:可以不在from表单中使用,但这种使用方式需要js获取值才能提交,而在from表单中可以统一通过”提交按钮“提交数据。
1.示例代码。
<button type="button">普通</botton>
<button type="submit">提交</botton>
<button type="reset">重置</botton>
2.查看效果。

2.7 布局标签
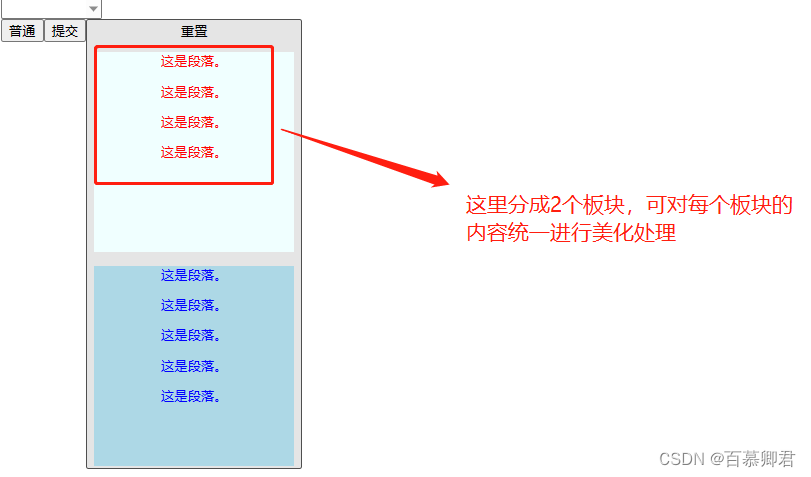
- <div>标签用于在HTML文档中定义一个区块。
- <div>标签常用于将标签集中起来,然后用样式对它们进行统一排版。
1.示例代码。
<div style="color: red;background-color: azure;width: 200px;height: 200px"><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p>
</div>
<div style="color: blue;background-color: lightblue;width: 200px;height: 200px"><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p>
</div>
2.查看效果。