由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
官方文档:@escook/request-miniprogram - npm (npmjs.com)
-
1、安装 相应的包

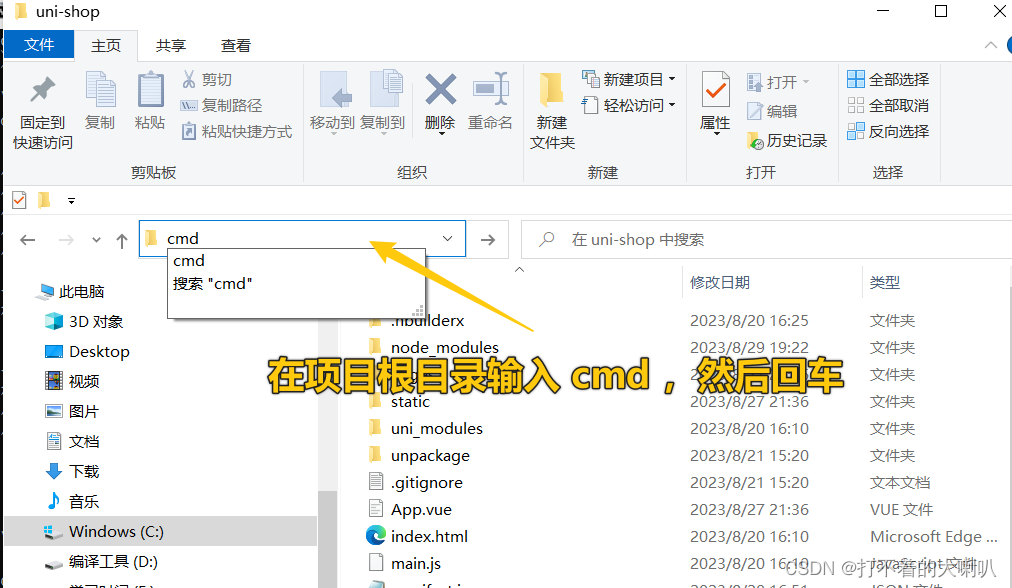
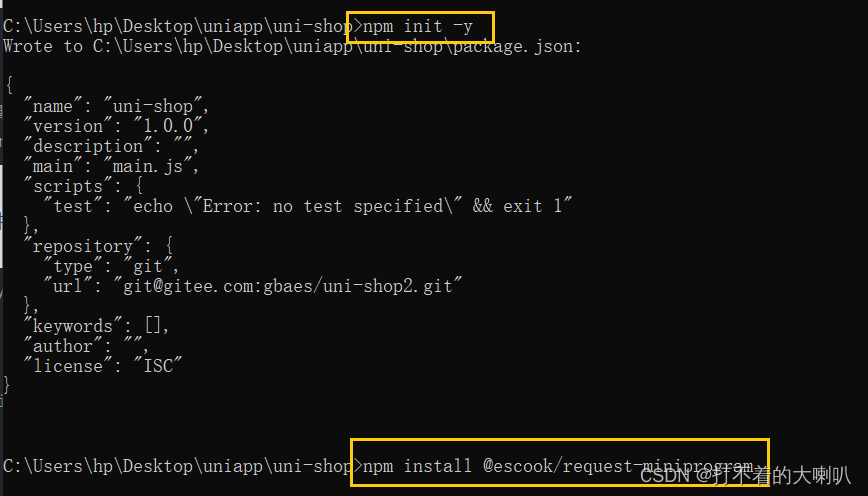
1、安装一个npm包管理文件:
npm init -y2、安装我们这个网络请求第三方工具
npm i @escook/request-miniprogram
-
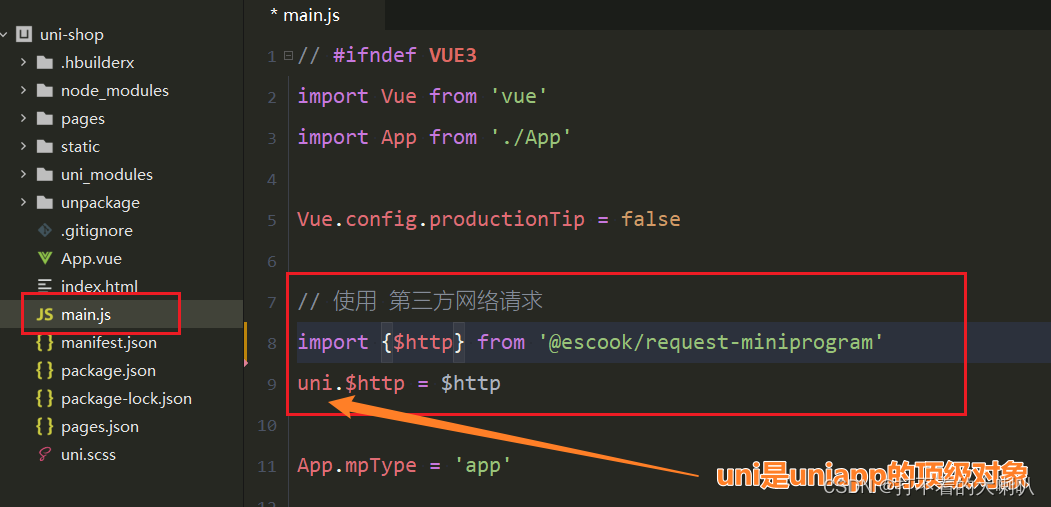
2、导入 $http 对象
import { $http } from '@escook/request-miniprogram'uni.$http = $http
-
3、配置 请求根路径、请求拦截器
// 2、配置请求根路径
$http.baseUrl = 'https://api-hmugo-web.itheima.net'// 3、请求开始之前做一些事情
$http.beforeRequest = function (options) {uni.showLoading({title: '数据加载中...',})
}// 4、请求完成之后做一些事情
$http.afterRequest = function () {uni.hideLoading()
}
-
4、使用 网络请求
先在pages下建立需要的文件夹,再在这些文件夹上右键点击新建页面,创建就行

<template><view><!-- 轮播图区域 --><swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true"><!-- 循环渲染轮播图的 item 项 --><swiper-item v-for="(item, i) in swiperList" :key="i"><view class="swiper-item"><!-- 动态绑定图片的 src 属性 --><image :src="item.image_src"></image></view></swiper-item></swiper></view>
</template><script>export default {data() {return {// 1. 轮播图的数据列表,默认为空数组swiperList: [],}},onLoad() {// 2. 在小程序页面刚加载的时候,调用获取轮播图数据的方法this.getSwiperList()},methods: {// 3. 获取轮播图数据的方法async getSwiperList() {// 3.1 发起请求 【把data从res{data}中解构出来】const {data: res} = await uni.$http.get('/api/public/v1/home/swiperdata')console.log(res);// 3.2 请求失败if (res.meta.status !== 200) {return uni.showToast({title: '数据请求失败!',duration: 1500,icon: 'none',})}// 3.3 请求成功,为 data 中的数据赋值this.swiperList = res.message},},}
</script><style lang="scss">swiper {height: 330rpx;.swiper-item,image {width: 100%;height: 100%;}}
</style>




![jenkins运行pytest测试用例脚本报错:没有权限,无法写日志PermissionError:[Error 13]Permission denied](https://img-blog.csdnimg.cn/93f2bf078f22492bacd4e3ad1356cfd3.png#pic_center)