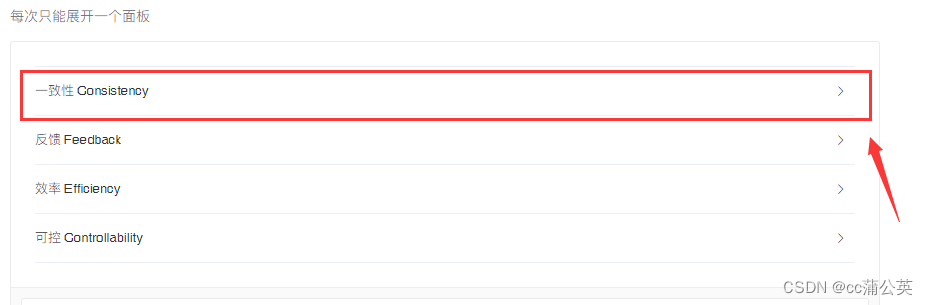
1. 点击面板触发事件 @change
<el-collapse accordion v-model="activeNames" @change="handleChange"><el-collapse-item title="一致性 Consistency"><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div><div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div></el-collapse-item>
</el-collapse>handleChangeDemo(val) {debugger
},
若是点击某一行触发事件@click.native,试过@click无效,@click.native就可以了!
<el-collapse-item v-for="item in productInfoList" @click.native="searchData(item)"><div>简化流程:设计简洁直观的操作流程;</div>
</el-collapse-item>searchData(item) {// 查询模板debugger
},2. 折叠面板时,点击标题栏的按钮不展开面板内容:

通过设置@click.stop="showCollapse()",阻止冒泡,点击按钮不再开展。
<el-collapse accordion @change="handleChangeDemo"><!-- LI --><el-collapse-item><template slot="title">标题1 <i class="header-icon el-icon-info" @click.stop="showCollapse()"/></template><div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div></el-collapse-item><!-- LI --><el-collapse-item title="效率 Efficiency"><div>简化流程:设计简洁直观的操作流程;</div></el-collapse-item>
</el-collapse>showCollapse() {debugger
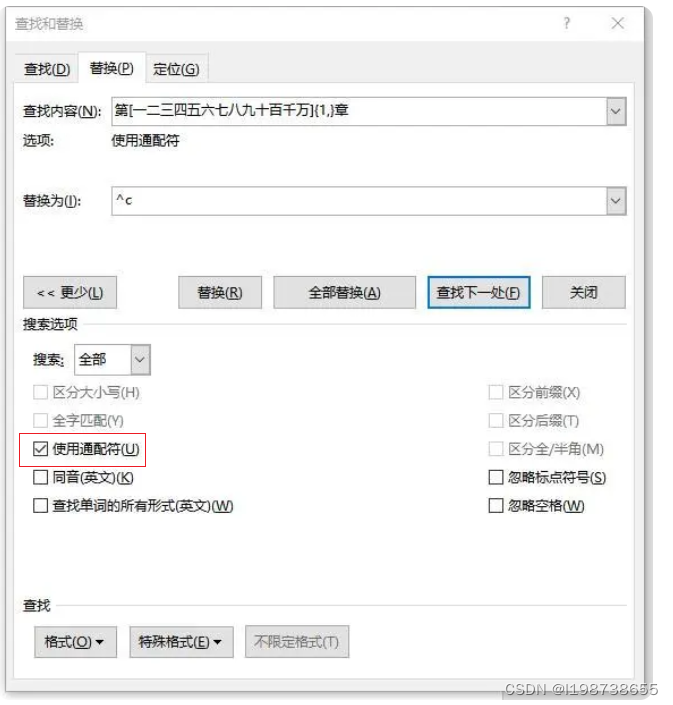
}3. 想要改变折叠面板中icon位置
.ep-collapse-item__arrow {flex: 1 0 auto;order: -1;
}样式如下