【Flutter】Flutter 使用 fluttertoast 实现显示 Toast 消息
文章目录
- 一、前言
- 二、安装和基础使用
- 三、不同平台的支持情况
- 四、如何自定义 Toast
- 五、在实际业务中的应用
- 六、完整的业务代码示例(基于 Web 端)
- 七、总结
一、前言
在这篇文章中,我将与你分享如何在 Flutter 项目中使用 fluttertoast 包来显示 Toast 消息。
Toast 是一个简短的、非模态的消息提示框,它可以在应用的前端显示,不会打断用户的操作。fluttertoast 是一个非常受欢迎的 Flutter 包,用于在 Flutter 项目中轻松创建 Toast 消息。
本文的重点:
fluttertoast包的基础使用方法- 如何自定义 Toast 的样式和内容
- 在实际业务中如何使用
fluttertoast - 一个基于 Web 端的完整 Flutter 项目示例
版本信息:
- Flutter 版本:3.10
- Dart 版本:3.0
- fluttertoast 包版本:8.2.2
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基础使用
首先,我们需要在项目中添加 fluttertoast 的依赖。打开你的 pubspec.yaml 文件,然后在 dependencies 下添加以下代码:
fluttertoast: ^8.2.2
然后,运行 flutter pub get 命令来安装新的依赖。
接下来,我们可以开始使用 fluttertoast 了。首先,确保你已经导入了这个包:
import 'package:fluttertoast/fluttertoast.dart';
现在,你可以使用以下代码来显示一个基础的 Toast 消息:
Fluttertoast.showToast(msg: "这是一个 Toast 消息",toastLength: Toast.LENGTH_SHORT,gravity: ToastGravity.CENTER,timeInSecForIosWeb: 1,backgroundColor: Colors.red,textColor: Colors.white,fontSize: 16.0
);
三、不同平台的支持情况
fluttertoast 支持 Android、iOS 和 Web 三个平台。但是,根据平台的不同,Toast 的显示方式和特性也有所不同。
- Android 和 iOS:这两个平台上的 Toast 支持不需要 BuildContext 和需要 BuildContext 两种方式。不需要 BuildContext 的方式有限的 UI 控制,而需要 BuildContext 的方式则提供了完全的 UI 控制。
- Web:Web 平台上的 Toast 使用了 Toastify-JS,因此它的特性和 Android、iOS 上的 Toast 有所不同。例如,Web 上的 Toast 只支持顶部和底部的显示位置。
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
四、如何自定义 Toast
在 Flutter 中,我们有很多方式可以自定义 Toast 的样式和内容。fluttertoast 包也提供了丰富的参数供我们使用。
- 自定义文本和背景颜色
你可以通过backgroundColor和textColor参数来自定义 Toast 的背景颜色和文本颜色。
Fluttertoast.showToast(msg: "自定义背景和文本颜色",backgroundColor: Colors.blue,textColor: Colors.yellow,
);
- 自定义显示位置
通过gravity参数,你可以控制 Toast 出现在屏幕的哪个位置。
Fluttertoast.showToast(msg: "我在屏幕顶部",gravity: ToastGravity.TOP,
);
- 自定义显示时间
使用timeInSecForIosWeb参数,你可以设置 Toast 在屏幕上停留的时间。
Fluttertoast.showToast(msg: "我会停留 3 秒",timeInSecForIosWeb: 3,
);
五、在实际业务中的应用
Toast 在实际业务中有很多用途,比如用于显示操作成功或失败的提示、网络请求的状态等。
- 操作反馈
当用户完成某个操作(如提交表单、删除条目等)后,你可以使用 Toast 来给出即时的反馈。
Fluttertoast.showToast(msg: "删除成功!",backgroundColor: Colors.green,textColor: Colors.white,
);
- 网络请求状态
在进行网络请求时,你可以使用 Toast 来显示请求的状态,如“加载中”、“请求成功”或“请求失败”。
// 请求开始
Fluttertoast.showToast(msg: "加载中...",backgroundColor: Colors.blue,
);// 请求成功
Fluttertoast.showToast(msg: "请求成功!",backgroundColor: Colors.green,
);// 请求失败
Fluttertoast.showToast(msg: "请求失败,请重试!",backgroundColor: Colors.red,
);
六、完整的业务代码示例(基于 Web 端)
在这一节中,我将给出一个基于 Web 端的完整 Flutter 项目示例,展示如何在实际业务中使用 fluttertoast。
首先,确保你的 Flutter 项目支持 Web 端。然后,按照第二节的步骤添加 fluttertoast 包的依赖。
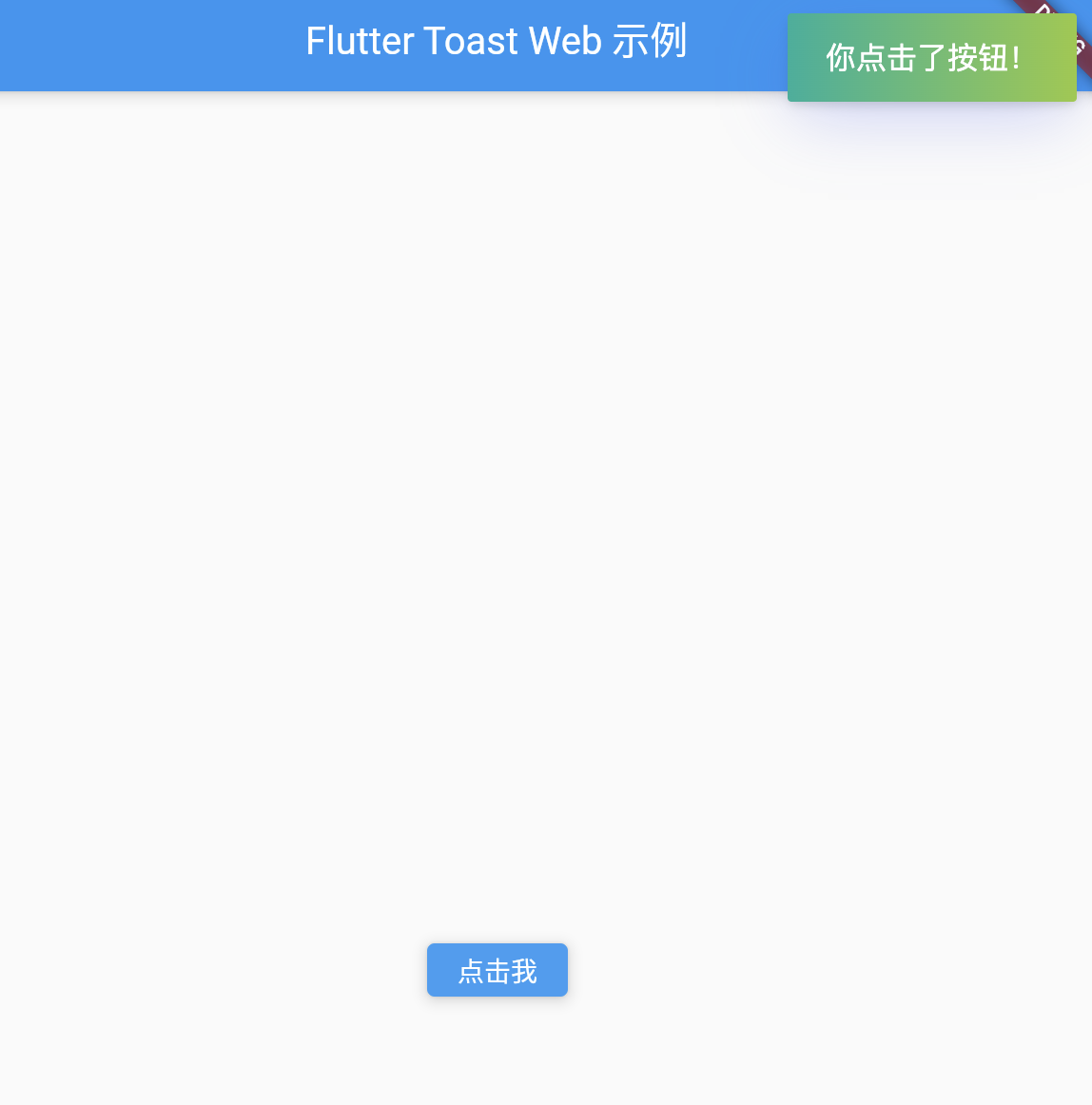
接下来,我们创建一个简单的 Web 应用,其中包含一个按钮。点击这个按钮时,会显示一个 Toast 消息。
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Scaffold(appBar: AppBar(title: Text('Flutter Toast Web 示例')),body: Center(child: ElevatedButton(onPressed: () {Fluttertoast.showToast(msg: "你点击了按钮!",toastLength: Toast.LENGTH_SHORT,gravity: ToastGravity.CENTER,timeInSecForIosWeb: 1,backgroundColor: Colors.red,textColor: Colors.white,fontSize: 16.0,);},child: Text('点击我'),),),),);}
}
运行这个 Web 应用,点击按钮,你就会看到一个 Toast 消息出现在屏幕中央。

七、总结
经过上面的介绍,我相信你已经对 fluttertoast 包有了深入的了解。Toast 是一个非常实用的 UI 元素,它可以为用户提供及时的反馈,增强应用的交互性。fluttertoast 包为 Flutter 开发者提供了一个简单而强大的工具,使我们能够轻松地在应用中添加 Toast 消息。
回顾一下我们学到的内容:
- 如何在 Flutter 项目中安装和使用
fluttertoast包。 - 如何自定义 Toast 的样式和内容。
- 在实际业务中如何使用 Toast 提供反馈。
- 一个基于 Web 端的完整 Flutter 项目示例。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!