软件下载
| 软件:MyEclipse | 版本:2019 | ||
| 语言:简体中文 | 大小:1.86G | ||
| 安装环境:Win11/Win10/Win8/Win7 | |||
| 硬件要求:CPU@2.5GHz 内存@4G(或更高) | |||
| 下载通道①百度网盘丨下载链接: https://pan.baidu.com/s/1PgFHNgRicV_jFIMvSnMWhA 提取码:4567 | |||
| |||

软件介绍
MyEclipse,是在eclipse 基础上加上自己的插件开发而成的功能强大的企业级集成开发环境,主要用于Java、Java EE以及移动应用的开发。MyEclipse的功能非常强大,支持也十分广泛,尤其是对各种开源产品的支持相当不错。

安装步骤
1.鼠标右击【MyEclipse 2019】压缩包(win11系统需先点击“显示更多选项“)选择【解压到 MyEclipse 2019】。

2.双击打开解压后的【MyEclipse 2019】文件夹。

3.双击打开【JDK安装包】文件夹。

4.鼠标右击【jdk-8u131适用64为系统】选择【以管理员身份运行】(若您的电脑是32位请打开“jdk-8u131适用32位系统”)。

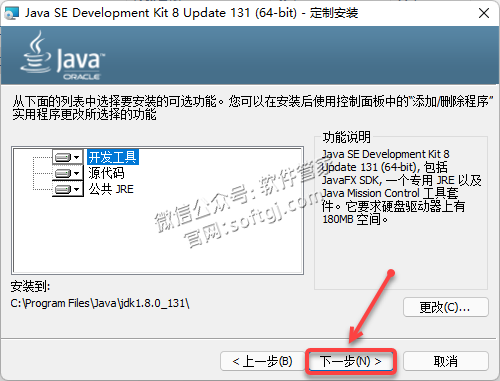
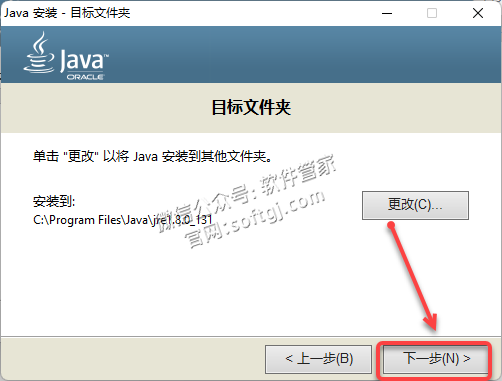
5.点击【下一步】。

6.点击【下一步】。

7.点击【下一步】。

8.点击【关闭】。

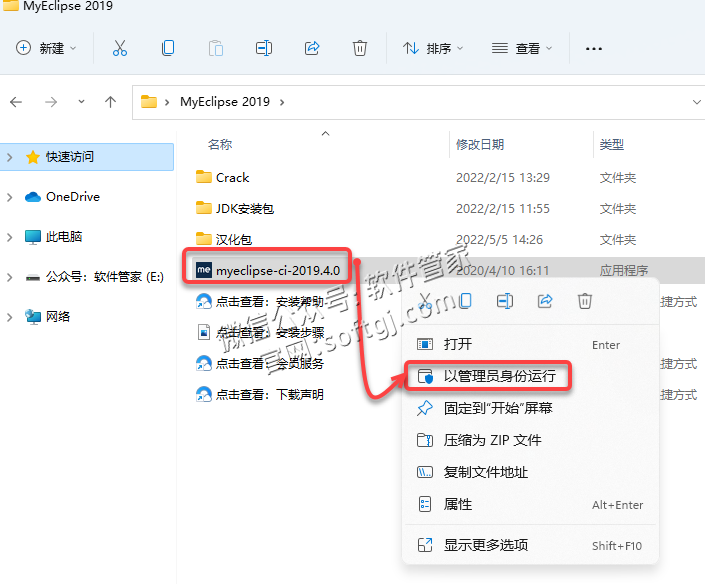
9.打开安装包解压后的【MyEclipse 2019】文件夹,鼠标右击【myeclipse-ci-2019】选择【以管理员身份运行】。

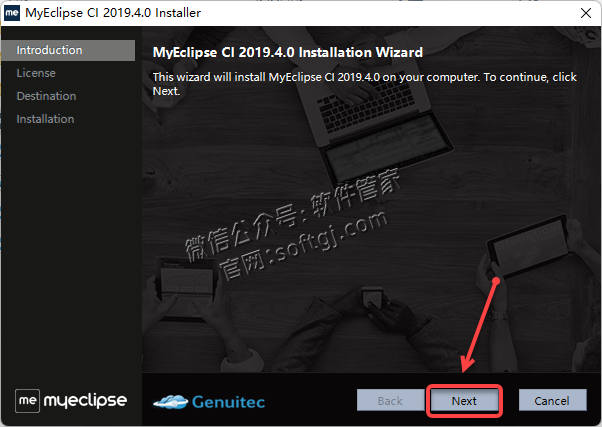
10.点击【Next】。

11.勾选【I accept the ……】,点击【Next】。

12.修改路径地址中的首字符C可更改安装位置(如:将C改为D软件将安装到D盘),点击【Next】。

13.安装中……

14.点击【Finish】。

15.点击【Next】。

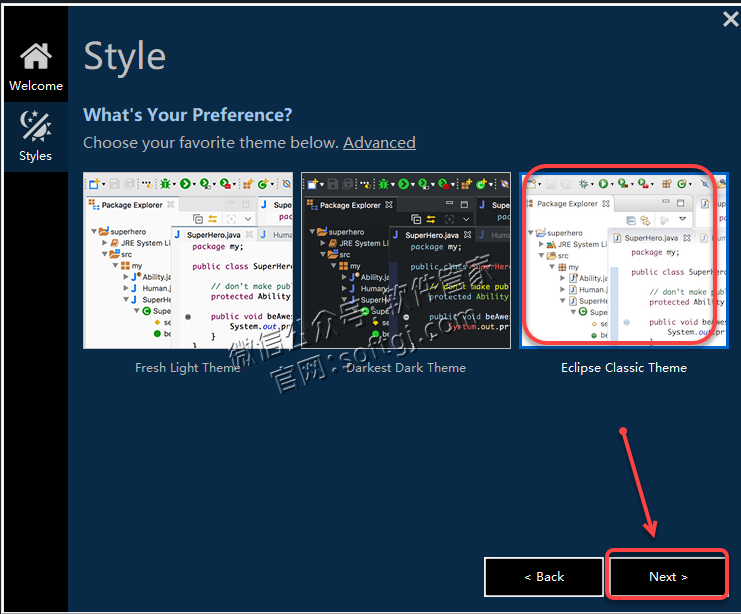
16.选择任意一款主题(如:Eclipse Classic Theme),点击【Next】。

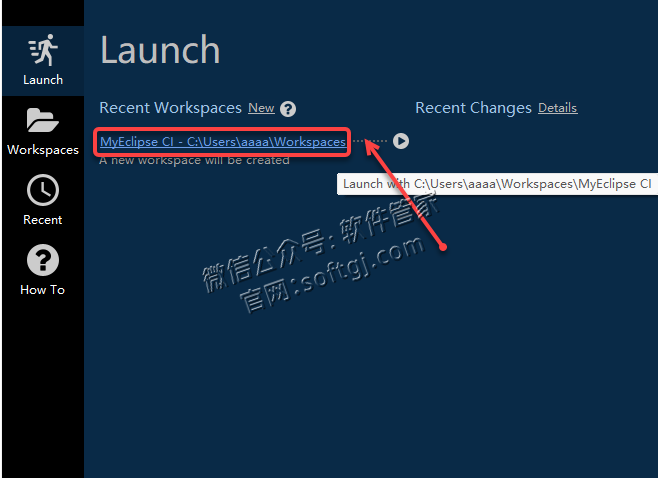
17.点击【MyEclipse CI……】。

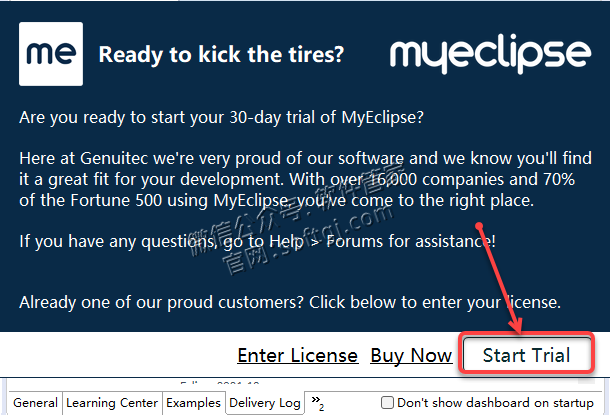
18.点击【Start Trial】。

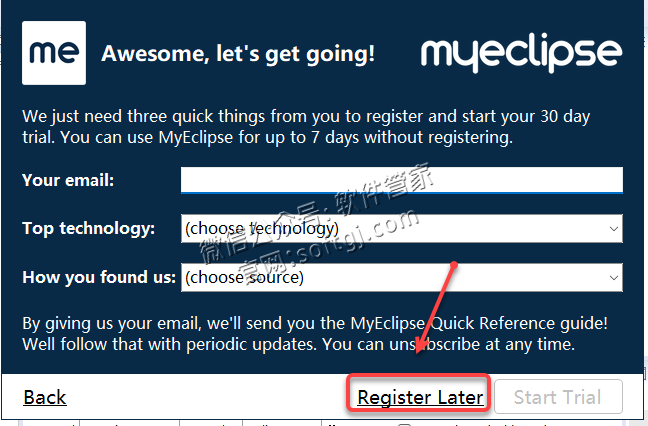
19.点击【Register Later】。

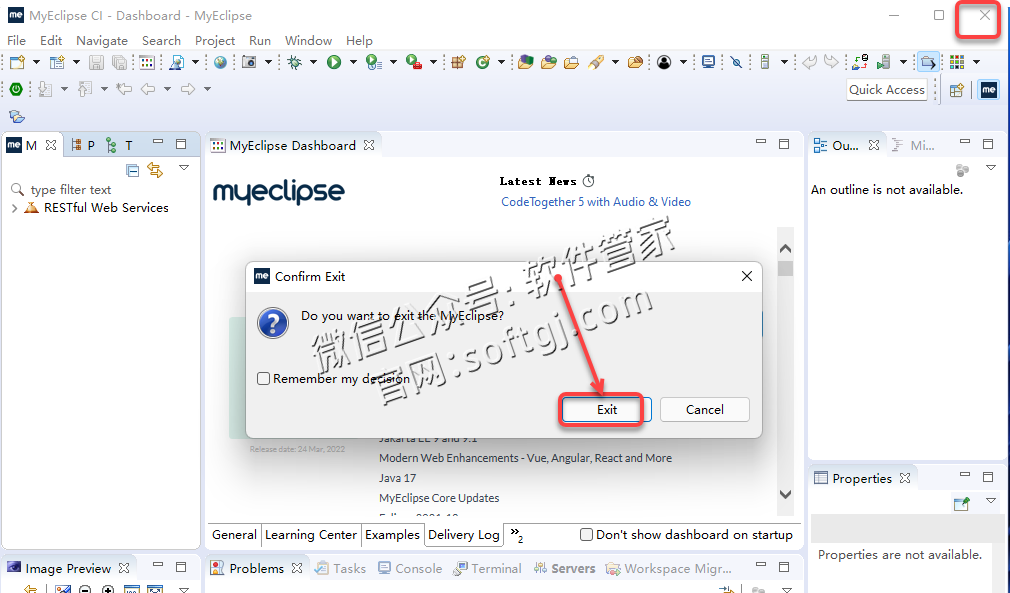
20.点击右上角【X】选择【Exit】。

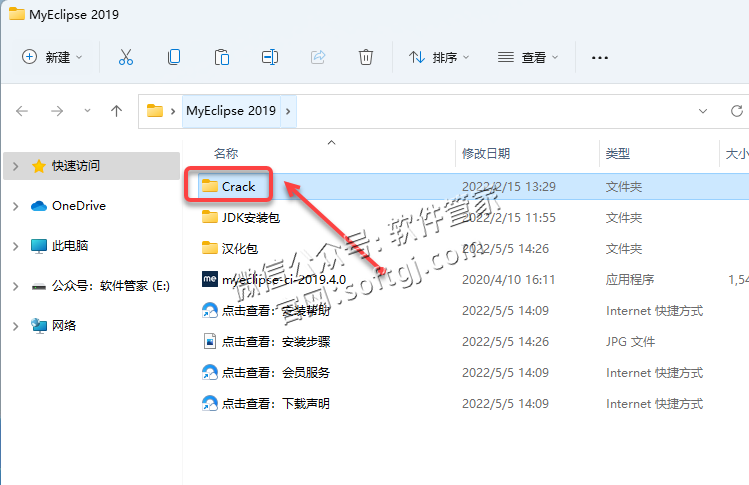
21.打开安装包解压后的【MyEclipse 2019】文件夹,双击打开【Crack】文件夹。

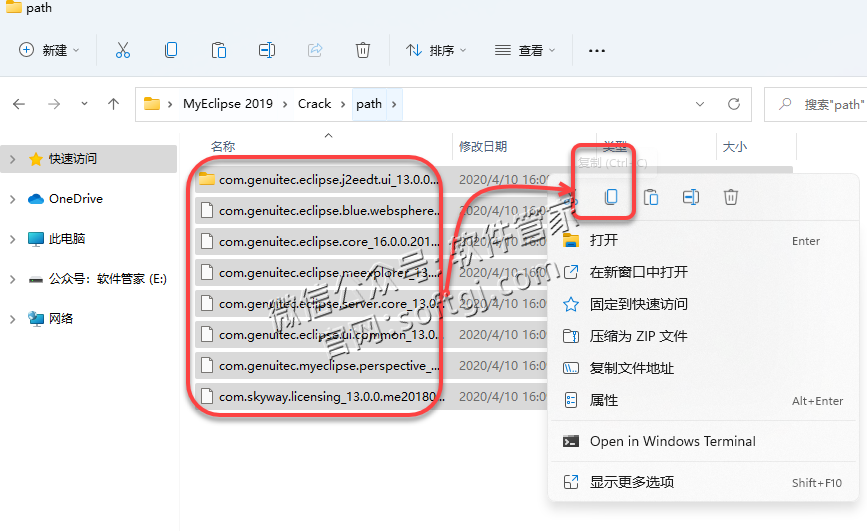
22.点击【path】。

23.全选该文件夹下所有文件,鼠标右击选择【复制】。

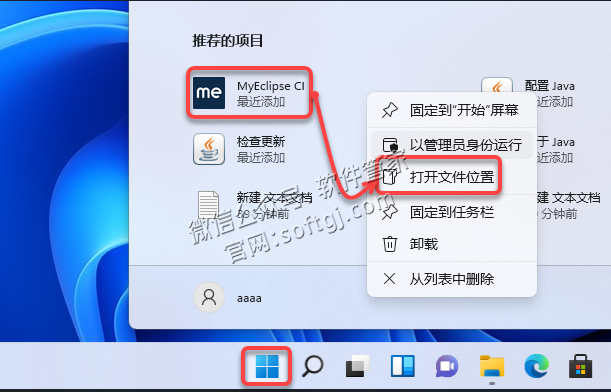
24.点击桌面任务栏中的【开始】图标,鼠标右击【MyEclipse CI】图标(在最近添加或所有应用中)选择【打开文件位置】。

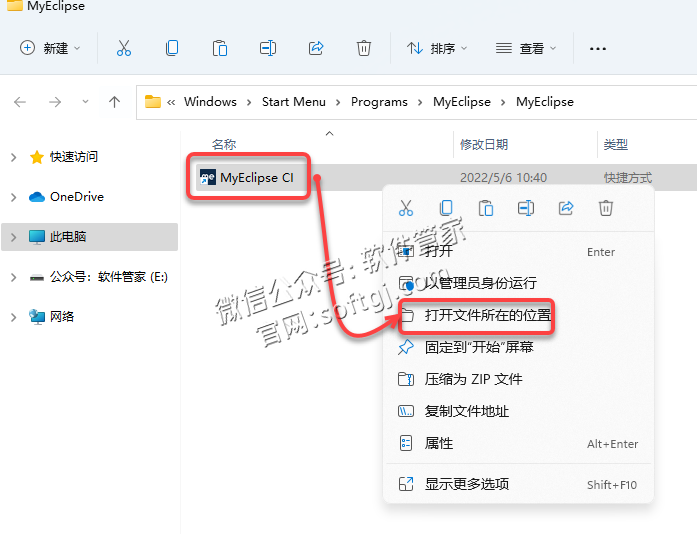
25.鼠标右击【MyEclipse CI】图标选择【打开文件所在的位置】。

26.双击打开【plugins】文件夹。

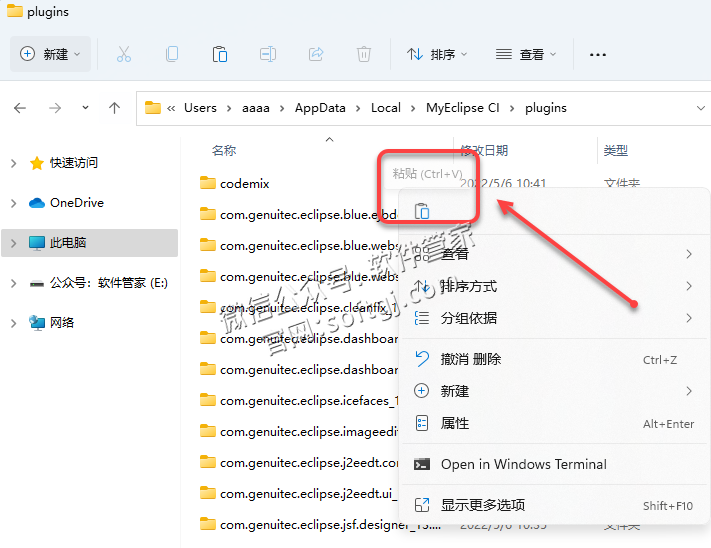
27.鼠标右击空白处选择【粘贴】。

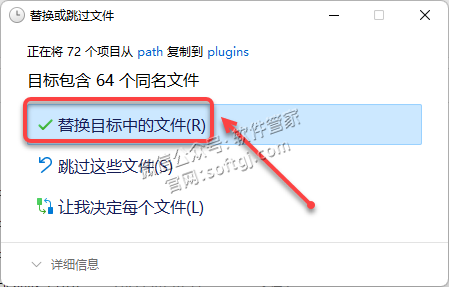
28.点击【替换目标中的文件】。

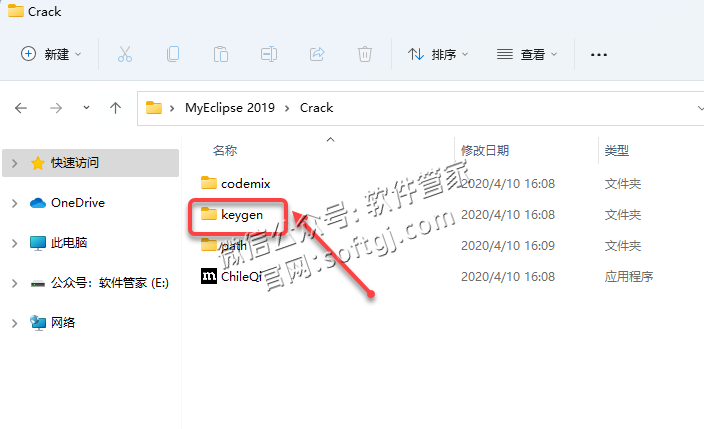
29.点击打开【keygen】文件夹。

30.双击【cracker2019.jar】选择【Java(TM)……】,点击【确定】。

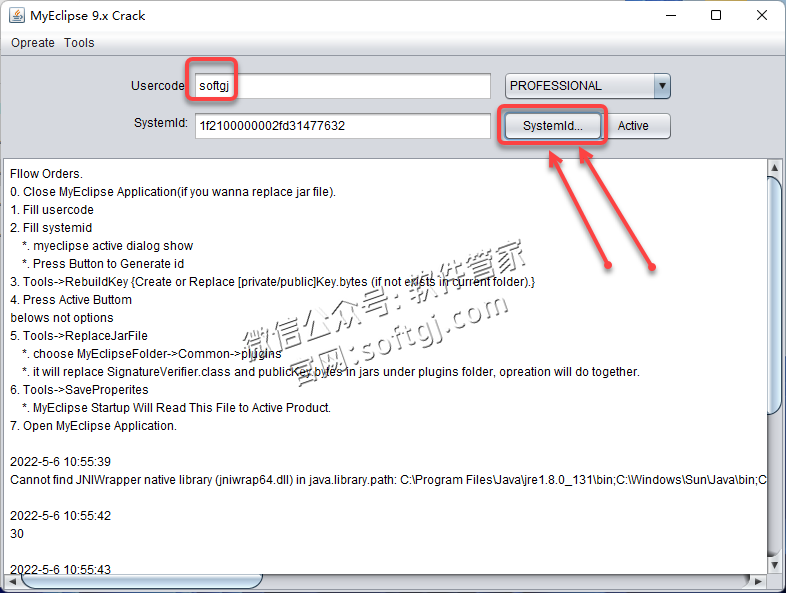
31.输入Usercode【softgj】,点击两次【Systemld……】。

32.点击【Active】,激活成功如下图红框所示。

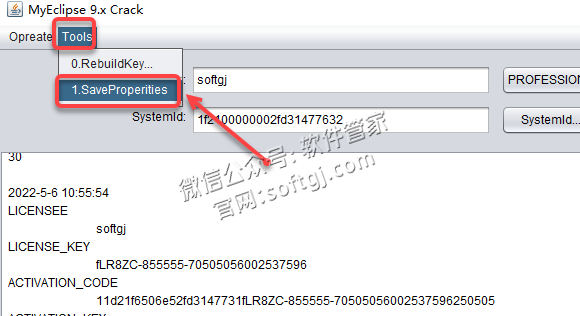
33.点击【Tools】选择【1.SaveProperities】。

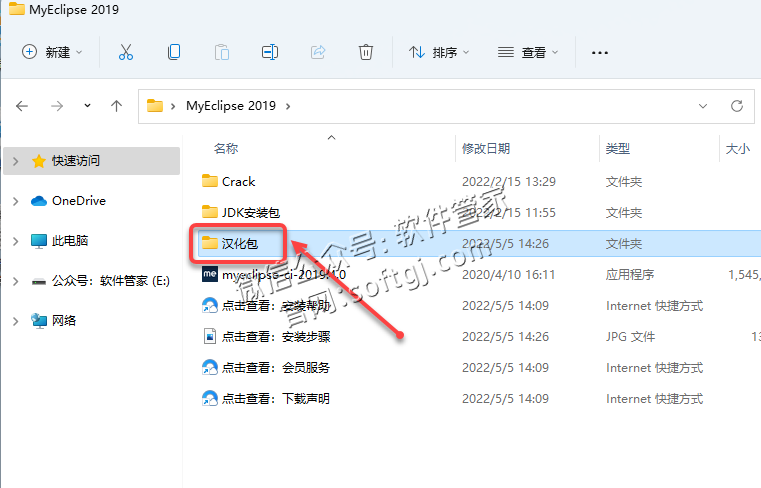
34.打开安装包解压后的【MyEclipse 2019】文件夹,双击打开【汉化包】文件夹。

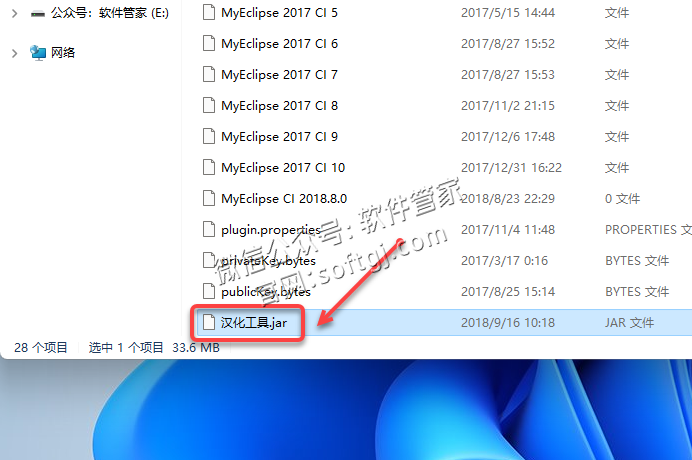
35.双击【汉化工具.jar】。

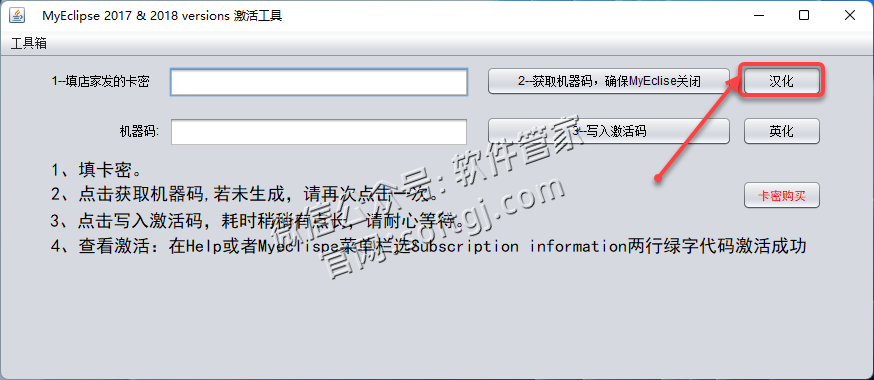
36.点击【汉化】。

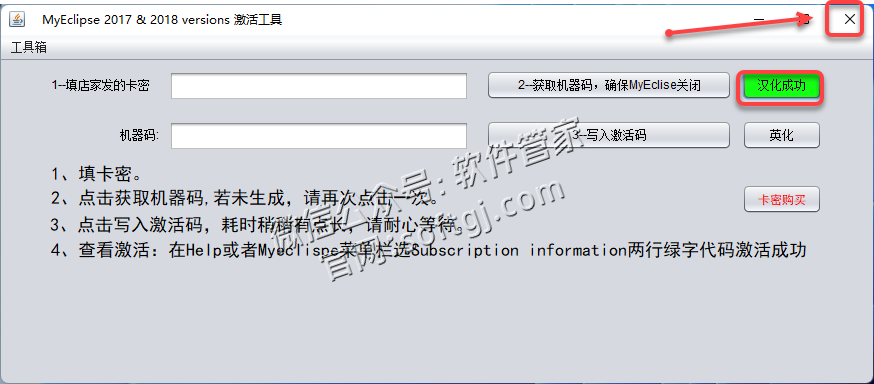
37.提示【汉化成功】后点击右上角【x】退出。

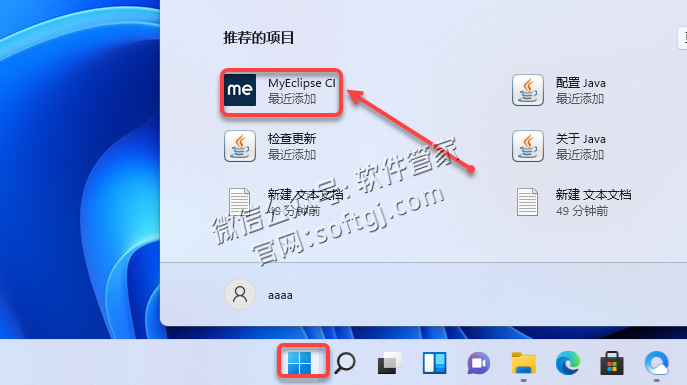
38.点击桌面任务栏中的【开始】图标,双击【MyEclipse CI】图标(在最近添加或所有应用中)启动软件。

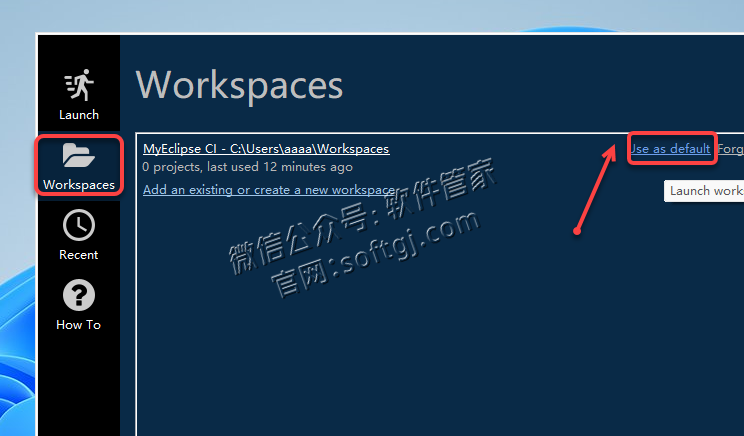
39.点击【Workspaces】,点击【use as default】。

40.点击【Use as default and launch】。

41.软件启动中……

42.安装成功!

题外话
当下这个大数据时代不掌握一门编程语言怎么跟的上脚本呢?当下最火的编程语言Python前景一片光明!如果你也想跟上时代提升自己那么请看一下.

感兴趣的小伙伴,赠送全套Python学习资料,包含面试题、简历资料等具体看下方。
👉CSDN大礼包🎁:全网最全《Python学习资料》免费赠送🆓!(安全链接,放心点击)

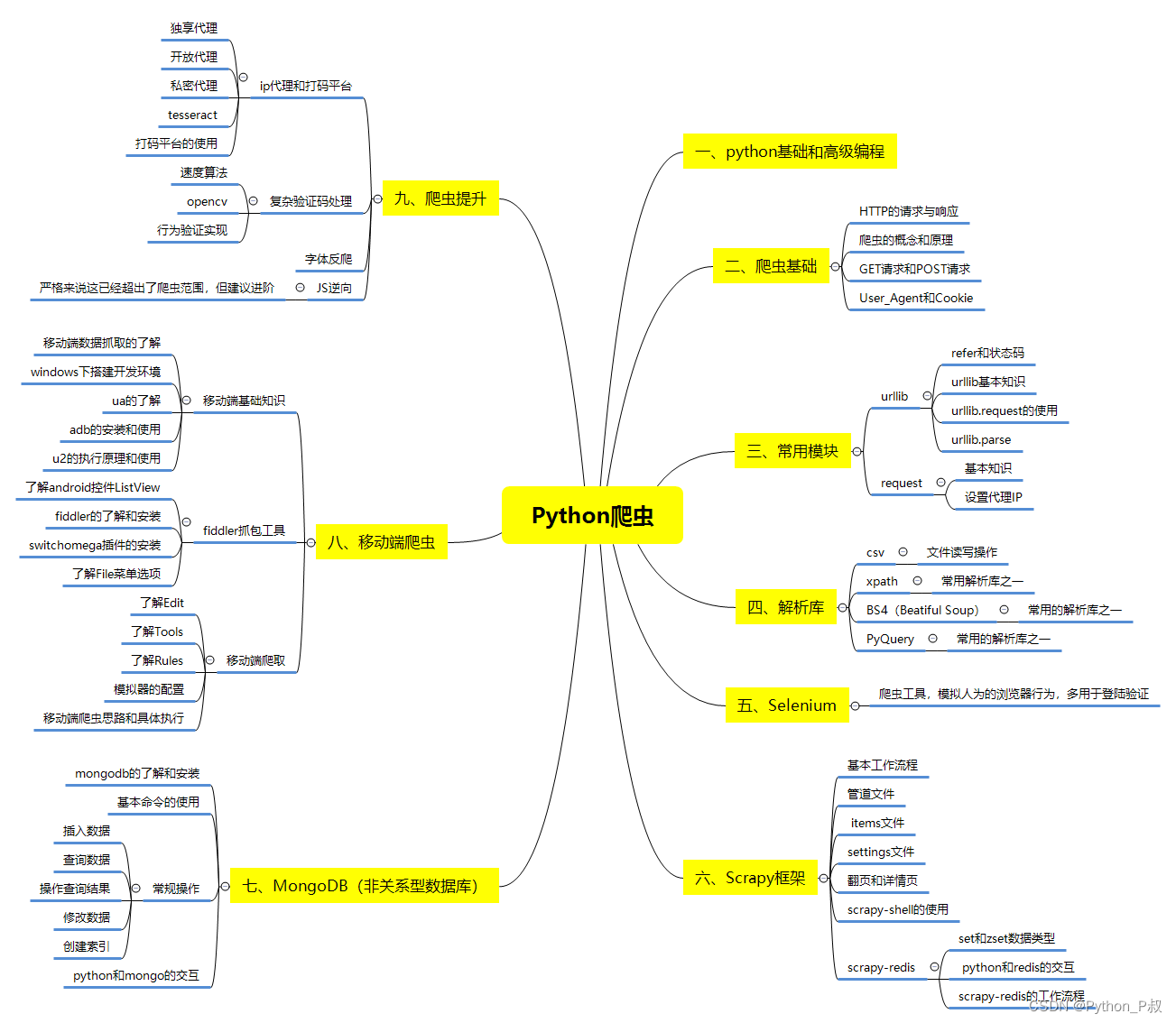
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、Python必备开发工具
工具都帮大家整理好了,安装就可直接上手!
三、最新Python学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、Python视频合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。
六、面试宝典


简历模板