入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
- 1. 安装npm
- 2. 安装 Vue CLI
- 3. 创建 vue_demo1 项目(官网)
- 3.1 创建 vue_demo1 项目
- 3.1.1 创建项目
- 3.1.2 解决 sudo 问题
- 3.2 查看创建的 vue_demo1 项目
- 3.2.1 项目结构
- 3.2.2 项目结构简单说明
- 3.3 运行 vue_demo1 项目
- 4. 创建 vue_demo2 项目(入门练习)
- 4.1 创建项目
- 4.2 编写组件
- 4.3 编写main.js
- 4.4 编写index.html
- 4.5 启动看效果
- 4.6 附代码
- 4.6.1 组件
- 4.6.2 其他
- 5. tomact 上部署脚手架vue项目
- 51. 安装 并 启动 tomcat
- 5.2 部署vue项目
- 5.3 访问项目
- 6. nginx 上部署脚手架vue项目
- 6.1 关于nginx的安装、配置等
- 6.2 将打包后的dist文件上传的服务器上
- 6.2.1 上传服务器
- 6.2.2 注意问题-403
- 6.3 配置nginx
- 6.4 重启nginx,访问看效果
- 6.5 防火墙问题
- 7. 遇到的问题
- 7.1 组件之间样式冲突
- 7.2 部署服务器上的页面不加载
- 7.2.1 详细问题如下:
- 7.2.2 问题原因 + 解决问题
- 8. 项目下载
1. 安装npm
- 详细参考下面的文章:
npm常用命令 + 前端常用的包管理工具 以及 npm淘宝镜像配置等.
2. 安装 Vue CLI
- 安装前可使用
nrm切换到淘宝镜像,如下:nrm use taobao
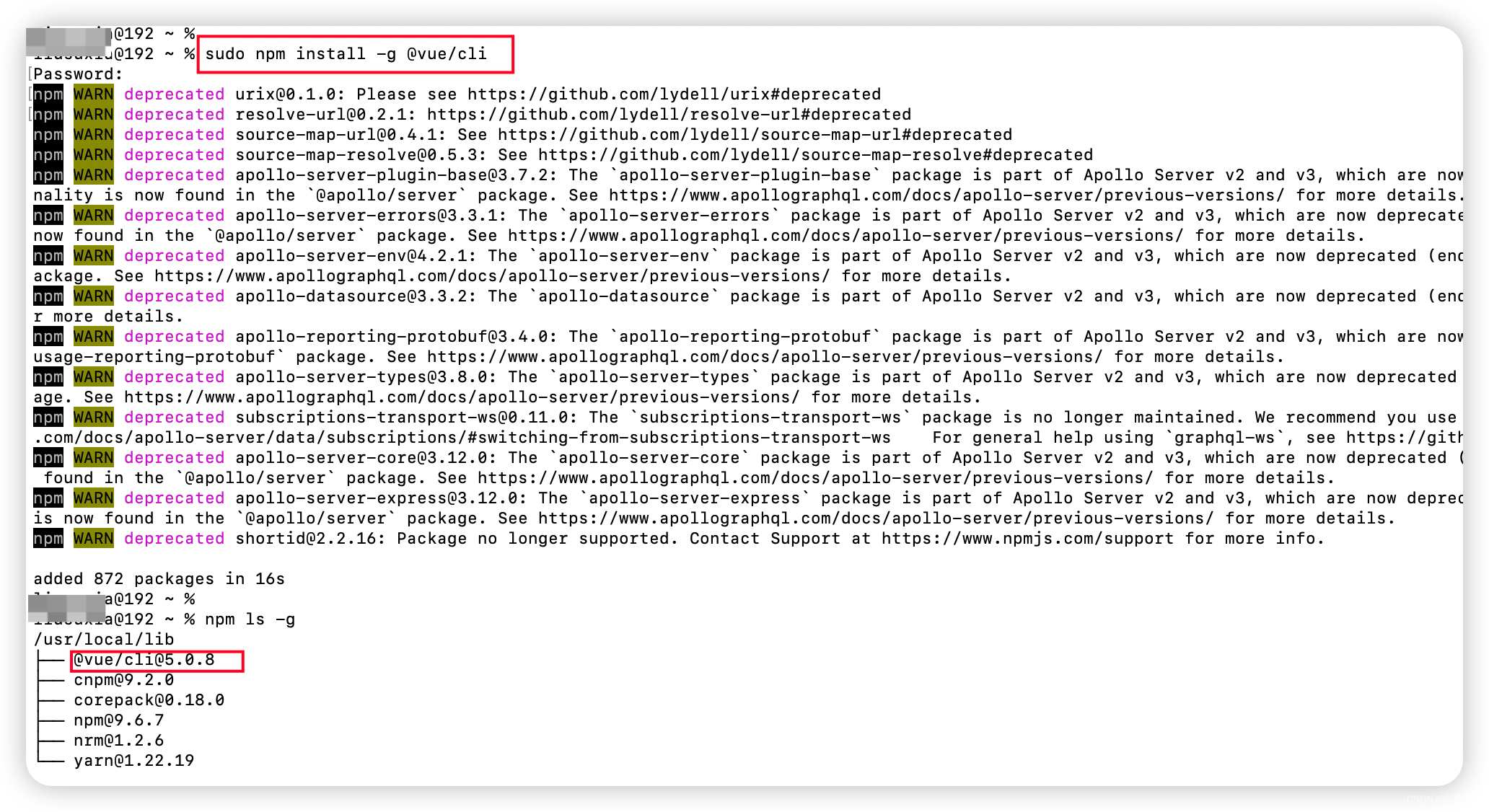
- 安装命令:
npm install -g @vue/cli # OR yarn global add @vue/clisudo npm install -g @vue/cli #Mac
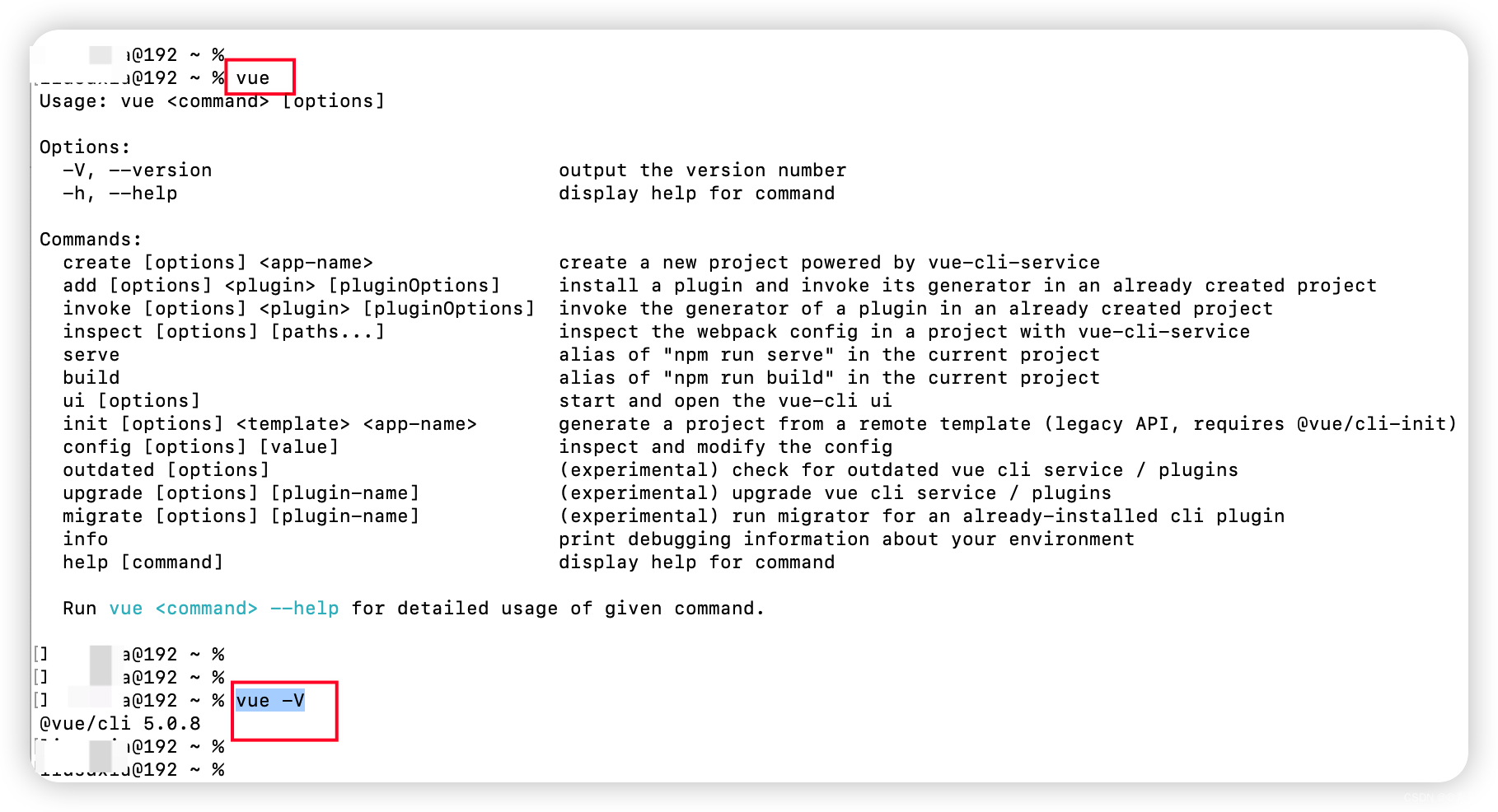
- 使用命令,查看安装版本
vue vue -V
- 官网地址:
https://cli.vuejs.org/zh/.
3. 创建 vue_demo1 项目(官网)
3.1 创建 vue_demo1 项目
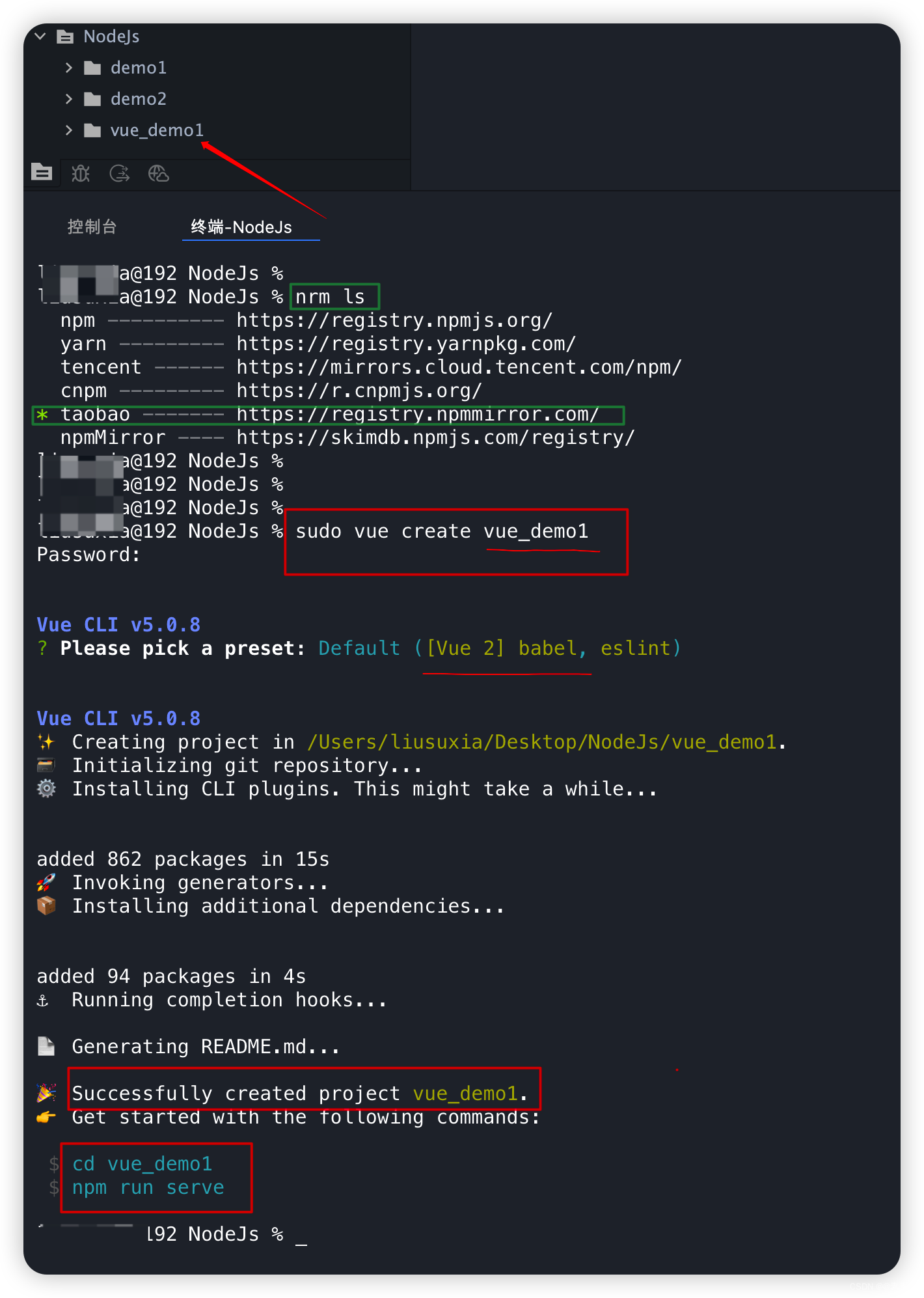
3.1.1 创建项目
- 命令:
vue create vue_demo1sudo vue create vue_demo1 # Mac的要想解决这个sudo的束缚,看下面的 3.1.2 解决 sudo 问题
3.1.2 解决 sudo 问题
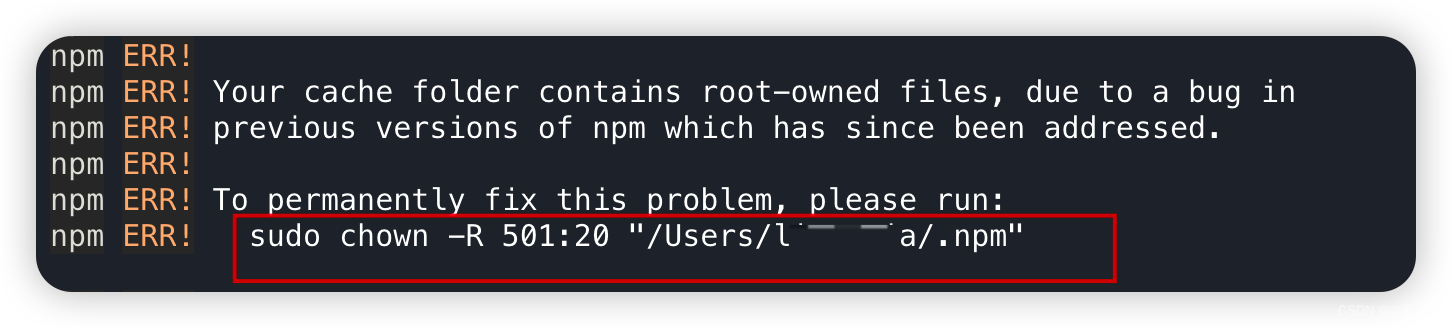
- 每次必须加上 sudo 挺麻烦的,想要解决的话,根据提示解决,先看提示,如下:

- 输入提示命令解决:
sudo chown -R 501:20 "/Users/XXX/.npm"
3.2 查看创建的 vue_demo1 项目
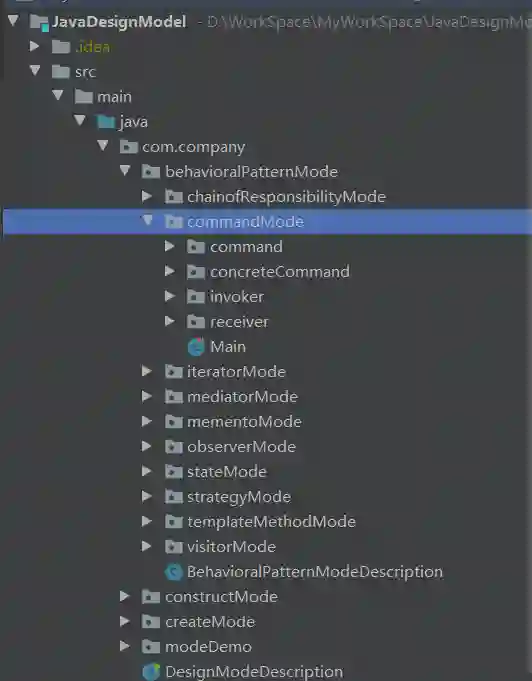
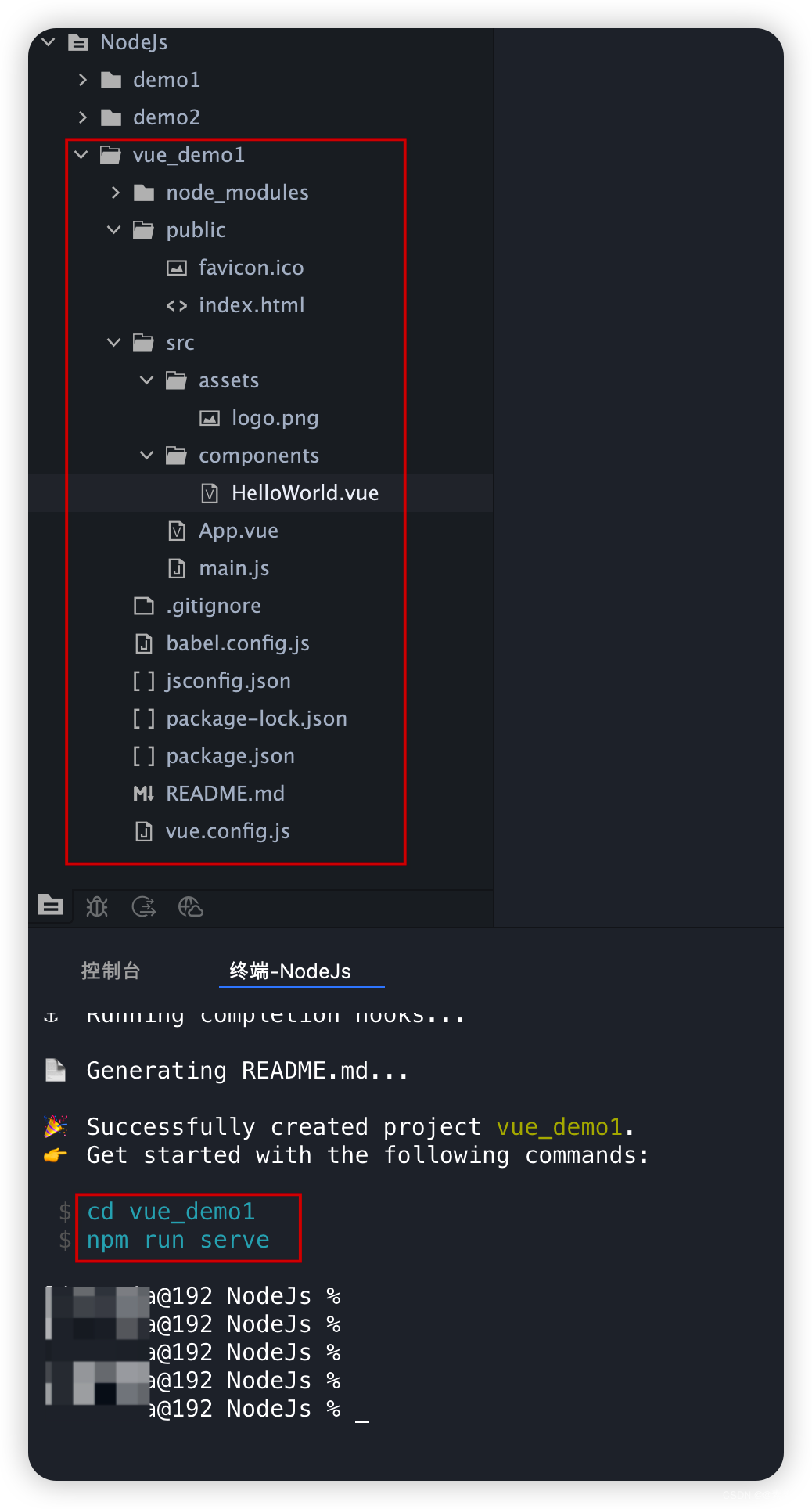
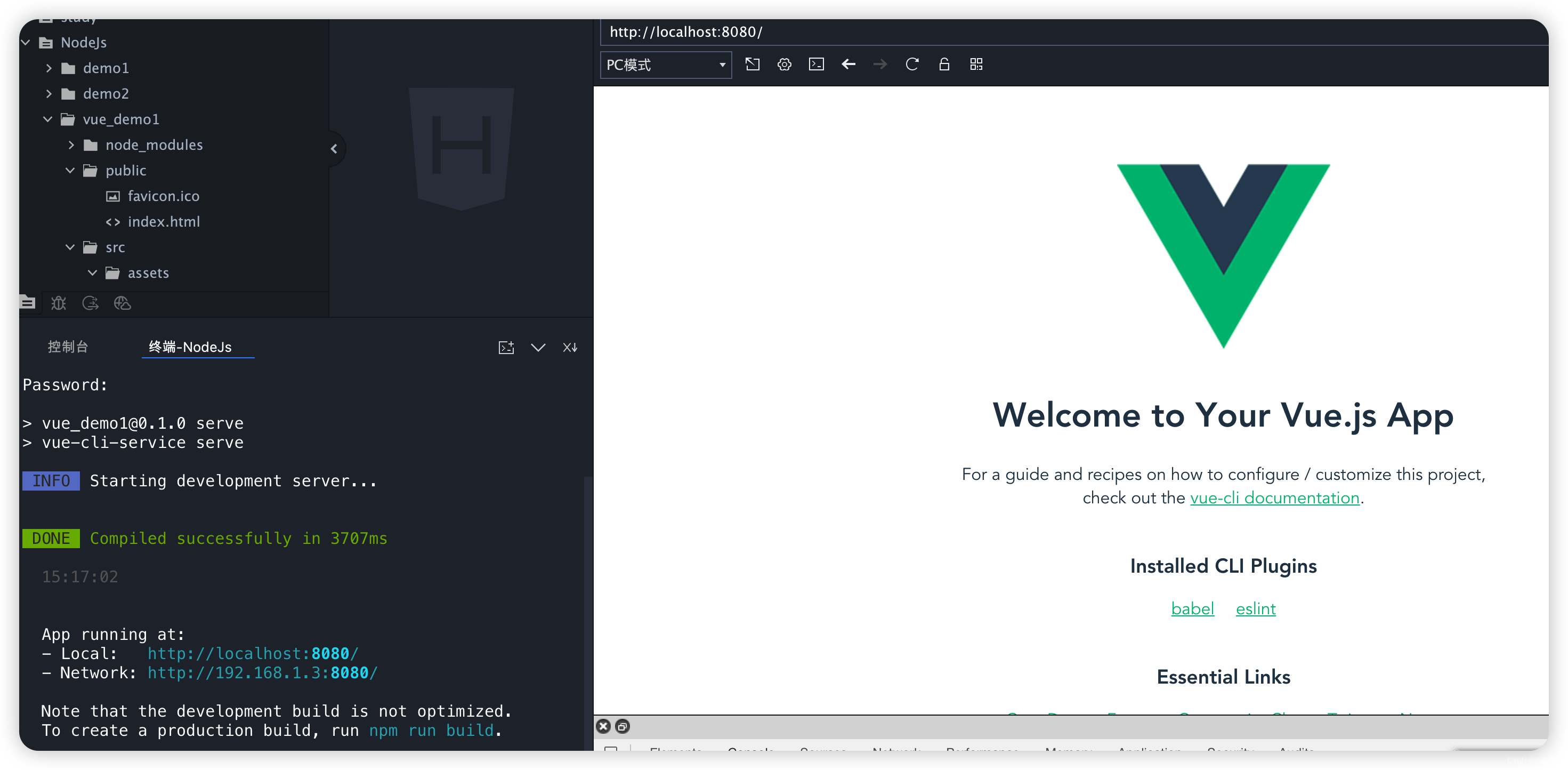
3.2.1 项目结构
- 如下:

3.2.2 项目结构简单说明
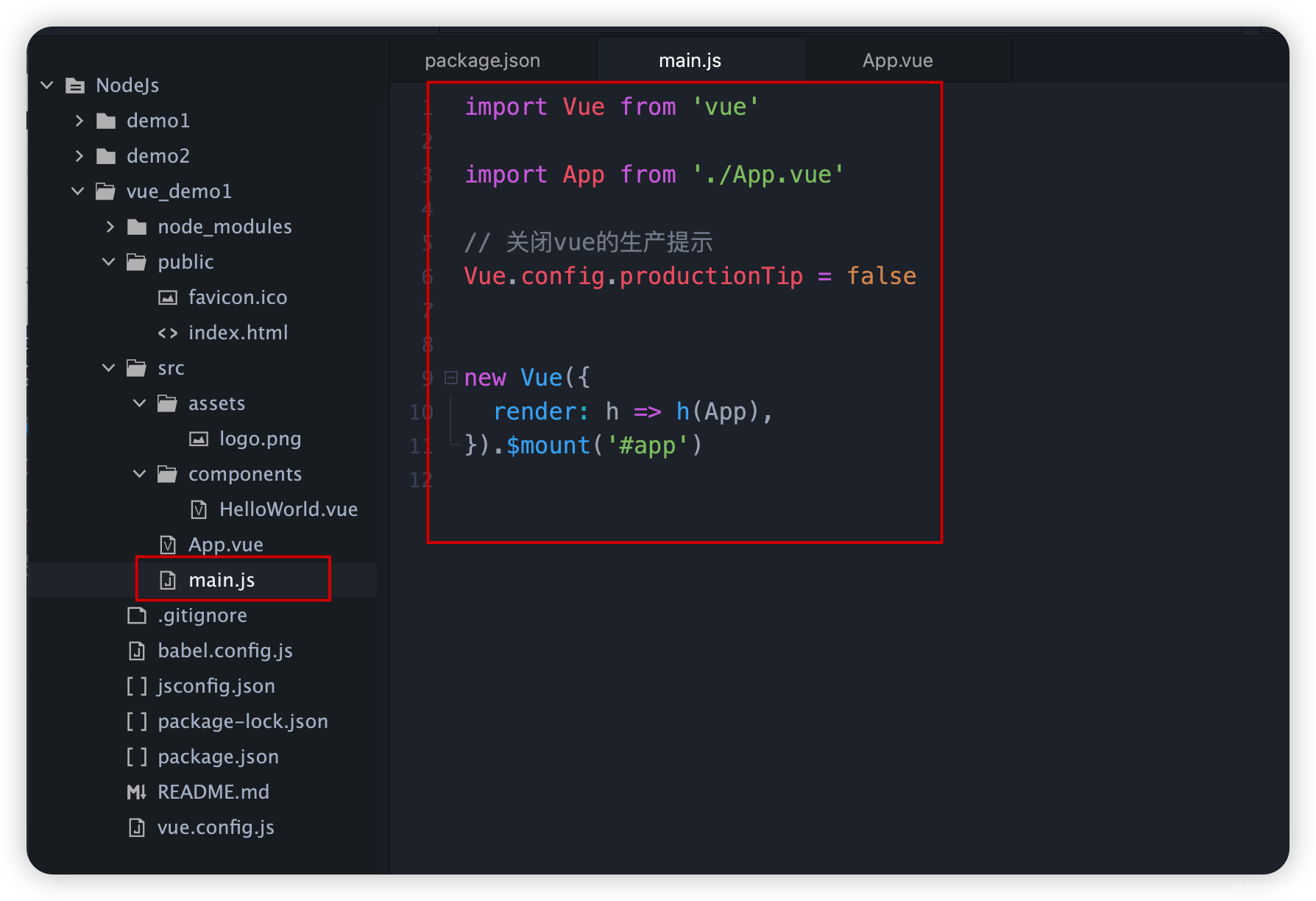
main.js文件是项目的入口

App.vue组件是所有组件的父组件

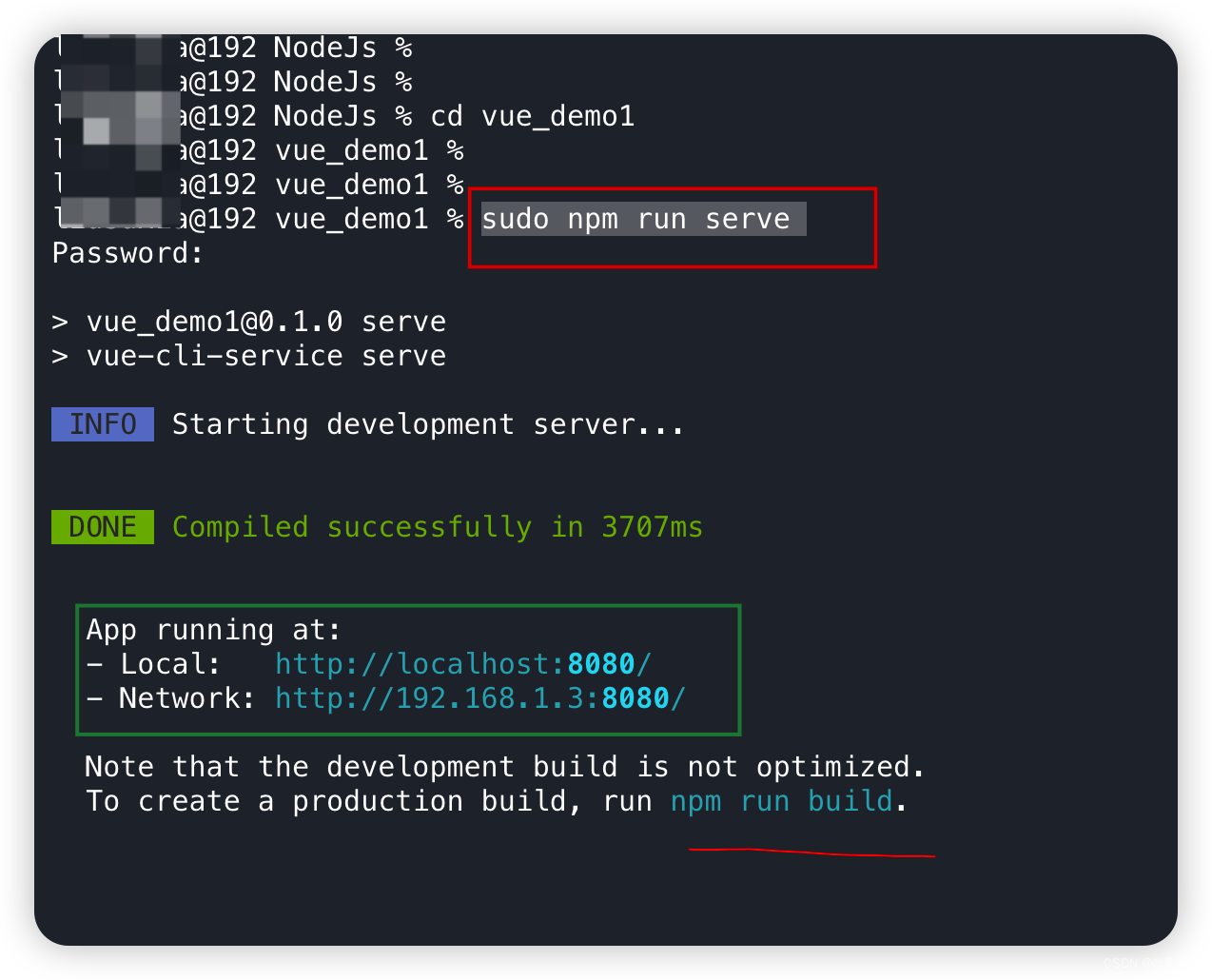
3.3 运行 vue_demo1 项目
- 命令如下:
npm run servesudo npm run serve # Mac权限问题用这个
- 访问:

4. 创建 vue_demo2 项目(入门练习)
4.1 创建项目
- 跟上面的步骤一样,再创建一个新的项目 vue_demo2 ,用于修改练习,创建过程不再介绍。
4.2 编写组件
- 组件结构如下:

4.3 编写main.js
- 如下:
import Vue from 'vue' import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:'#dogZool',render: h => h(App),});
4.4 编写index.html
- 如下:

4.5 启动看效果
-
打包项目
npm run build -
启动命令:
npm run serve -
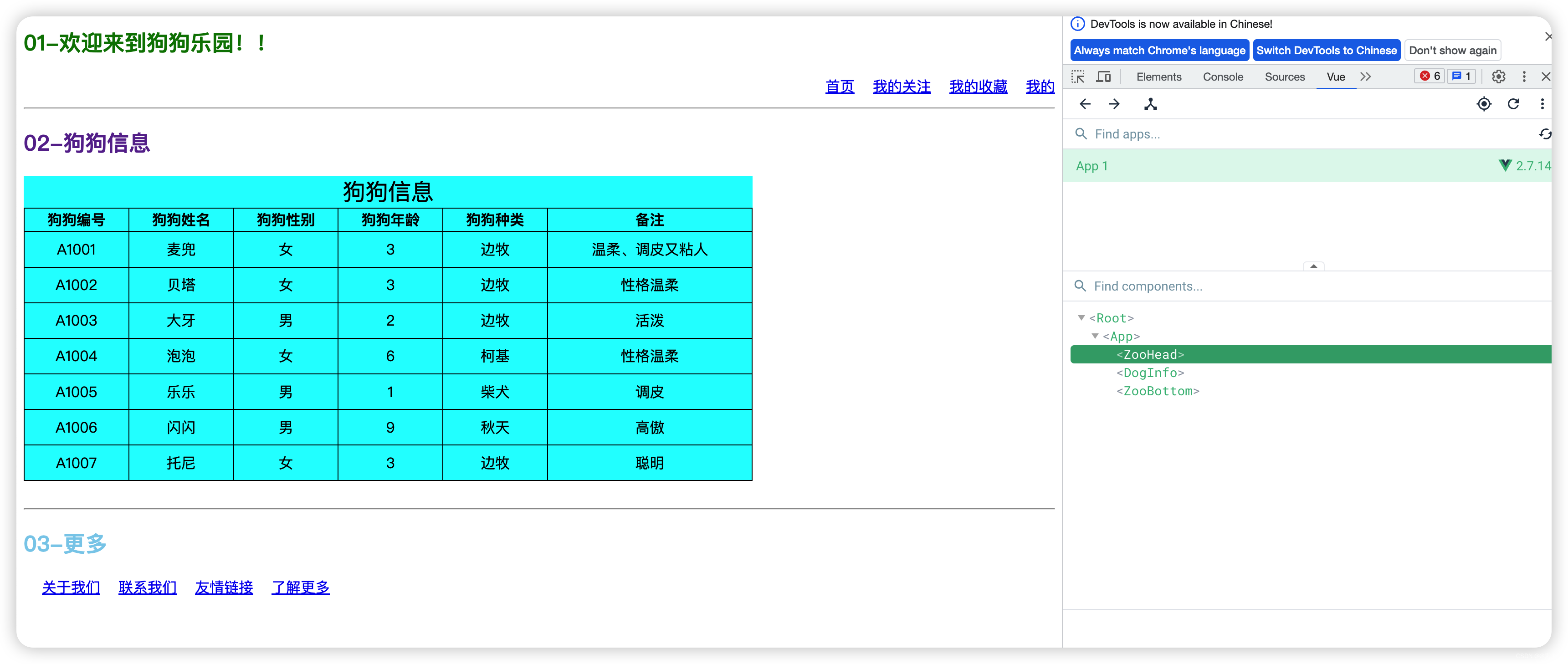
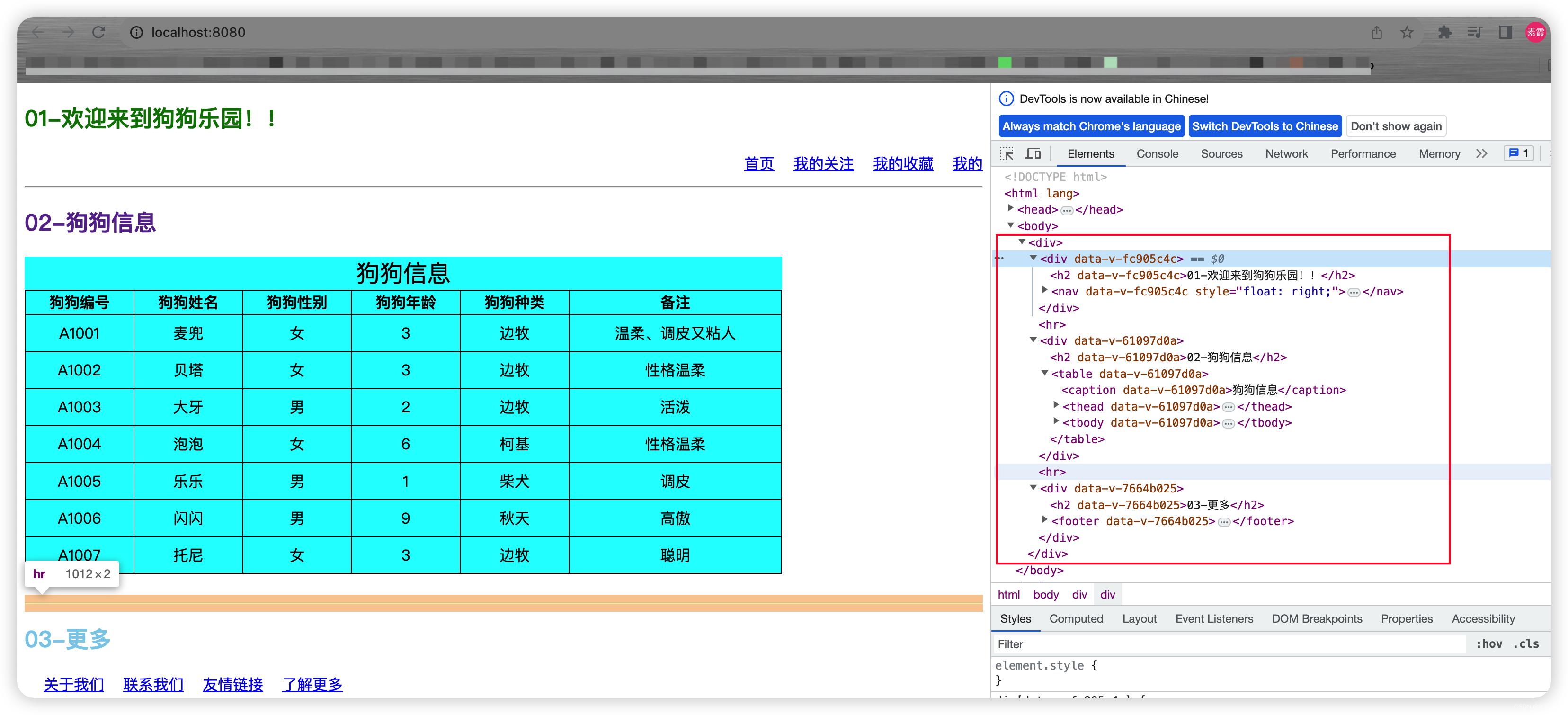
效果:


4.6 附代码
4.6.1 组件
-
ZooHead.vue
<template><div><h2 >{{zoolTitle}}</h2><nav style="float: right;"><a href="#">首页</a><a href="#">我的关注</a><a href="#">我的收藏</a><a href="#">我的</a></nav></div> </template><script>export default{name:'ZooHead',data() {return{zoolTitle:'01-欢迎来到狗狗乐园!!'}}}; </script><!-- scoped 处理组件样式冲突 --> <style scoped>div{height: 80px;}h2{color: green;}nav a{padding-left: 20px;}</style> -
DogInfo.vue
<template><div ><h2 >02-狗狗信息</h2><table><caption>狗狗信息</caption><thead><tr><th>狗狗编号</th><th>狗狗姓名</th><th>狗狗性别</th><th>狗狗年龄</th><th>狗狗种类</th><th>备注</th></tr></thead><tbody><tr v-for="dog in dogs" v-bind:key="dog.dogNum"><td>{{dog.dogNum}}</td><td>{{dog.dogName}}</td><td>{{dog.sex}}</td><td>{{dog.dogAge}}</td><td>{{dog.dogKind}}</td><td>{{dog.dogDesc}}</td></tr></tbody></table></div> </template><script>export default{name:'DogInfo',data() {return{dogs:[{dogNum:'A1001',dogName:'麦兜',sex:'女',dogAge:3,dogKind:'边牧',dogDesc:'温柔、调皮又粘人'},{dogNum:'A1002',dogName:'贝塔',sex:'女',dogAge:3,dogKind:'边牧',dogDesc:'性格温柔'},{dogNum:'A1003',dogName:'大牙',sex:'男',dogAge:2,dogKind:'边牧',dogDesc:'活泼'},{dogNum:'A1004',dogName:'泡泡',sex:'女',dogAge:6,dogKind:'柯基',dogDesc:'性格温柔'}, {dogNum:'A1005',dogName:'乐乐',sex:'男',dogAge:1,dogKind:'柴犬',dogDesc:'调皮'},{dogNum:'A1006',dogName:'闪闪',sex:'男',dogAge:9,dogKind:'秋天',dogDesc:'高傲'},{dogNum:'A1007',dogName:'托尼',sex:'女',dogAge:3,dogKind:'边牧',dogDesc:'聪明'} ]}}}; </script><style scoped>table caption{font-size: 25px;background-color: aqua;}table{background-color: aqua;border: 1px solid;border-collapse: collapse;width: 800px;height: 300px;margin-bottom: 30px;/* border-radius: 10px; */}th,td{border: 1px solid;text-align: center;}h2{color: rebeccapurple;}</style> -
ZooBottom.vue
<template><div ><h2 >{{zoolMore}}</h2><footer><nav><a href="#">关于我们</a><a href="#">联系我们</a><a href="#">友情链接</a><a href="#">了解更多</a></nav></footer></div> </template><script>export default{name:'ZooBottom',data() {return{zoolMore:'03-更多'}}}; </script><style scoped>h2{color: skyblue;}a{padding-left: 20px;}</style> -
App.vue
<template><div><ZooHead></ZooHead><hr><DogInfo></DogInfo><hr><ZooBottom></ZooBottom></div> </template><script>//引入组件import ZooHead from "./components/ZooHead.vue"import DogInfo from './components/DogInfo' //.vue 可省略import ZooBottom from './components/ZooBottom'export default{name:'app',components:{ZooHead,DogInfo,ZooBottom}};</script><style> </style>
4.6.2 其他
-
main.js
import Vue from 'vue' import App from './App.vue'Vue.config.productionTip = falsenew Vue({el:'#dogZool',render: h => h(App),}); -
index.html
<!DOCTYPE html> <html lang=""><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><title><%= htmlWebpackPlugin.options.title %></title></head><body><div id="dogZool"><App></App></div></body> </html>
5. tomact 上部署脚手架vue项目
51. 安装 并 启动 tomcat
- 关于 tomcat的安装等问题,自己解决一下,或者参考下面的文章:
linux下安装tomact.
5.2 部署vue项目
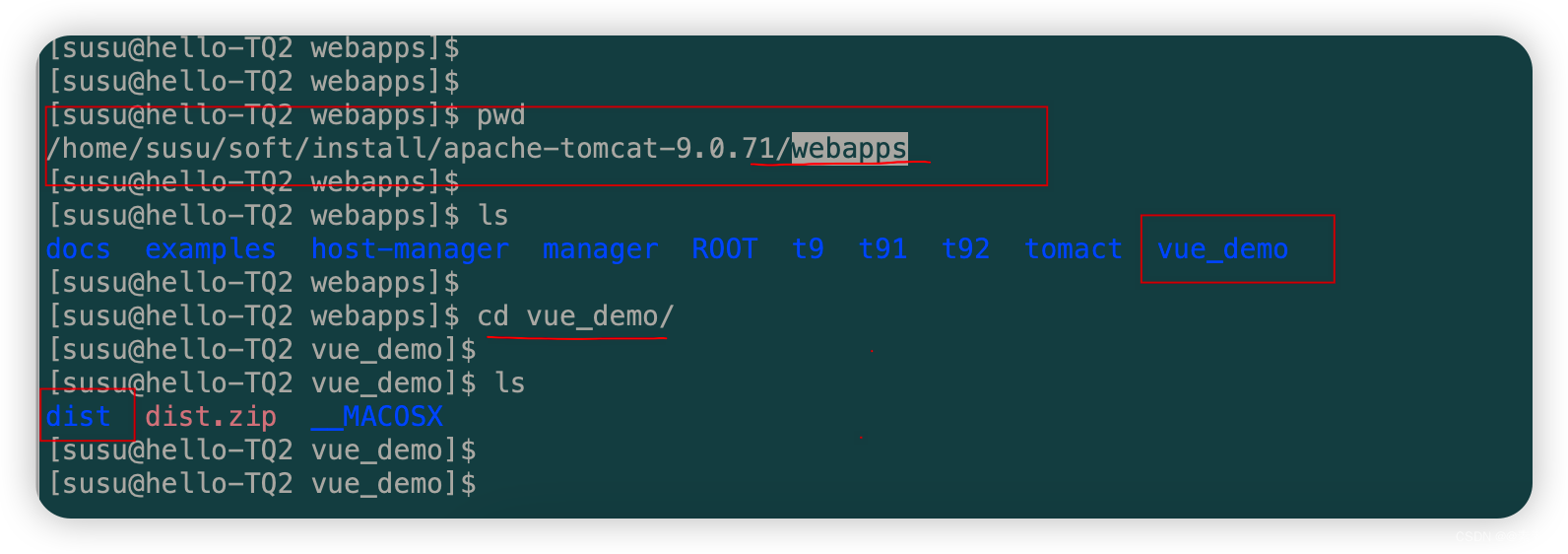
- 将 build 后的
dist文件上传到服务器上,放到 tomcat 的webapps目录下,我这里又加了一层vue_demo,如下:

5.3 访问项目
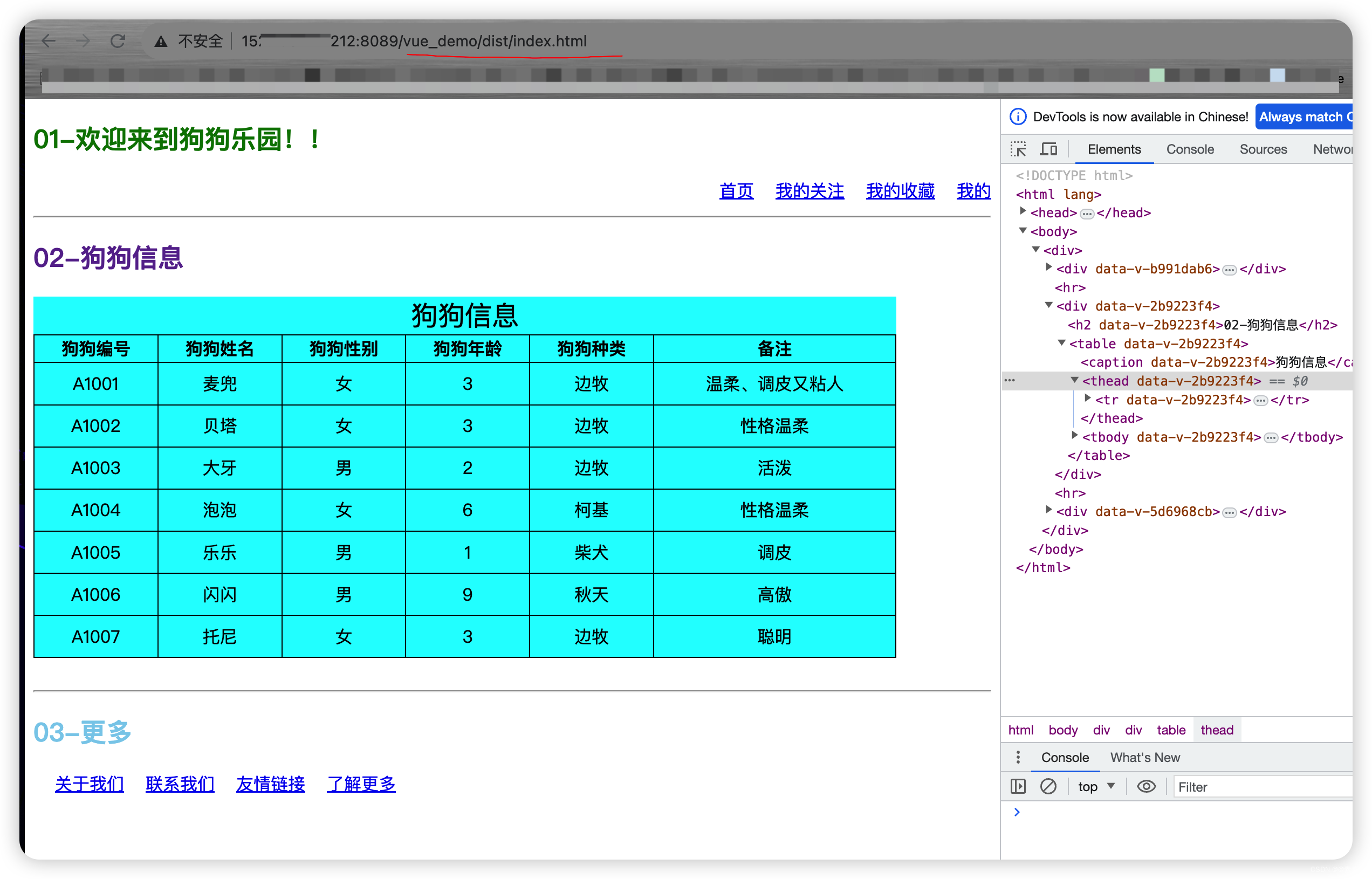
- 直接输入,访问即可,注意端口号,我这里把tomact 的端口改成了 8089,如下:
http://服务器IP:tomact端口/vue_demo/dist/index.html
6. nginx 上部署脚手架vue项目
6.1 关于nginx的安装、配置等
- 关于nginx的安装、配置等,可看下面的文章
- Nginx 01篇——Nginx详细安装步骤以及Nginx各种启动方式
- Nginx 02篇——Nginx基本配置与参数说明篇
- Nginx 03篇——Nginx配置实例
6.2 将打包后的dist文件上传的服务器上
6.2.1 上传服务器
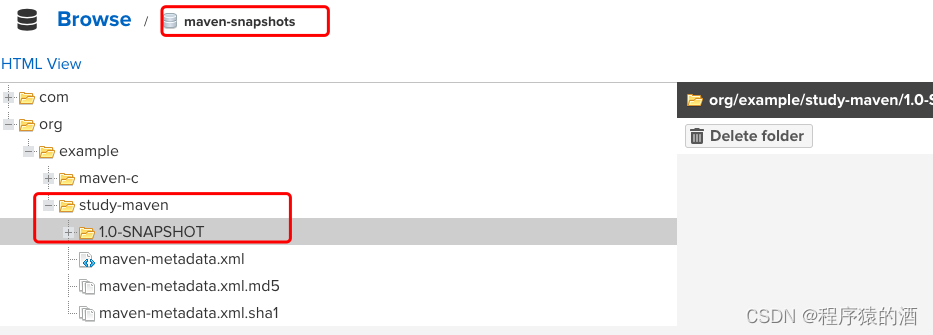
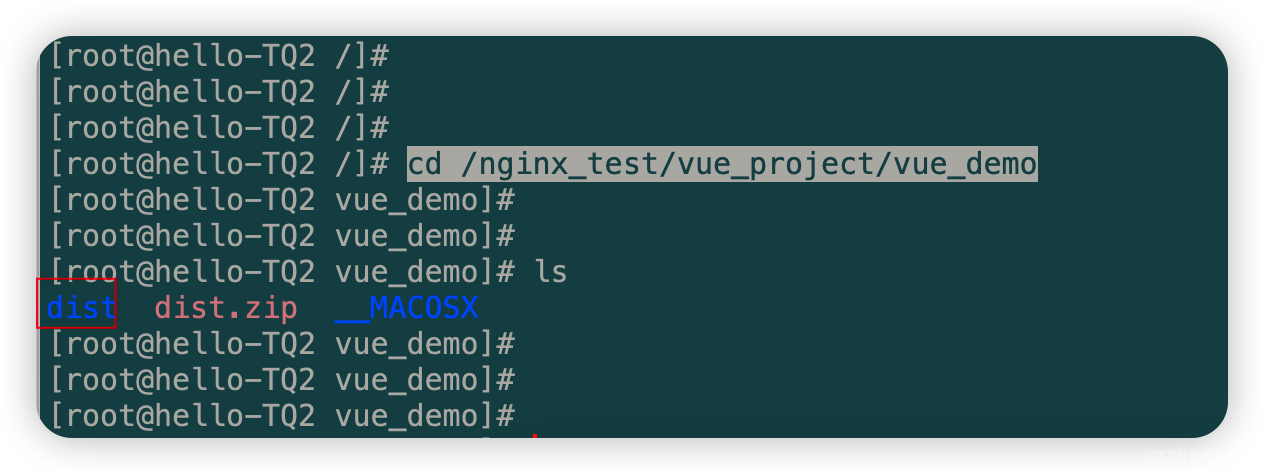
- 存放目录,如下:
cd /nginx_test/vue_project/vue_demo
6.2.2 注意问题-403
-
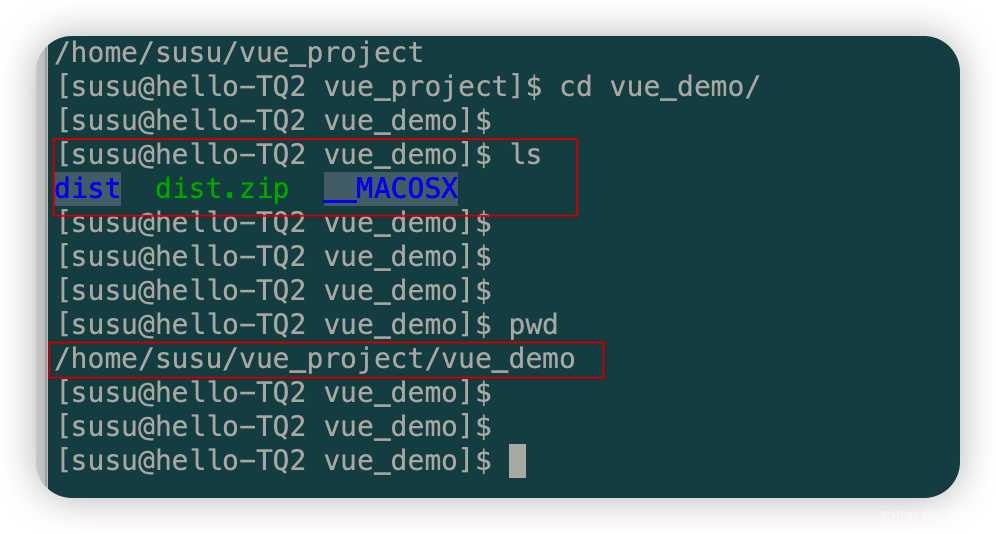
我这里刚开始将项目放到了 susu 用户下,如下:

-
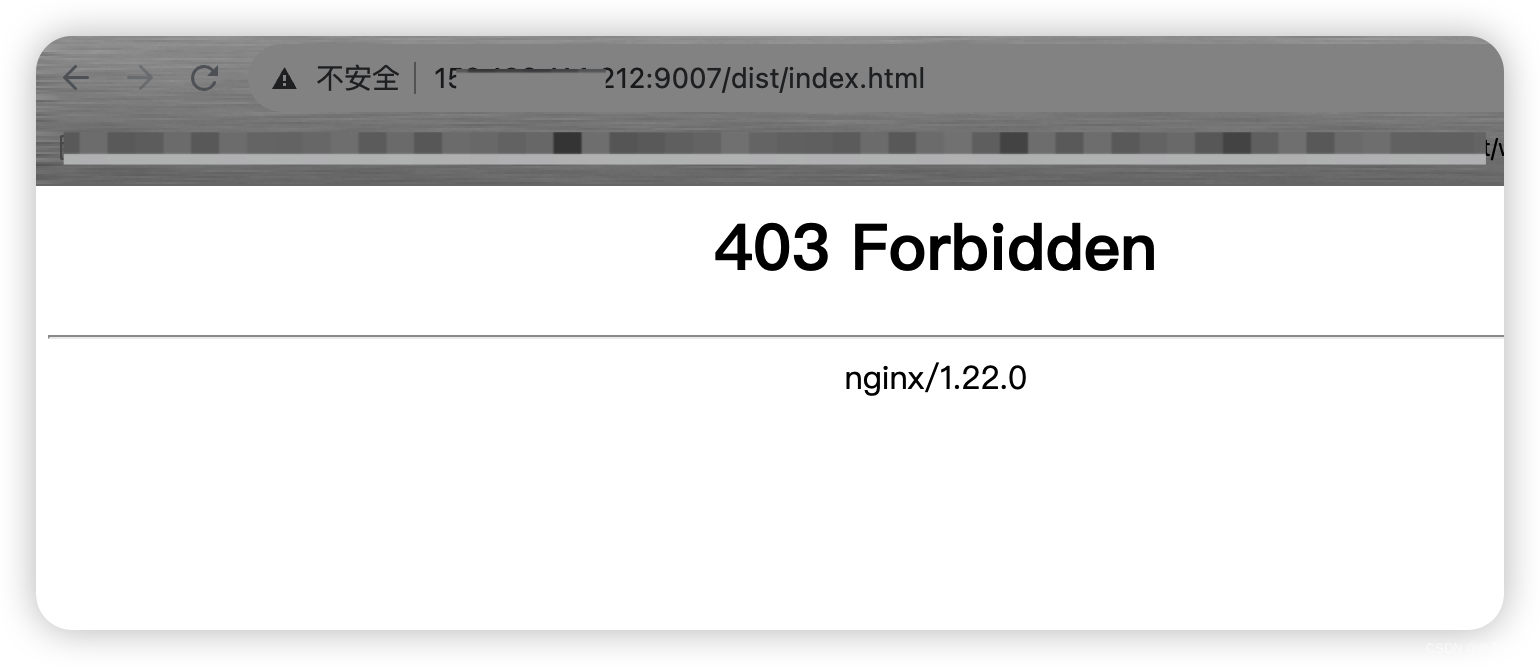
出先的问题就是 403,如下:

-
问题原因:
我这里是 root 用户启动的 nginx,所以这里有访问权限的问题。 -
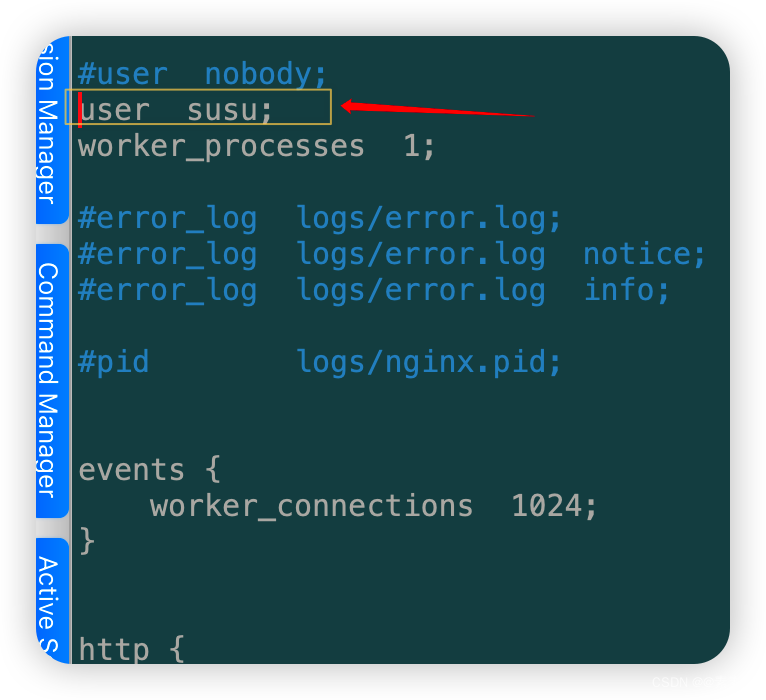
解决问题:
解决办法:把 nginx 的启动用户改成目录的所属用户,重启 Nginx 即可解决,配置如下:user susu
-
重新访问
-
修改完配置之后,然后 root 用户重启动 nginx,再次访问,问题已解决。
-
当然,也可以用 susu 用户启动,root 用户安装的 nginx 也可以,如下:
sudo ./nginx
如果因为权限问题不能启动,请参考下面这篇文章:
linux下新建用户并给用户授权以及解决 sudo 不能使用问题.
-
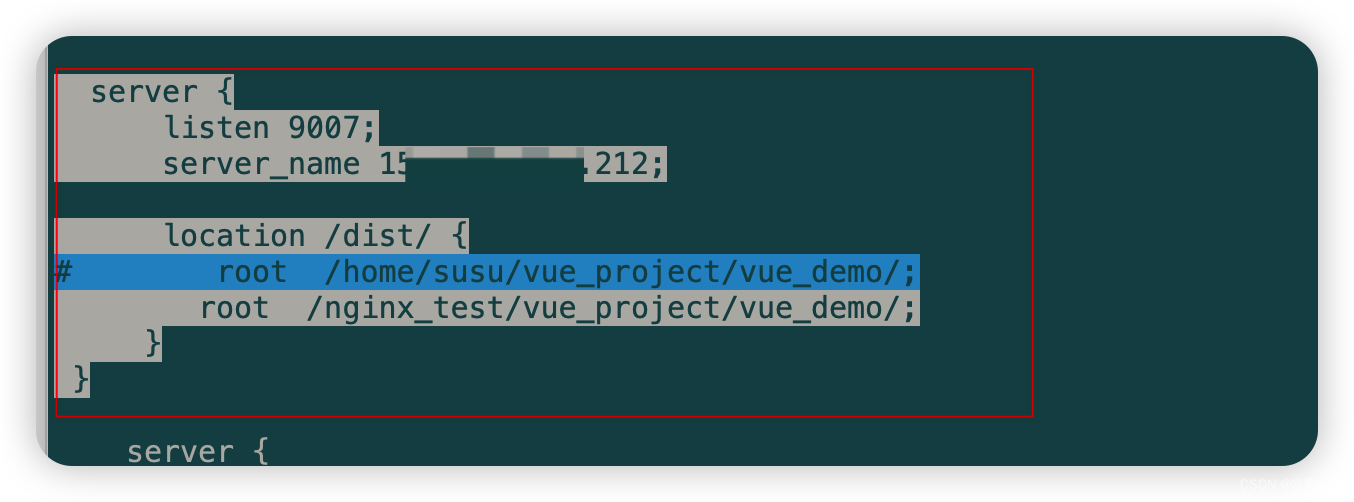
6.3 配置nginx
- 如下:
server {listen 9007;server_name 服务器IP;location /dist/ { # root /home/susu/vue_project/vue_demo/;root /nginx_test/vue_project/vue_demo/;}}
6.4 重启nginx,访问看效果
- 如下:
http://服务器IP:9007/dist/index.html
6.5 防火墙问题
- 如果拒绝访问,查看防火墙问题,可以看下面的文章:
linux下查看防火墙状态、关闭防火墙、开放关闭端口等.
7. 遇到的问题
7.1 组件之间样式冲突
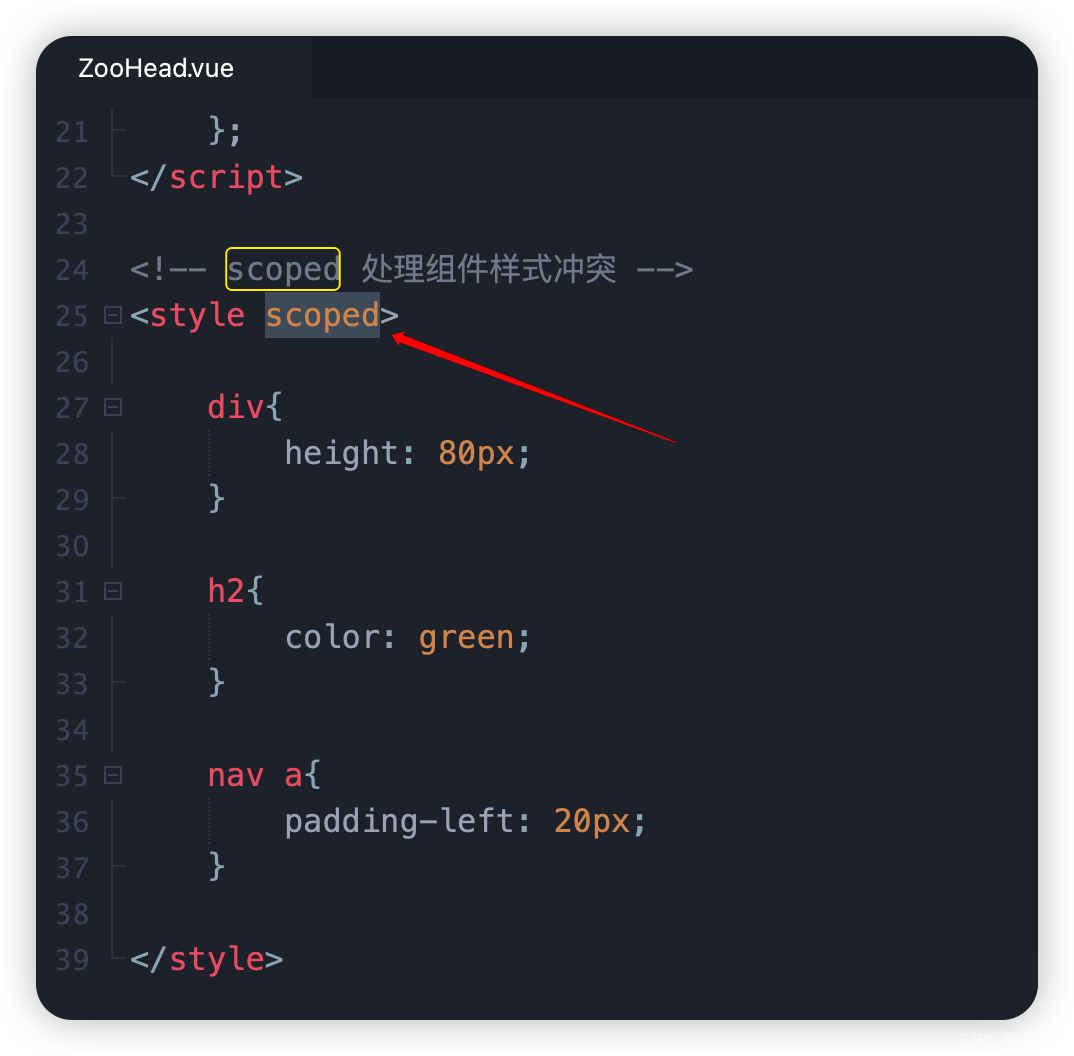
- 解决问题:
用style标签上的scoped属性,如下:

7.2 部署服务器上的页面不加载
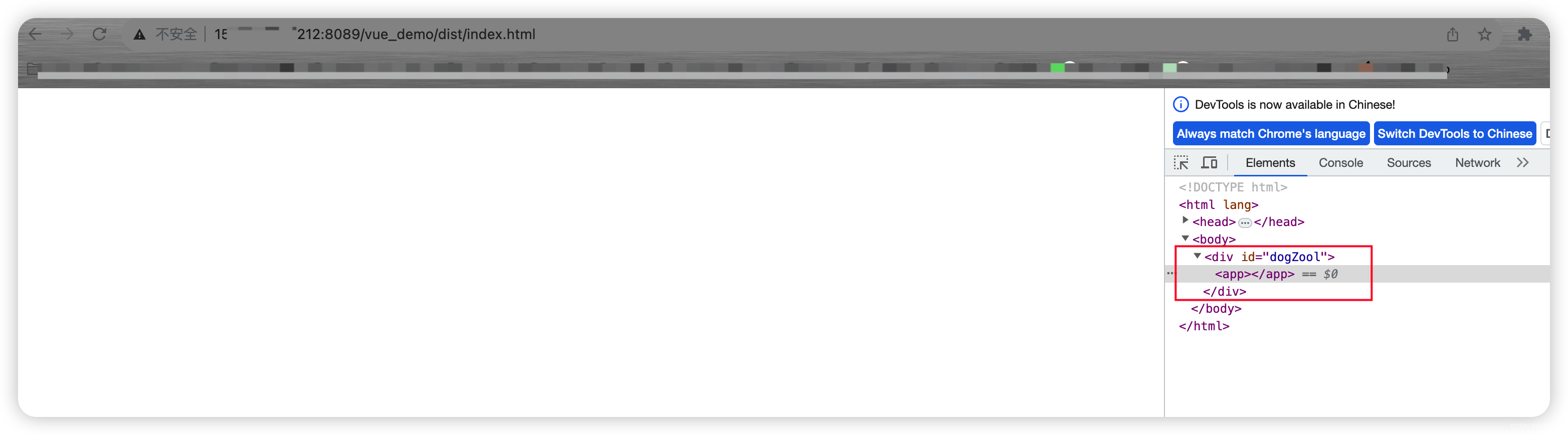
7.2.1 详细问题如下:
- 本地启动:

- 服务器上:

7.2.2 问题原因 + 解决问题
- 问题原因:
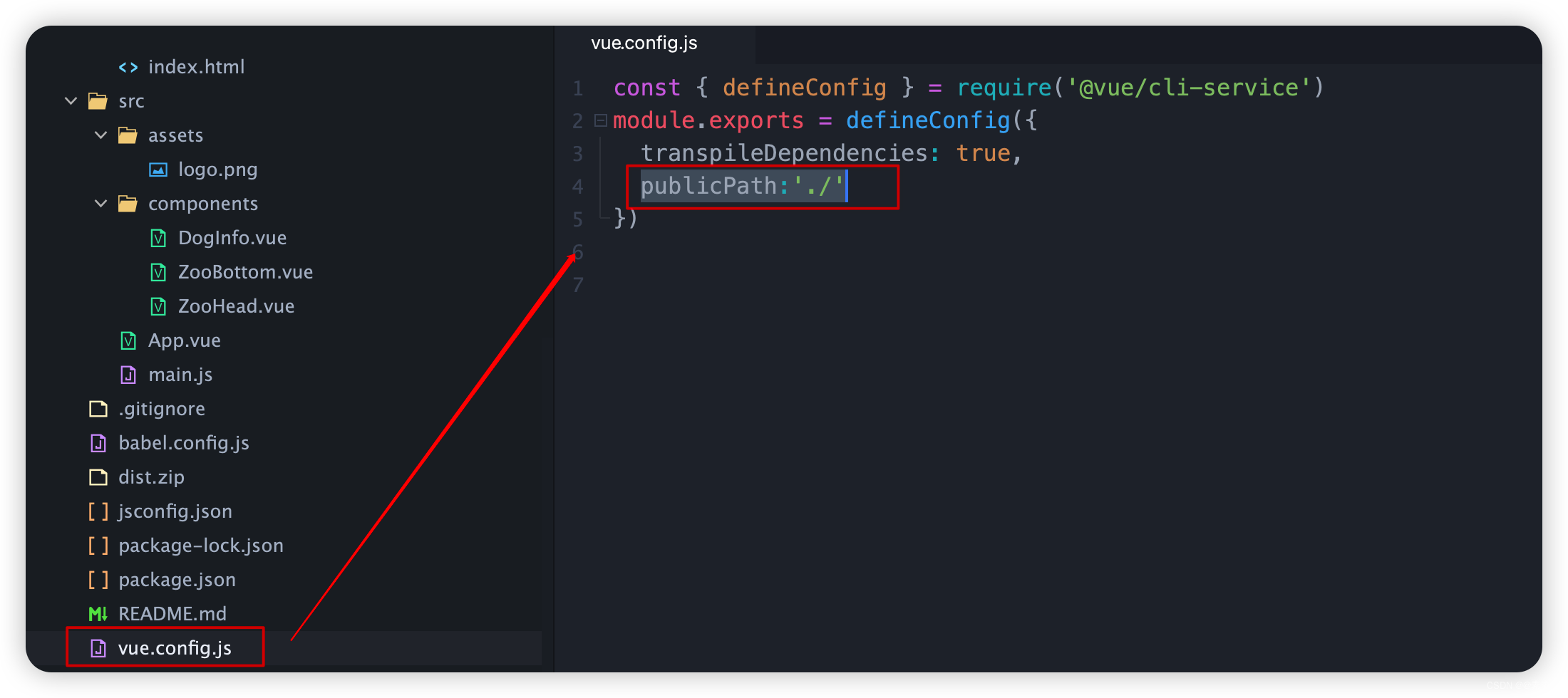
资源路径问题,服务器上路径不对,解决路径即可 - 解决问题:
在vue.config.js中配置publicPath:'./'即可,如下:

- 打包,重新部署问题解决!
8. 项目下载
- 下载:vue脚手架项目入门demo(vue2).