前面的内容说了很多不同的控件如何使用,今天来看下QT的核心,信号与槽(Signals and slots)!
简单理解一下,就是我们的信号与槽连接上了之后,发射一个信号给到槽,槽函数接收到了这个信号之后,槽函数会被调用。
一.环境配置
1.python 3.7.8
可直接进入官网下载安装:Download Python | Python.org
2.QT Designer
官方下载路径:Qt Designer Download for Windows and Mac
二.实例演示
1. 这边为了方便,直接用Qt Designer 来设计界面的布局,如下:

很普通的一个界面,甚至还有点丑,那我们来给以上控件编辑信号与槽,如下:

以上我们分解为三个部分来说明,信号与槽的使用,继续往下看。
2. 信号与槽demo1:

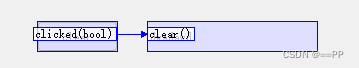
这边我们用到了pushButton、lineEdit这两个控件,通过Qt Designer 的左上角edit-->>编辑信号与槽,将pushButton作为信号,lineEdit为槽,连接后给通过定义pushButton信号clicked()函数到我们的lineEdit槽函数,这边lineEdit槽函数为clear()。
上述信号与槽的功能定义为:通过单击我们的pushButton按钮来清除lineEdit文本的内容,我们实际操作一下看看:
(1)lineEdit添加文本

(2)清除文本

单击我们的 pushButton按钮,lineEdit里面的内容就被清理了。这样大家对于信号与槽的机制大概有了一个了解了,当然,还可以通过编辑不同的槽函数,如selectAll()、cut()等等。
2. 信号与槽demo2:

那么我们第二部分,只用到了一个控件 pushButton,我们将pushButton作为信号,MainWindow作为槽,直接给槽定义了close()函数,这样我们通过单击pushButton这一信号发射给了MainWindow,槽函数接收到了信号后执行close()函数,即关闭我们的主页面,如下:

如上,单击 pushButton这个按钮,即关闭整个主界面。
3. 信号与槽demo3:

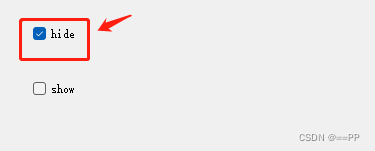
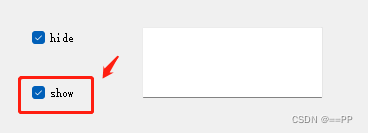
第三部分,我们用到了两个checkBox控件和一个textEdit控件,两个信号都为clicked()是一个单击pushButton按钮的信号,分别给到我们的textEdit槽绑定了hide()、show()函数,这两个函数我们根据英文简单理解就是隐藏、显示的意思。
下面来执行这两个槽函数:

通过执行我们的 checkBox1发射的单击按钮信号,触发了槽的hide()函数,我们的textEdit就被隐藏起来了。

在点击我们的checkBox2发射的单击按钮信号,触发了槽的show() 函数,我们的textEdit控件有显示出来了。
三.总结
那么我们基于 Qt Designer 的信号与槽的使用就是这样了。
@Neng