- 💖 作者简介:大家好,我是Zeeland,开源建设者与全栈领域优质创作者。
- 📝 CSDN主页:Zeeland🔥
- 📣 我的博客:Zeeland
- 📚 Github主页: Undertone0809 (Zeeland)
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬介绍:The mixture of software dev+Iot+ml+anything🔥
简介
这几天在给我的开源项目 Promptulate 文档搭建评论系统,在 docsify 中发现了gitalk,并分享一下自己的采坑经验。
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件,官网:gitalk。
国内也有很多易于集成的评论插件,如多说、友言等。国外,用的比较多的是 Disqus 。Disqus, 由于服务器架设在国外,访问速度首先是个问题,第二个就是注册比较麻烦,界面全英文,对一些小白想要快速集成评论功能的,也是相当不友好的;另外,Dispus 仅支持国外一些社交账号登录,如 Fackbook, Google, Twritter 等。
在来说说国内的多说、友言,集成很方便,由于在国内,访问速度也是棒棒哒。而它们支持国内各种社交账号登录,如 QQ,微博等。也正是因为留言的门槛低了,导致了一些素质较低的键盘侠随意登录评论…你懂得
笔者选择了 Gitalk, 它限制了只有 GitHub 用户才能登录评论。
快速上手
快速上手gitalk并不难,本文默认您已经搭建了一个docsify系统。
申请OAuth application
首先,你需要在github申请一个OAuth application。
下面的gitalk要获取clientID和clientSecret,你需要在GitHub上创建一个OAuth application。下面是一些步骤来获取这些信息:
- 登录到你的GitHub账户。
- 转到GitHub的设置页面。
- 在左侧导航栏中,找到并点击"Developer settings"(开发者设置)。
- 在下拉菜单中,选择"OAuth Apps"(OAuth 应用)。
- 在右上方,点击"New OAuth App"(新建 OAuth 应用)按钮。
在创建 OAuth 应用时,你需要提供一些信息:
- “Application Name”(应用程序名称):为你的应用程序选择一个名称。
- “Homepage URL”(主页 URL):你应用程序的主页 URL。
- “Authorization callback URL”(授权回调 URL):当用户授权成功后,GitHub将重定向到该 URL。对于本地开发,你可以使用
http://localhost:3000/callback这样的 URL。
一般来说,Homepage和Authorization callback URL一致就好了。
完成这些信息填写后,你将获得clientID和clientSecret。将它们分别填入示例代码中的clientID和clientSecret字段。
请注意,clientSecret是一个敏感信息,不应该公开分享或暴露在前端代码中。对于安全考虑,最好将clientSecret保存在后端,通过后端来实现与GitHub的授权交互。
完成这些步骤后,你应该能够获得适用于Gitalk的clientID和clientSecret。如果需要更详细的指导,你可以参考GitHub的文档或搜索相关教程。
docsify配置
进入index.html,copy如下内容body的script中。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.css"><script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/gitalk.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/gitalk/dist/gitalk.min.js"></script>
<script>var gitalk = new Gitalk({clientID: 'your client id',clientSecret: 'your client secret',repo: 'repo name, eg: promptulate', // 存放评论的仓库owner: 'eg: Undertone0809', // 仓库的创建者,admin: ['eg: Undertone0809'], // 如果仓库有多个人可以操作,那么在这里以数组形式写出title: `Document comment ${location.hash.match(/#(.*?)([?]|$)/)[1]}`,id: location.hash.match(/#(.*?)([?]|$)/)[1], // 存放评论的仓库})// Listen for changes in hash in the URL. If an MD file is found to have changed,// refresh the page to solve the problem of using a single digital comment issue for the entire website.window.onhashchange = function (event) {if (event.newURL.split('?')[0] !== event.oldURL.split('?')[0]) {location.reload()}}
</script>
需要注意的是:
-
由于docsify的链接URL使用的是hash的方式,导致切换页面的时候不会刷新页面,导致整个网站的Gitalk评论使用的是一个评论,因此做了监听hash事件,来刷新页面,这样就能每次切换页面刷新,然后加载对应的评论。
-
关于Gitalk参数id的值,由于点击二级标题后,二级标题会以参数的形式出现在url上,导致长度有事超过了50,所以过滤掉URL中的参数,此外还能解决评论定位不到问题(二级标题会在URL上)。
可能会遇到的坑
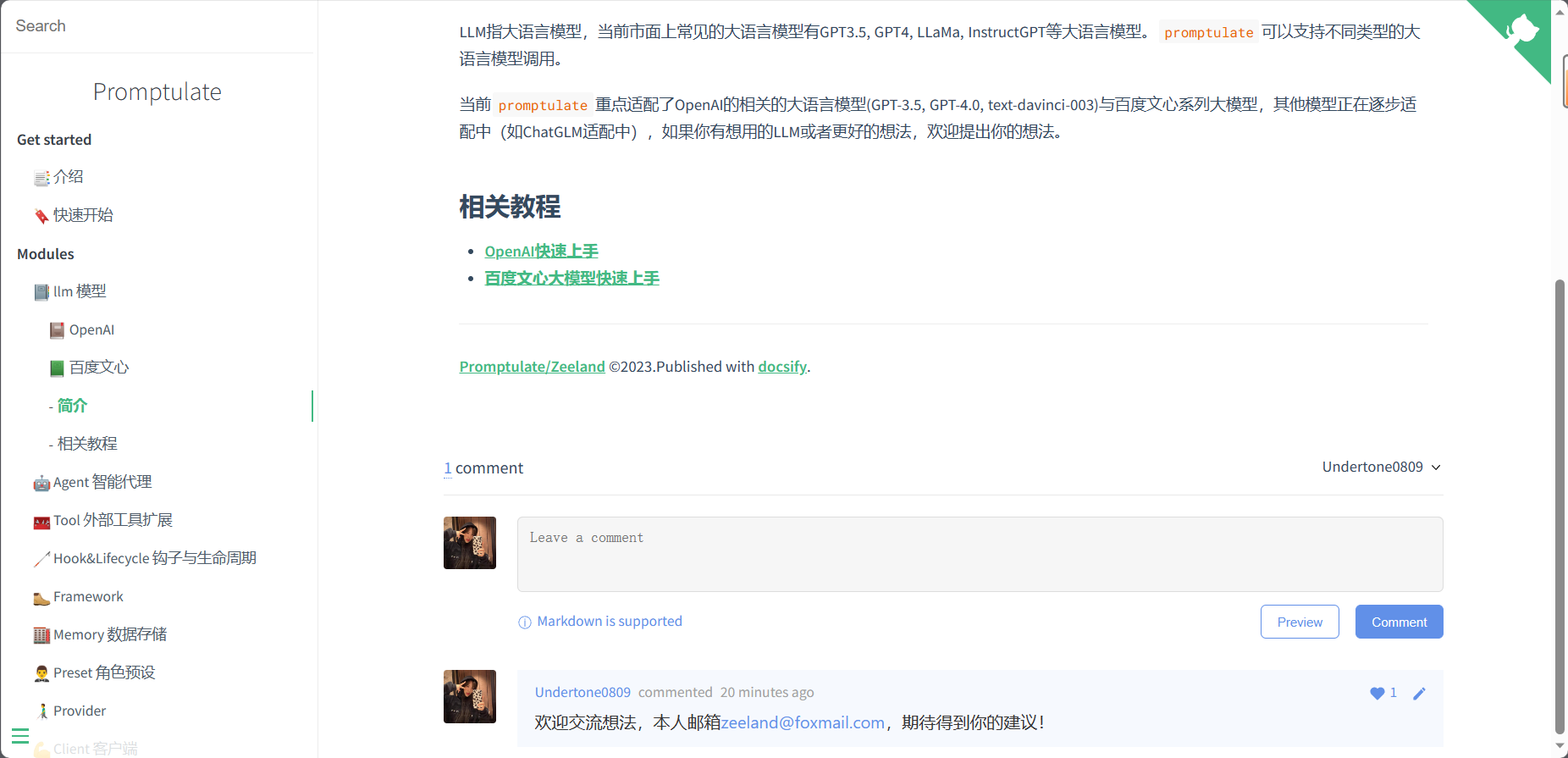
最后可以通过Promptulate官网查看部署效果,如果想看docs源码,可以直接阅读 github 部分的代码即可。

参考资料
- 博客集成评论功能—Gitalk -知乎
- Gitalk评论插件使用教程