vue2中可以创建一个 vue 实例, 做为 总结来完成组件间的通信
但是在vue3中, 这种方法是不能使用的。 因为vue3中main.js中, 使用的createApp() 没有机会再写 new Vue了
但是我们可以使用 mitt 的插件来解决这个问题
vue3 bus组件的用法
安装 mitt
npm install mitt

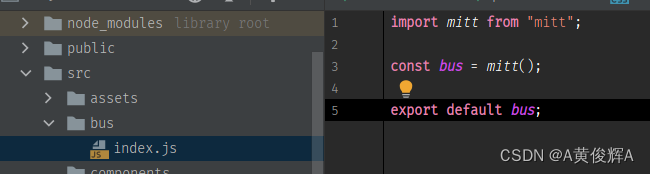
封装 mitt
import mitt from "mitt";const bus = mitt();export default bus;
组件关系

父组件
<template><div class="parent">我是父组件(这里要使用 eventBus 方式, 使两个子组件进行通信)<hr/><son1></son1><hr/><son2></son2></div>
</template><script setup>import {ref, reactive} from "vue";import son1 from "./son1.vue";import son2 from "./son2.vue";
</script>子组件1(接收事件方) 中的数据会被 子组件2, 触发修改
子组件中 首先要引入 bus
并且在 onMounted 中使用 on方法, 绑定事件名称, 及处理事件的函数
<template><div class="son1">这是第一个儿子大儿子的车牌是 {{carNum}}</div>
</template><script setup>
import {ref,onMounted} from "vue";
import bus from "@/bus";
let carNum = ref("888888")
onMounted(()=>{bus.on("changeCarNum",(number)=>{carNum.value = number;})
})
</script>子组件2(发起事件方)
引入 bus
绑定button 的点击事件,并在事件中, 通过 bus.emit 触发 子组件1的事件
<template><div class="son2">这是第二个儿子<button @click="changeson1CarNum" type="button">点击二儿子的按钮,使大儿子的车牌变成222222</button></div>
</template><script setup>import bus from "@/bus";const changeson1CarNum = ()=>{bus.emit("changeCarNum","222222")}
</script>
以上就是 vue3 的bus总线方式