导语:本篇文章主要是项目方面的技术开发总结,新建一个项目可以选择使用可视化界面,也可以使用命令行搭建。
目录
- 可视化界面
- 命令行搭建
- 安卓开发环境
- 苹果开发环境
可视化界面
安装软件
使用官方推荐的 HbuilderX 软件,开发方式比较简单,内置相关环境以及终端,无需配置 node。
- 下载地址: hbuilderx;
新建项目
- 打开软件找到文件》新建》项目,选择 uni-app 项目,默认模板就可以;
- 填写项目名称和存储路径,点击右下角创建按钮,这样项目就创建成功了;
运行项目
在项目根目录下面,选择顶部导航运行。
-
运行到游览器:点击运行到游览器,可以选择内置游览器,也可以外部游览器,外部游览器需要设置好游览器安装路径。
-
运行到小程序:选择需要的小程序,配置小程序开发者工具路径,点击运行到指定的小程序开发工具或指定页面。
-
运行到 app:
- 运行到安卓,下载安卓开发编辑器或使用真机,选择运行到安卓基座或指定页面;
- 运行到 ios,下载苹果 xcode 编辑器或使用真机,选择运行到 ios 基座或指定页面;
发行项目
在项目根目录下面,选择顶部导航发行。
发布到网站
PC、Web 或手机 H5:填写网站名称和域名以及可选项,点击发行。

发布到小程序
选择需要的小程序,填写小程序名称和小程序 AppId 以及可选项,点击发行。

发布到 app
方式有云打包或者本地打包。
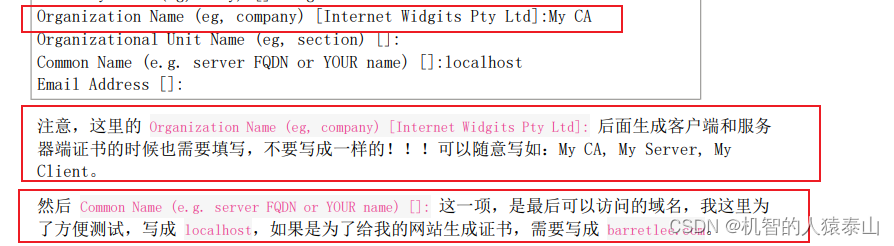
- 云打包:安卓签名证书生成指南,ios 签名证书生成指南


- 本地打包:安卓本地打包教程,iOS 本地打包教程
命令行搭建
环境安装
- 安装 node 环境
- 全局安装 vue-cli
npm install -g @vue/cli
创建项目
创建 uni-app 项目
- 使用 vue 脚手架
#使用正式版(对应 HBuilderX 最新正式版)
vue create -p dcloudio/uni-preset-vue my-project#使用 alpha 版(对应 HBuilderX 最新 alpha 版)
vue create -p