UI设计师需要了解的九个Tips
1.图片类APP排版突破
规则是死的,人是活的。很多时候,如果需求是比较宽要尝试突破原则,用一些另类的排版方式,其实也是做好设计的本质。在图片类app中,错落一些的排版会使你的作品更有魅力。
2.图标保持统一性
图标是UI设计里非常重要的模块之一,最重要的一点是要保持风格统一。如果是填充型的图标,那么一套设计里不要出现线性的图标设计。其次就是描边大小的统一,定下了3px就要全套保持即可。最后图标要做到识别度和差异性。
3.适当留白
好的设计,是在最少的元素下还能第一时间突出重点信息。极简是一种趋势,你要减少不必要的元素。不要想着把画面撑满就是好的设计,有时候,适当的留白,给用户呼吸的空间更重要。
4.正确使用文案
如果经常用第一种方式给客户看稿件,那么你很难通过。做方案时,文案符合标题或者产品主旨才行,其次就是上下间距一般是20-28,一般用24就够。千万不要全部放无关的文案,很拉低你的设计水准。
5.引导页风格统一
引导页的作用,是引导用户如何使用产品或者提醒更新内容。不能为了设计而设计,要把握住主题,针对主题进行图标等元素设计;比如新增查阅文件夹功能,那么就要根据文件夹,放大镜等元素进行设计。如果用一个扫描仪的元素肯定是错误的了。其次就是风格的统一,如果都是图标,或者都是图片,那么全套都要统一。
6.颜色的合理性
颜色的合理运用,是至关重要的。一个app或者一个界面尽量要保证一个主色调,一个辅色调即可。不要出现干扰或者与主色调无关的颜色,这样会导致用户质疑你到底是不是一款产品。其次就是,想让用户点击什么按钮,那么取消按钮最好弱化视觉。
7.该突出就大胆突出
很多时候,对比突出做到位了,才能让用户第一跟进来把注意力集中在一个点上。没有形成鲜明的对比,用户进来就会不知道先把注意力集中在哪个点上。
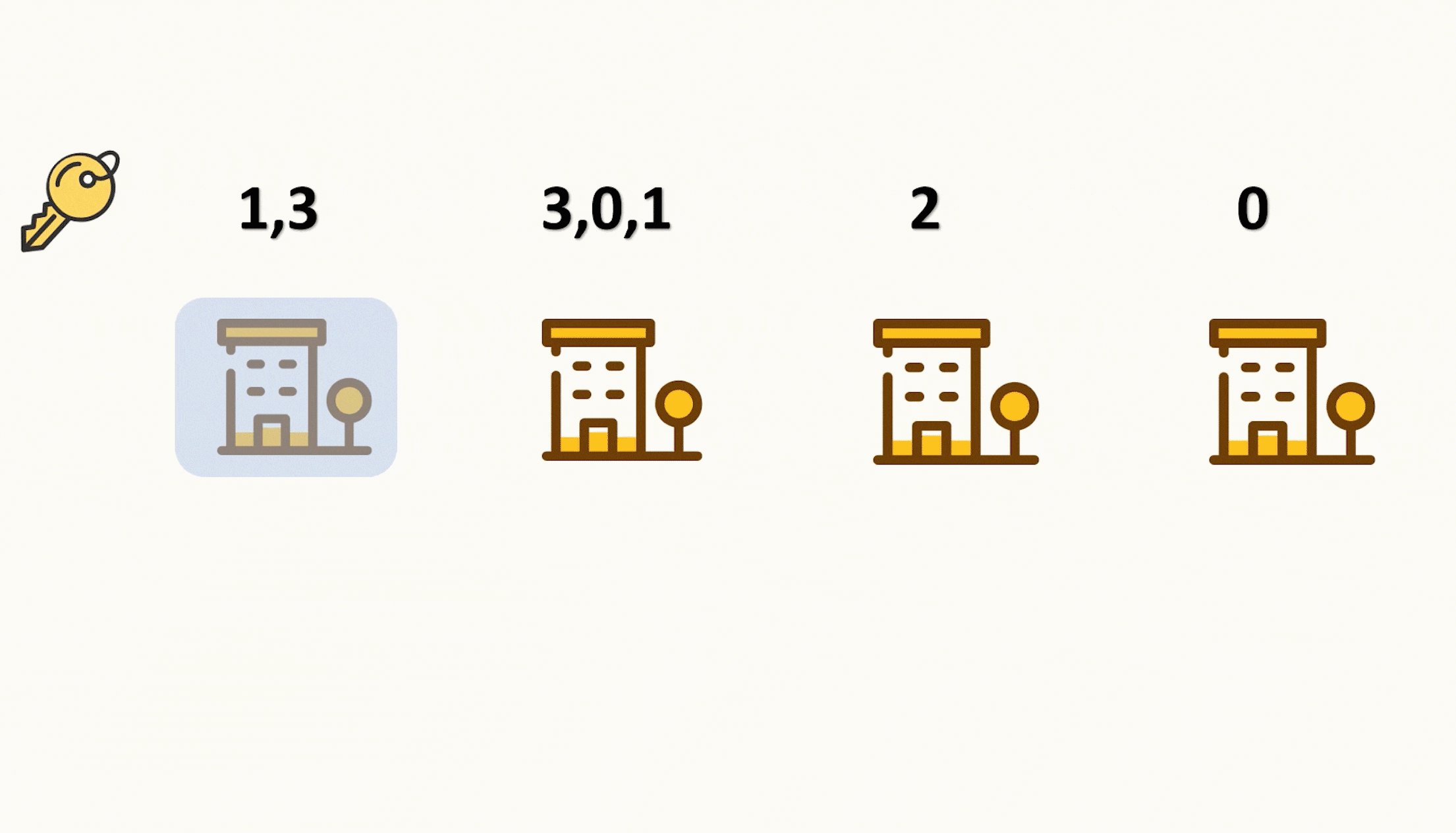
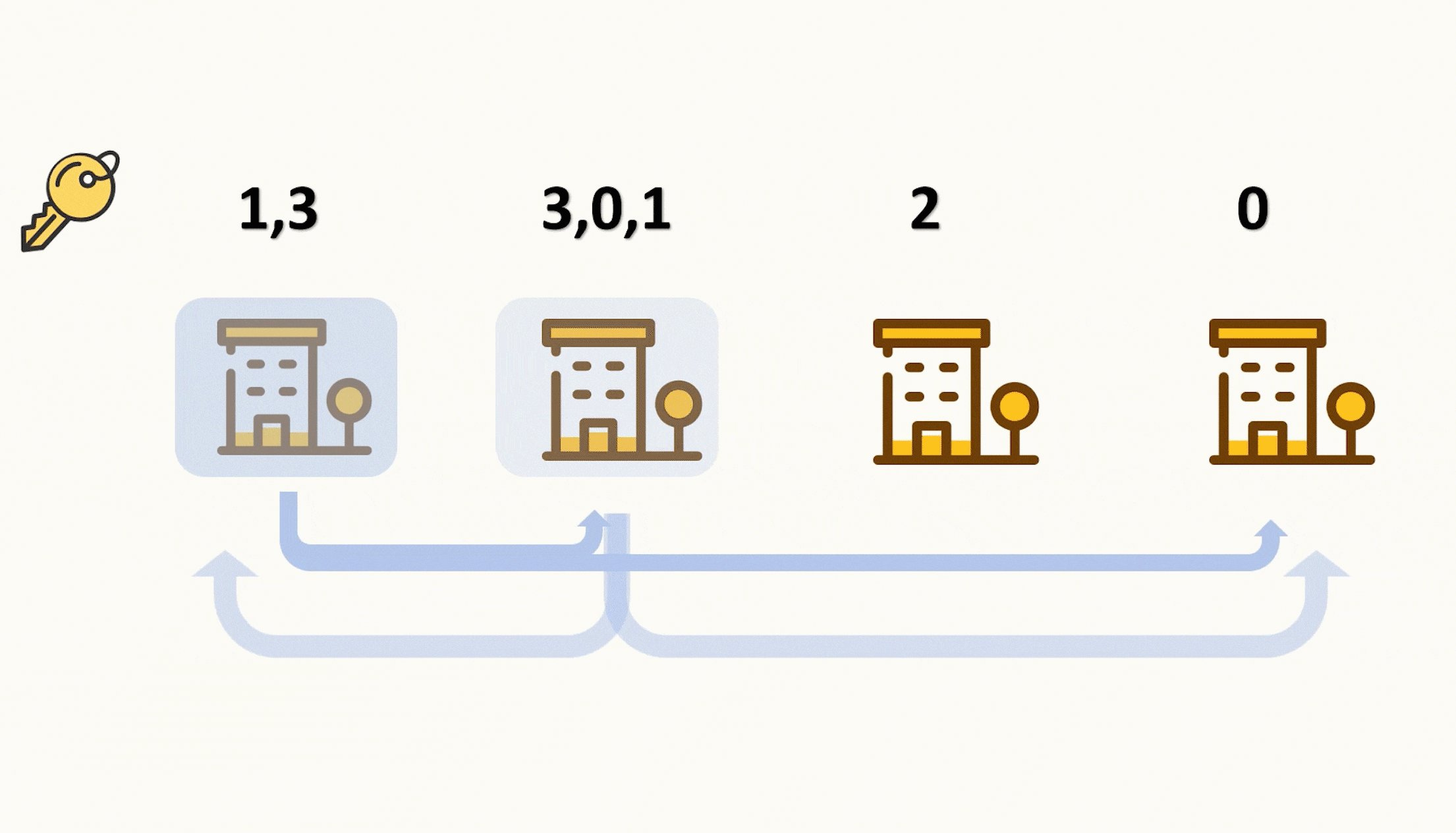
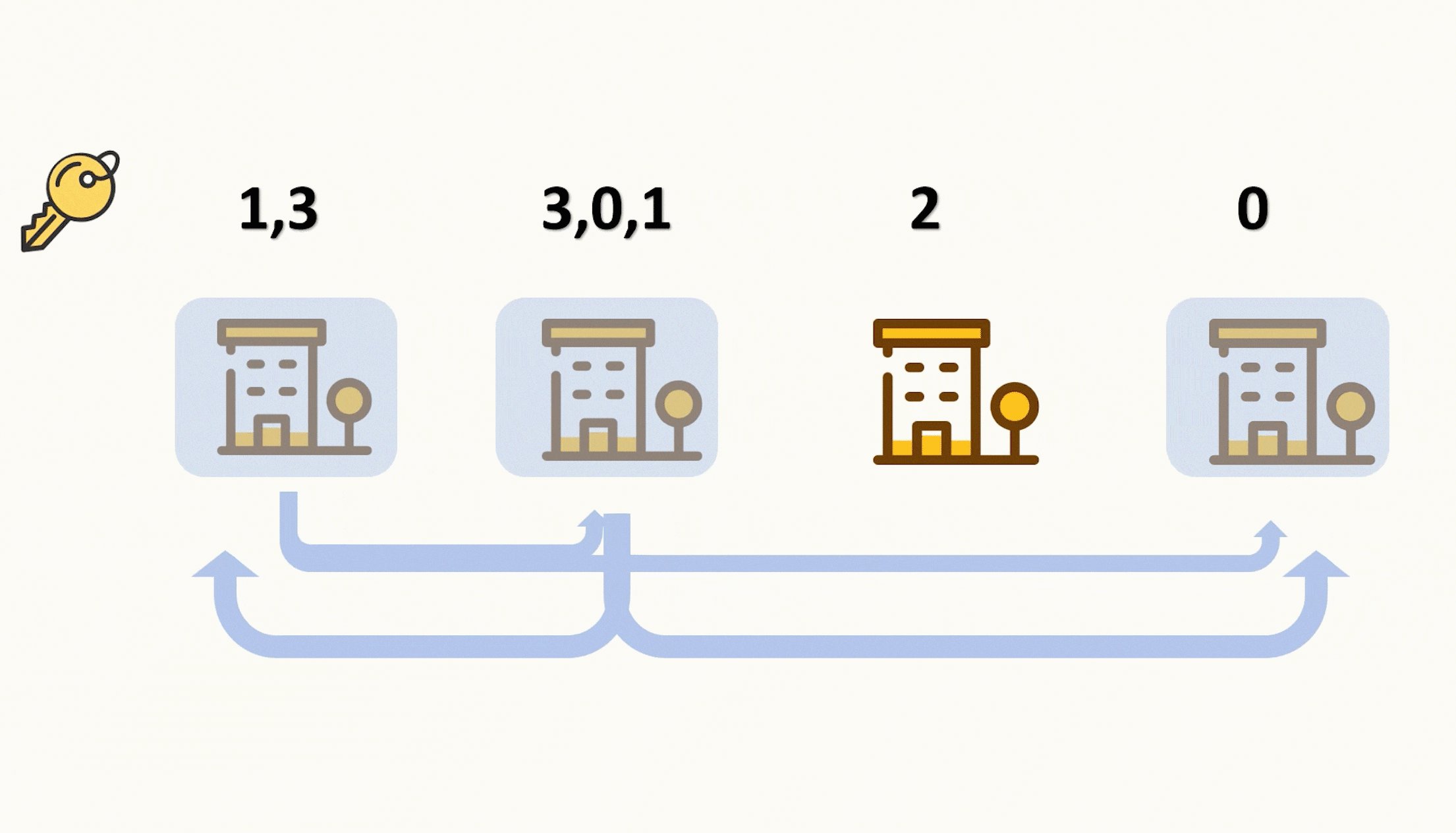
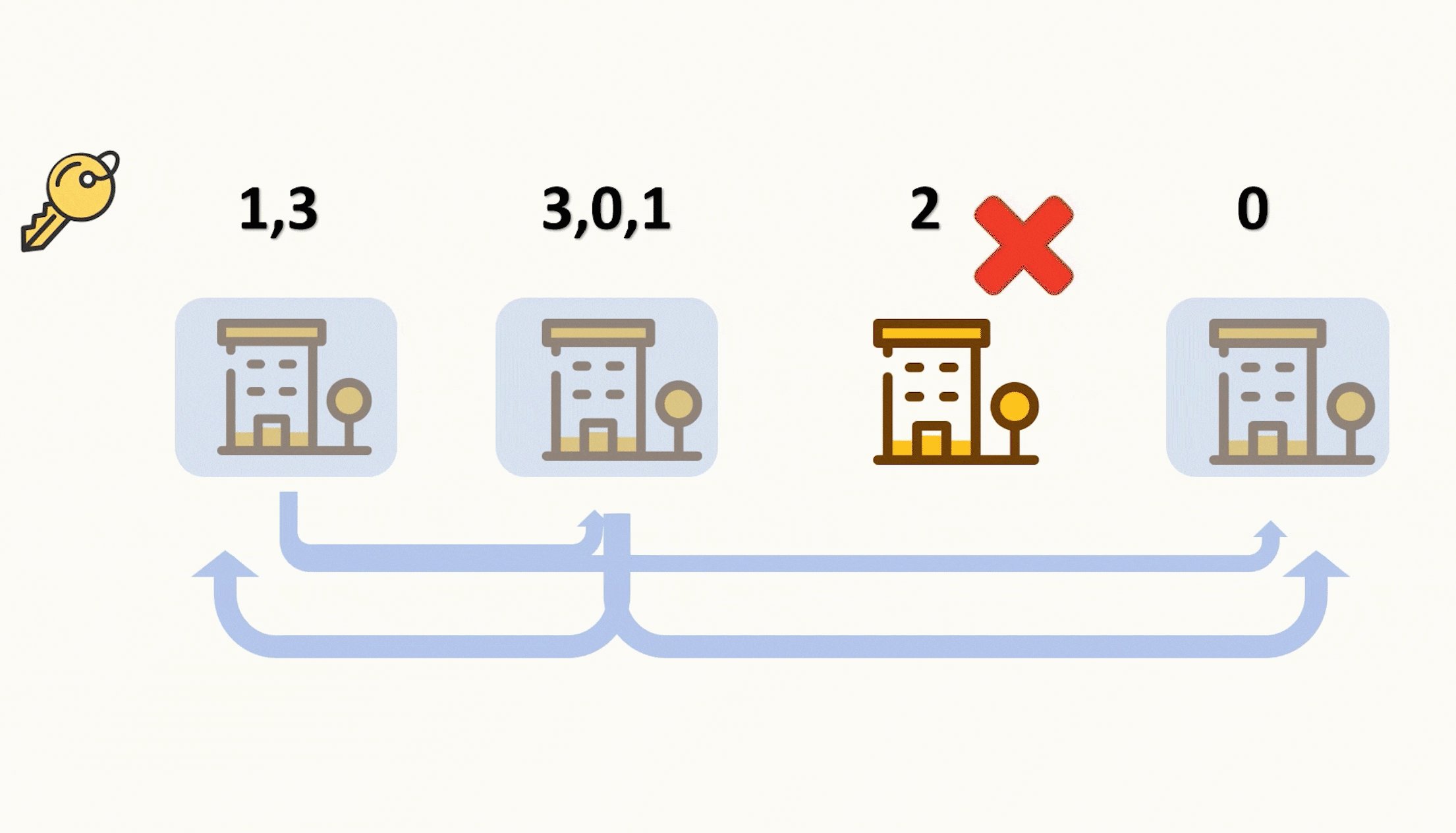
8.让用户知道在什么位置
用户位置,是交互逻辑上很重要的一点。你要让当前位置足够清晰,要一眼看到现在什么位置才是正确的,不要害怕对比过程,你要做的就是告诉用户,我在这里。
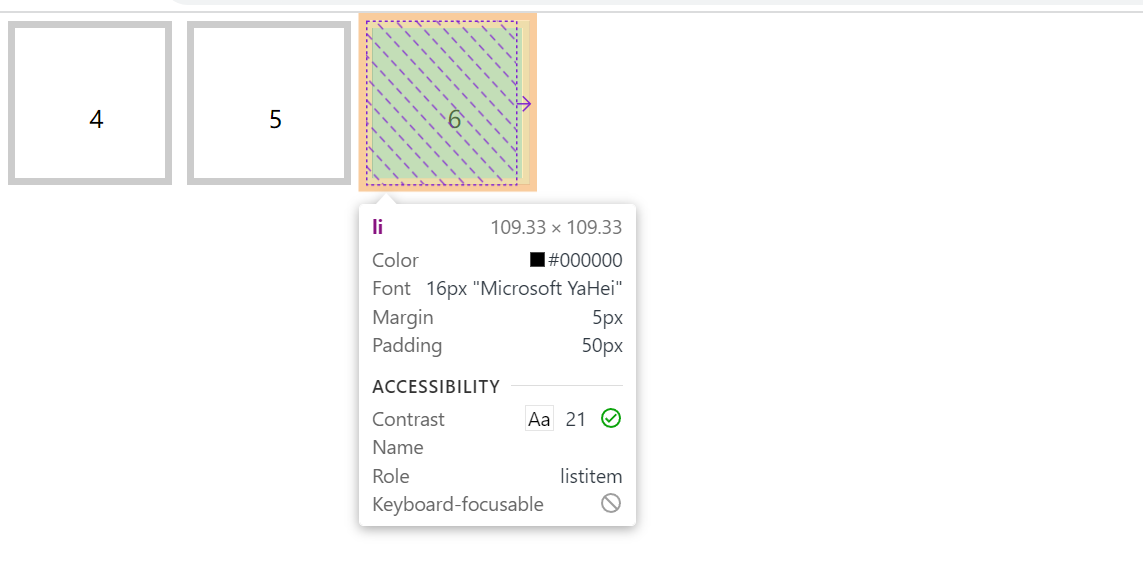
9.间距的统一性
间距的统一性,是排版中时刻要注意的。等距等比是保证界面干净整齐的一个关键要素。切记,要么处处一致,要么全都不一致。
ui设计流行风格效果图
2017年ui设计流行风格效果图图5
一. 实用性将成为设计的重点
在做App的设计时,我们有很多熟悉的界面样式,比如登录、设置列表等等,或者一些经过无数次使用证明是很好用的 UI 结构,我们并不需要费脑筋地将这些东西重新设计更漂亮,而是应该将重点放在能不能以更有效地方式解决某个问题。
二. 微交互引领设计细节
微交互这个概念在几年前就被提出来了,微交互并不是只在小范围受到限制的交互,而是细微的,细节的,有人性化的交互。它能够快速的补充沟通过程中状态和反馈,将某个动作所产生的结果视觉化地呈现出来。微交互的核心是用人性化的设计呈现用户预期的操作,并渴望下一步的操作。
三. pc端,移动端多终端呈现
目前移动端的使用率是pc端的两倍以上,而且移动端能够占用用户的大部分碎片时间。所以要对移动设备进行有限的选择,响应式设计可以多终端适配,同时适配pc以及移动端。
四. 高清大图与短视频形式更加流行
4G流量、WIFI成本的降低以及设备在市场的普及,高清大图与视频在未来的地位可能成为更加主流的一种形式。在一些需要展现大量细节或者希望内容更生动的地方可以运用短视频或者GIF图片更精准地戳中用户痛点。
五. 颜色,字体和质感更加流行
当下视觉方案,已经突破扁平的桎梏。比如大号字体,强烈对比,细致的阴影等突破。针对审美疲劳,我们要寻找一个突破口,帮助用户走出信息过载的挣扎。这是对于视觉设计,排版,字体研究等的真正考验。
六. 对话式UI
每个界面本质都是对话。换个角度来审视我们现在的UI界面,本质上它们不就是用户和机器之间的对话。对于企业和品牌而言,自动而智能化的对话体验有许多值得探索的维度,拥有许多可能性。
七. 虚拟现实的实现
VR虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统,它利用计算机生成一种模拟环境,是一种多源信息融合的、交互式的三维动态视景和实体行为的系统仿真使用户沉浸到该环境中。
AR增强现实技术(Augmented Reality,简称 AR),是一种实时地计算摄影机影像的位置及角度并加上相应图像、视频、3D模型的技术,这种技术的目标是在屏幕上把虚拟世界套在现实世界并进行互动。
MR(混合现实),MR是Magic Leap最新的科技,它制造的虚拟景象可以进入现实的生活同时能够认识你,比如通过我们的设备,你在眼睛当中看到一个景象可以测量出现实生活中物体的尺度和方位,其最大的特点在于虚拟世界和现实世界可以互动。
ui学习心得体会
【ui学习心得一】
经过两个月的学习,总结了很多心得体会,目前我认为的UI设计师成长的几个要点主要在:
1、软件使用
UI设计重要的就是对软件的熟练使用,ps、ai、ae等软件是常会用到的并且会交叉使用的,对这些软件的熟悉使用可以大大提升工作效率,在外行人面前使用软件时用一些快捷键会让人觉得逼格很高,看似随意的按快捷键会让人觉得你使用这个软件已经很久,已经达到一定的高度。
2、学会临摹
临摹之前有一个重要的步骤就是大量的看一些好作品,提升自己的眼界。
好的作品在哪里,花瓣、站酷、dribble、UI中国、behance。都是老师在平时上课的时候给我们推荐的一些好的平台网站。老师说我们以后大都做的是视觉设计,所以平时收集一些好的作品尤为重要。如何找到好的设计是一个非常大的学问,我自己的话也没有特别好的方法,只能搜一些想要的相关关键词进行搜索。
看到好的作品一定要存下来,我比较喜欢在花瓣上存,分类整理画板,这样翻起来也方便。
专业技能中的设计能力最为基础的是临摹,进阶是模仿,再进阶是超越即是创新。好的设计太多了,我们不可能哥哥都临摹,为什么要见到好的设计要存下来,就是为了之后能用上。
临摹并不是要抄袭,而是学作品呈现思路、设计思路,表达手法等等。
3、灵感
对于设计师来说灵感就是一切,没有灵感再好的题目也设计不出好的作品而对于灵感来说就是来自于各个方面,不管是书籍还是电影亦或者电视剧还是生活中的其他方面的设计作品,都可以用于灵感来源,不断发现新的事物美丽的一面进而来对自己的作品迸发新的美感亦是设计师的看家本领。
4、总结
总结可以帮助我们反思现有的设计思路流程,重视设计的公司一般会有每周的总结例会和分享,这是一个很好的根据现有产品去反思总结的方式,当再有新的需求的时候,我们也可以很好很快的理解业务需求,按照之前反思总结的方式,加入自己新的思考,不断改善,做的更好。
【ui学习心得二】
最近参加了UI设计的培训学习,经过3个月的学习UI设计,我总结了几点学习ui的重点:
第一、时刻保持学习状态与学习主动性。
学习的机会很多,无论是在生活里,你结识一个朋友、看一场电影、读一本书、浏览一个网站、看一则广告,随处都暗藏着学习的机会,虽然不一定能学到具体的技能,但至少可以领略到一些精神和获得一些专业上的灵感。
第二、一定要坚持不懈的练习!
设计、编程在我眼里都是需要动手才能练就出来的本事,只看书满脑子理论完全不行。设计基本功:你可以有计划的练习手绘,提高painting能力我认为对做设计,包括ui设计,是有好处的。从临摹开始:可以先临摹一些教材上的范例,现有的优秀界面,优秀设计师的作品;在此基础上,时不时可以加上自己的想法情感,搞点原创。总之,“曲不离口拳不离手”要坚持练习,多动手,一定会从中获得很多经验!
第三、基础理论和基本技能不能忽视
许多设计都有着自己的规范与知识点,这些你可以自己找书看,各种设计专业的书籍可以具体从构图、排版、色彩、图形等方面入手了解一些基础知识。然后学习UI设计常用的软件,Adobe系列的 Photoshop、Illiustrator算常用的了,如果对web感兴趣还可以玩玩Flash,Dreamweaver甚至是html5 等等。
第四、前期创作建议从不断模仿做起
怎样才能学好UI设计?在刚开始学的时候,大部分人都是从不断模仿学起,孰能生巧,通过不断得积累,最终你会学到UI的精髓。当然,你的模仿对象要有水准,要选择那些经典的作品。
第五、多洞察别人的作品,多阅读,多思考
互联网是一个日新月异的行业,但是我建议,在日后的界面设计工作中,不可盲目的追赶潮流,要知道,设计是需要一段时间的沉淀才能达到一个新高度。多洞察别人的作品,多阅读,多思考,这样你才能成为一名优秀的UI交互设计师。
【ui学习心得三】
光阴似箭日月如梭,大学四年的生活转瞬即逝。这几年我学习UI的经历一一从我脑海中浮现。UI设计培训课程刚开始主要是PS和AI的基本操作,虽然这些是基本操作,但是老师也没有因为这些课程简单而草草讲解,而是非常认真的讲解并且带领我们进行实际操作。在老师的认真讲解下,基本操作顺利完成了,这为我之后的学习打下了坚实的基础。
接下来的几个阶段我学习了平面设计,手绘,这对我这个新手来说有点困难。由于我之前并没有接触过手绘,所以我在这个阶段向老师们请教了很多。随后老师又继续深入地为我们讲解了UI设计中的手绘的作用,这一阶段需要用到PS软件,而这个阶段主要考验的是学生的耐心和创意性,这个阶段也让我明白了UI设计并不仅仅是掌握各个操作功能就能完成的,还需要灵感和创意。
在经过这几个阶段的UI设计培训的学习,我从一个什么都不会的新生变成了一个掌握技能的UI设计师,在实现了这个梦想以后,我对UI设计更加感兴趣了。
下面将我的学习心得小结如下:
一,学习的三种心态:
(1)了解的心态,则学不到该学的东西;
(2)使用的心态,则学以致用,能改变现状;
(3)教的心态,则播出智慧的种子,孕育更强大的力量。
2.学习的五个步骤:
(1)初步了解,建立概念;
(2)重复学习,更重要是学你不能做到的;
(3)开始使用,理论与实际相结合,实践是检验真理的唯一标准;
(4)融会贯通,统筹全局;
(5)再次加强,巩固提高。
二:能力提升
1、多种形式的学习,提高了理论水平
作为一名年轻的学生,我有了一定的理论知识和工作经验,但既不够系统也不够丰富。通过老师深入浅出的讲授,感觉豁然开朗,许多问题从理论上找到了依据,对原来在工作实践中觉得不好解决的棘手问题找到了切入点,感觉收获很大。
总的来说,各位老师们以朴实无华的语言为我们授课解惑,对我们来说是一次难得的学习机会,更是一次书本知识与具体工作相结合的锻炼机会。
回想这这四年的学习,多位老师的理论给我带来了心智的启迪、情感的熏陶和精神的享受,我感受着新思潮、新理念的激荡,他们以鲜活的案例和丰富的知识内涵及精湛的理论阐述,给了我强烈的感染和深深的理论引领,我受益匪浅。在一次次的感悟中,颇感自己的责任重大、知识贫乏。