Three.js + Vue 构建三维地球-Part One
- Vue 初始化部分
- Vue-cli 安装
- 初始化 Vue 项目
- 调整目录结构
- Three.js 简介
- Three.js 安装与开始使用
实习的第一个任务是完成一个三维地球的首屏搭建,看了很多的案例,也尝试了用 Echarts 3D地球的模型进行构建,
发现地球部分的很多动画例如卫星环绕动画、光源变化、纹理调整等内容都难以实现,所以选择Three.js 来进行三维地球的开发,通过 Vue-router 来实现页面的跳转,然后用 DataV 组件做了首页的一些布局,更显科技感
由于地球本身只进行展示,不涉及与其他页面的数据交互,所以没有使用 Vuex 。
技术栈:Vue(2.6.14) + Three.js(0.155.0) + Vue router(3.5.1)
Vue 初始化部分
首先通过 Vue-cli 初始化项目,没有安装的朋友可以通过下面命令安装最新版本
Vue-cli 安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
初始化 Vue 项目
初始化项目的命令为:
vue create project-name
# OR
vue ui
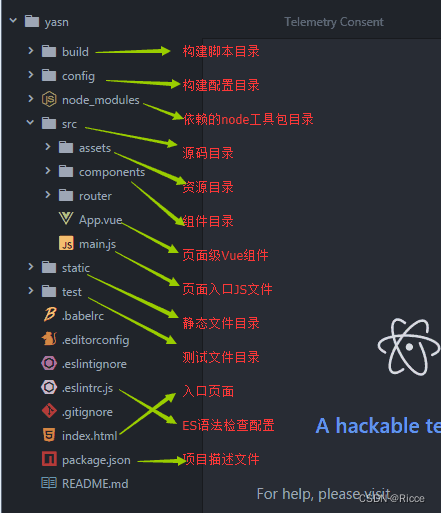
初始化过程记得把 Babel 、Vue router、ESlint 这些内容勾选上,如无意外的话就会得到下面这样一个目录
各个目录的作用和内容如图所示,接下来就是开始作目录精简,将没用的删除掉。

调整目录结构
- 将 assets 下的内容全部删除
- components 下的内容全部删除
- App.vue 只保留项目模板,内容一样删掉
- 添加 utils 目录,用来存放一些工具
这样就完成了初步的项目构建
Three.js 简介
Three.js是一款基于原生WebGL封装通用Web 3D引擎,在小游戏、产品展示、物联网、数字孪生、
智慧城市园区、机械、建筑、全景看房、GIS等各个领域基本上都有three.js的身影
Three.js 安装与开始使用
要安装three 的 npm 模块,请在你的项目文件夹里打开终端窗口,运行:
npm install three
完成安装之后就可以在 main.js 进行导入
// 方式 1: 导入整个 three.js核心库
import * as THREE from 'three';const scene = new THREE.Scene();// 方式 2: 仅导入你所需要的部分
import { Scene } from 'three';const scene = new Scene();
想要让你的场景按照你的需求进行展示,首先你需要知道 Three.js 中的场景、相机和渲染器,然后通
过相机看到我们渲染的场景。
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
// 渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
three.js里有几种不同的相机,在这里,我们使用的是PerspectiveCamera(透视摄像机)。
第一个参数是视野角度(FOV)。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范
围,它的单位是角度(与弧度区分开)。
第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
接下来的两个参数是近截面(near)和远截面(far)。 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。
接下来是渲染器。除了WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用其他渲染器进行降级(具体内容请点击 在线文档 查看)。
除了创建一个渲染器的实例之外,还需要设置渲染器的尺寸。比如说,我们可以使用所需要的渲染区域的宽高,来让渲染器渲染出的场景填充满我们的应用程序。
如果你希望保持你的应用程序的尺寸,但是以较低的分辨率来渲染,你可以在调用setSize时,将updateStyle(第三个参数)设为false。例如,假设你的 标签现在已经具有了100%的宽和高,调用setSize(window.innerWidth/2, window.innerHeight/2, false)将使得你的应用程序以一半的分辨率来进行渲染。
最后,将renderer(渲染器)的dom元素(renderer.domElement)添加到HTML文档中。这就是渲染器用来显示场景给我们看的元素。