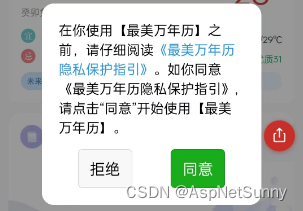
隐私弹窗:

<uni-popup ref="popup"><view class="popupWrap"><view class="popupTxt">在你使用【最美万年历】之前,请仔细阅读<text class="blueColor" @click="handleOpenPrivacyContract">《最美万年历隐私保护指引》</text>。如你同意《最美万年历隐私保护指引》,请点击“同意”开始使用【最美万年历】。</view><view class="popupBot"><button id="disagree-btn" type="default" @click="handleDisagree">拒绝</button><button id="agree-btn" type="primary" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgreePrivacyAuthorization">同意</button></view></view></uni-popup>样式:
.popupWrap{width: 540rpx;box-sizing: border-box;padding:42rpx;background:white;border-radius: 30rpx;.blueColor{color: rgba(39, 152, 240, 1);}.popupTxt{line-height: 48rpx;}.popupBot{display: flex;justify-content: space-around;align-items: center;margin-top: 30rpx;}}代码片段:
onLoad(option) {wx.getPrivacySetting({success: res => {console.log("是否需要授权:",res, res.needAuthorization, "隐私协议的名称为:", res.privacyContractName)//如果需要授权的话 显示弹窗if(res.needAuthorization){this.$refs.popup.open('center') }},fail: () => {},complete: () => {},})
},
methods: {handleDisagree(e) {this.$refs.popup.close()},handleAgreePrivacyAuthorization(res) {// 用户同意隐私协议事件回调// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了this.$refs.popup.close()console.log(res,"handleAgreePrivacyAuthorization");},handleOpenPrivacyContract(){// 打开隐私协议页面wx.openPrivacyContract({success: () => {}, // 打开成功fail: () => {}, // 打开失败complete: (res) => {console.log(res,"openPrivacyContract complete");}})},
}