-
调用
ref.current.play()方法来播放视频; -
如果视频需要暂停,我们调用
ref.current.pause()方法来暂停视频。
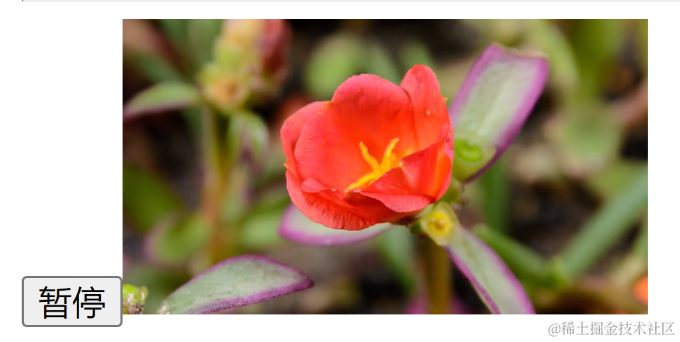
通过 useRef 创建的 ref 操作视频的开始与暂停
当用户点击按钮时,根据当前视频的状态,我们会开始或暂停视频,并根据视频的播放状态来更新按钮的显示文本。

// 播放及暂停视频
import { useRef, useState } from "react";const ControlsVideo = () => {const [isPlaying, setIsPlaying] = useState<any>(false);const ref = useRef<any>(null);function handleClick() {// 按钮名的修改const nextIsPlaying = !isPlaying;// 开始或暂停视频setIsPlaying(nextIsPlaying);if (nextIsPlaying) {ref.current.play();} else {ref.current.pause();}}return (<><button onClick={handleClick}>{isPlaying ? "开始" : "暂停"}</button><videowidth="250"ref={ref}onPlay={() => setIsPlaying(true)}onPause={() => setIsPlaying(false)}><sourcesrc="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4"type="video/mp4"/></video></>);
};export default ControlsVideo;我们定义了一个函数组件 ControlsVideo。在组件内部,我们使用 useState 创建了一个名为 isPlaying 的状态变量,并将初始值设置为 false,表示视频初始状态是暂停的。我们还使用 useRef 创建了一个引用 ref,并将其初始化为 null。
接下来,我们定义了一个叫做 handleClick 的函数。当按钮被点击时,这个函数会被调用。
在函数内部,我们首先通过取反操作符 ! 来获取下一个状态 nextIsPlaying。然后,我们调用状态更新函数 setIsPlaying,将 nextIsPlaying 设置为新的状态值,从而更新 isPlaying 的值。
接着,我们使用 ref.current 来获取到 ref 引用所指向的 DOM 元素,这里是一个 video 元素。
根据 nextIsPlaying 的值,如果视频需要播放
-
调用
ref.current.play()方法来播放视频; -
如果视频需要暂停,我们调用
ref.current.pause()方法来暂停视频。
在组件的返回值中,我们渲染了一个按钮和一个视频元素。
在按钮部分,我们通过调用 handleClick 函数来处理按钮的点击事件。根据 isPlaying 的状态,我们使用条件运算符 ? 和 : 来显示不同的按钮名,如果 isPlaying 为 true,显示 “开始”,否则显示 “暂停”。
在视频元素部分,我们将 ref 设置为 video 元素的 ref 属性,以便将引用与该元素关联起来。同时,我们通过 onPlay 和 onPause 事件处理函数来更新 isPlaying 的状态,当视频开始播放时将其设置为 true,当视频暂停时将其设置为 false。并且,我们指定了视频源的 URL 和类型。