data里面定义
currentPage: 0 // 当前页数created
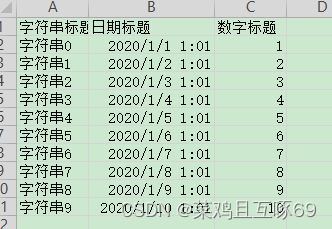
初始化时赋值 this.formProps 是表格 要求是对象
this.contractArr 是传过来要进行分页的数组对象 初始化显示第一个created() {this.formProps = this.contractArr[0]}html页面
<div><div>// 左箭头<span v-if="currentPage > 0" @click="prevPage"> 还有上一页<img src="@/assets/home/left_one.svg" alt=""></span><span v-else @click="prevPage"> 没有上一页<img src="@/assets/home/left_two.svg" alt=""></span></div><div>// 右箭头<span v-if="currentPage < contractArr.length-1" @click="nextPage"> 还有下一页<img src="@/assets/home/right_one.svg" alt=""></span><span v-else @click="nextPage"> 没有下一页<img src="@/assets/home/right_two.svg" alt=""></span></div>
</div>js
进行翻页的时候 page--或者++ ...是浅拷贝
上一页prevPage() {if (this.currentPage > 0) {this.currentPage--this.formProps = {...this.contractArr[this.currentPage]}}else{this.$message({message: '没有上一页了',type: 'warning'});}
},
下一页
nextPage() {if (this.currentPage < this.contractArr.length-1) {this.currentPage++this.formProps = {...this.contractArr[this.currentPage]}}else{this.$message({message: '没有下一页了',type: 'warning'});}
},watch: {监听 formProps 的变化 当他改变的时候就说明这个表格被填写了 formProps: {handler:function(newval, oldval) {if(newval){let index = this.contractArr.findIndex(i => i.id == newval.id)if(index != -1){this.contractArr.splice(index, 1, newval)将这个新值对象替换之前的旧值对象这样就拿到了新修改的值和其他未修改的值 直到全部赋值成新值}}},deep: true},这个是因为拿过来的值 包含小数点 所以进行监听去除小数点'formProps.quality':{handler:function(newval, oldval) {this.formProps.quality = Number(this.formProps.quality)},deep: true},'formProps.speed':{handler:function(newval, oldval) {this.formProps.speed = Number(this.formProps.speed)},deep: true},'formProps.service':{handler:function(newval, oldval) {this.formProps.service = Number(this.formProps.service)},deep: true},},最后可以使用 every 进行判断若有一个不满足条件,则返回false,后面的元素都不会再执行。不会对空数组进行检测,不会改变原始数组这样就可以知道哪些数据没有填

![【代码随想录】【算法训练营】【第59天】 [卡码110]字符串接龙 [卡码105]有向图的完全可达性 [卡码106]岛屿的周长](https://i-blog.csdnimg.cn/direct/a2282b3b270347c3b010b7dc5f757fb2.png)