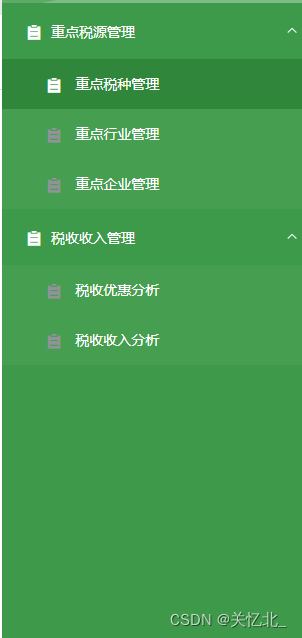
最近自己封装侧边栏 又碰到了点击子路由不高亮的问题

<template><div class="aside"><el-scrollbar :vertical="true" class="scrollbar_left_nav"><el-menu :default-active="defaultActive" :collapse="$store.state.isCollapse" background-color="#3D9A4A"text-color="#fff" active-text-color="#fff" :collapse-transition="false"><!-- 一级菜单 --><div v-for="(item, index) in getMenu" :key="item.name"><el-submenu :index="item.name" v-if="item.children && item.children.length && !item.meta.noShow"><template slot="title"><i class="el-icon-s-order"></i><span v-if="!$store.state.isCollapse">{{ item.meta.title }}</span></template><!-- 二级菜单 --><div v-for="(nth, idx) in item.children" :key="nth.name"><el-submenu :index="nth.name" v-if="nth.children && nth.children.length"><template slot="title"><i class="el-icon-s-order"></i><span>{{ nth.meta.title }}</span></template><!-- 三级菜单 --><div v-for="(lth, ids) in nth.children" :key="lth.name"><el-submenu :index="lth.name" v-if="lth.children && lth.children.length"><template slot="title"><i class="el-icon-s-order"></i><span>{{ lth.meta.title }}</span></template><!-- 四级菜单 --><el-menu-item :index="ath.name" v-for="(ath, ida) in lth.children" :key="ath.name"@click="goRouter(ath)"><i class="el-icon-s-order"></i><span>{{ ath.meta.title }}</span></el-menu-item></el-submenu><el-menu-item v-else :index="lth.name" @click="goRouter(lth)"><i class="el-icon-s-order"></i>{{ lth.meta.title }}</el-menu-item></div></el-submenu><el-menu-item v-else :index="nth.name" @click="goRouter(nth)"><i class="el-icon-s-order"></i>{{ nth.meta.title }}</el-menu-item></div></el-submenu><el-menu-item v-else :index="item.children[0].name" @click="goRouter(item.children[0])"><i class="el-icon-s-order"></i><span v-if="!$store.state.isCollapse">{{ item.children[0].meta.title }}</span></el-menu-item></div></el-menu></el-scrollbar></div>
</template><script>
export default {name: 'layout-sidebar',data() {return {defaultActive: 'bigShow', // 当前高亮}},computed: {// 显示在侧边栏的路由getMenu() {return this.$router.options.routes.filter(it => !it.meta.noLayout && it.path.search(this.$store.state.nowRouter) != -1)}},watch:{$route(){this.defaultActive = this.$route.name}},methods: {// 点击侧边栏 路由跳转事件goRouter(data) {this.defaultActive = data.name// 判断一下 点击跳转页面的路由是否是当前路由 如果是则不做反应 否则跳转到点击页if (data.name !== this.$route.name) {// 路由跳转this.$router.push({name: data.name})}},}
}
</script><style scoped>
::v-deep .el-scrollbar__wrap{overflow: hidden !important;overflow-y: auto !important;
}
.scrollbar_left_nav {height: calc(100vh - 100px);overflow-x: hidden !important;overflow-y: auto !important;
}.aside {height: 100%;width: 100%;position: relative;padding-bottom: 20px;
}::v-deep .is-active {background-color: #30863B !important;
}
</style>原因:因为我路由渲染使用的是 v-for ,他要绑定 key 值,key 值我喜欢绑(item,index)in xx 里的 index 就这块出现了问题,改成唯一值就好了