Emmet 使用笔记小结
最近在跟视频走 CSS 的教程,然后要写很多的 HTML 结构,就想着总结一下 Emmet 的语法。
Emmet 是一个工具可以用来加速 HTML 和 CSS 的开发过程,不过 emmet 只支持 HTML & XML 文件结构,所以我个人觉得对 CSS 的帮助不是特别大,VSCode 本身就有 CSS 的缩写支撑,用起来也挺方便的。
下面快捷键全都基于 VSCode。
基本语法
生成 HTML 框架
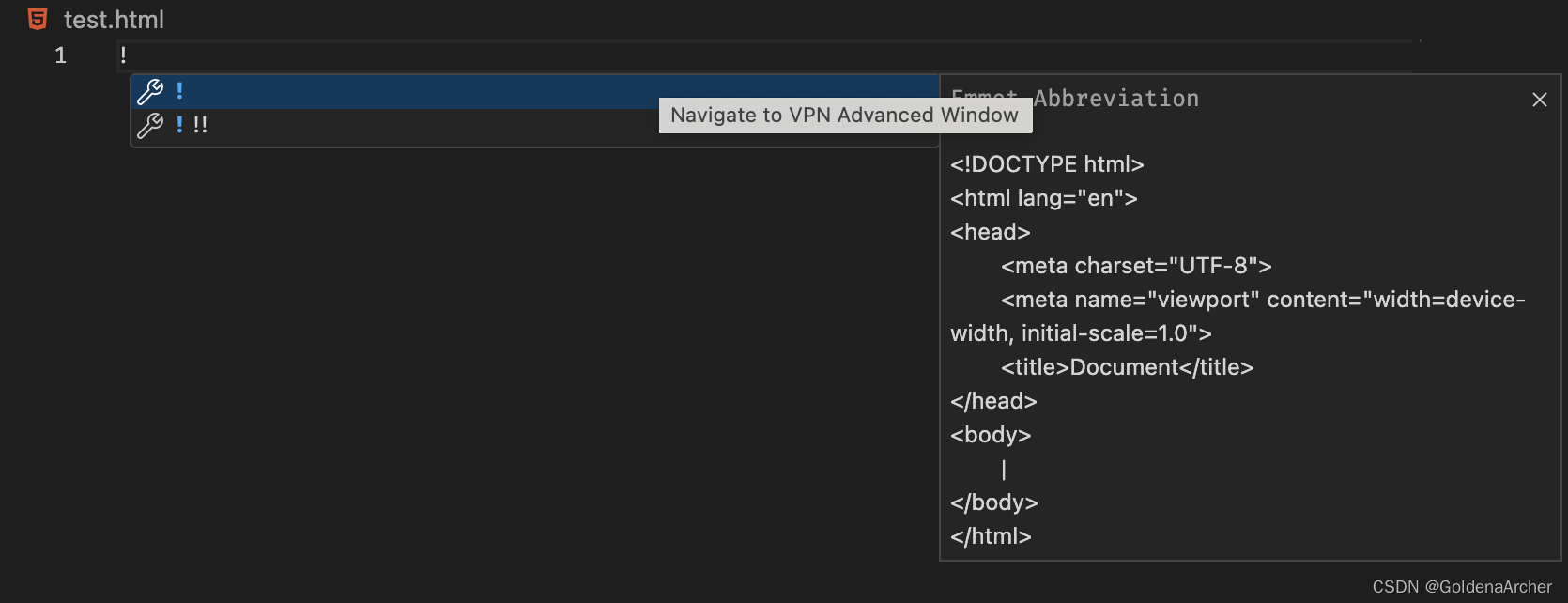
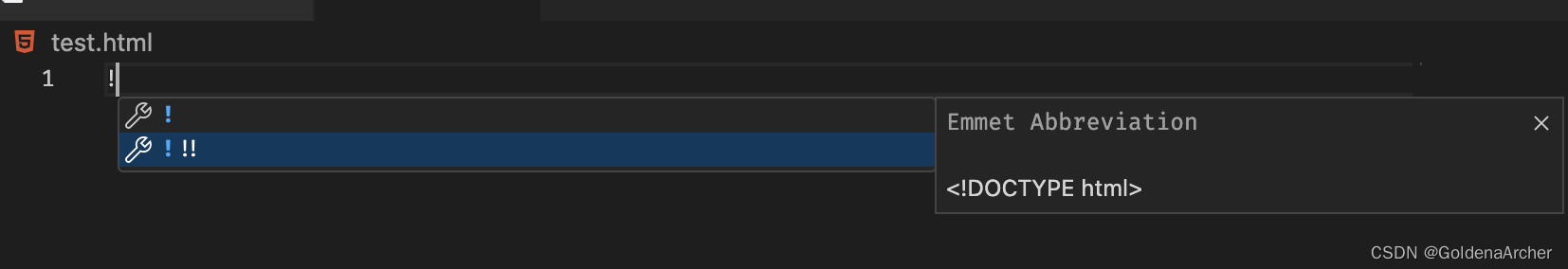
生成 HTML5 的基础框架用 !,就要一个 doctype 可以用超过一个,但是不多于三个 !:


生成 tag
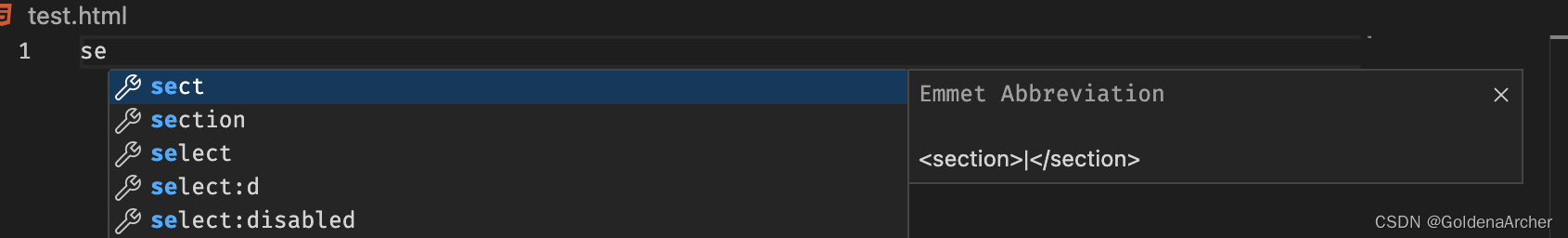
所有的 tag 都可以直接输入 tag 然后按 tab 生成,VSCode 也会对缩写进行提示,比如 section,可以打 section,也可以用 sect:

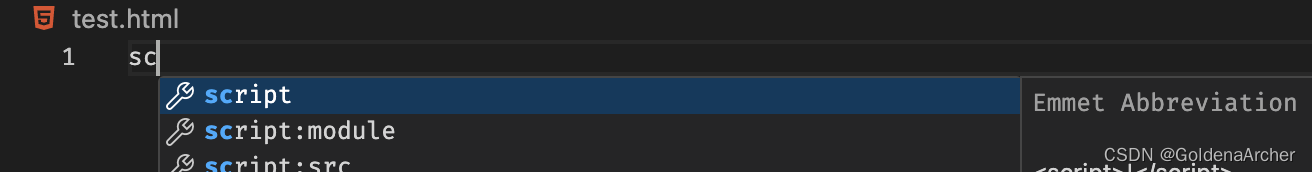
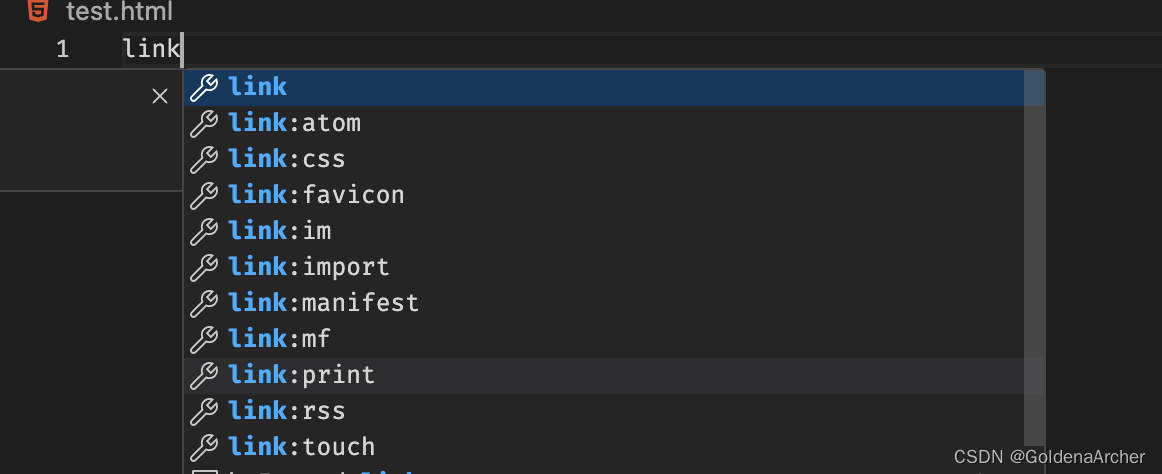
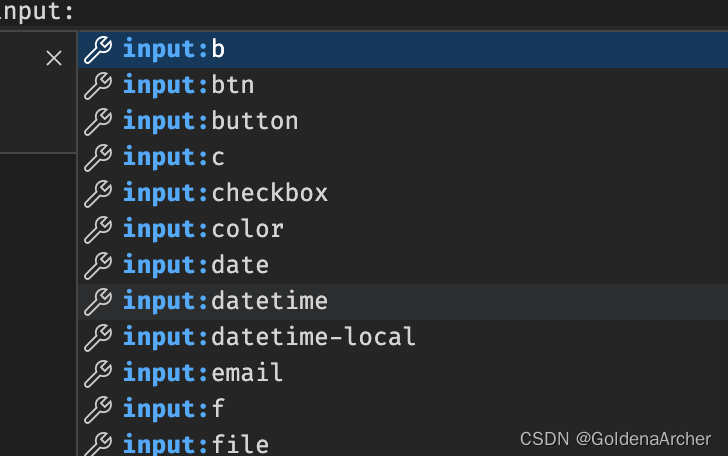
一些比较特殊的缩写会赘一些常见的属性,比如说导入 JS 可以直接用 script:src,导入 CSS 可以用 link:css,input 默认是 text,但也可以跟 :b 生成按钮,:tel 生成电话等,



生成带类名
class name 直接用 <tag name>. 即可,有个比较特殊的 tag 是 div,它可以直接通过 . 生成一个带空 class 的 div:

想要让同一个类生成多个 id,可以用 <tag-name>.<class name 1>.<class name 2> 的方法嵌套,比如说一些常见的 fontawesome 的 icon,会通过一个 class 控制形状,另一个控制 icon,这时候就可以用这个技巧:i.fa-solid.fa-house
生成带 id 的 tag
和类差不多,不过这里使用 #,如:i.fa-solid.fa-house#house-icon 会生成

id 具有唯一性,所以没什么必要 overload,就算是 overload,emmet 也只会用最后一个:

生成带属性的 tag
这个用 [],我个人用的比较多的是图片和 input,如 img[src="images/example"]:

或者 input:password[placeholder="Your Password"]:

attributes 这块不太好说,如果是 input 这种,直接用 input:p 生成 tab,然后到里面根据自动提示操作,减少 typo 的同时也少打一些字,从效率上来说我觉得反而会比 emmet 快。
数字占位符
$,如 img[src="images/exaple$"] 会生成 
这个单用不好用,搭配下面的这个功能好用
生成多个同样的 tag
可以用 *<num> 来生成多个同样的 tag,这里搭配数占位符好用,比如说我有多个 list,每个 list 中的内容都一样,但是 list 的类名不一样:
li.list-$*10 生成

或是需要生成多个图片(slideshow)的时候:
img[src="img/slideshows/slideshow-$"]*6 生成

向 tag 中添加内容
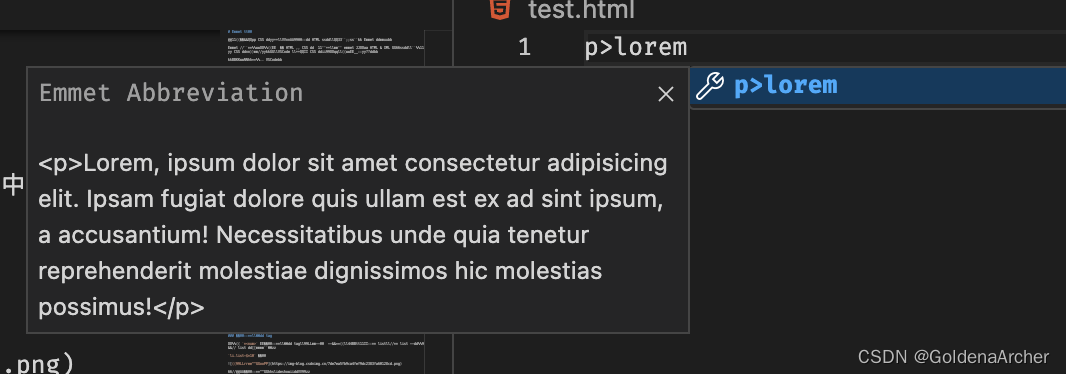
这有两个,一个是 >,这会形成一个父子结构,后面说结构的时候会说,另一个是 {},这会直接向当前 tag 里面添加内容。如果是一个扁平化的结构,两者没什么太大区别,比较好用的就是前者可以直接加 lorem
p>lorem 会生成 
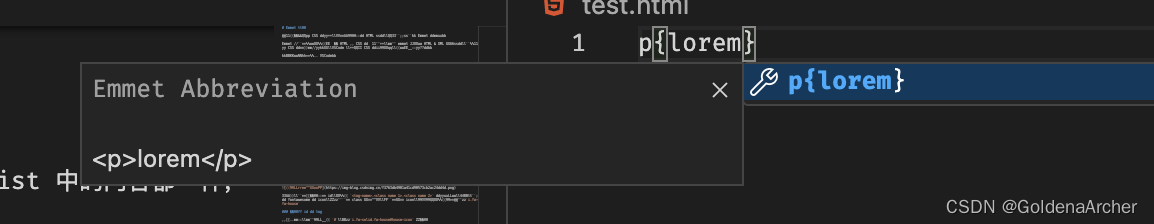
p{lorem} 会生成 
嵌套结构
这里讲点嵌套的事情
平级结构
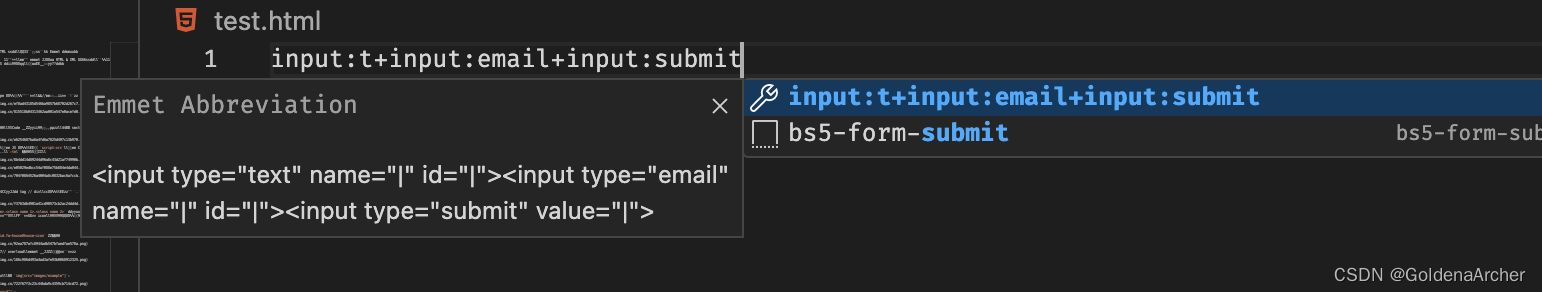
使用 + 连接,如生成两个 input 这种:
input:t+input:email+input:submit 会生成

父子结构(向下)
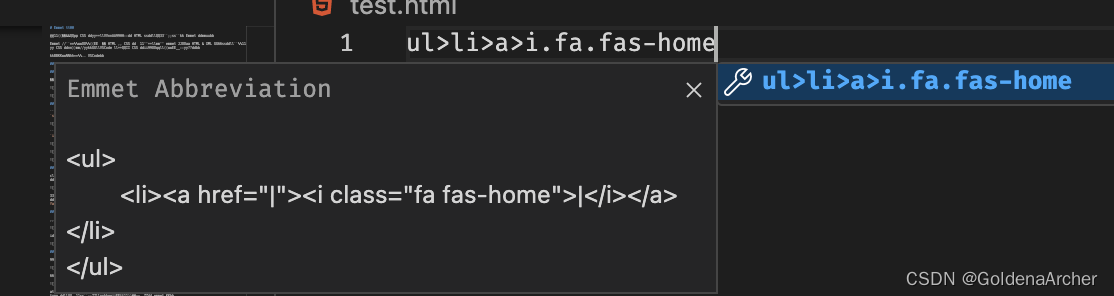
使用 >,上面简单的提了一下,这里会形成一个父子结构,如:
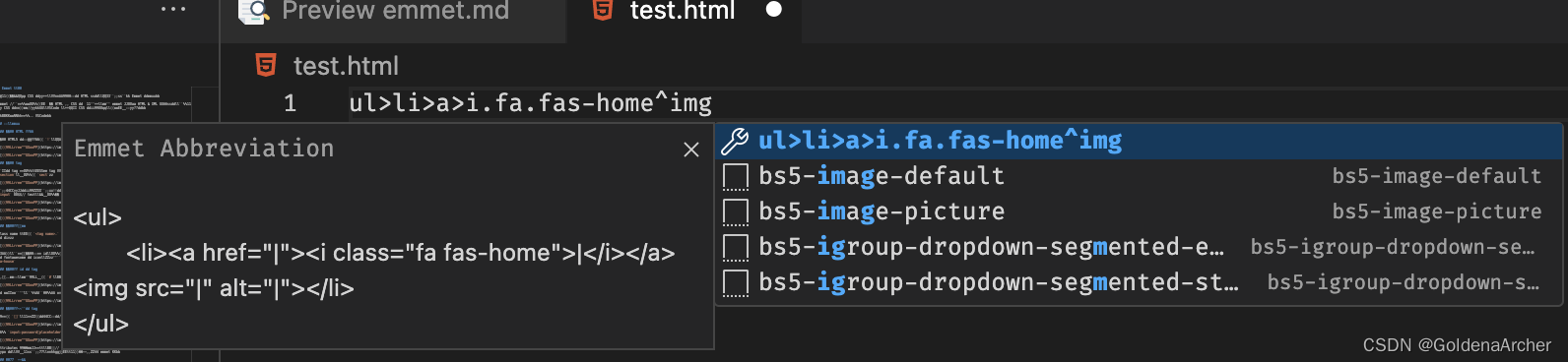
ul>li>a>i.fa.fas-home 会生成:

父子结构(向上)
使用 ^,这里能够回到上一个节点:
` 会生成:

<ul><li><a href=""><i class="fa fas-home"></i></a><img src="" alt="" /></li>
</ul>
这个时候可以看到,emmet 对于行内结构的排版其实看起来不太方便
刚找到一个 | 说是可以实现这个功能,不过我在 VSCode 上试了一下,不支持。如果用其他的 ide/editor 可以试试看
节点分组
使用 (),这里将括号内的部分生成一个整体,如:
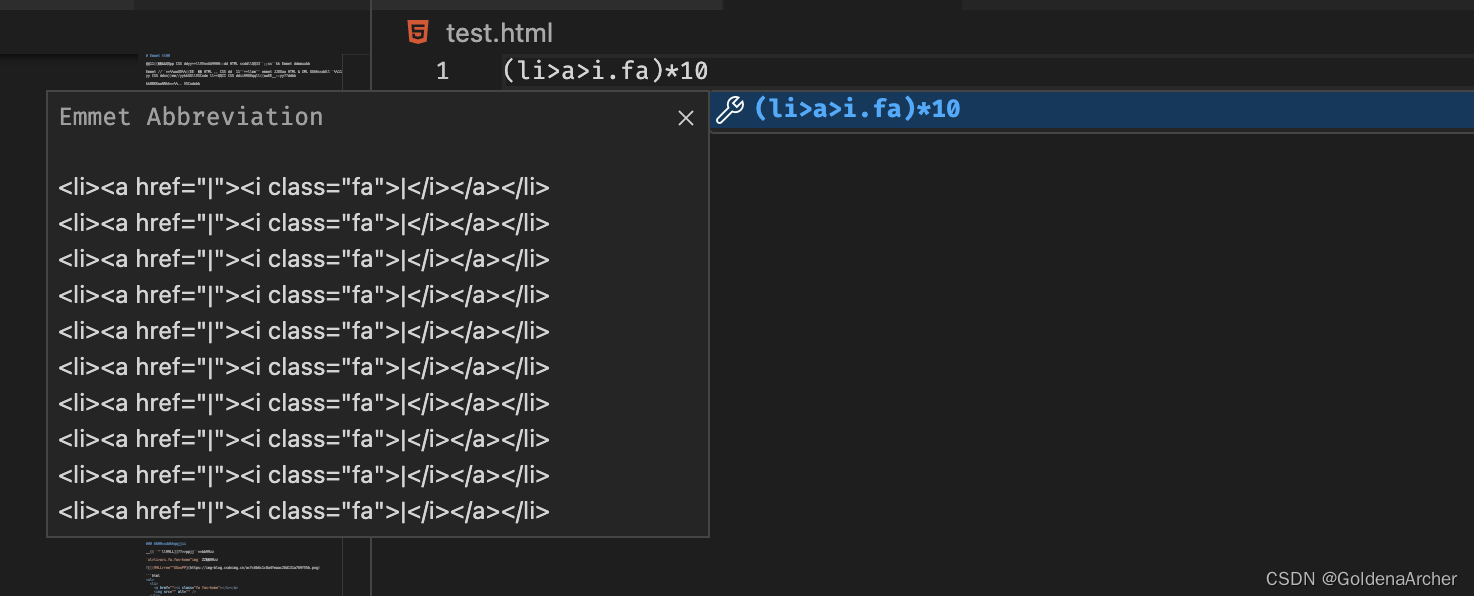
(li>a>i.fa)*10 会生成 
这也是最近才看到的,之前都会不断回到上一层然后去实现,比起使用 grouping 麻烦好多。
总结
其实 emmet 对 inline 的结构设置的不太好(不会默认换行),所以有的时候用 a*n>i 的时候,再自动排版结构会不太舒服,不过总体来说比一个个 cv 方便很多……
顺便丢一个之前跟着教程时用的结构:
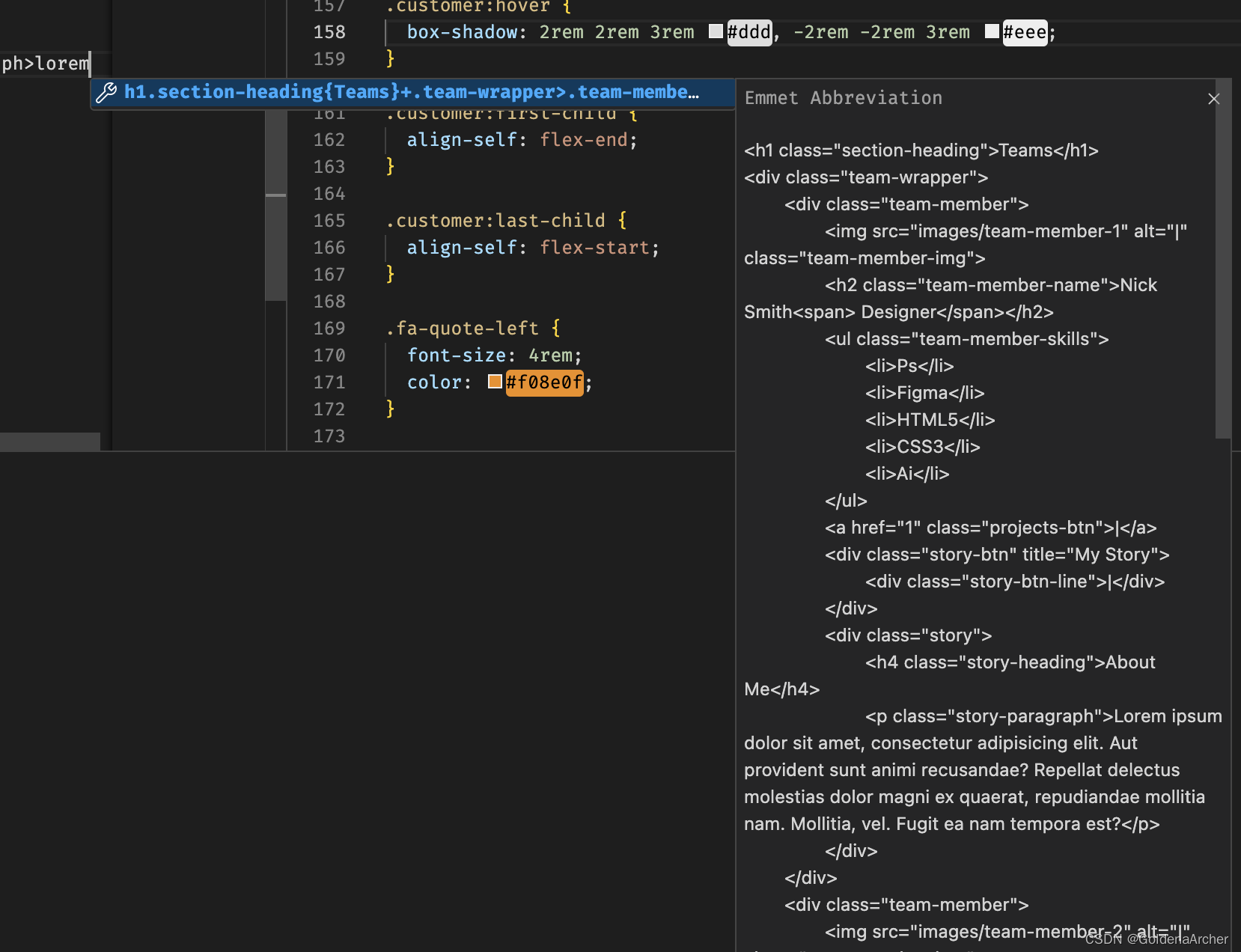
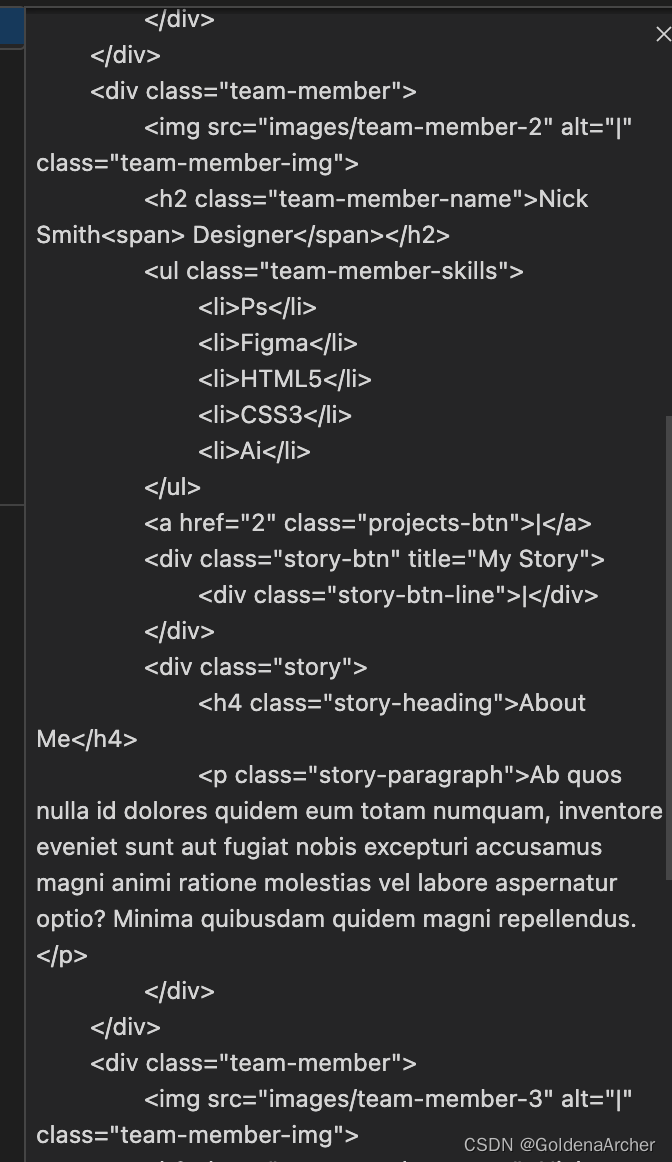
h1.section-heading{Teams}+.team-wrapper>.team-member*3>img.team-member-img[src="images/team-member-$.jpg"]+h2.team-member-name{Nick Smith}>span{ Designer}^ul.team-member-skills>li{Ps}+li{Figma}+li{HTML5}+li{CSS3}+li{Ai}^a.projects-btn[href="$"]+.story-btn[title="My Story"]>.story-btn-line^.story>h4.story-heading{About Me}+p.story-paragraph>lorem


大概是这样一个三重式的结构:

我觉得一个个 cv 太麻烦了,所以就用 emmet 写了……不过好像还是出了点问题(挠头)
现在想来,其实还是应该使用 () 进行 grouping 实现会方便不少。
所以不太推荐 emmet 写太长,除非你知道自己想要做什么。