以root用户登录弹性云服务器。
以root用户登录弹性云服务器。
安装NFS客户端。
- 查看系统是否安装NFS软件包。
- CentOS、Red Hat、Oracle Enterprise Linux、SUSE、Euler OS、Fedora或OpenSUSE系统下,执行如下命令:
rpm -qa|grep nfs
- Debian或Ubuntu系统下,执行如下命令:
- CentOS、Red Hat、Euler OS、Fedora或Oracle Enterprise Linux系统下,回显如下类似信息:
libnfsidmap nfs-utils
- SUSE或OpenSUSE系统下,回显如下类似信息:
nfsidmap nfs-client
- Debian或Ubuntu系统下,回显如下类似信息:
nfs-common
- CentOS、Red Hat、Oracle Enterprise Linux、SUSE、Euler OS、Fedora或OpenSUSE系统下,执行如下命令:
- 如果查看到未安装,根据不同的操作系统,执行不同命令。说明:
执行以下命令前要求云服务器已连接到互联网,否则安装NFS客户端失败。
- CentOS、Red Hat、Euler OS、Fedora或Oracle Enterprise Linux系统下,执行如下命令:
sudo yum -y install nfs-utils
- Debian或Ubuntu系统下,执行如下命令:
- SUSE或OpenSUSE系统下,执行如下命令:
- CentOS、Red Hat、Euler OS、Fedora或Oracle Enterprise Linux系统下,执行如下命令:
- 执行如下命令,查看是否能解析文件系统挂载地址中的域名。
nslookup 文件系统域名
说明:- 文件系统域名仅为域名,如:sfs-nas1.xxxx.com。文件系统域名请从文件系统的挂载地址中获取,不需要输入整个挂载地址。
- 无法使用nslookup命令时,需要先安装bind-utils软件包。(可通过执行yum install bind-utils命令安装)
- 解析成功,执行4。
- 解析失败,请先完成DNS服务器IP地址的配置再执行挂载文件系统的操作,具体配置操作请参见配置DNS。
- 执行如下命令,创建用于挂载文件系统的本地路径。
mkdir 本地路径
说明:如果本地路径已挂载其他磁盘等资源,为被占用状态时,需要新建其它目录进行挂载(nfs客户端不会对重复挂载进行拦截,当重复挂载时会表现为最后一次成功挂载的信息)。
- 执行如下命令,将文件系统挂载到与文件系统所属VPC相同的云服务器上。文件系统目前仅支持NFSv3协议挂载到Linux云服务器。
其中变量说明见表1。
SFS容量型文件系统执行命令:mount -t nfs -o vers=3,timeo=600,noresvport,nolock 挂载地址 本地路径
SFS Turbo文件系统执行命令:mount -t nfs -o vers=3,timeo=600,noresvport,nolock,tcp 挂载地址 本地路径
SFS 3.0容量型文件系统执行命令:mount -t nfs -o vers=3,timeo=600,noresvport,nolock,proto=tcp 挂载地址 本地路径
须知:已挂载文件系统的云服务器重启后,该云服务器上的挂载信息将会丢失,您可以通过在fstab文件中配置自动挂载来保证云服务器重启时自动挂载文件系统,具体操作请参见自动挂载文件系统。

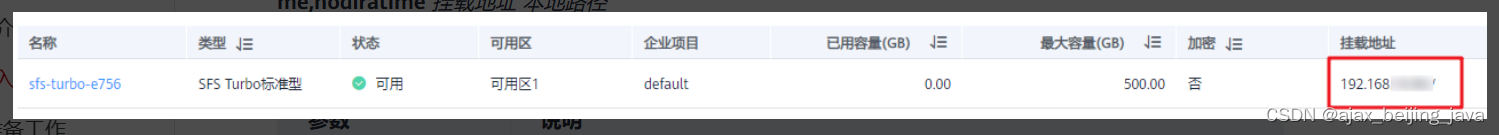
如上图所示:
标红的地址就是业务侧可以挂载的地址。
挂载文件系统时,更多性能调优的挂载参数,可参考表2配置,各参数之间以逗号进行分隔。例如:
mount -t nfs -o vers=3,timeo=600,nolock,rsize=1048576,wsize=1048576,hard,retrans=3,tcp,noresvport,ro,async,noatime,nodiratime 挂载地址 本地路径


















![mysql:[Some non-transactional changed tables couldn‘t be rolled back]不支持事务](https://img-blog.csdnimg.cn/45ec3044796e427aa05b6f169fc3c9e4.png)