| # | 2023年8月 | 2023年9月2日 |
|---|---|---|
| 1 | facechain | 一款可以用于打造个人数字形象的深度学习模型工具。用户只需提供最低三张照片即可获得独属于自己的个人形象数字替身。FaceChain 支持在梯度的界面中使用模型训练和推理能力,也支持资深开发者使用 python 脚本进行训练推理。 |
| 2 | Qwen-7B | 通义千问-7B(Qwen-7B) 是阿里云研发的通义千问大模型系列的70亿参数规模的模型。Qwen-7B是基于Transformer的大语言模型, 在超大规模的预训练数据上进行训练得到。预训练数据类型多样,覆盖广泛,包括大量网络文本、专业书籍、代码等。同时,在Qwen-7B的基础上,我们使用对齐机制打造了基于大语言模型的AI助手Qwen-7B-Chat。 |
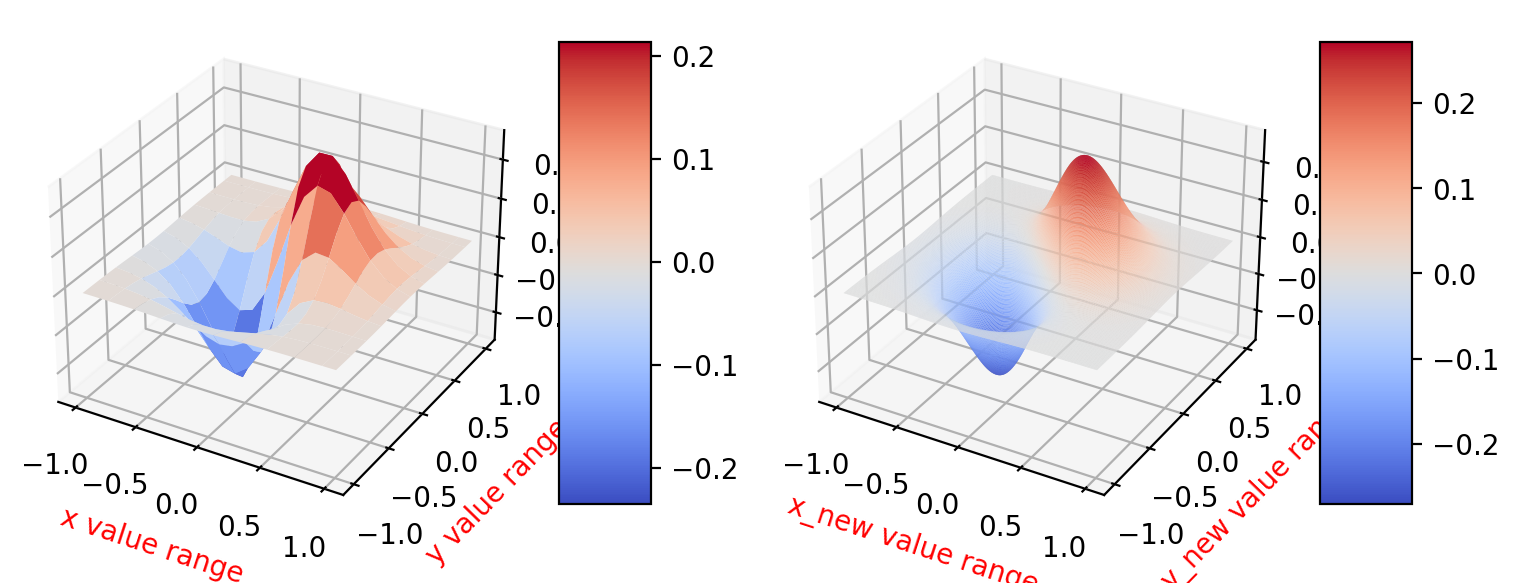
| 3 | Jax | 一个由Google 2018 年开发的用于优化科学计算Python 库: 它可以被视为GPU 和TPU 上运行的NumPy , jax.numpy提供了与numpy非常相似API接口。,Just After eXceution(JAX)是CPU、GPU和TPU上的NumPy,具有出色的自动区分功能。它是一个用于高性能数值计算的Python库,特别是机器学习研究。它的数值API是基于NumPy,一个用于科学计算的函数库。Python和NumPy都是著名的和常用的编程语言,使JAX变得直接、通用和简单的实现。在机器学习领域,大家可能对 TensorFlow 和 PyTorch 已经耳熟能详,但除了这两个框架,一些新生力量也不容小觑,它就是谷歌推出的 JAX。开发 JAX 的出发点是什么?说到这,就不得不提 NumPy。NumPy 是 Python 中的一个基础数值运算库,被广泛使用。但是 numpy 不支持 GPU 或其他硬件加速器,也没有对反向传播的内置支持,此外,Python 本身的速度限制阻碍了 NumPy 使用,所以少有研究者在生产环境下直接用 numpy 训练或部署深度学习模型。 在此情况下,出现了众多的深度学习框架,如 PyTorch、TensorFlow 等。但是 numpy 具有灵活、调试方便、API 稳定等独特的优势。而 JAX 的主要出发点就是将 numpy 的以上优势与硬件加速结合。TensorFlow 由谷歌开发,最初版本可追溯到 2015 年开源的 TensorFlow0.1,之后发展稳定,拥有强大的用户群体,成为最受欢迎的深度学习框架。但是用户在使用时,也暴露了 TensorFlow 缺点,例如 API 稳定性不足、静态计算图编程复杂等缺陷。因此在 TensorFlow2.0 版本,谷歌将 Keras 纳入进来,成为 tf.keras。PyTorch(Python-Torch) 是来自 Facebook 的机器学习库。用 TensorFlow 还是 PyTorch?在一年前,这个问题毫无争议,研究者大部分会选择 TensorFlow。但现在的情况大不一样了,使用 PyTorch 的研究者越来越多。 |
| 4 | youtube-dl | 命令行程序从YouTube.com和其他视频网站下载视频 |
| 5 | shortgpt | 一个用于自动短 / 视频内容创建的实验性人工智能框架。使创作者能够使用人工智能和自动化快速制作、管理和交付内容。 它简化了视频创建、素材来源、配音合成和编辑任务。 |
| 6 | poster-design | 迅排设计。一款漂亮且功能强大的在线海报图片设计器,仿稿定设计。 适用于海报图片生成、电商分享图、文章长图、视频/公众号封面等多种场景。 |
| 7 | kityminder | 百度 FEX 团队的 f-cube 小组(原 UEditor 小组)的又一力作。作为一款在线的脑图编辑工具,它有着很多 Native 编辑工具的交互体验。KM 与 UE 有着一样的宗旨,就是注重最终用户的使用体验。同时,它充分发挥了 Web 云存储的优势,可以直接将编辑中的脑图同步到云端。此外,借由独创的 “云盘分享” 功能,用户可以一键将当前编辑的脑图直接生成在线链接共享给其他用户,实现无缝沟通。 KM 是基于 SVG 技术实现,使用 JavaScript+html 实现。支持绝大多数的主流浏览器。 |
| 8 | htmx | 一款在Django技术栈最近比较热门的前端框架。 他的理念是—— 「让网页回归HTML的本质,不再受JS束缚」mx 出现在 2020 年,创建者Carson Gross 说 htmx 来源自他于 2013 年研究的一个项目intercooler.js。2020 年,他重写了不依赖 jQuery 的 intercooler.js,并将其重命名为 htmx。然后他惊讶的发现 Django 社区迅速并戏剧性地接受了它!htmx 的实现原理是通过 AJAX、HTML5 和 WebSocket 等技术,将前端和后端的交互方式从传统的请求-响应模式转变为增量更新模式,从而实现了无刷新、无跳转的动态页面更新。具体来说,htmx 通过在 HTML标签中添加自定义属性,如 hx-get、hx-post、hx-trigger 等,来指定需要执行的 AJAX 请求、响应后的操作以及触发 AJAX 请求的事件等。在响应返回后,htmx 会根据响应的内容和指定的操作,更新页面中的部分内容,从而实现了动态更新页面的效果。此外,htmx 还支持一些高级特性,如服务器推送、表单验证、动画效果等,可以帮助开发者更加方便地实现复杂的交互效果。 |
| 9 | facefusion | 一个免费开源的人脸融合 AI换脸工具,roop停更了,核心开发者独立发布了一个项目,就是这个叫facefusion的项目。官方介绍为下一代的人脸交换和增强软件。这次的软件使用gradio构建了WebUI,界面上有很多选项。 可以设置很多参数,比如: 设置人脸替换 设置人脸增强 设置画面增强 设置GPU和CPU 设置线程数量 设置缓存文件格式 设置缓存帧的质量 设置保持帧率不变 设置保持缓存文件 设置音频还原 设置视频编码和视频质量 设置参考人脸替换和全部替换 通过相似度选择人脸 通过方位选择人脸 通过年龄选择人脸 通过性别选择人脸 支持换脸和预览 支持图片和视频换脸。 |
| 10 | funNLP | NLP民工的乐园: 几乎最全的中文NLP资源库,在入门到熟悉NLP的过程中,用到了很多github上的包,遂整理了一下,分享在这里。 |
分类: Python开源项目月排行标签: 科学计算 换脸 NLP












![mysql:[Some non-transactional changed tables couldn‘t be rolled back]不支持事务](https://img-blog.csdnimg.cn/45ec3044796e427aa05b6f169fc3c9e4.png)