3DS Max中绘制圆锥箭头
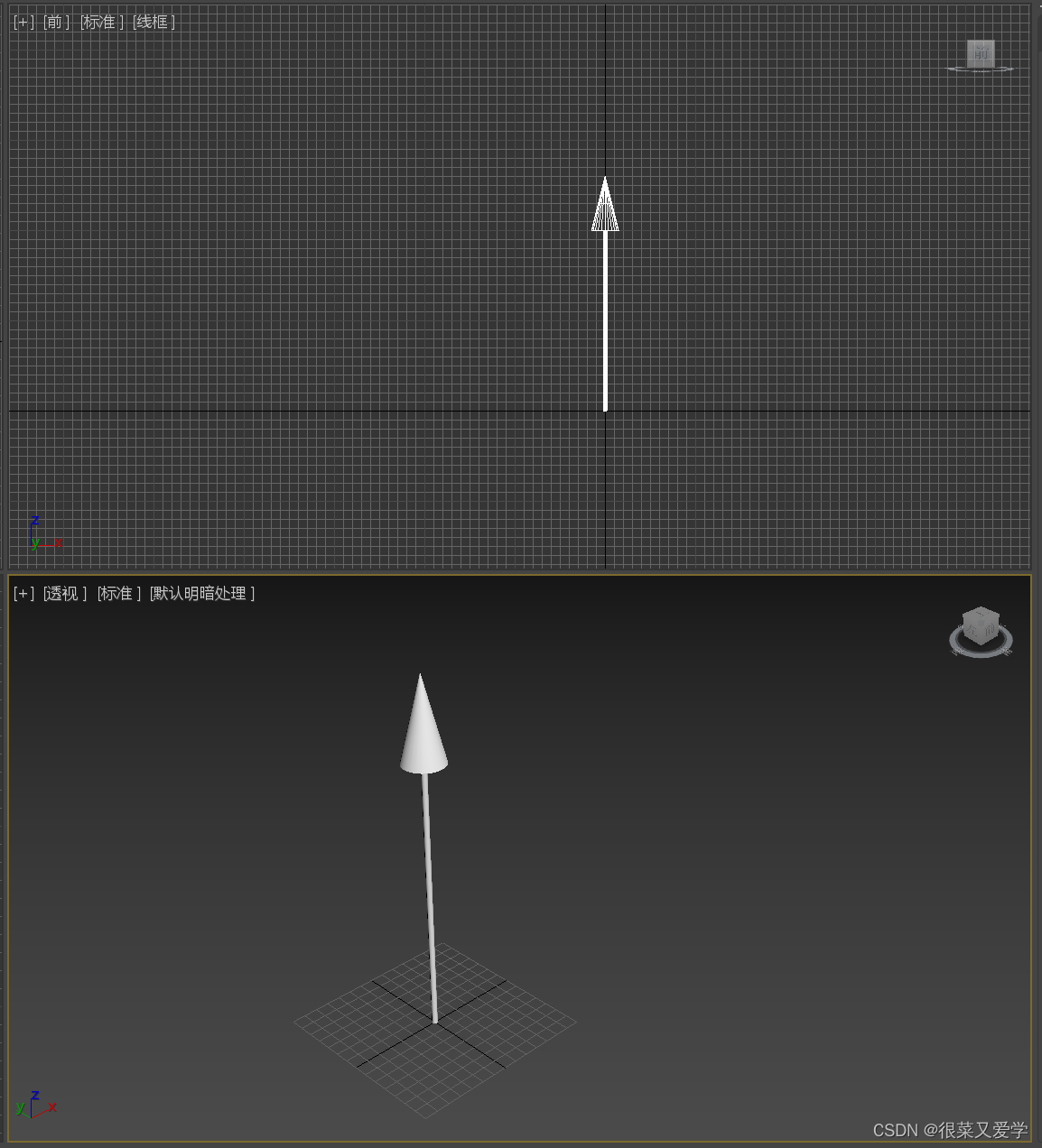
- 绘制结果
- 绘制过程
- 步骤一:绘制立体圆锥
- 方法1
- 方法2
- 步骤二:圆锥体调参(模型尺寸设置)
- 1圆锥体参数说明
- 2圆锥体参数调整
- 步骤三:绘制圆柱体
- 步骤四:圆柱体调参
- 步骤五:圆锥与圆柱的对准,以形成圆锥箭头
- 1首先将圆锥放置在坐标原点
- 2然后将圆柱放置在坐标原点
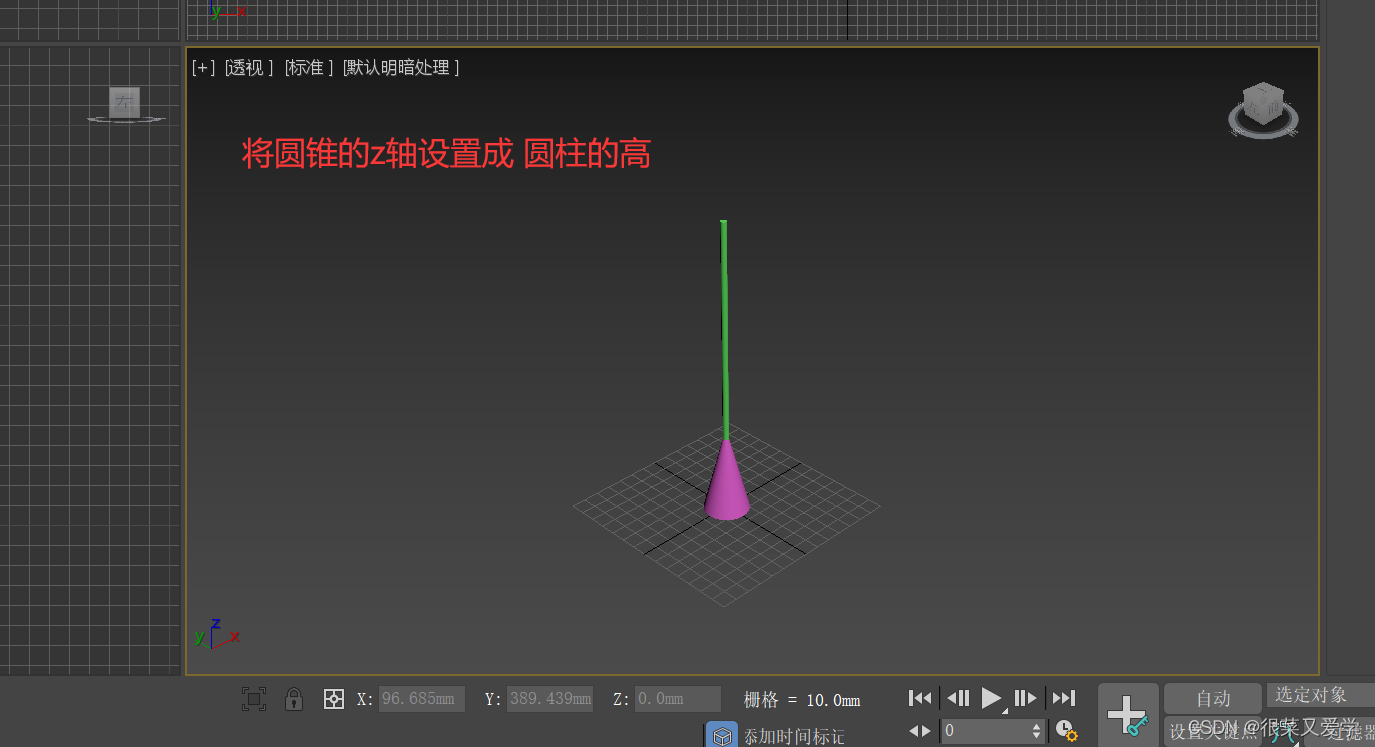
- 3最后将圆锥向上移动,即z轴调整为圆柱的高,这里是200mm
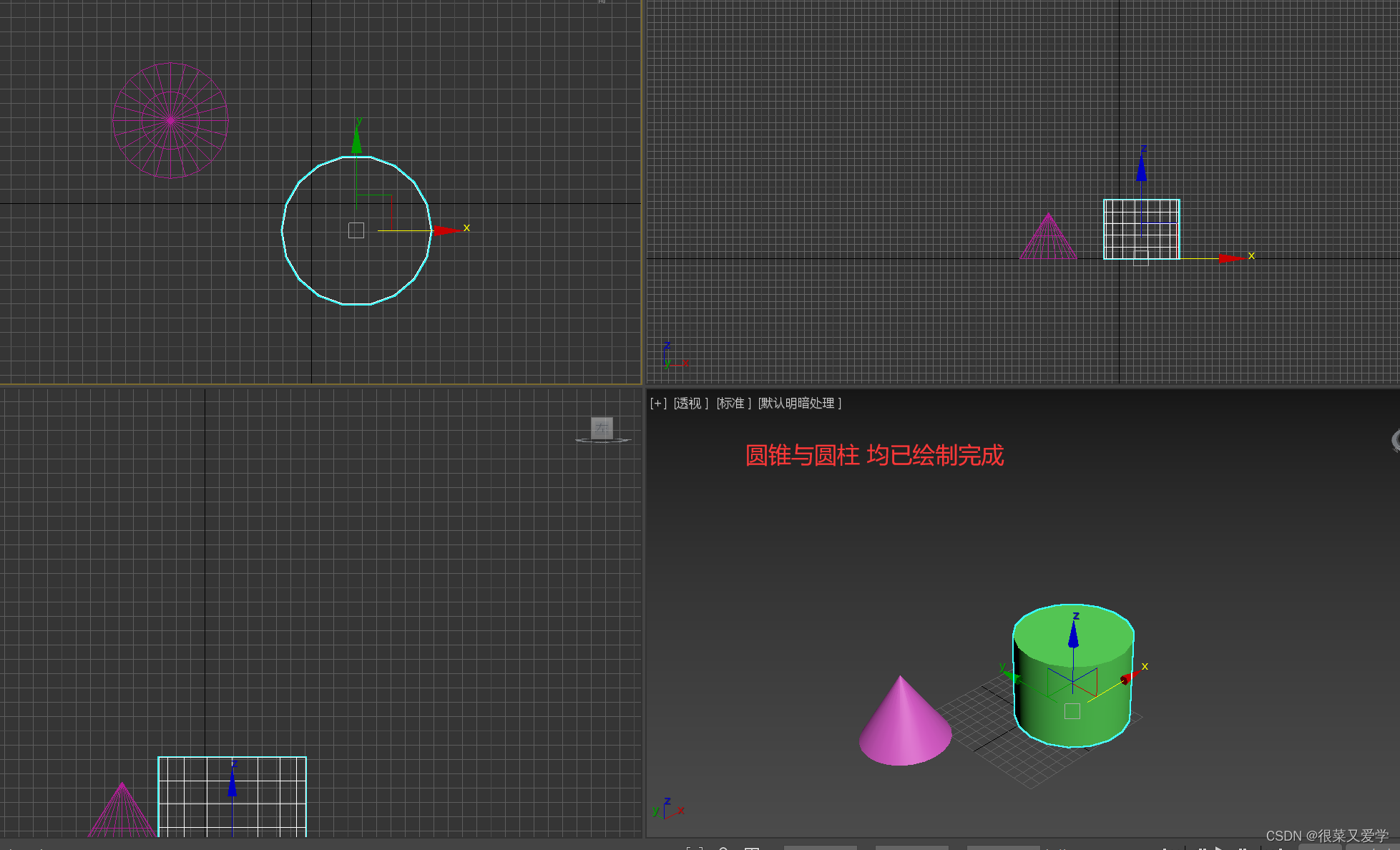
绘制结果

绘制过程
步骤一:绘制立体圆锥
方法1
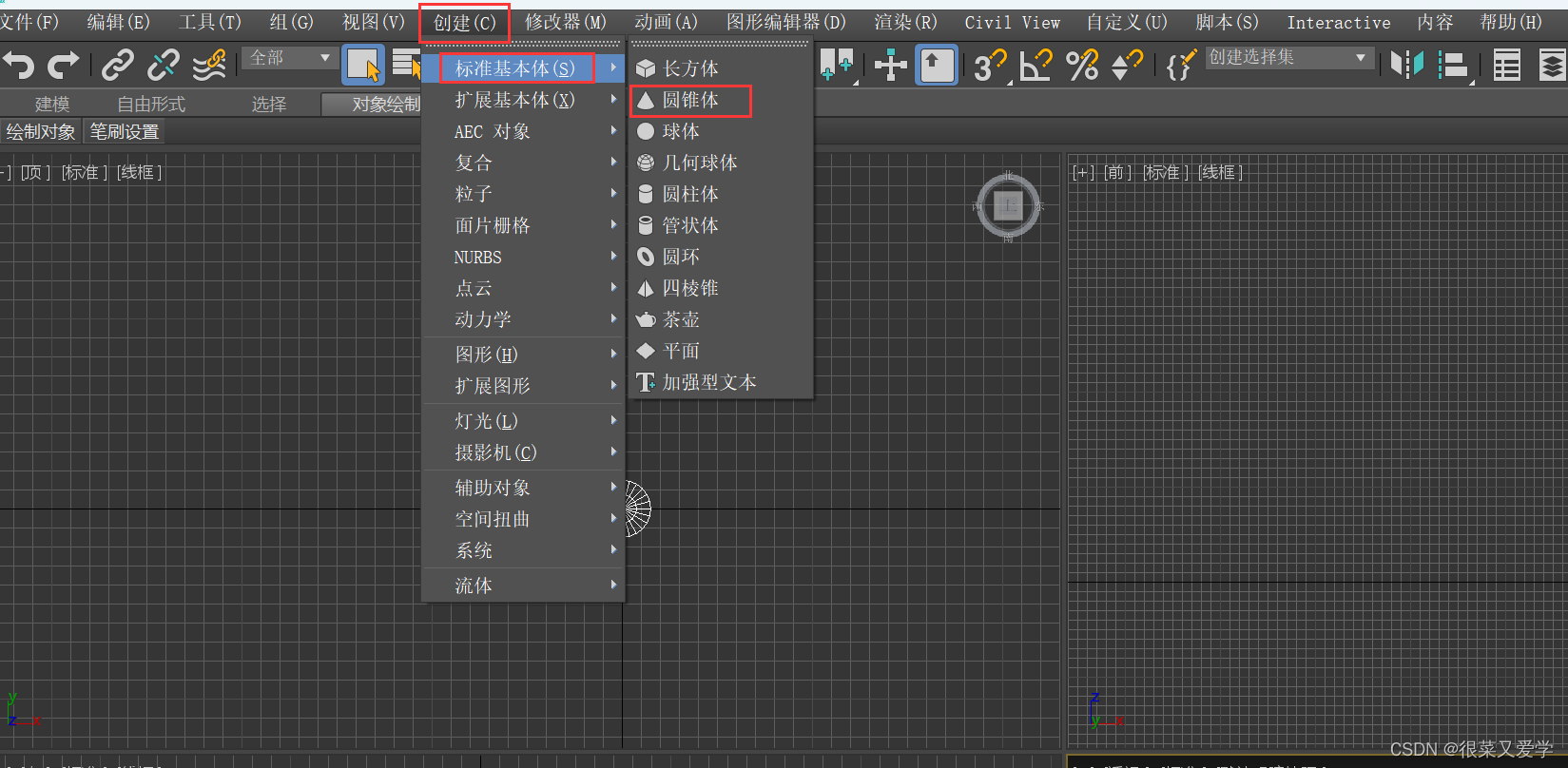
1、“创建”->“标准基本体”->“圆锥体”

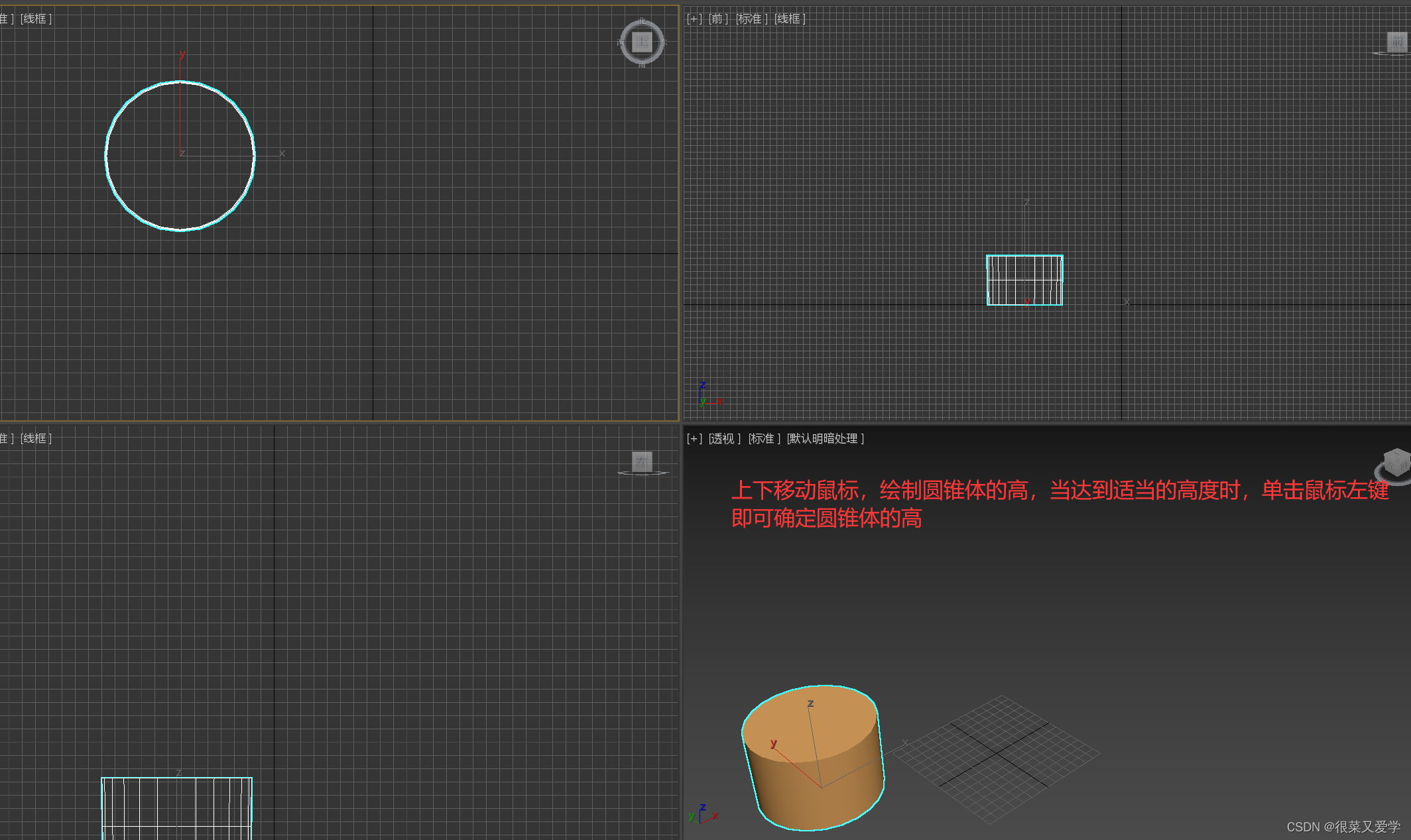
2、在任一视图窗口中,按住鼠标左键并拖动,当达到适当的大小时单击鼠标左键,即可绘制出一个圆形,这是圆锥体的底面。

3、上下移动鼠标,绘制圆锥体的高,当达到适当的高度时单击鼠标左键即可确定圆锥体的高。

4、继续移动鼠标即可得到圆锥体或者是圆台的形状,在适当的位置单击鼠标左键,圆锥体即创建完成。

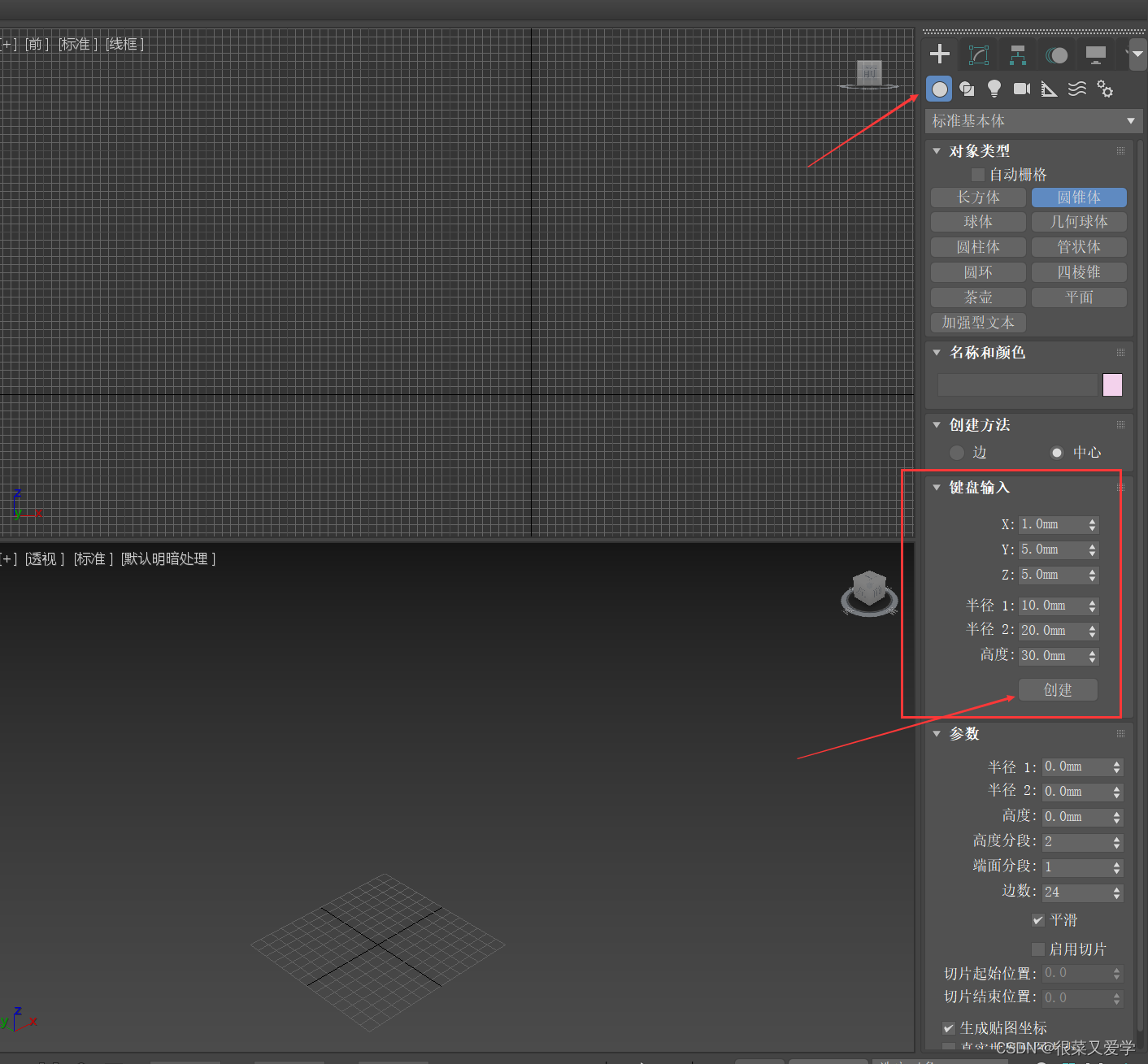
方法2
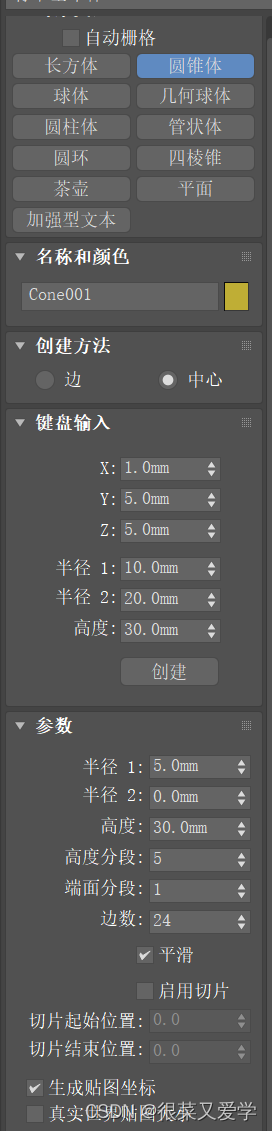
在右侧,选择“圆锥体”并设置相应的参数,创建即可。

步骤二:圆锥体调参(模型尺寸设置)
1圆锥体参数说明

【半径1】用于设置圆锥体的底面半径。
【半径2】用于设置圆锥体的顶面半径,为0.0时为尖的圆锥体。
【高度】用于设置圆锥体的高度。
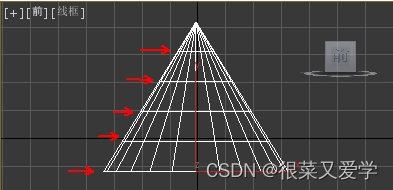
【高度分段】用于设置圆锥体在高度上的段数。如这里是5段。

【端面分段】用于设置圆锥体在顶面上的段数。
【边数】用于设置圆锥体的侧面段数。

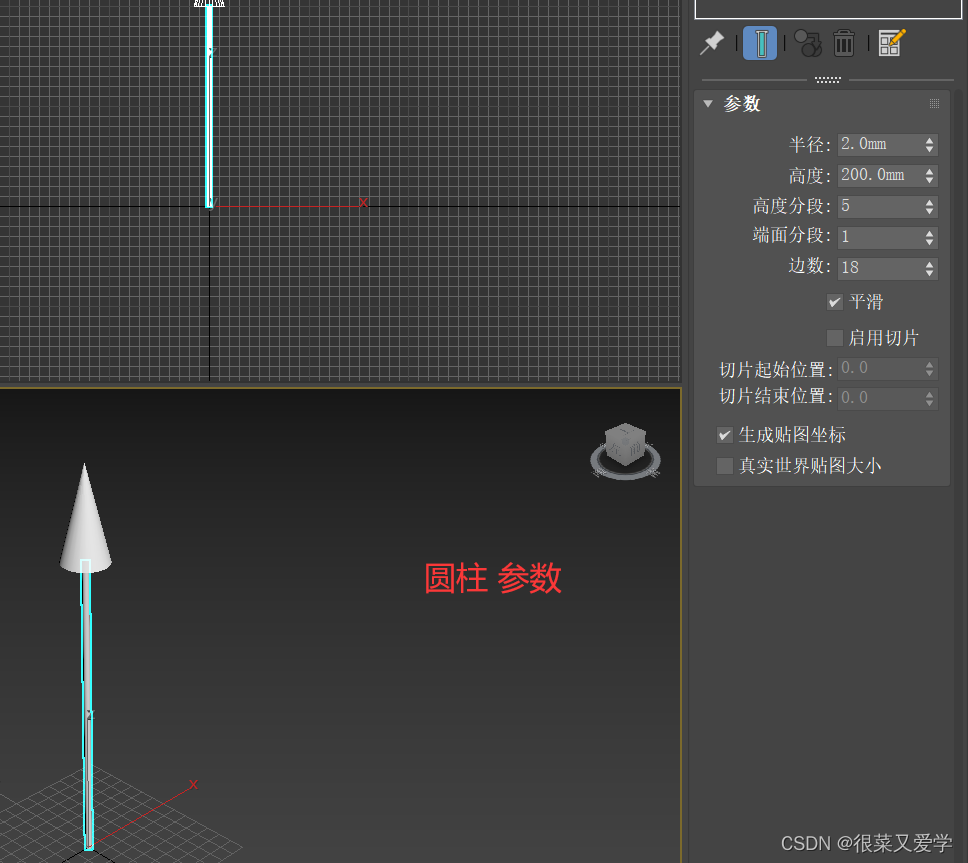
2圆锥体参数调整
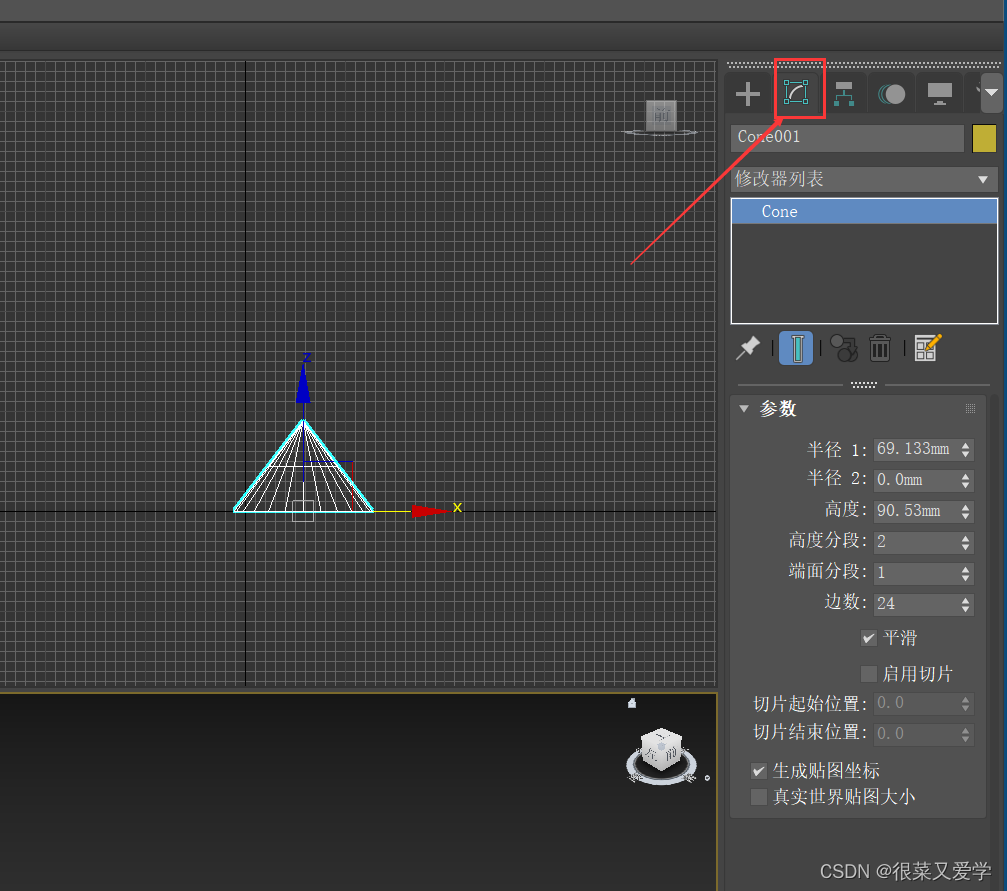
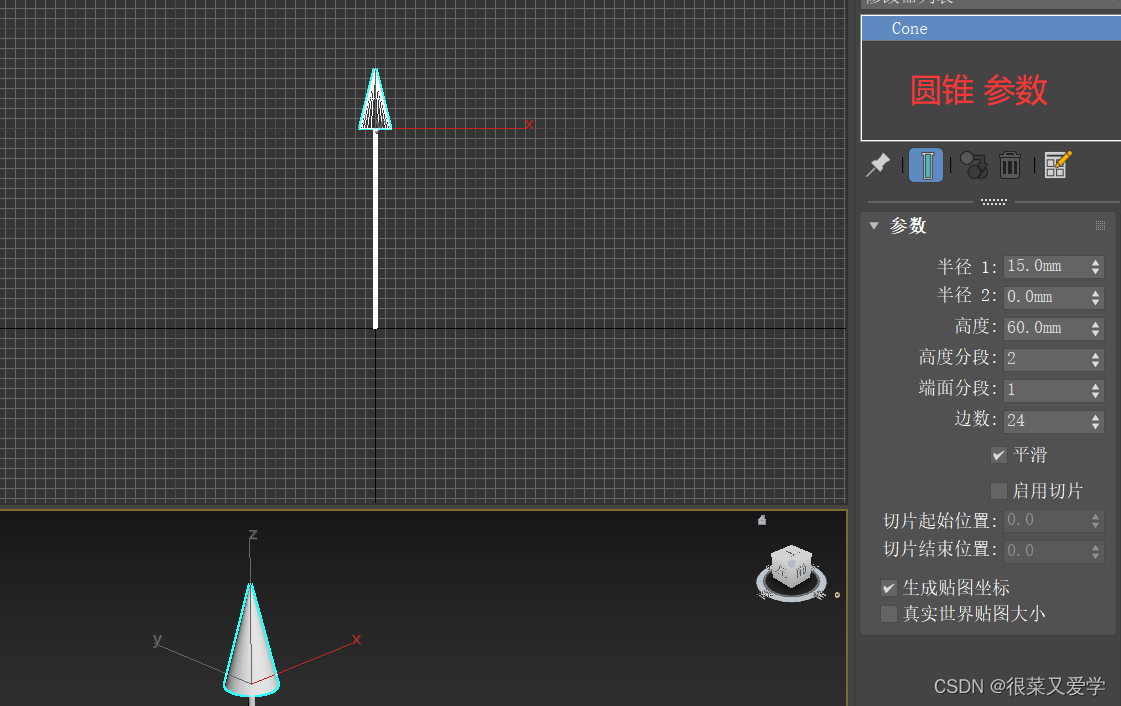
点击右侧图案,可以修改模型尺寸。对于绘制圆锥箭头而言,主要是调整“底面半径”和“高度”参数,

我调整的参数如下

步骤三:绘制圆柱体
圆柱体绘制也有两种方法,这里就不过多叙述了。

步骤四:圆柱体调参

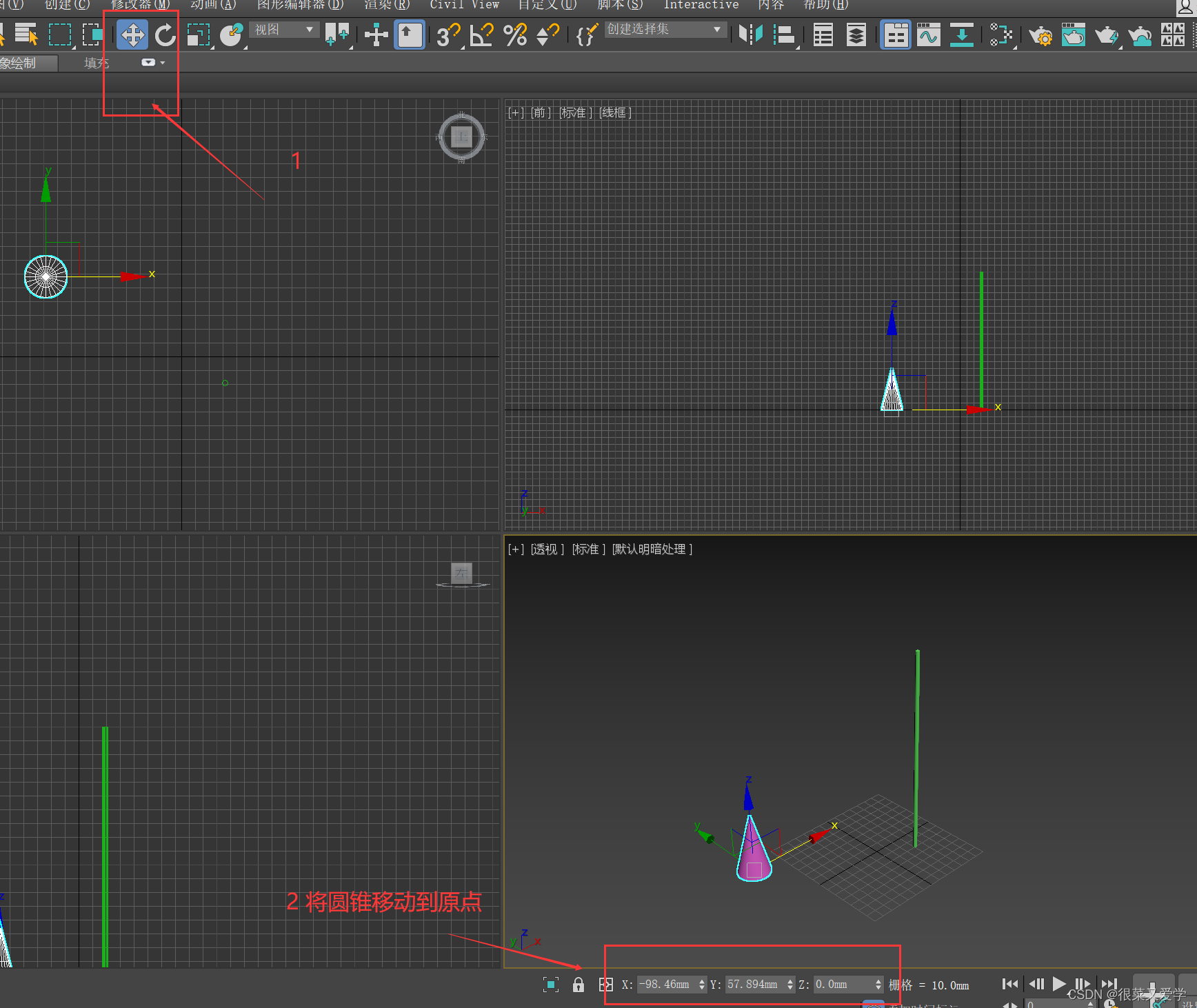
步骤五:圆锥与圆柱的对准,以形成圆锥箭头
1首先将圆锥放置在坐标原点

2然后将圆柱放置在坐标原点

3最后将圆锥向上移动,即z轴调整为圆柱的高,这里是200mm