写在前面
一、简单认识HTML
1.1 什么是网页【2023/08/31】
网站是指因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。
通常我们看到的网页,常见以.html或.html后缀结尾的文件,因此将其俗称为HTML文件。
1.2 什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag)【如div、img等标签】
所谓超文本,有2层含义:
- 可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
1.3 编写一个最简单的html网页
下面我们尝试编写一个最简单的网页,
假设桌面上有这么一张美女图【我这里文件名取为img.JPG】:

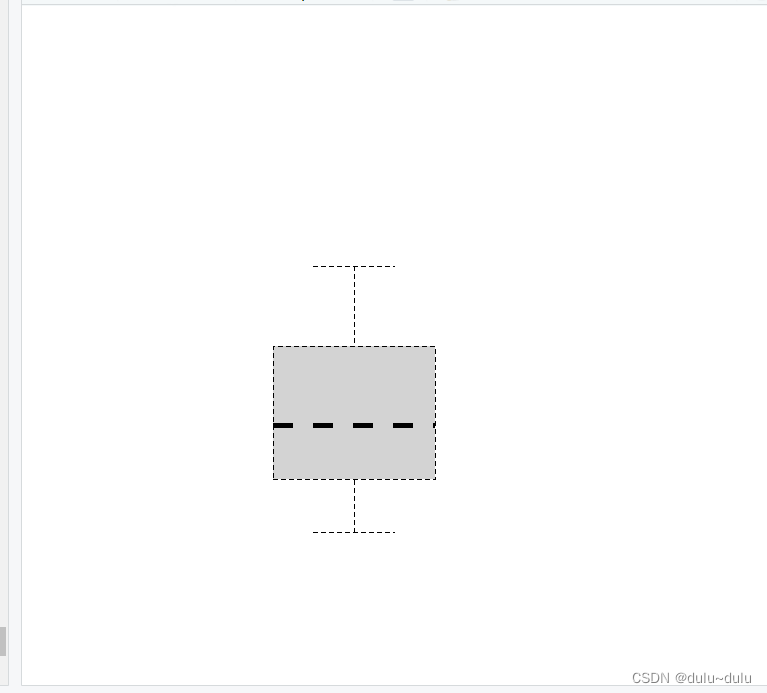
我们在桌面新建一个txt文件,如下图

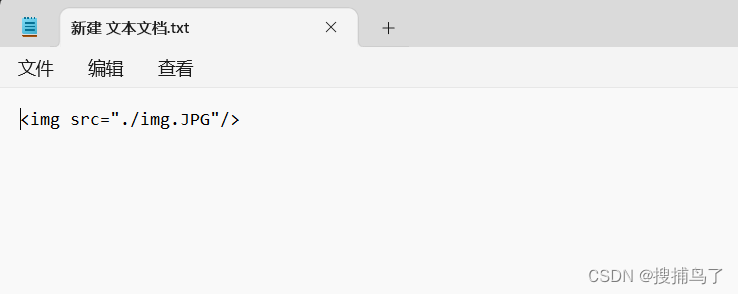
接着在新建文本文档.txt内输入内容:<img src="./img.JPG"/>并保存,如下图:

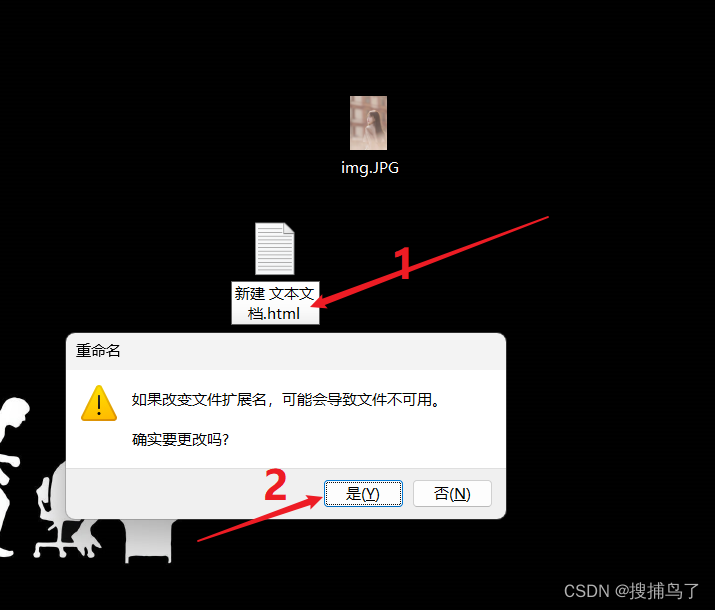
根据1.1节的内容可知,html网页通常是以.html后缀的结尾的文件,因此我们这里将上一步新建的.txt后缀文件更改为.html后缀后保存,如下图操作:

可以看到文件图标变为默认浏览器的图标,如下:

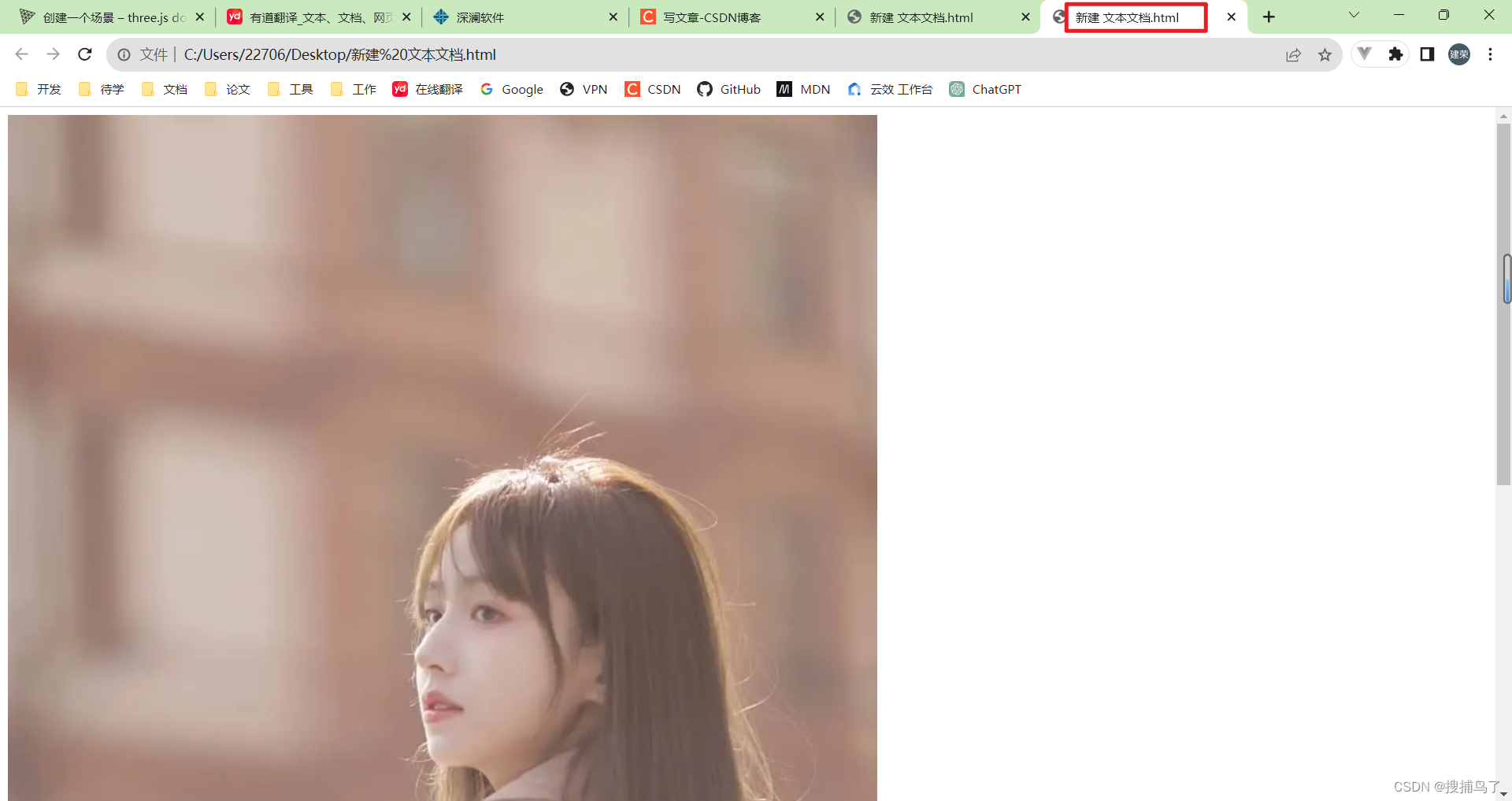
双击打开文件,如下,我们可以看到美女图成功呈现在网页上了,这就是一个最简单的html网页。

1.4 Web标准【2023/09/01】
Web标准主要由**结构(Structure)、表现(Presentation)和行为(Behavior)**三个方面构成。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,最基础的就是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,最基础的是JavaScript |
Web标准提出的最佳体验方案:结构、表现、行为相分离。
简单理解:结构写在HTML文件中,表现写在CSS文件中,行为写到JavaScript文件中。
关于HTML(结构)、CSS(表现)和JavaScript(行为)三者的关系,这里我以人为例子,用大白话描述三者关系如下:HTML可以说是人体的骨架,但光有基本的骨架人体缺少美感,因此搭配上人类的皮肤【或者说是外表】,也就是CSS,来实现人体的美化,这样就得到了一个漂亮的人类肢体;但光有华丽的外表,作为人类并不完整,人类的强大在于人类具有强大的行动力,于是给人体增加八大系统(运动系统、神经系统、内分泌系统…)来支配人体行动,这样人类就算完整了,而JavaScript可以理解为人体的八大系统,通过JavaScript可以控制HTML以及CSS执行各种行动。。。