问题描述 ,今天在调试小程序的时候有个需求需要textarea与标题对其,微信开发工具和安卓系统都没有问题 但是ios系统textarea存在内边距。出现不兼容的情况
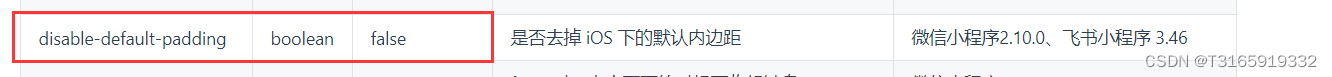
解决方法:我们看官网的textarea的属性 textarea | uni-app官网
- disable-default-padding 是否去掉 iOS 下的默认内边距

代码:
<textarea class="title_textarea" disable-default-padding = 'true'/>第二种方法
获取手机机型;然后判断是ios手机还是安卓手机,根据不同的手机型号,编写不同代码即可
代码:
let phone = wx.getSystemInfoSync(); //调用方法获取机型
if (phone.platform == 'ios') {//应用ios的样式
} else if (phone.platform == 'android') {//应用安卓的样式
}