文章目录
- 以按钮为例
- 共有参数
- 动态属性
tkinter系列:
- GUI初步💎布局💎绑定变量💎绑定事件💎消息框💎文件对话框💎控件样式
- 扫雷小游戏💎强行表白神器
以按钮为例
tkinter对控件的诸多属性提供了可定制的功能,下面以最常用的按钮作为示例,集中展示其样式特点,而后再详细给出每种样式所支持的部件类型。

这里面并不涉及到诸如宽度width,高度height,以及调控与其他部件最小间隔的padx, pady,而只专注于能够体现“样式”的属性。
其绘制代码如下,整体采用pack布局,每一组风格均放在一个Frame中,每个Frame都有一个Label和图像一一对应,然后所有Frame纵向排布下去。
import tkinter as tk
import tkinter.ttk as ttkroot = tk.Tk()# 用于设置frame
def setFrame(root, text):frm = tk.LabelFrame(root)frm.pack(side=tk.TOP, fill=tk.X, expand=tk.YES)ttk.Label(frm, text=text, width=10).pack(side=tk.LEFT)return frmpack = dict(side=tk.LEFT, padx=5)frm = setFrame(root, "按钮状态")
status = {"禁用状态":tk.DISABLED, "普通状态":tk.NORMAL, "活跃状态":tk.ACTIVE}
for i, key in enumerate(status, 2):tk.Button(frm, text=key, state=status[key]).pack(**pack)frm = setFrame(root, '按钮颜色')
tk.Button(frm, text='背景色', bg='blue').pack(**pack)
tk.Button(frm, text='前景色', fg='blue').pack(**pack)
tk.Button(frm, text='鼠标点击改变背景', activebackground='blue').pack(**pack)
tk.Button(frm, text='鼠标点击改变前景', activeforeground='blue').pack(**pack)frm = setFrame(root, '边框尺寸')
for i in [1,3,5,7,9]:tk.Button(frm, text=f'边宽{i}', bd=i).pack(**pack)frm = setFrame(root, '按钮字体')
fontDct = {'软体雅黑/12/重打印': ('软体雅黑', 10, 'overstrike'),'宋体/12/斜体' : ('宋体', 10, 'italic'),'黑体/12/加粗' : ('黑体', 10, 'bold'),'楷体/12/下划线' : ('楷体', 10, 'underline')}
for key in fontDct:tk.Button(frm, text=key, font=fontDct[key]).pack(**pack)frm = setFrame(root, '文字对齐')
justDct = {'左对齐\n文字左侧对齐' : tk.LEFT,'居中对齐\n文字居中对齐': tk.CENTER,'右对齐\n文字右侧对齐' : tk.RIGHT}
for key in justDct:tk.Button(frm, text=key, justify=justDct[key]).pack(**pack)frm = setFrame(root, '边框样式')
reliefs = {'边框平坦' : tk.FLAT, '边框凹陷' : tk.SUNKEN, '边框凸起' : tk.RAISED, '边框压线' : tk.GROOVE, '边框脊线' : tk.RIDGE}
for key in reliefs:tk.Button(frm, text=key, relief=reliefs[key]).pack(**pack)frm = setFrame(root, '文字样式')
tk.Button(frm, text='文字换行显示', wraplength=30).pack(**pack)
tk.Button(frm, text='文字下划线', underline=2).pack(**pack)
tk.Button(frm, text='横向间距25', padx=25).pack(**pack)
tk.Button(frm, text='纵向间距10', pady=10).pack(**pack)root.mainloop()
共有参数
下表给出了tkinter控件中常用的三种部件Label, Button, Entry所共有的的属性参数
| 属性 | 说明 |
|---|---|
| height | 高度 |
| wideth | 宽度 |
| bd | 边框宽度 |
| bg | 背景颜色 |
| fg | 前景颜色 |
| relief | 3D样式 |
| font | 文字字体 |
| justify | 文字对齐方式 |
其中,relief可以选择tk.FLAT、tk.SUNKEN、tk.RAISED、tk.GROOVE、tk.RIDGE,每种3D样式可见上图。
justify可选tk.LEFT, tk.CENTER, tk.RIGHT,对应左中右。
font是一个元组,包括字体、字号以及字体样式三个内容,字体样式可以选择bold, italic, underline, overstrike这四种。
此外,由于Entry中的文字是动态变化的,所以下面三个参数适用于Label和Button,但不适用于Entry
| 属性 | 说明 |
|---|---|
| text | 文字 |
| underline | 下划线 |
| wraplength | 文字行宽 |
另一方面,Button和Entry都属于可操作控件,所以都有一个state参数,用以描述控件是否可操作,可选状态有tk.DISABLED、tk.NORMAL以及tk.ACTIVE。
动态属性
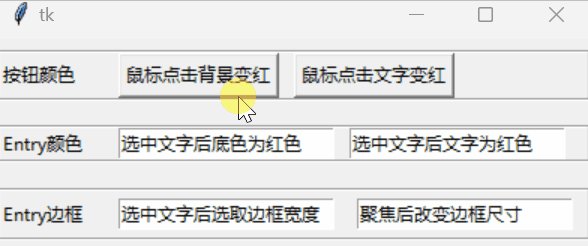
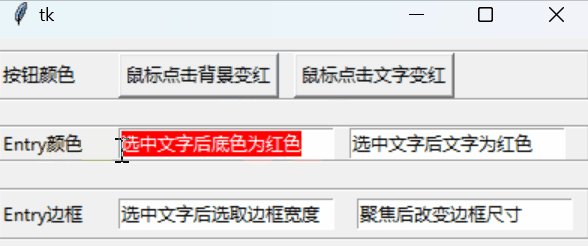
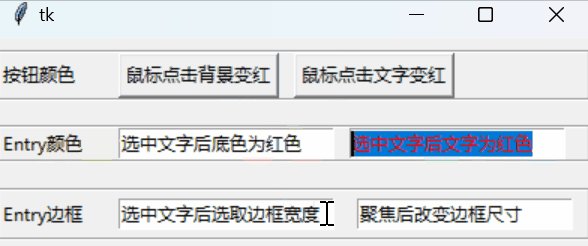
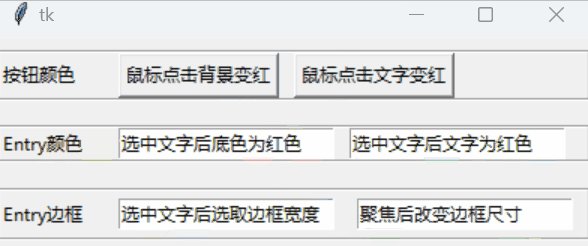
在一开始给出的Button参数图中,有鼠标点击改变背景和鼠标点击改变前景这两个按钮,它们对应的属性本质是一种封装好的事件。Button有这种被点击触发的事件;Entry则有选中文字后触发的事件,下面对这几种属性进行演示。

代码如下,注意用到了上面的setFrame函数。
root = tk.Tk()frm = setFrame(root, '按钮颜色')
tk.Button(frm, text='鼠标点击背景变红', activebackground='red').pack(**pack)
tk.Button(frm, text='鼠标点击文字变红', activeforeground='red').pack(**pack)frm = setFrame(root, "Entry颜色")v1 = StringVar()
v1.set('选中文字后底色为红色')
tk.Entry(frm, textvariable=v1, selectbackground='red').pack(**pack)v2 = StringVar()
v2.set('选中文字后文字为红色')
tk.Entry(frm, textvariable=v2, selectforeground='red').pack(**pack)frm = setFrame(root, "Entry边框")v3 = StringVar()
v3.set('选中文字后选取边框宽度')
tk.Entry(frm, textvariable=v3, selectborderwidth=5).pack(**pack)v4 = StringVar()
v4.set('聚焦后改变边框尺寸')
tk.Entry(frm, textvariable=v4, highlightthickness=5).pack(**pack)root.mainloop()