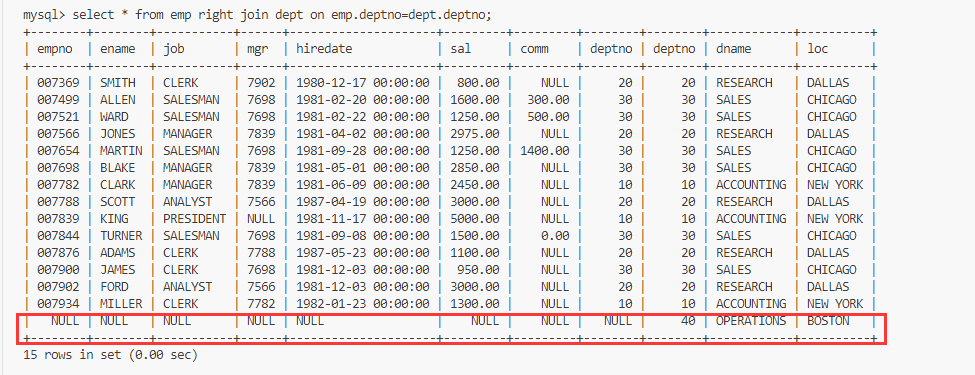
1、数据data格式
注:rule绑定的tableFromRule中要和表单tableFrom下面放置一个同名数组,确保u-form能找到
tableFrom: {tableData: [//数据详情列表]},tableFromRule: {//校验tableData: [//数据详情列表]},formRules:{localation:[{required: true,message: '请填写xxxx',trigger: ['blur', 'change']}]},
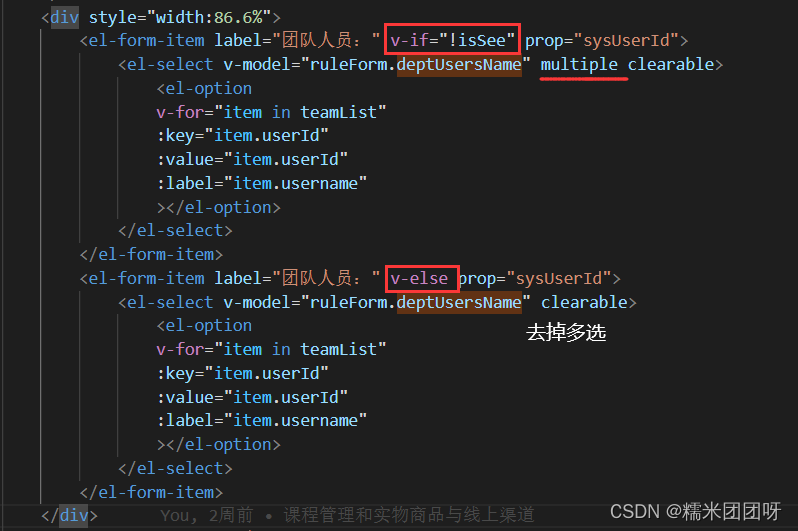
2、dom结构
<u-form labelPosition="left" labelAlign="right" :model="tableFrom" :rules="tableFromRule"labelWidth="auto" ref="uFormData"><view v-for="(item, index) in tableFrom.tableData" :key="index">xxxxxxx</view>
</u-form>
3、u-form-item格式必须用 :prop=“tableData.${index}.localation”
<u-form-item label="库位" :prop="'tableData.'+index+'.localation'" borderBottom>xxxxx
</u-form-item>
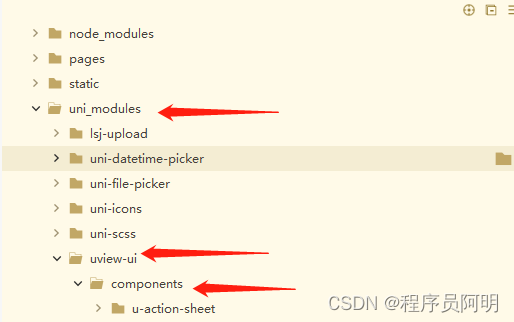
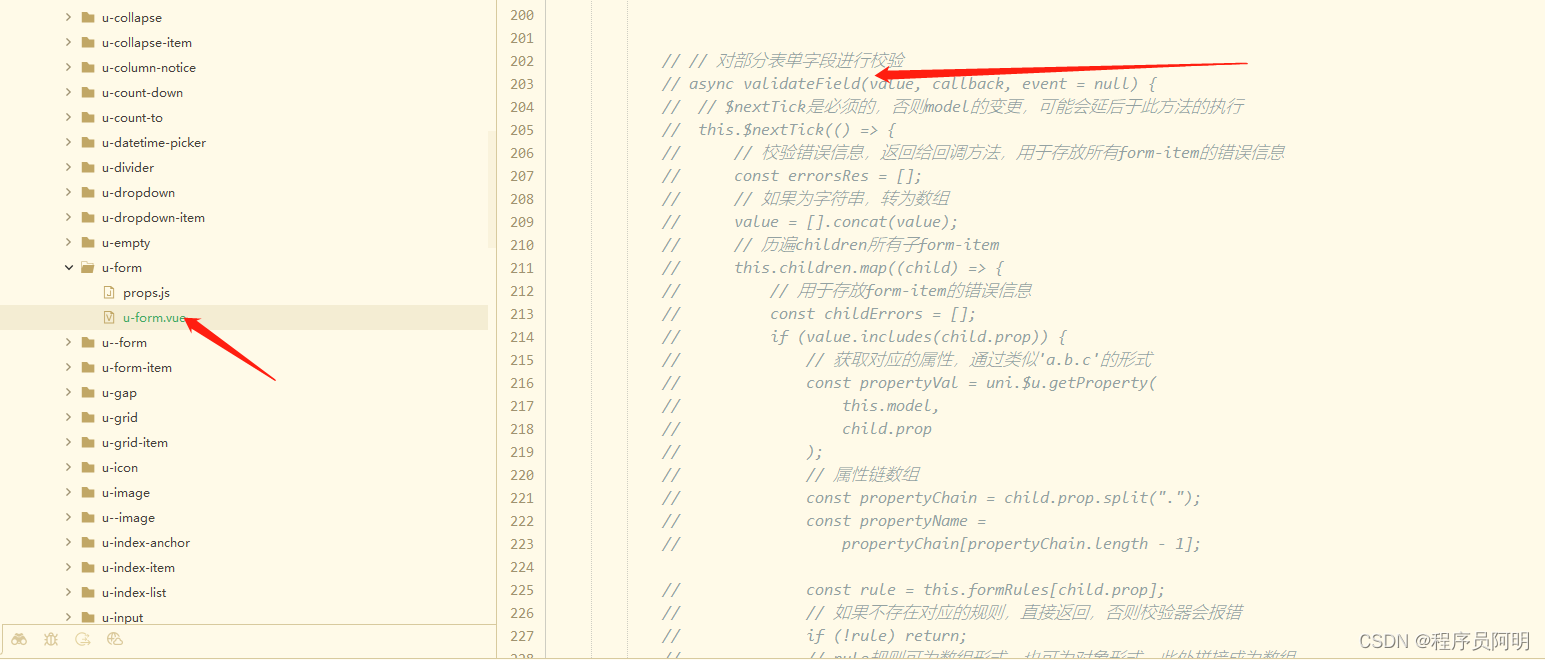
4、修改源码


找到async validateField(value, callback, event = null)函数进行替换
5、替换如下
// 对部分表单字段进行校验async validateField(value, callback, event = null) {// $nextTick是必须的,否则model的变更,可能会延后于此方法的执行this.$nextTick(() => {// 校验错误信息,返回给回调方法,用于存放所有form-item的错误信息const errorsRes = [];// 如果为字符串,转为数组value = [].concat(value);// 历遍children所有子form-itemthis.children.map((child) => {// 用于存放form-item的错误信息const childErrors = [];if (value.includes(child.prop)) {// 获取对应的属性,通过类似'a.b.c'的形式const propertyVal = uni.$u.getProperty(this.model,child.prop);// 属性链数组const propertyChain = child.prop.split(".");const propertyName =propertyChain[propertyChain.length - 1];//修改:将const改为let let rule = this.formRules[child.prop];//修改:链式是无法通过上面的方式获取的,改为下面的方式if(!rule){rule=uni.$u.getProperty(this.formRules,child.prop);}// 如果不存在对应的规则,直接返回,否则校验器会报错if (!rule) return;// rule规则可为数组形式,也可为对象形式,此处拼接成为数组const rules = [].concat(rule);// 对rules数组进行校验for (let i = 0; i < rules.length; i++) {const ruleItem = rules[i];// 将u-form-item的触发器转为数组形式const trigger = [].concat(ruleItem?.trigger);// 如果是有传入触发事件,但是此form-item却没有配置此触发器的话,不执行校验操作if (event && !trigger.includes(event)) continue;// 实例化校验对象,传入构造规则const validator = new Schema({[propertyName]: ruleItem,});validator.validate({[propertyName]: propertyVal,},(errors, fields) => {if (uni.$u.test.array(errors)) {errorsRes.push(...errors);childErrors.push(...errors);}child.message =childErrors[0]?.message ?? null;});}}});// 执行回调函数typeof callback === "function" && callback(errorsRes);});},// 校验全部数据
6、在tableData每次塞数据的时候,执行如下代码
this.tableFromRule.tableData.unshift(this.formRules)