✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
在现代教育领域,电子化考试系统正在逐渐取代传统的纸质考试形式。这些系统提供了更高效、便捷和可定制的考试体验,同时减少了纸质材料的使用和管理成本。为了满足这一需求,开发了基于Spring Boot和Vue的考试题库刷题系统。
系统目标:
该系统旨在为学生和教师提供一个在线的考试题库刷题平台,以提供以下功能和优势:
题库管理:教师可以创建和管理不同学科的题库,包括单选题、多选题、填空题等。他们可以添加、编辑和删除题目,设置题目难度和标签,以及导入和导出题目数据。
用户认证和权限管理:系统支持学生和教师的用户认证和管理。学生和教师可以注册账号,登录系统并管理个人信息。教师拥有更高级别的权限,可以管理题库、创建考试、批改试卷等。
考试管理:教师可以创建和管理考试,选择相应的题目和难度,并设置考试的时间限制和其他规则。学生可以参加可用的考试,并在规定的时间内完成答题。
答题和批改:学生可以在考试界面答题,并在规定时间内提交答卷。教师可以查看学生的答卷,进行批改,并给予反馈和评分。
成绩统计和分析:系统能够自动计算学生的考试成绩,并提供成绩统计和分析功能,包括学生的得分、排名等信息,以帮助教师评估学生的学术表现。
数据导出和报告生成:系统支持导出考试数据和生成报告,教师可以将学生的答卷数据导出为Excel或其他格式,以便进行进一步的分析和评估。
通过使用Spring Boot作为后端框架和Vue作为前端框架,该系统能够快速搭建和部署,并提供良好的用户体验和可扩展性。同时,它还具备良好的安全性和稳定性,能够满足考试题库刷题系统的需求
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- Spring-Mvc:Spring MVC属于SpringFrameWork的后续产品,已经融合在Spring Web Flow里面。Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块。使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用Spring的Spring MVC框架或集成其他MVC开发框。
- Redis:redis是一个key-value存储系统。和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hash(哈希类型)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,redis支持各种不同方式的排序。与memcached一样,为了保证效率,数据都是缓存在内存中。区别的是redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
Redis 是一个高性能的key-value数据库。 redis的出现,很大程度补偿了memcached这类key/value存储的不足,在部 分场合可以对关系数据库起到很好的补充作用。它提供了Java,C/C++,C#,PHP,JavaScript,Perl,Object-C,Python,Ruby,Erlang等客户端,使用很方便。
三、系统功能模块介绍:

四、数据库设计:
暂无
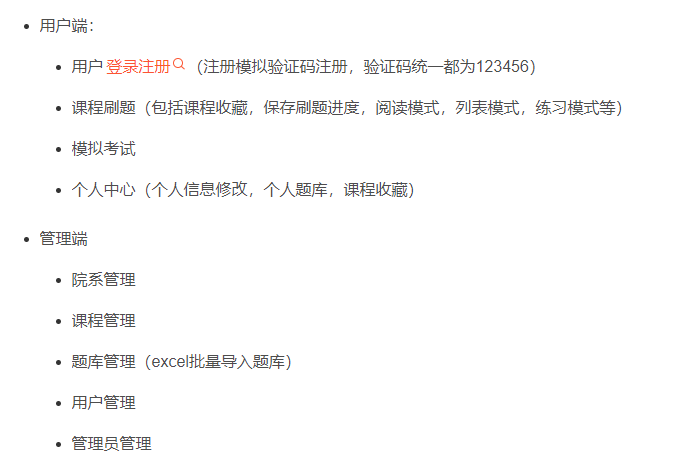
五、功能模块:
-
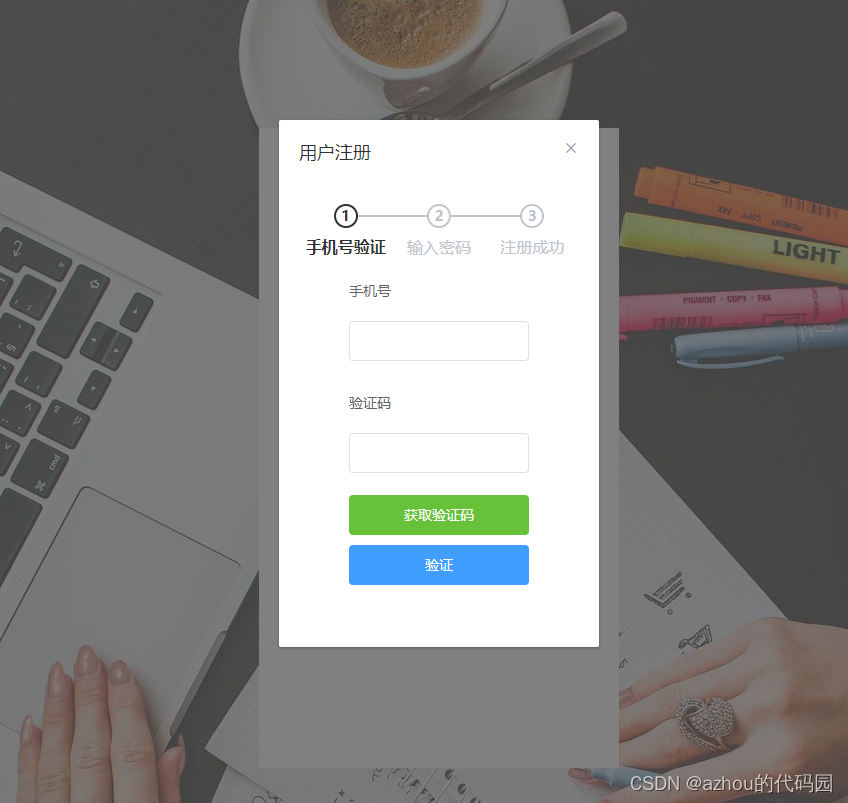
用户登录注册:注册模拟验证码注册,验证码统一都为123456

-
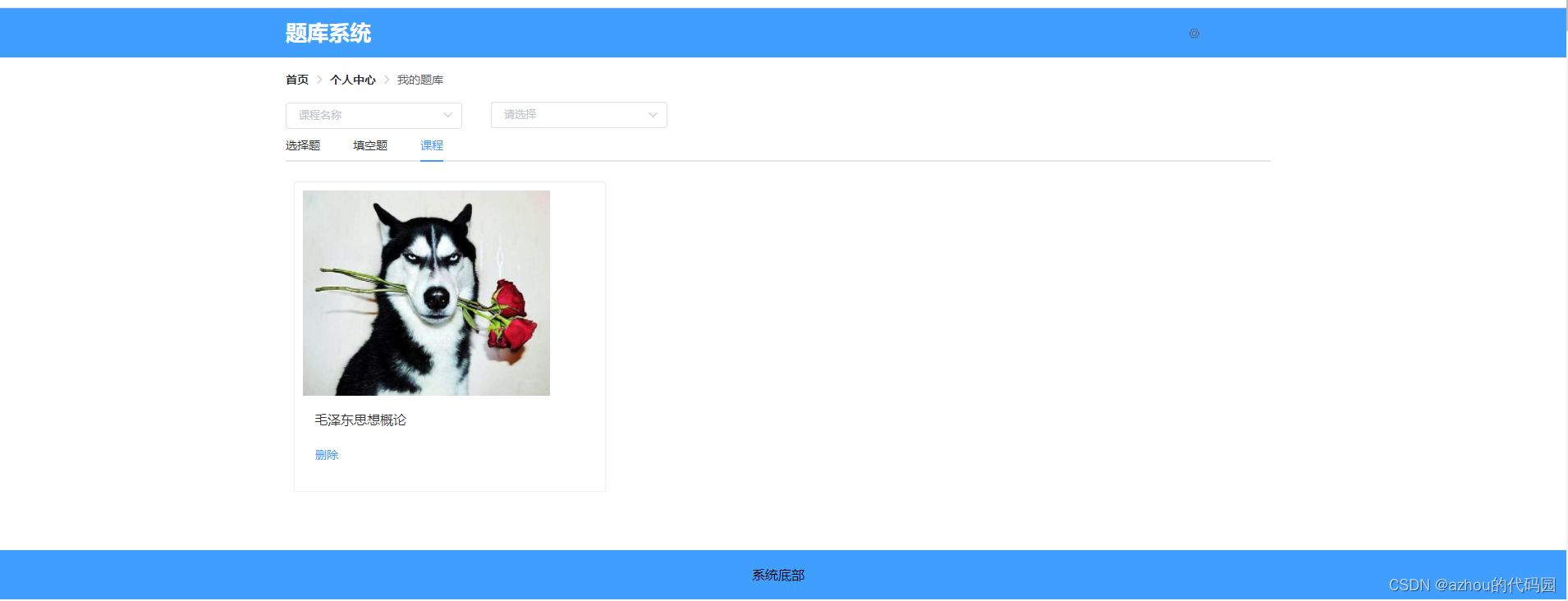
课程刷题:包括课程收藏,保存刷题进度,阅读模式,列表模式,练习模式等

-
模拟考试:模拟期末考试试卷试题

-
个人中心:个人信息修改,个人题库,课程收藏

-
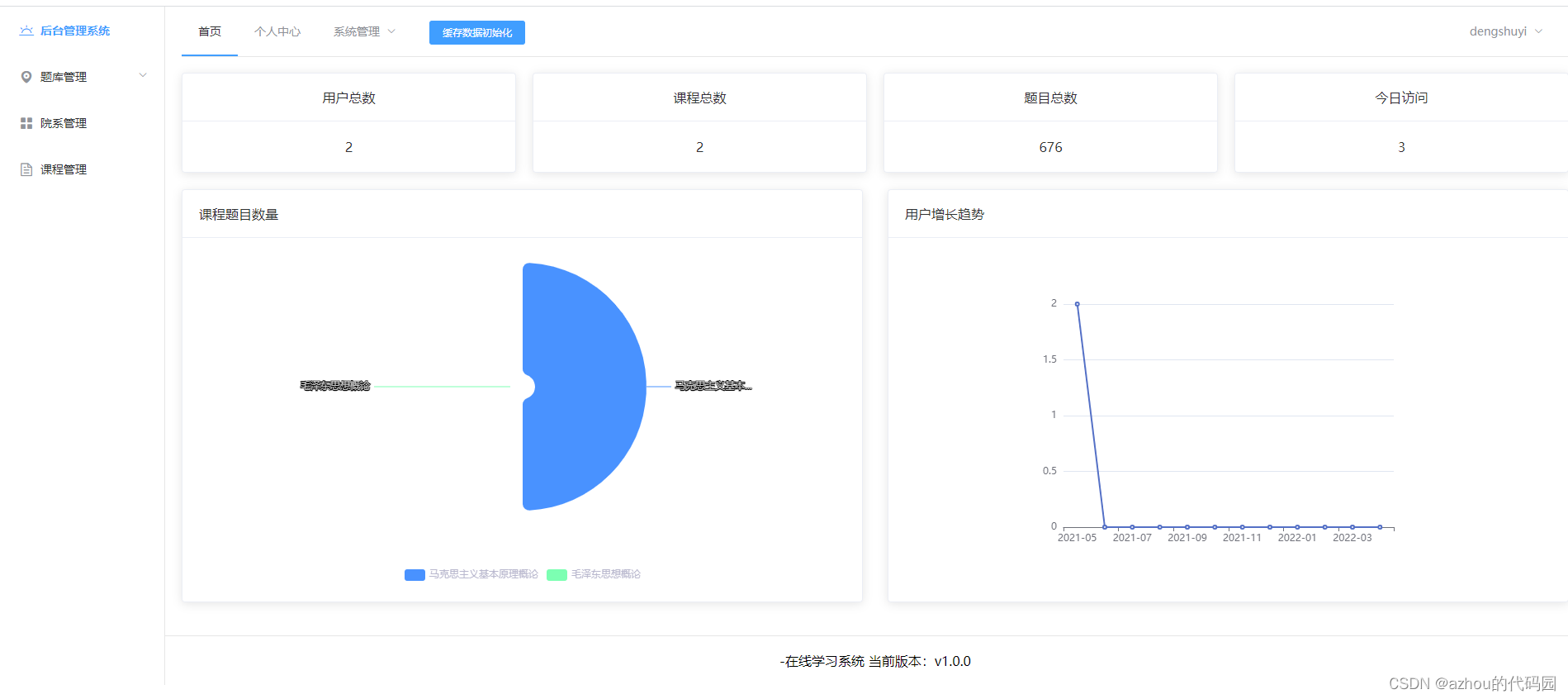
管理员后台管理:包括院系管理,课程管理,题库管理(excel批量导入题库),用户管理,管理员管理

六、代码示例:
/**** 获取题目数据* @param lessonsDto* @return* @throws Exception*/@PostMapping("/user/getExam")public ControllerResultData<ExamDto> getExam(@RequestBody LessonsDto lessonsDto) throws Exception {ControllerResultData<ExamDto> controllerResultData = new ControllerResultData<>();List<QuestionsDto> choice = getQuestions(lessonsDto.getId() + RedisConstant.CHOISE,lessonsDto.getId().toString(), "选择题", lessonsDto.getStaffId(), 5);List<QuestionsDto> write = getQuestions(lessonsDto.getId() + RedisConstant.WRITE,lessonsDto.getId().toString(), "填空题", lessonsDto.getStaffId(), 3);ExamDto examDto = new ExamDto();examDto.setChoiceDtoList(choice);examDto.setWritesList(write);controllerResultData.setDefaultSuccess();controllerResultData.setData(examDto);return controllerResultData;}
七、项目总结:
开发基于SpringBoot+VUE的考试题库刷题系统是作为毕设作品进行设计的,这个毕设作品是我在校进行知识学习的一个毕业考核项目,也是检验我通过网络工具,图书工具等学习工具进行自学的能力水平,让我在根据程序开发的需求分析初步完成程序功能之外,还接触了程序的测试过程,了解程序测试的具体的过程,以及遇到问题怎么去寻找相应的解决办法等等,毕业作品的制作以及设计才是学校对我真正的考验。
在程序软件没能进行开发之前,我去了学校的图书馆借了有关数据库操作的书籍,在查看了sqlserver和mysql两种数据库的相关知识之后,我最后选择了我比较熟悉的mysql数据库。在编程语言的抉择上,由于自己之前接触过Java程序的开发,所以为了让我尽快在短时间内完成程序制作,我确定用Java编程语言进行程序编程。另外我从百度上下载了很多的有关信息增加,信息删除等操作的源代码,并通过不断调试以及完成配套的数据库的设计,开始完成程序的各个部分的功能。每当我粗心大意,致使我深陷程序开发困扰不能自拔之时,值得庆幸的是,我就会得到老师,还有我的寝室同学的耐心指导。
历经长达几个月的毕业作品制作,我凭借自己的知识技能,还有大家的指导帮助,能够在学校规定的时间段之内提交毕业作品。虽然已经算是完成了毕业作品,但是付出了这么多心血,还是想把这个作品做得更加完美一点。针对我的毕业作品学生信息管理系统,我觉得还有很多方面需要完善,第一就是界面上需要细微调整,比如色彩搭配有点违背广众的审美,需要细微调整,还有系统里面的字体大小也需要调大一点,太小的字体看起来有些费眼。然后在程序的功能上因为自己的入门开发水平的影响,所以目前只能做到这个境界,这个系统相比其他类似系统来说功能很简单,逻辑结构设计得也比较合理。
自己一个人完成程序的开发,我不仅亲自体验了程序的开发流程,体验到了程序开发的各种不易。这种体验也还加深了我对知识的尊重。学海无涯,知识不是大学短短四年就能学完的,在大学学到的知识在最终经历检验时,才会深深地明白自己的知识积累原来还很浅薄。所以今后不管身在何处,自己的学习心态一定要时刻体现出来,要深刻明白知识学到手里就是自己的。同时,自己也不必过多抱怨学到的知识没有用处,相信学到的知识总会有派上用处的那天。不要等到需要用时再去学习知识,那样就会导致自己错失很多本该属于自己的机遇。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
导致自己错失很多本该属于自己的机遇。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取项目下载链接,博主联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接





![[git]分支操作](https://img-blog.csdnimg.cn/e657096b5ae5490396a54cb60e213701.png)