我的需求是手机上一个动态滚动列表,下拉到底部时,触发分页数据请求
uniapp上处理分页解决方案
主要看你是如何写出滚动条的。我想到的目前有三种
(1)页面滚动:直接使用onReachBottom方法,可以监听到达底部
(2)scroll-view滚动:它的@scrolltolower方法,可以监听到达底部
(3)某个元素:设置了固定高度和 overflow-y: auto; 产生滚动,暂时没找解决方案,如何监听到达底部。
=》目前我使用的是scroll-view组件,因为我的滚动内容在一个顶部tabBar切换里面,无法产生页面滚动,也就没法下拉刷新了。
一、分页技术
原理就是:利用页码(pageIndex) 和 页的大小(pageSize)来一块一块的请求数据,之后在前端拼成一起显示。技术优势就是提高前端加载速度。
为什么会有页码和页的大小这两个参数呢?
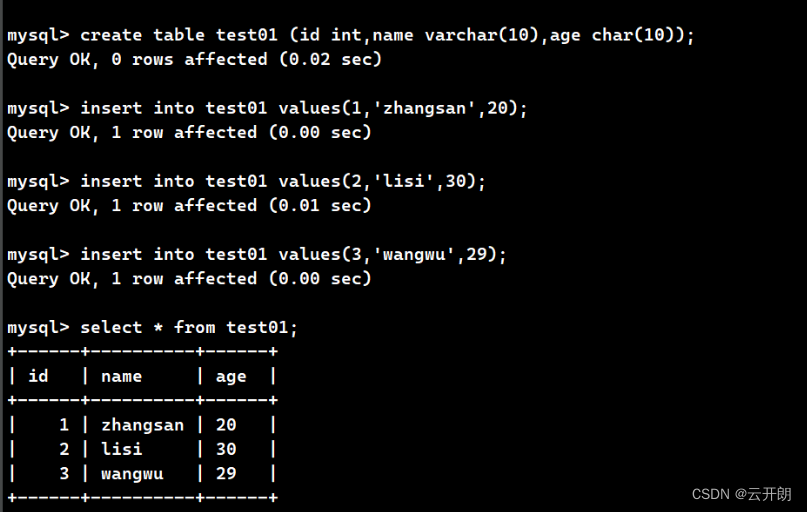
答:数据是服务端提供的,那么这就跟服务端技术有关,实际其实是数据库知识,MySQL里面有一个查询关键次叫 limit用来根据索引查数据的,也就是从第几条开始,查几条结束。
例如: pageindex =1, pageSize = 6
后端开发者,就根据公式: (pageIndex-1)*pageSize,算出第1页时,开始下标为0 ,查询6条
例如: pageindex =2, pageSize = 6
后端开发者,就根据公式: (pageIndex-1)*pageSize,算出第1页时,开始下标为6 ,查询6条
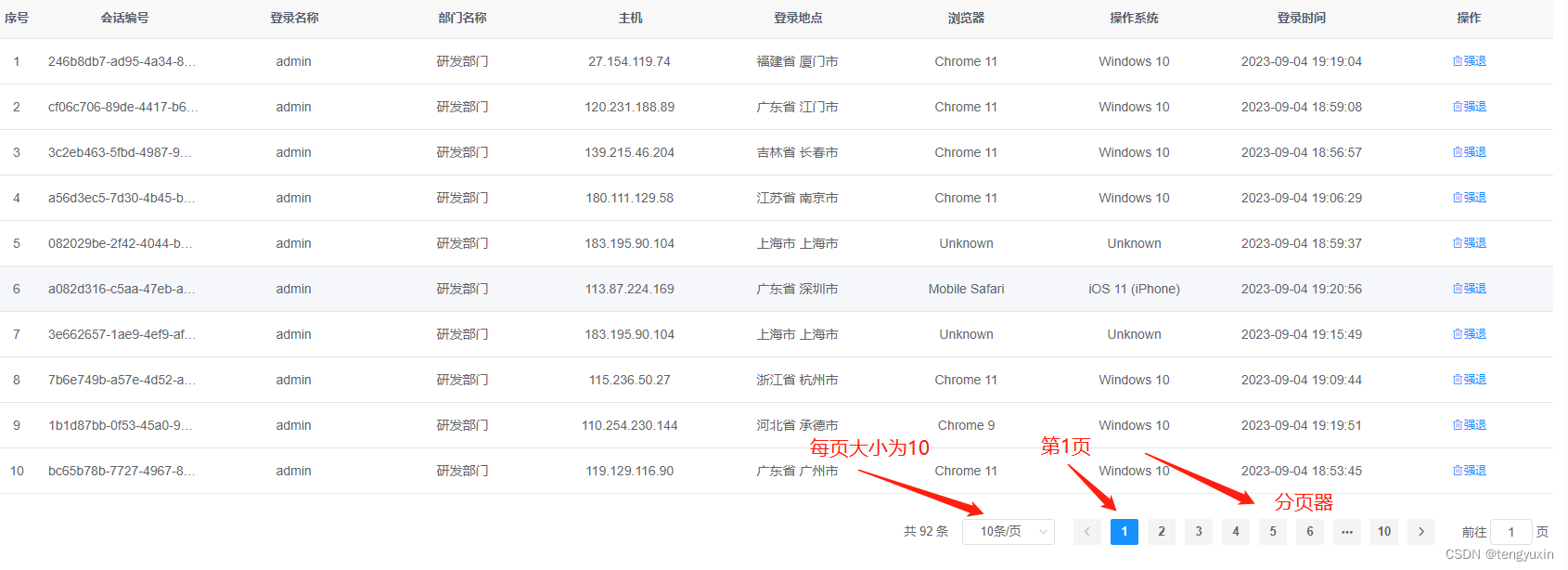
1. PC端上的分页

2. 移动端手机上使用分页

3. 总结
虽然表现形式不一样,最基础的分页逻辑是一样。PC端上点击页码来分页,手机端根据滚动到底部,自动增加页码,来请求数据。
其次像懒加载和预加载,我个人认为它应该是组件内部该处理的,因为这个性能优化问腿,
=》性能优化问题应该归组件本身,不能混到逻辑开发中,否则写出的代码就会很复杂