对话框练习
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//字体按钮
void Widget::on_ztbtn_clicked()
{//调用QFontDialog类中的成员函数, 字体对话框、bool ok; //用于接受用户是否选择了字体QFont f = QFontDialog::getFont(&ok, //返回是否选中字体QFont("隶书",10,10,false), //初始字体this, //父组件"选择字体"); //对话框标题//将选择的字体进行使用if(ok){//ui->textEdit->setFont(f);ui->textEdit->setCurrentFont(f);}else{QMessageBox::information(this,"提示","您取消了选择");}
}//颜色按钮
void Widget::on_ysbtn_clicked()
{QColor c = QColorDialog::getColor(QColor("white"),this,"选择颜色");if(c.isValid()){//ui->textEdit->setTextColor(c);ui->textEdit->setTextBackgroundColor(c);}else{QMessageBox::information(this,"提示","取消选择");}
}//打开文件 槽
void Widget::on_dkbtn_clicked()
{//调用静态成员函数获取选中路径QString fileName = QFileDialog::getOpenFileName(this, //父组件"选择文件", //对话框标题"./", //起始路径"Image File(*.png *.jpg *.bmp);;Text File(*.txt);;All(*.*)"); //过滤器if(fileName.isNull()){QMessageBox::information(this,"提示","取消文件");return ;}//输出文件路径qDebug() << fileName;//实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都基于该对象//判断文件是否存在if(!file.exists())return;//打开文件if(!file.open(QFile::ReadWrite))return;//读取文件中的内容QByteArray msg = file.readAll();//将内容展示到ui界面ui->textEdit->setText(QString::fromLocal8Bit(msg));//获取文本编辑器的内容//ui->textEdit->toPlainText();
}void Widget::on_bcbtn_clicked()
{//调用静态成员函数获取选中路径QString fileName = QFileDialog::getSaveFileName(this, //父组件"保存", //对话框标题"./", //起始路径"Image File(*.png *.jpg *.bmp);;Text File(*.txt);;All(*.*)"); //过滤器if(fileName.isNull()){QMessageBox::information(this,"提示","取消文件");return ;}//输出文件路径qDebug() << fileName;//实例化一个文件对象QFile file(fileName); //使用获取到的文件路径,实例化一个文件对象,后期对文件的操作都基于该对象//判断文件是否存在if(!file.exists())return;//打开文件if(!file.open(QFile::ReadWrite))return;// //读取文件中的内容//QByteArray msg = file.readAll();//获取文本编辑器的内容QString msg = ui->textEdit->toPlainText();//将内容展示到ui界面//ui->textEdit->setText(QString::fromLocal8Bit(msg));file.write(msg.toUtf8());file.close();
}
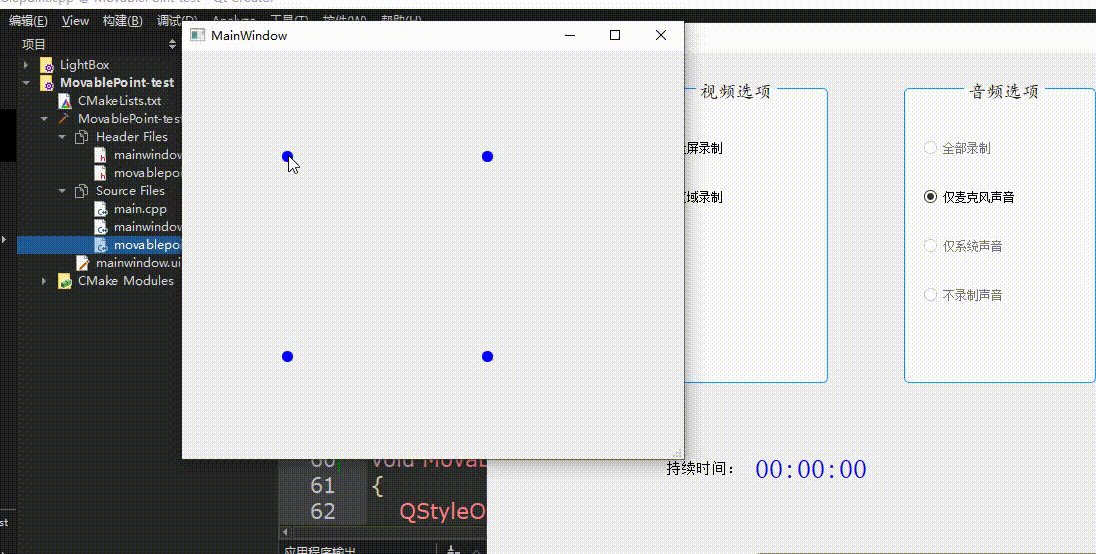
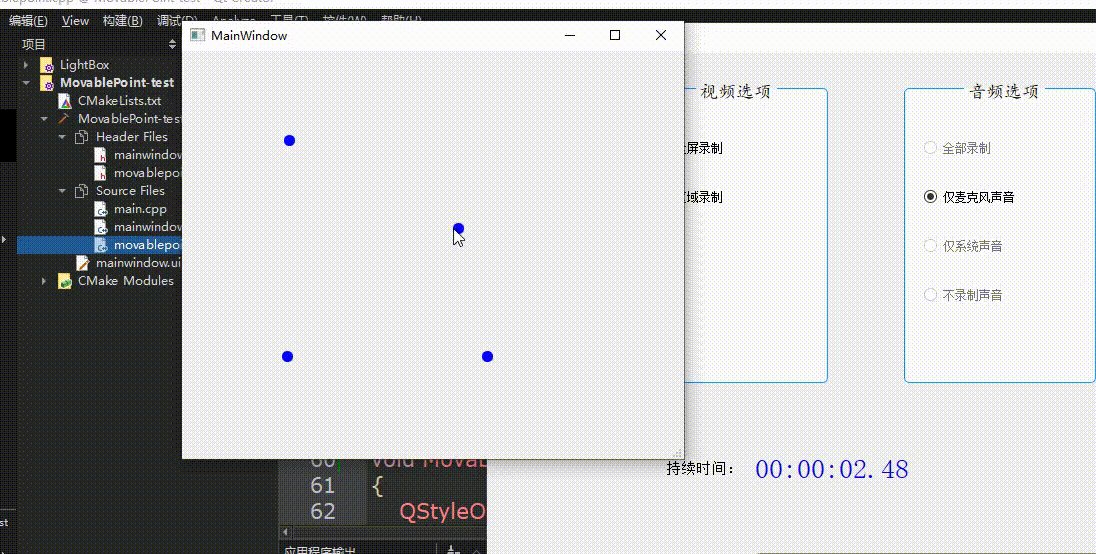
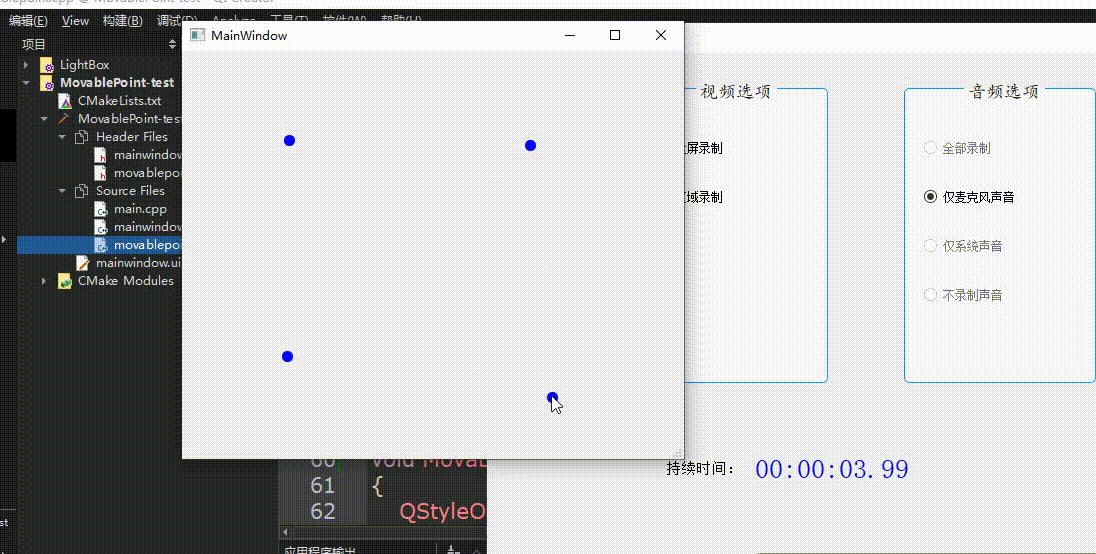
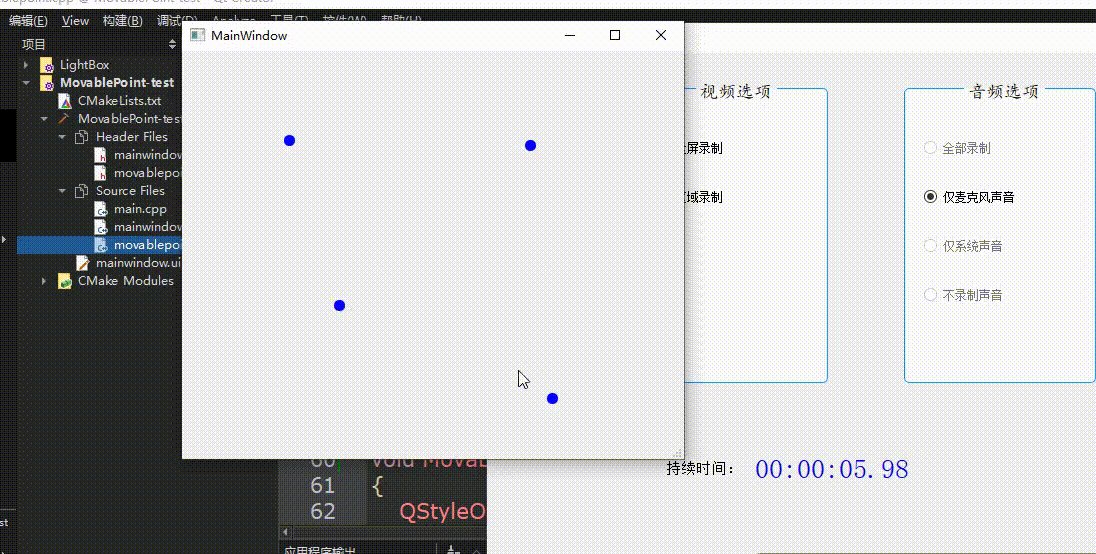
移动目标
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}//键盘按下
void Widget::keyPressEvent(QKeyEvent *event)
{//qDebug() << "键盘被按下了" << event->text() << "键值: " << event->key();switch(event->key()){case 'W':{if(ui->label->y()<=0-ui->label->height()){ui->label->move(ui->label->x(),this->height());}ui->label->move(ui->label->x(),ui->label->y()-3);}break;case 'S':{if(ui->label->y()>=this->height()){ui->label->move(ui->label->x(),0-ui->label->height());}ui->label->move(ui->label->x(),ui->label->y()+3);}break;case 'A':{if(ui->label->x()<=0-ui->label->width()){ui->label->move(this->width(),ui->label->y());}ui->label->move(ui->label->x()-3,ui->label->y());}break;case 'D':{if(ui->label->x()>=this->width()){ui->label->move(0-ui->label->width(),ui->label->y());}ui->label->move(ui->label->x()+3,ui->label->y());}break;}
}XMind