jQuery 层次选择器
(0)测试前的准备工作

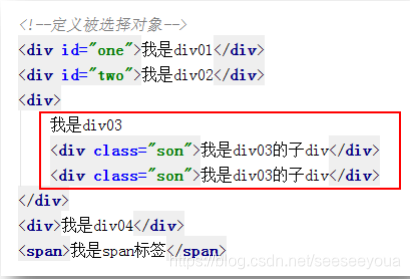
A. 定义测试对象

B. 定义测试对象的 CSS 样式

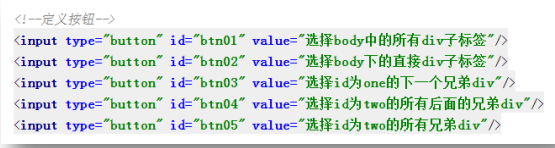
C. 再定义一些测试用的 button。
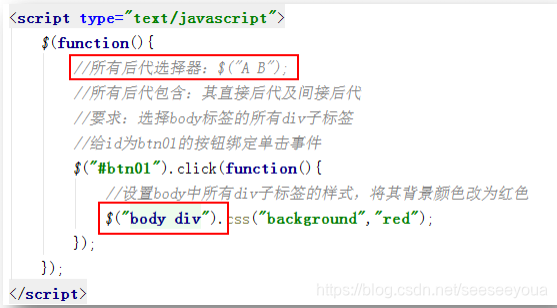
(1)所有后代选择器(A B)

所有后代,包括其直接后代及间接后代。
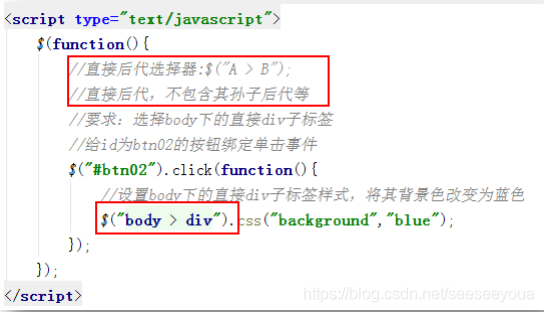
(2)直接后代选择器(A>B)

直接后代,不包含其孙子后代等。
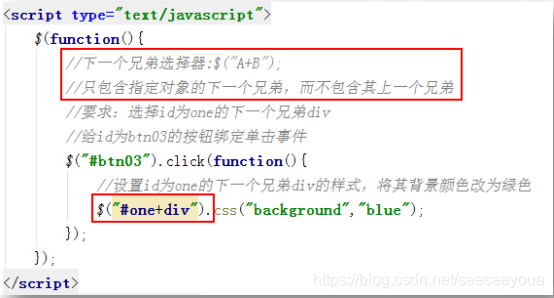
(3)下一个兄弟选择器(A+B)

只包含指定对象的下一个兄弟,而不包含其上一个兄弟。
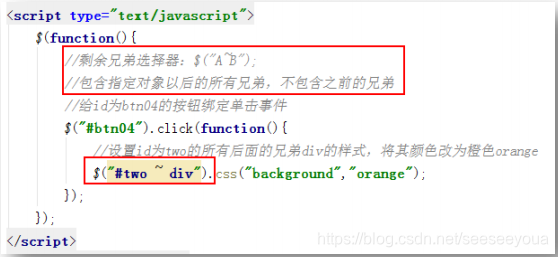
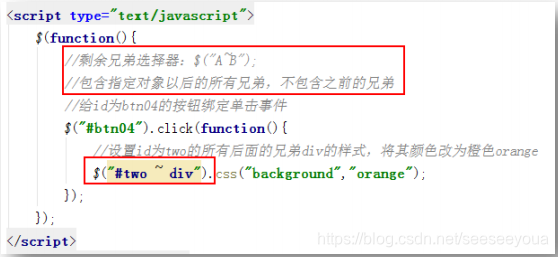
(4)剩余兄弟选择器(A~B)

包含指定对象以后的所有兄弟,不包含之前的兄弟。
(5)获取所有兄弟 siblings(“选择器”)
包含指定对象的所有兄弟对象,无论是之前还是之后的。但这里使用的是一个函数

siblings(),而非选择器。