用户信息传递
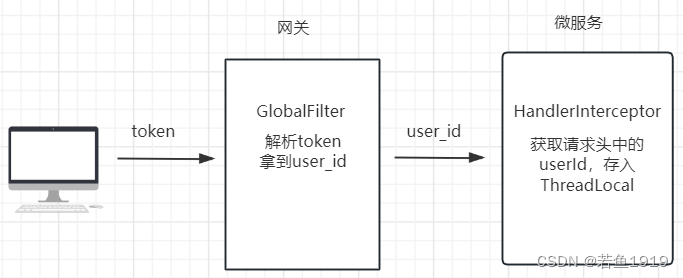
微服务系统中,前端会携带登录生成的token访问后端接口,请求会首先到达网关,网关一般会做token解析,然后把解析出来的用户ID放到http的请求头中继续传递给后端的微服务,微服务中会有拦截器来做用户信息的拦截,把用户信息存放到ThreadLocal供接口使用。

feign远程调用的时候,有时候也需要把消费者端的用户信息传递到服务提供者端,否则可能因为没有用户信息而无法调用接口。feign调用并不会走网关,是由服务消费者直接去调用服务提供者,在消费者端已经有userId的前提下,只需要把userId放到Http的请求头中就可以继续复用微服务中HandlerInterceptor对userId的处理逻辑了。
feign拦截器
feign提供了一个拦截器的接口:
public interface RequestInterceptor {/*** Called for every request. Add data using methods on the supplied {@link RequestTemplate}.*/void apply(RequestTemplate template);
}
在这个接口中有一个RequestTemplate 对象,我们就可以使用这个对象来传递请求头。
1)需要定义一个拦截器的实现类
public class FeignRelayUserInterceptor implements RequestInterceptor {@Overridepublic void apply(RequestTemplate template) {// 从TL中获取用户idLong userId = UserContext.getUserId();if (userId == null) {return;}// 放入http的请求头中template.header("userId", userId.toString());}
}
2)在feign的配置类中注入这个拦截器
public class FeignConfig {@Beanpublic FeignRelayUserInterceptor feignRelayUserInterceptor(){return new FeignRelayUserInterceptor();}
}
3)在feign接口中引用这个配置类
@FeignClient(value = "user-service", url = "http://localhost:8081", configuration = FeignConfig.class)
public interface UserClient {@GetMapping("/user/{id}")public User queryById(@PathVariable("id") Long id);
}
测试
在服务提供者端从请求头中获取userId:
@GetMapping("/{id}")public User queryById(@PathVariable("id") Long id,@RequestHeader("userId")Long userId) {log.info("============>userId:{}", userId);return userService.queryById(id);}
完整的源码下载:
https://github.com/xjs1919/enumdemo/tree/master/feign-interceptor-demo