总结:平常使用v-for的key都是使用index,这里vue官方文档也不推荐,这个时候就出问题了,我们需要key为唯一标识,这里我使用了时间戳(new Date().getTime())处理比较复杂的情况,
本文章参考 链接: https://www.jb51.net/javascript/29041834i.htm
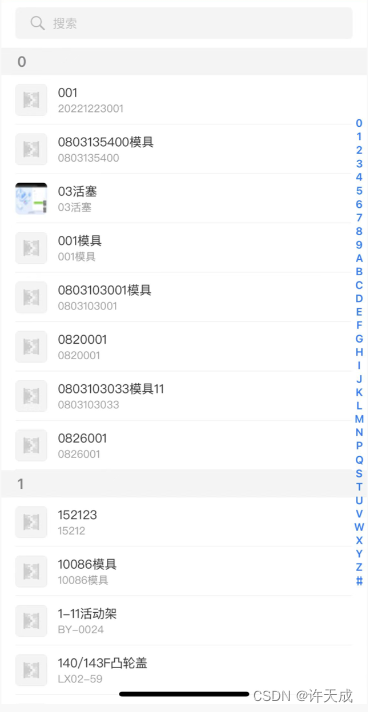
效果图:


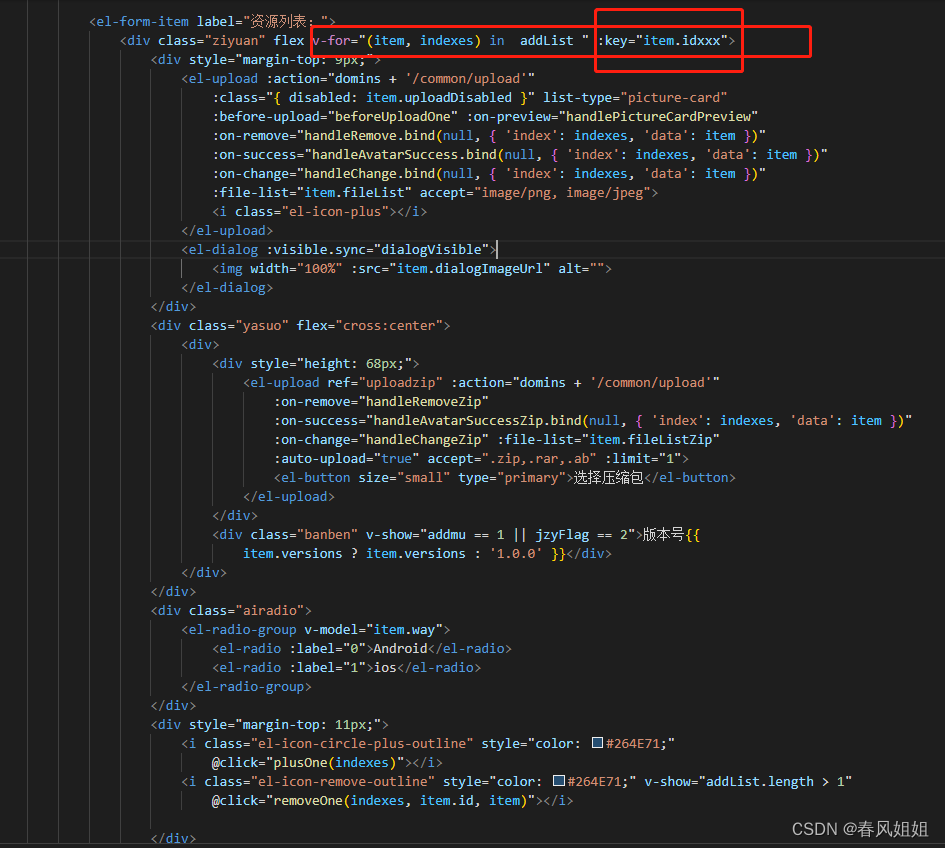
<el-form-item label="资源列表:"><div class="ziyuan" flex v-for="(item, indexes) in addList " :key="item.idxxx"><div style="margin-top: 9px;"><el-upload :action="domins + '/common/upload'":class="{ disabled: item.uploadDisabled }" list-type="picture-card":before-upload="beforeUploadOne" :on-preview="handlePictureCardPreview":on-remove="handleRemove.bind(null, { 'index': indexes, 'data': item })":on-success="handleAvatarSuccess.bind(null, { 'index': indexes, 'data': item })":on-change="handleChange.bind(null, { 'index': indexes, 'data': item })":file-list="item.fileList" accept="image/png, image/jpeg"><i class="el-icon-plus"></i></el-upload><el-dialog :visible.sync="dialogVisible"><img width="100%" :src="item.dialogImageUrl" alt=""></el-dialog></div><div class="yasuo" flex="cross:center"><div><div style="height: 68px;"><el-upload ref="uploadzip" :action="domins + '/common/upload'":on-remove="handleRemoveZip":on-success="handleAvatarSuccessZip.bind(null, { 'index': indexes, 'data': item })":on-change="handleChangeZip" :file-list="item.fileListZip":auto-upload="true" accept=".zip,.rar,.ab" :limit="1"><el-button size="small" type="primary">选择压缩包</el-button></el-upload></div><div class="banben" v-show="addmu == 1 || jzyFlag == 2">版本号{{item.versions ? item.versions : '1.0.0' }}</div></div></div><div class="airadio"><el-radio-group v-model="item.way"><el-radio :label="0">Android</el-radio><el-radio :label="1">ios</el-radio></el-radio-group></div><div style="margin-top: 11px;"><i class="el-icon-circle-plus-outline" style="color: #264E71;"@click="plusOne(indexes)"></i><i class="el-icon-remove-outline" style="color: #264E71;" v-show="addList.length > 1"@click="removeOne(indexes, item.id, item)"></i></div></div></el-form-item>
//再后面添加一项,idxxx作为唯一标识,因为需求原因 在没添加时间戳之前是没有唯一标识的plusOne() {this.addList.push({id: 0,uploadDisabled: false,album: '',zip: '',way: 0,idxxx: new Date().getTime()})},removeOne(index, id, item) {//使用唯一标识删除this.addList = [...this.addList.filter(e => e.idxxx !== item.idxxx)]},